웹마스터 팁
나만의 미니홈 만들기 ㅡ 기초적인 관리 페이지
2004.11.20 02:50

어제 까지는 기본적인 레이아웃을 만들구 사용자 기본 정보와 불러오는 법까지 해봤습니다
오늘은 스킨과 레이아웃 그리고 타이틀바 제목 홈제목 홈제목에 색을 입히는 법 스킨을 쓰지 않을 때 이미지를
링크해 와서 쓰는 법을 해보겠습니다
이미 작성된 정보를 수정하기 위해서는 디비에 접속을 하구 들어간 정보를 수정할수 있는 수정 페이지가
있어야 합니다 수정된 사항을 디비에 입력해 주는 파일이 있어야 하구요
그래서 오늘 만들어 볼 파일은 mini_home_modify.php 와 mini_home_modify_ok.php 두 가지 입니다
mini_home_modify.php 는 디비에 있는 기본 정보를 불러와 표기해 주는 보여지는 페이지이며
mini_home_modify_ok.php 는 mini_home_modify.php에서 수정된 사항을 디비 테이블에 업로드 시켜줍니다
먼저 기본 적으로 알아야 할 사항은 폼태그의 이용입니다
어떠한 정보를 다른 페이지나 디비 테이블에 보내고자 할 때 사용됩니다 일종의 버스 역활을 한다구
생각하면 편하겠습니다
폼 태그는 <form>으로 시작해서 </form>으로 끝납니다 끝에 있는 닫음 태그가 없어도 정보가
보내지긴 하지만 되도록이면 써 줘야 됩니다 제로보드에서 흔히 외부로그인이나 글쓰기에서 오류나는
부분중의 하나가 폼태그의 닫음태그가 없어서 나는 부분이 많습니다
보드 안에서 폼태그가 여러개가 쓰이다 보니 서로 충돌이 일어나서 그렇습니다
폼태그와 인풋 태그에 대해서는 따로 찾아 보시기 바랍니다 이부분만 따져서 쓴대도 서너 페이지의 분량은 될거
같기에 생략하겠습니다
이미 만들어진 디비 테이블에 바꿀 수 있는 부분은 타이틀바 제목과 미니홈 제목 그리구 미니홈 제목 색깔
미니 코멘트 스킨 레이아웃 등이 있습니다
html안에서 불러와 쓴다면 아래와 같이 써지겠죠
<?=$data[mini_name_a]?>
<?=$data[mini_name]?>
<?=$data[mini_name_c]?>
<?=$data[mini_coment]?>
<?=$data[skin]?>
<?=$data[hompy_layout]?>
이제 에디터 페이지를 만들어서 적절하게 넣어주면 됩니다
물론 디비에 접속해 주는 부분등을 코딩해줘야 제대로 불러오게 됩니다
<?
제로보드 절대 상대 리브 파일 인크루드
// DB 연결
if(!$connect) $connect=dbConn();
// 멤버정보 구하기
$member=member_info();
// 미니홈에 쓰이는 각종 변수를 mini_home_admin_table에서 불러옴;;
$data=mysql_fetch_array(mysql_query("select * from mini_home_admin_table where user_id='$id'||member_no='$member_no'"));
$data[no] = stripslashes($data[no]);
$member_no = stripslashes($data[member_no]);
$data[name] = stripslashes($data[name]);
$data[comment] = stripslashes($data[comment]);
$data[hompy_layout] = stripslashes($data[hompy_layout]);
/*************************************************************************************************
* $data2( 회원테이블에서 불러오는 데이터의 호출;
**************************************************************************************************/
$data2=mysql_fetch_array(mysql_query("select * from $member_table where user_id='$id'|| no='$data[member_no]'"));
// 비 회원인경우 표시;
if(!$member[no]) Error("가입되어 있는 회원만 사용하실수 있습니다","window.close");
// $data 가 없을때, 즉 미니홈이 없는 회원인경우 표시
if(!$data[no]) Error("미니홈이 없는 회원입니다", "window.close");
?>
<?
