웹마스터 팁
나만의 미니홈 만들기 ㅡ 메인 기초 설계3 .레이아웃
2004.11.19 01:40

전페이에서 대략적인 레이아웃을 작성해 보았습니다
이젠 만들어진 레이아웃에 사용자의 기본 정보를 넣어 보겠습니다
넣어 볼 사항은 사용자의 아이디 레벨 최근 로그인 홈페이지 등입니다
또 아바타를 사용하시는 분들은 아바타를 불러와 보겠습니다
전 페이지에서 말했듯 $data 는 mini_home_admin_table (이하 미니홈 어드민
테이블이라 하겠습니다 )에 들어간 정보를 $data2 는 $member_table 즉 제로보드 회원 정보가 들어가는
zetyx_member_table 에서 정보를 불러옵니다
제로보드에 회원가입을 할때 이메일 홈주소 아이디 등 사용자의 기본 사항이 입력되구 회원번호가 부여 됩니다
그렇기 때문에 미니홈 어드민 테이블에서 따로 기입하지 않으며 멤버 테이블인 zetyx_member_table 에서
기본 정보들을 불러와 쓰면 됩니다
이미 회원 테이블에서 불러오는 정의를 해줬으니
회원테이블에 들어있는 정보들은 $data2[필드이름] 과 같은 형식으로 불러오면 됩니다
이름을 불러온다면 $data2[name] 레벨은 $data2[level] 아이디는 $data2[user_id] 멤버 번호는 $data2[no]가
됩니다 최종로그인 시간이 적용된 분은 $data2[lastlogin] 로 쓰면 불러와 지겠죠
만약 아바타가 설치되어 있다면 아래와 같이 하면 됩니다
미니돌 아바타의 경우엔 예전 버전과 지금 배포하는 버젼이 있는데 둘다 될겁니다 ^^;;;;;;;;;
처음 아바타를 설치했을 때 나타나는 걸 확인 했었구 전 지금 배포하는 플러그인 형태의 아바타를 쓰구 있습니다
미니돌일 때는 아래와 같이 불러들입니다
제로보드 안에 생성된 미니돌 일 때 이하 소스
------------------------------------------------------------------------------------------------------
$temp = mysql_query("select * from avatar_member_table where user_id = '$data[user_id]'");
while($avatar_data = mysql_fetch_array($temp)) {
$avatar_display = "
<DIV style=' width:120; height:160; overflow:hidden;border:0'>
<DIV ID=Layer1 STYLE='position:absolute; left:0; top:0; z-index:1'><img id=ImgChar1 src=$_zb_url/charimg/$avatar_data[ava1] border=0></DIV>
<DIV ID=Layer2 STYLE='position:absolute; left:0; top:0; z-index:3'><img id=ImgChar2 src=$_zb_url/charimg/$avatar_data[ava2] border=0></DIV>
<DIV ID=Layer3 STYLE='position:absolute; left:0; top:0; z-index:2'><img id=ImgChar3 src=$_zb_url/charimg/$avatar_data[ava3] border=0></DIV>
<DIV ID=Layer4 STYLE='position:absolute; left:0; top:0; z-index:5'+ '><img id=ImgChar4 src=$_zb_url/charimg/$avatar_data[ava4] border=0></DIV>
<DIV ID=Layer5 STYLE='position:absolute; left:0; top:0; z-index:4'><img id=ImgChar5 src=$_zb_url/charimg/$avatar_data[ava5] border=0></DIV>
<DIV ID=Layer6 STYLE='position:absolute; left:0; top:0; z-index:6'><img id=ImgChar6 src=$_zb_url/charimg/$avatar_data[ava6] border=0 ></DIV>
<DIV ID=Layer7 STYLE='position:absolute; left:0; top:0; z-index:7'><img id=ImgChar7 src=$_zb_url/charimg/$avatar_data[ava7] border=0></DIV>
<DIV ID=Layer8 STYLE='position:absolute; left:0; top:0; z-index:8'><img id=ImgChar8 src=$_zb_url/charimg/$avatar_data[ava8] border=0></DIV>
<DIV ID=Layer9 STYLE='position:absolute; left:0; top:0; z-index:0'><img id=ImgChar9 src=$_zb_url/charimg/$avatar_data[ava9] border=0></DIV>
<DIV ID=Layer10 STYLE='position:absolute; left:0; top:0; z-index:10'><img id=ImgChar10 src=$_zb_url/charimg/img_blank.gif border=0 height=160 width=120></DIV>