if($data[no]) {
?>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=euc-kr">
<title>제목 없음</title>
<meta name="generator" content="Namo WebEditor v4.0">
</head>
<body bgcolor="white" text="black" link="blue" vlink="purple" alink="red">
<table border="1" cellpadding="0" cellspacing="0" width="100%">
<form name=form method=post action=mini_home_modify_ok.php enctype=multipart/form-data onsubmit="return check_submit();">
<input type=hidden name=one_page value="<?=$HTTP_REFERER?>">
<input type=hidden name=page value=<?=$page?>>
<input type=hidden name=id value=<?=$id?>>
<input type=hidden name=no value=<?=$no?>>
<input type=hidden name=referer value=<?=$referer?>>
------------------------------------------------------------------------------------------------------
폼태그를 이용해 아래에서 선택해준 부분을 mini_home_modify_ok.php 파일로 데이터를 전송합니다
$HTTP_REFERER $referer 는 환경변수입니다 링크로 들어온 페이지인지 검사하는 목적으로 쓰입니다
여기에 대해선 저도 정확히 이렇게 이렇게 쓰입니다 라구 확언하지는 못하겠네요 ^^;; 공부하는 차원에서
따로 찾아 보시면 유용한 정보로 남을듯 싶습니다
------------------------------------------------------------------------------------------------------
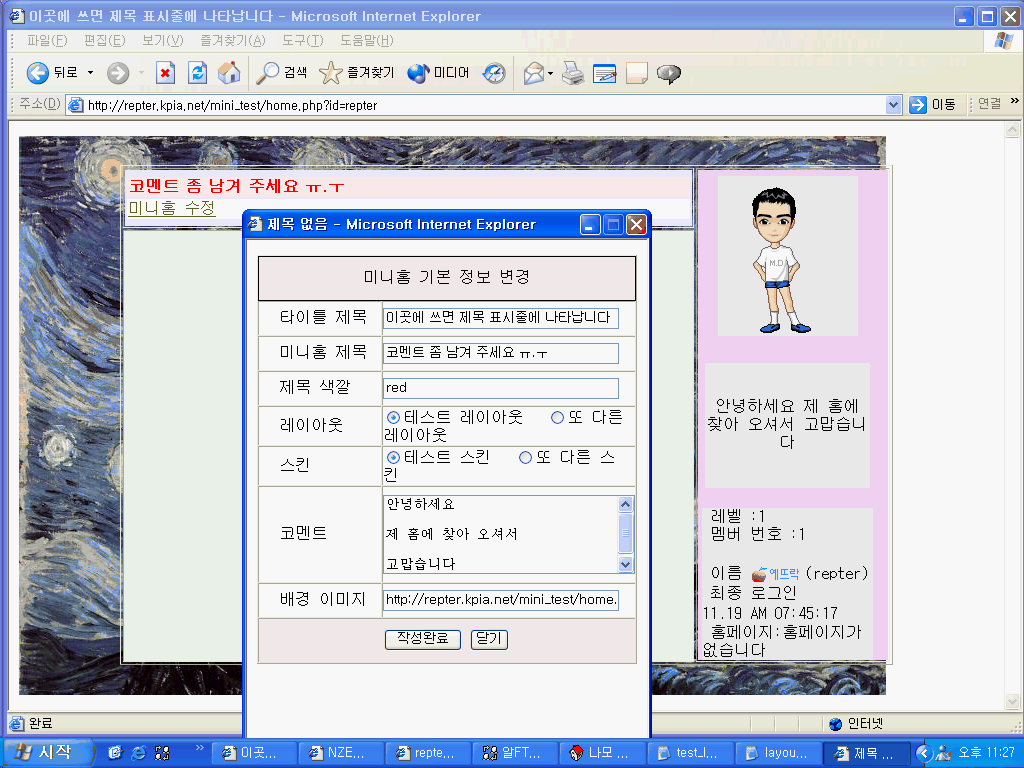
<tr>
<td width="871" align="center" valign="middle" height="45" bgcolor="#F3EEEE" bordercolor="black" colspan="2">미니홈 기본 정보 변경</td>
</tr>
<tr>
<td width="124" height="35" style='padding:0;text-indent:20' nowrap>타이틀 제목</td>
<td width="745" height="35">
<input type=text name="mini_name" size="32" maxlength=100 value='<?=$data[mini_name]?>'>
----------------------------------------------------------------------------------------------------
소스 설명 : 인풋 태그를 이용해서 정보를 넘겨 줍니다 name값엔 필드 이름이 value 값엔 디비에 들어 있는
값이 들어가야 되니 <?=$data[mini_name]?>와 같이 써줍니다 아래의 인풋 태그도 모두 같습니다
----------------------------------------------------------------------------------------------------
</td>
</tr>
<tr>
<td width="124" height="35" style='padding:0;text-indent:20' nowrap>미니홈 제목</td>
<td width="745" height="35">
<input type=text name="mini_name_a" size="32" maxlength=100 value='<?=$data[mini_name_a]?>'>
</td>
</tr>
<tr>
<td width="124" height="35" style='padding:0;text-indent:20' nowrap>
<p>제목 색깔 </p>
</td>
<td width="745" height="35">
<input type=text name="mini_name_c" size="32" maxlength=100 value='<?=$data[mini_name_c]?>'>