</DIV>
";
}
------------------------------------------------------------------------------------------------------
윗부분 까지
avatar 폴더를 이용해 업로드 된 새로운 미니돌 일 때 이하 소스
------------------------------------------------------------------------------------------------------
$temp = mysql_query("select * from avatar_member_table where user_id = '$data[user_id]'");
while($avatar_data = mysql_fetch_array($temp)) {
$avatar_display = "
<DIV style='width:120; height:160; overflow:hidden;border:0'>
<DIV ID=Layer1 STYLE='position:absolute; left:0; top:0; z-index:1'><img id=ImgChar1 src=../avatar/charimg/$avatar_data[ava1] border=0></DIV>
<DIV ID=Layer2 STYLE='position:absolute; left:0; top:0; z-index:3'><img id=ImgChar2 src=../avatar/charimg/$avatar_data[ava2] border=0></DIV>
<DIV ID=Layer3 STYLE='position:absolute; left:0; top:0; z-index:2'><img id=ImgChar3 src=../avatar/charimg/$avatar_data[ava3] border=0></DIV>
<DIV ID=Layer4 STYLE='position:absolute; left:0; top:0; z-index:5'><img id=ImgChar4 src=../avatar/charimg/$avatar_data[ava4] border=0></DIV>
<DIV ID=Layer5 STYLE='position:absolute; left:0; top:0; z-index:4'><img id=ImgChar5 src=../avatar/charimg/$avatar_data[ava5] border=0></DIV>
<DIV ID=Layer6 STYLE='position:absolute; left:0; top:0; z-index:6'><img id=ImgChar6 src=../avatar/charimg/$avatar_data[ava6] border=0></DIV>
<DIV ID=Layer7 STYLE='position:absolute; left:0; top:0; z-index:7'><img id=ImgChar7 src=../avatar/charimg/$avatar_data[ava7] border=0></DIV>
<DIV ID=Layer8 STYLE='position:absolute; left:0; top:0; z-index:8'><img id=ImgChar8 src=../avatar/charimg/$avatar_data[ava8] border=0></DIV>
<DIV ID=Layer9 STYLE='position:absolute; left:0; top:0; z-index:0'><img id=ImgChar9 src=../avatar/charimg/$avatar_data[ava9] border=0></DIV>
<DIV ID=Layer10 STYLE='position:absolute; left:0; top:0; z-index:10'><img id=ImgChar10 src=../avatar/charimg/img_blank.gif border=0 height=160 width=120></DIV>
</DIV>
";
}
------------------------------------------------------------------------------------------------------
윗부분 까지
수도사 아바타 (avaschool) 의 경우일 때는 아래와 같이 써주시면 됩니다
이하 소스
------------------------------------------------------------------------------------------------------
$avatar_display=" <iframe src="bbs/avata4_view_mem.php?user_no=$data[member_no]" width="100" height="120" frameborder=0 scrolling="no" allowTransparency="true"></iframe> ";
------------------------------------------------------------------------------------------------------
윗부분 까지
위에 써진 부분을 자신의 홈에 설치되 아바타를 선택해서
홈파일에 넣어 주시면 됩니다
위치는
/*************************************************************************************************