</td>
</tr>
<tr>
<td width="124" height="35" style='padding:0;text-indent:20' nowrap>레이아웃</td>
<td width="745" height="35">
<input type='radio' name='hompy_layout' value='test_layout.php'<?if($data[hompy_layout]== 'test_layout.php'){echo"checked";}?>>테스트 레이아웃
<input type='radio' name='hompy_layout' value='layout.php'<?if($data[hompy_layout]=='+ 'layout.php'){echo"checked";}?>>또 다른 레이아웃
----------------------------------------------------------------------------------------------------
소스 설명 : 라디오 버튼 태그를 이용해서 레이아웃을 선택합니다 만약 디비에 있는 정보가 'test_layout.php'으로
입력 되어 있다면 체크되어 나타납니다 체크 태그를 넣지 않는다면 일일이 수정할 때마다 체크를 해줘야 하는
상황이 생깁니다 그렇지 않으면 비어 있는 값으로 디비에 저장이 되기 때문입니다
------------------------------------------------------------------------------------------------------
</td>
</tr>
<tr>
<td width="124" height="35" style='padding:0;text-indent:20' nowrap>스킨</td>
<td width="745" height="35">
<input type='radio' name='skin' value='test_skin.gif'<?if($data[skin]== 'test_skin.gif'){echo"checked";}?>>테스트 스킨
<input type='radio' name='skin' value='skin1.gif'<?if($data[skin]=='skin1.gif'){echo"checked";}?>>또 다른 스킨
----------------------------------------------------------------------------------------------------
소스 설명 : 레이아웃 설정과 같습니다
------------------------------------------------------------------------------------------------------
</td>
</tr>
<tr>
<td width="124" height="97" style='padding:0;text-indent:20' nowrap>코멘트</td>
<td width="745" height="97">
<textarea name=mini_coment cols="22" rows=5 class=editer_textarea style=width:100%>
<?=$data[mini_coment]?>
</textarea>
</td>
</tr>
<tr>
<td width="124" height="35" style='padding:0;text-indent:20' nowrap>배경 이미지</td>
<td width="745" height="35">
<input type=text name=mini_img size="32" maxlength=100 value='<?=$data[mini_img]?>'>
</td>
</tr>
<tr>
<td width="871" height="45" colspan="2" bgcolor="#F7EFEF" align="center" valign="middle">
<input type=submit value="작성완료" accesskey="s">
<input type=button value="닫기" onClick=window.close() style=cursor:hand>
</td>
</tr>
</table>
</body>
</html>
<?
} else Error("정보가 공개되어 있지 않습니다", "window.close");
mysql_close($connect);// 디비 닫기;
?>
mini_home_modify_ok.php 파일의 모양새
<?