* $data2( 회원테이블에서 불러오는 데이터의 호출과 이름아이콘의 호출;
**************************************************************************************************/
$data2=mysql_fetch_array(mysql_query("select * from $member_table where user_id='$id'|| no='+ '$data[member_no]'"));
라구 써 준 부분 밑에 넣어 주시면 됩니다
아바타 스쿨의 아바타 (수도사 아바타)일 경우 버젼이 다양해서 혹 오류가 날지는 모르겠습니다
안되는 부분이 있으면 코멘트 남겨주세요
아바타를 불러들이는 법은 되었구
아래는 최근 로그인 (구자성님의 팁으로 만든걸로 기억합니다 일년도 더 되어서 가물 가물하네요 ^^;)
이하 소스
------------------------------------------------------------------------------------------------------
//로그인 기록
$data2[point3] = stripslashes($data2[point3]);
$data2[point4] = stripslashes($data2[point4]);
if($data2[lastlogin] != "")
$data2[lastlogin] = date("m.d A h:i:s",stripslashes($data2[lastlogin]));
else
$data2[lastlogin] = "기록 없음";
------------------------------------------------------------------------------------------------------
윗부분 까지
소스 설명 : 만약 라스트로그인 필드가 비어 있지 않다면 $data2[lastlogin]는 m.d A h:i:s 와 같은 시간 표현법으로
기록하구 비어 있다면 기록없음이라구 나타내라
그 다음은 이름 아이콘을 불러들이는 겁니다
이하 소스
------------------------------------------------------------------------------------------------------
// 이름 아이콘 불러오기 ;
if ( file_exists( "../bbs/icon/private_name/$data[member_no].gif" ) )
{
$temp_name = "../bbs/icon/private_name/$data[member_no].gif";
if($temp_name)
$name ="<img src='$temp_name' border=0 align=absmiddle>";
}
else{
$name ="$data[name]";
}
------------------------------------------------------------------------------------------------------
윗부분 까지
소스 설명 : file_exists 는 파일이 존재하는지 검사하는 함수입니다
"../bbs/icon/private_name/$data[member_no].gif" 에서 생성된 미니홈 어드민
테이블에 멤버 번호가 1로 입력이 되어 있으니 $data[member_no] 는 1 이니
위에 주소는 "../bbs/icon/private_name/1.gif" 이 됩니다
제로보드 회원 이름 아이콘은 멤버의 번호로 기록되어지구 호출됩니다
즉 위에 있는 주소의 파일이 있는지 검사해서 이프문 안의 상황을 연출하구 없으면 빠져나와
else 안의 $name ="$data[name]"; 을 표기해 줍니다
다음은 아주 기본적인 카운트입니다
이하 소스
------------------------------------------------------------------------------------------------------
// 미니홈피 카운트 업
if($data[no] != $member[no]){
@mysql_query("update mini_home_admin_table set mini_count=mini_count+1 where user_id='$data[user_id]'") or mysql_error();}
------------------------------------------------------------------------------------------------------
윗부분 까지
미니 카운터에 대한 부분은 전 페이지에서 설명 드렸습니다 (나만의 미니홈 만들기 ㅡ 메인 기초 설계 .home.php)
이 위까지 써준 부분을 홈파일(home.php)에 넣어 주시면 됩니다
위에 적혀 있듯이 데이터2 를 정의해 준 부분 밑에다가 써주시면 됩니다
"// $data 가 없을때, 즉 탈퇴한 회원인경우 표시" 라구 적힌 부분 위에다
위까지 써준 부분 이외의 이벤트 들은 각자의 상황에 맞게 미리 정의해 주구 홈파일에 적절히 써 주시면 됩니다
여기 까지 홈파일 (home.php)에 기본적으로 들어갈 사항은 들어갔습니다
다음은 레이아웃 파일(test_layout.php)을 열구 아래에 적힌 부분을 넣어 봅니다
아바타가 들어갈 부분엔 <?=$avatar_display?>
코멘트 들어갈 부분엔
<?
if($data[mini_coment]) {echo"$data[mini_coment]";}
elseif($data2[comment]){echo"$data2[comment]";}
else{echo"홈 인사말이 없습니다";}
?>
레벨 :<?= $data2[level]?>
멤버 번호 :<?= $data2[no]?>
이름 <?=$name?>(<?= $data2[user_id]?>)
최종 로그인 :<?= $data2[lastlogin]?>
홈페이지:<?=$homepage?>
위와 같은 식으로 넣어 주면 됩니다
아래의 소스를 전 페이지에서 만든 test_layout.php 레이아웃 테이블의 사용자 기본 정보라구 써진 부분에
붙여 넣기 하세요
----------------------------------------------------------------------------------------------------
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td width="180" height="173" align="center" valign="middle">
<table border="0" cellpadding="0" cellspacing="0" width="140" bgcolor="#EEEBEB">
<tr>
<td width="130" height="151" align="center" valign="middle">
<?=$avatar_display?>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="180" height="165" align="center" valign="middle">
<table border="0" cellpadding="0" cellspacing="0" width="165" bgcolor="#EEEBEB">
<tr>
<td width="165" height="125" align="center" valign="middle">
<?
if($data[mini_coment]) {echo"$data[mini_coment]";}
elseif($data2[comment]){echo"$data2[comment]";}
else{echo"홈 인사말이 없습니다";}
?>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="180" height="135" align="center" valign="middle">
<table border="0" cellpadding="0" cellspacing="0" width="171" bgcolor="#EEEBEB">
<tr>
<td width="171" height="18">
레벨 :<?= $data2[level]?>
</td>
</tr>
<tr>
<td width="171" height="15">
멤버 번호 :<?= $data2[no]?>
</p>
</td>
</tr>
<tr>
<td width="171" height="22">
이름 <?=$name?>(<?= $data2[user_id]?>)
</td>
</tr>
<tr>
<td width="171" height="19">
최종 로그인
</td>
</tr>
<tr>
<td width="171" height="20">
<?= $data2[lastlogin]?>