제로보드 절대 상대 리브 파일 인크루드
if(!eregi($HTTP_HOST,$HTTP_REFERER)) Error("정상적으로 작성하여 주시기 바랍니다.");
if(getenv("REQUEST_METHOD") == 'GET' ) Error("정상적으로 글을 쓰시기 바랍니다","");
---------------------------------------------------------------------------------------------
mini_home_modify.php 를 이용해서 넘어 온 정보를 일단 검사해줍니다
자신의 계정에서 사용한 파일에서 넘어온 정보인지 환경 변수를 통해 검사해 주는 거죠
안그럼 따로 만든 파일로도 접근이 가능하기 때문입니다
---------------------------------------------------------------------------------------------
// DB 연결
if(!$connect) $connect=dbConn();
// 멤버 정보 구해오기;;; 멤버가 있을때
$member=member_info();
if(!$member[no]) Error("회원정보가 존재하지 않습니다");
$group=group_info($member[group_no]);
// 글쓴이의 정보를 갖고옴;;
$data=mysql_fetch_array(mysql_query("select * from mini_home_admin_table where user_id='$id'"));
$data[no] = stripslashes($data[no]);
$data[name] = stripslashes($data[name]);
$data[user_id] = stripslashes($data[user_id]);
$data[level] = stripslashes($data[level]);
$data[member_no] = stripslashes($data[member_no]);
$data[mini_name_a] = stripslashes($data[mini_name_a]);
$skin = addslashes($skin);
$mini_name = addslashes($mini_name);
$mini_name_c = addslashes($mini_name_c);
$mini_img = addslashes($mini_img);
$mini_name_a = addslashes($mini_name_a);
$mini_coment = addslashes($mini_coment);
$hompy_layout = addslashes($hompy_layout);
$que="update mini_home_admin_table set member_no='$data[member_no]'";
$que.=",skin='$skin'";
$que.=",mini_name='$mini_name'";
$que.=",mini_name_c='$mini_name_c'";
$que.=",mini_img='$mini_img'";
$que.=",mini_name_a='$mini_name_a'";
$que.=",mini_coment='$mini_coment'";
$que.=",hompy_layout='$hompy_layout'";
$que.=" where member_no='$data[member_no]'";
@mysql_query($que) or Error("설정시에 에러가 발생했습니다. ".mysql_error());
mini_home_admin_table 에 업데이트를 시키는데 (앞부분은 필드 이름 뒷부분은 들어온 변수입니다)
멤버 번호에 맞추어서 집어 넣게 되는 것입니다
mysql_close($connect);
?>
<script>
alert("새로운 설정이 정상적으로 되었습니다.");
opener.window.history.go(0);
</script>
<Meta http-equiv="refresh" content="0;url='mini_home_modify.php?id=<?=$data[user_id]?>&page=1' ">
모든 상황이 정상적으로 디비 테이블에 수정 입력되면 알러트 창이 뜨면서 미니홈이 리프레쉬 됩니다
html 잠깐 팁: 폼태그를 이용하실때는 html의 테이블 태그 시작 부분 다음에 즉 tr태그 위에 써주구
닫음 태그도< /tr>태그 다음에 써주시는게 좋습니다
원하는 모양새대로 테이블을 짰는데 왠지 아래에 공백이 생기다거나 그럴때 보니 닫음 테이블이나 td 다음에
써주니 그렇게 사이가 띄어 지더군요 또한 테이블은 cellpadding="0" cellspacing="0"으로 작업하시는게
아무래도 좋을듯 합니다 공간이나 여백이 내가 생각지도 않한 부분에서 생길 수 있으니 애초에 막아 놓구
테이블 높이나 넓이로 조절하시는게 좋습니다
첨부된 파일을
아래와 같이 어드민 폴더를 만들구 그안에 넣어 주세요
------- 인덱스 페이지
|____ 제로보드 (bbs,zboard)
|____ mini
| |__admin ----- mini_home_modify.php
| | |__ mini_home_modify_ok.php
| |
| |__ layer
| |__ skin
| |_____ 미니홈에 들어가는 파일들
|
|
|____ 기타 파일들
테스트를 위해서 새로 레이아웃을 만들어 넣어 보시구 스킨으로 이용될 그림을 여러개를 넣어 보세요
그리구 아래의 소스를 메뉴 들어가는 자리에 붙여 넣기 하세요 붙여 넣기 하시기 전에 메뉴 들어가는 자리 위에
있는 td 부분을 넓이를 100%로 맞춰 주세요
<td width="100%" align="center" valign="middle" bgcolor="#ECECFA">
이하 소스
--------------------------------------------------------------------------------------------------
<table border="0" width="100%">
<tr>
<td width="963" bgcolor="#FDEBEB">
<?if($data[mini_name_a]){
if($data[mini_name_c]) {
echo"<font size="3" color="$data[mini_name_c]" face="굴림"><b>$data[mini_name_a]</b></font>";
}
else{
echo"<font size="3" color="black" face="굴림"><b>$data[mini_name_a]</b></font>";
}
}
else{
if($data[mini_name_c]) {
echo"<font size="3" color="$data[mini_name_c]" face="굴림"><b>$data[name]의 미니홈피</b></font>";
}
else{
echo"<font size="3" color="fuchsia" face="굴림"><b>$data[name]의 미니홈피</b></font>";
}
}
?>
</td>
</tr>
<tr>
<td width="963" bgcolor="white">
<? if($member[no]==$data[member_no]){?>
<a href="#" onclick="window.open ('admin/mini_home_modify.php?id=<?=$data[user_id]?>',
'comment_edit' , 'toolbar=0, location=0, status=0, menubar=0, scrollbars=0, resizable=0, top=0, left=0, width=400, height=500')" onfocus='this.blur()'>미니홈 수정</a> <?}?>
</td>
</tr>
</table>
----------------------------------------------------------------------------------------------------
이상 소스
소스 설명 :
필요한 부분만 따 냈습니다
if($미니네임){
if($미니네임 컬러) {
echo"<font color="$data[mini_name_c]"">미니네임</font>";
}
else{
echo"<font color="$data[mini_name_c]"">미니네임</font>";
}
}
else{
if($data[mini_name_c]) {
echo"<font color="$data[mini_name_c]"">$data[name]의 미니홈피</font>";
}
else{
echo"$data[name]의 미니홈피";
}
}
# 참고로 위에 쓰인 사항은 보기 좋게 하기 이해 썼을 뿐입니다 직접 넣으시면 오류 납니다 쌍따옴표 앞에는 를
해줘야 합니다
it 만약에 미니홈 이름이 있다면 출력하되{그 안에서 미니홈 색깔이 있다면( $data[mini_name_c] )폰트 태그를 이용해서 그 안에서 색상 표기를 해줍니다} else{없다면 미니홈이름만 표기 됩니다} }
else{미니홈 이름이 없다면 누구의 미니홈이라구 표기하되if( 미니홈 색깔이 있다면){ 색깔을 입혀서 누구의 미니홈이라구 출력하구 }else{
없다면 그냥 출력하라}
}
더 헷갈리지 않을려나 모르겠네요 ^^;
<? if($member[no]==$data[member_no]){?>
<a href="#" onclick="window.open ('admin/mini_home_modify.php?id=<?=$data[user_id]?>',
'comment_edit' , 'toolbar=0, location=0, status=0, menubar=0, scrollbars=0, resizable=0, top=0, left=0, width=400, height=500')" onfocus='this.blur()'>미니홈 수정</a> <?}?>