</td>
</tr>
<tr>
<td width="171" height="18">
홈페이지 <?= $data2[homepage]?>
</td>
</tr>
</table>
</td>
</tr>
</table>
----------------------------------------------------------------------------------------------------
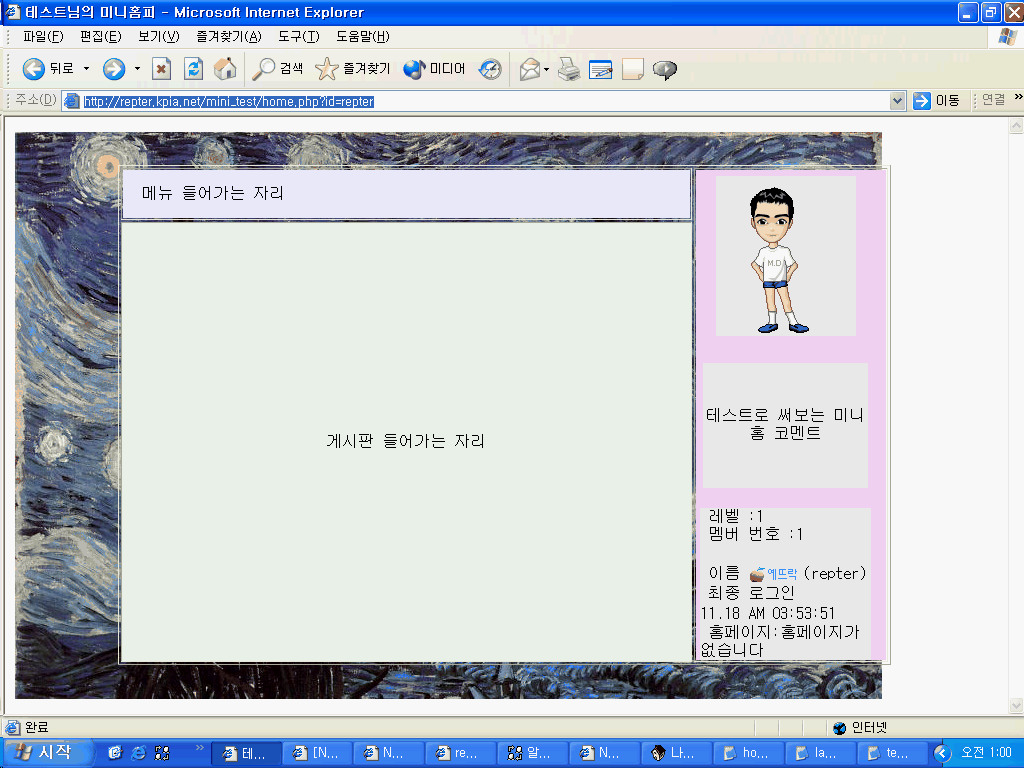
업로드 된 그림과 같이 아바타와 기타 사항이 나온다면 정확히 표현된겁니다
미니홈 코멘트는 마이 어드민에서 수정해서 넣어 봤습니다
댓글 2
-
헐랭이
2004.11.20 01:25
-
예뜨락
2004.11.20 03:03
고맙습니다 ^^;;; 잘하다가 실수하는 부분이나 미흡한 부분이 아마 있을거예요
저도 배우는 중이라서 ^^;
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 개판 오분전 라인 그래프 [4] | 미친개 | 2004.12.01 |
| 실명 진위여부 확인 [10] | piasol | 2004.12.01 |
| 나만의 미니홈 만들기 ㅡ write.php 파일과 write_ok [5] | 예뜨락 | 2004.11.30 |
|
나만의 미니홈 만들기 ㅡ view.php 파일과 제목링크
[9]
| 예뜨락 | 2004.11.27 |
|
나만의 미니홈 만들기 ㅡ list.php , 디비 테이블 생성
[6]
| 예뜨락 | 2004.11.26 |
| 나만의 미니홈 만들기 ㅡ 게시판 list.php 파일의 모양새 [6] | 예뜨락 | 2004.11.23 |
|
나만의 미니홈 만들기 ㅡ 게시판의 디자인
| 예뜨락 | 2004.11.22 |
|
나만의 미니홈 만들기 ㅡ 미니홈 생성 페이지
[3]
| 예뜨락 | 2004.11.20 |
|
나만의 미니홈 만들기 ㅡ 기초적인 관리 페이지
[3]
| 예뜨락 | 2004.11.20 |
|
나만의 미니홈 만들기 ㅡ 메인 기초 설계3 .레이아웃
[2]
| 예뜨락 | 2004.11.19 |
| 나만의 미니홈 만들기 ㅡ 메인 기초 설계2 .레이아웃 | 예뜨락 | 2004.11.18 |
| 나만의 미니홈 만들기 ㅡ 글쓰기에 앞서... [1] | 예뜨락 | 2004.11.17 |
| [타키의 초보강좌]PHP 기초 강좌 제 2탄[mysql로 들어가보자.] [2] | 타키 | 2004.10.24 |
| 소수[솟수] 쉽게 구하기[에라토스테네스의 해 알고리즘사용] , 경우의 수 구하기 [5] | 타키 | 2004.10.23 |
| [타키의 초보강좌]PHP 기초 강좌 제 1탄[패스워드 인증] [8] | 타키 | 2004.10.23 |
| www자동 붙히기 [8] | 미오유 | 2004.10.22 |
| IP to 정수변환(;) [4] | 플로렐라 | 2004.10.21 |
| 한글자르는 문제 PHP차원에서 해결된 건가? [5] | 겜방 | 2004.10.20 |
| MySQL의 패턴 매칭 맛보기 [2] | 손상모 | 2004.10.19 |
| 그래프 만들어주는 소스 [10] | 미친개 | 2004.10.15 |
기본 뼈대부터 체계적으로 아주 잘정리가되어 있으므로 응용하면
대단한 걸작품이 탄생할듯 하군요. 그리고 제가 몇가지 몰랐던 부분까지
이강좌를 통하여 배우게 됩니다. 감사합니다.^^