멤버 번호와 미니홈 주인의 멤버 번호가 같아야만 미니홈 수정 페이지가 보입니다
그리구 원하는 부분에 카운터는 <?=$data[mini_count]?> 와 같이 써주시면 됩니다
댓글 3
-
CL
2004.12.19 13:56
-
예뜨락
2004.12.21 17:38
CL님 감사합니다 미처 발견하지 못했네요 CL님 말대로 mini_home_admin_table2 가 아닌
mini_home_admin_table 가 되어야 맞습니다 현재 제홈에 설치된 부분이 있어서 테스트용으로
만든걸 소스를 가져와 바꾼다고 바꿨는데 미처 발견하지 못했네요
혹여 현재시간 이전에 소스 적용하신 분들은 mini_home_admin_table2 가 아닌
mini_home_admin_table 로 바꿔 써주세요 밤늦게 글을 쓰다 보니 미처 발견하지 못헀네요 -
예뜨락
2004.12.21 17:45
현재 시각 본문 내용을 CL님이 지적하신대로 고쳤습니다 이전 소스 적용하신 분들은 해당라인의
mini_home_admin_table2 를 mini_home_admin_table로 고쳐 주세요
미리 준비된 글이 아니기에 실수했네요 사과 드립니다
CL님이 쓰신 글중 $data2 에 대한 글은 $data2로 쓰셔도되지만 이미 미니홈 어드민 테이블에
해당 미니홈의 주인 정보가 같이 들어가고 미니홈을 불러들일때 어드민 테이블에서 불러들이기
때문에 $data를 써줍니다 ^^;;
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 개판 오분전 라인 그래프 [4] | 미친개 | 2004.12.01 |
| 실명 진위여부 확인 [10] | piasol | 2004.12.01 |
| 나만의 미니홈 만들기 ㅡ write.php 파일과 write_ok [5] | 예뜨락 | 2004.11.30 |
|
나만의 미니홈 만들기 ㅡ view.php 파일과 제목링크
[9]
| 예뜨락 | 2004.11.27 |
|
나만의 미니홈 만들기 ㅡ list.php , 디비 테이블 생성
[6]
| 예뜨락 | 2004.11.26 |
| 나만의 미니홈 만들기 ㅡ 게시판 list.php 파일의 모양새 [6] | 예뜨락 | 2004.11.23 |
|
나만의 미니홈 만들기 ㅡ 게시판의 디자인
| 예뜨락 | 2004.11.22 |
|
나만의 미니홈 만들기 ㅡ 미니홈 생성 페이지
[3]
| 예뜨락 | 2004.11.20 |
|
나만의 미니홈 만들기 ㅡ 기초적인 관리 페이지
[3]
| 예뜨락 | 2004.11.20 |
|
나만의 미니홈 만들기 ㅡ 메인 기초 설계3 .레이아웃
[2]
| 예뜨락 | 2004.11.19 |
| 나만의 미니홈 만들기 ㅡ 메인 기초 설계2 .레이아웃 | 예뜨락 | 2004.11.18 |
| 나만의 미니홈 만들기 ㅡ 글쓰기에 앞서... [1] | 예뜨락 | 2004.11.17 |
| [타키의 초보강좌]PHP 기초 강좌 제 2탄[mysql로 들어가보자.] [2] | 타키 | 2004.10.24 |
| 소수[솟수] 쉽게 구하기[에라토스테네스의 해 알고리즘사용] , 경우의 수 구하기 [5] | 타키 | 2004.10.23 |
| [타키의 초보강좌]PHP 기초 강좌 제 1탄[패스워드 인증] [8] | 타키 | 2004.10.23 |
| www자동 붙히기 [8] | 미오유 | 2004.10.22 |
| IP to 정수변환(;) [4] | 플로렐라 | 2004.10.21 |
| 한글자르는 문제 PHP차원에서 해결된 건가? [5] | 겜방 | 2004.10.20 |
| MySQL의 패턴 매칭 맛보기 [2] | 손상모 | 2004.10.19 |
| 그래프 만들어주는 소스 [10] | 미친개 | 2004.10.15 |
$data=mysql_fetch_array(mysql_query("select * from mini_home_admin_table2 where user_id='$id'||member_no='$member_no'"));
여기서.... from 다음에 테이블이름인가?;; 에서 2 없애줘야되지않나요?ㅇㅁㅇ;
그리고;
<? if($member[no]==$data[member_no]){?>
<a href="#" onclick="window.open ('admin/mini_home_modify.php?id=<?=$data[user_id]?>',
'comment_edit' , 'toolbar=0, location=0, status=0, menubar=0, scrollbars=0, resizable=0, top=0, left=0, width=400, height=500')" onfocus='this.blur()'>미니홈 수정</a> <?}?>
if문에서 $data2가 되어야되지않나요?;