웹마스터 팁
나만의 미니홈 만들기 ㅡ 게시판의 디자인
2004.11.22 00:46


오늘부터는 게시판에 대해 글을 쓰겠습니다
게시판을 만들려면 게시판의 기본 정보와 아이디 등이 들어가는 테이블과 글을 쓰면 그 글이 담길 수 있는 테이블
코멘트가 들어오면 코멘트를 담을 수 있는 테이블 이렇게 세개의 디비 테이블이 만들어져야 쓸수 있습니다
파일에는
게시판을 클릭했을 때 처음 보이는 파일 그 곳에는 글번호 제목 글쓴이 날짜 추천 조회 등이 들어가겠죠
그리고 제목을 클릭하구 들어가면 보이는 파일
그 곳에서는 써 놓은 글과 함께 상황에 따라 아래 부분에 코멘트라던지 목록등이 표기 되겠구요
글을 쓸수 있거나 수정할 수 있는 파일과 그 파일을 디비에 저장 시키는 파일
또한 글을 지울수 있는 파일 그 파일을 디비에 입력시키는 파일
코멘트를 올릴 수 있는 파일 지울 수 있는 파일
비 회원이 글을 썼을 때 비밀번호를 물을 수 있는 파일
위에 있는 정도가 기본 사항으로 들어갑니다
저도 아직 배우는 단계구 정확히 이렇게 하는게 괜챦다라구 말할 만큼 결과치를 만들지 못해서
답글 부분은 뺀 일반적인 글쓰기만 되는 부분만 쓰겠습니다
답글이 필요한 상황은 대부분 방명록등에서 필요한데 그부분은 코멘트로 대치할수 있도록 해보겠습니다
이점에 대해선 양해 바라구요 제로보드나 기타 다른 웹사이트에서 더 자료를 찾아봐서 공부해 보시길 바랍니다
현재 나와 있는 형태의 답글들은 어느게 마땅히 좋다라구 말씀은 못드리겠네요 제로보드의 답글 형태가
좋긴 하지만 소스 분석해 적용하기엔 실력이 딸리는 관계로 ^^;;;
게시판을 만들기에 앞서 글을 어떻게 디비에서 불러와 표현하며(디자인) 그 글을 담을 게시판의 모양새를 어떻게
잡아야 하는지 부터 설명 드리겠습니다 그후 게시판의 모양새를 어느 정도 갖춘후 글을 써서 디비에서
가져와 정확히 불러오는지 확인후 게시판의 추가 수정 삭제 부분에 들어가겠습니다
물론 여기에 쓰는건 기본적인 소스만 드릴테니 양념은 여러분이 하셔야 합니다 모양새가 다소 헐거워도
이렇게 해 놔야 이해 하시는데 편할 겁니다
일반적으로 글을 디비에 저장해서 불러오기 할 때 기본적으로 들어가야 할 사항은
글을 쓴 사람 , 글을 쓴 시각 , 글 제목 , 글내용(메모) 이 기본 사항입니다
적어도 누가 언제 무엇을 어떻게 썼는지는 알아야 글을 보는 사람이 편하겠죠
이 이외에도 글을 쓴 사람이 회원인지 비회원인지를 알수 있는 필드와 써 놓은 글이 비밀글인지 일반글인지
알아야 되기 때문에 거기에 관한 필드 아이피를 기록할 수 있는 필드등이 기본 제공되어야 그나마 조금은
게시판의 형태를 갖출 수 있습니다 이 이외에 게시판의 글을 불러 들일 때 순서대로 불러들일 수 있는
필드가 서너개 더 있어야 제대로 글 순서와 함께 해당 회원의 게시판으로 인식해서 제대로 불러들일 수 있습니다
즉 게시판을 생성한 사람이 repter 란 아이디를 가지구 있다면 - (여기서 유념할건 아이디일 때 같은 아이디가 없다는
경우에 한해서 입니다 제로보드는 같은 아이디와 같은 멤버 번호를 허용치 않는데
이걸 이용해서 불러들이는 겁니다
꼭 아이디나 멤버 번호가 아니어도 되지만 회원에게 지정되는 일종의 고유 번호가 있어야 하는데 아이디가 편하기
때문입니다 디비에서 확인하기도 편하구 누가 생성했는지 알기도 쉽구요
혹여 테스트 하면서 같은 아이디를 넣는다면 아마 오류날 가능성이 있습니다 )-
게시판의 디비 필드에 repter 라구 기록 되어집니다 다음에 또 생성해도 repter라구 기록 되어지겠죠
여기서 다른 아이디 repter2000 이라는 사람이 게시판을 생성 했다면 repter20000으로 기록 되어집니다
또 생성하면 repter 20000이겠죠
불러올 때는 게시판의 글 번호와 함께 게시판 생성시 사용된 고유 필드(아이디가 기록 되어지는)에 써진
아이디별로 추출하는겁니다
그럼 repter 미니홈엔 repter라구 표기된 게시판만 불러들이는겁니다
그런데 이렇게 하면 무한 생성이 됩니다 제어할 필요성이 있겠죠 레벨별로 제한 한다거나 혹은
몇개 이상 못만들게 한다거나 그런 부분은 다음에 게시판 다듬기에 소개하겠습니다
미니홈에서 어느 정도의 파일 쓰임새나 디비 형태에 대해 이야기 했으니
게시판의 디자인에 대해 글을 쓰겠습니다
보통 글들은 테이블(html)태그에 의해서 만들어진 게시판에서 보기 좋게 배열됩니다
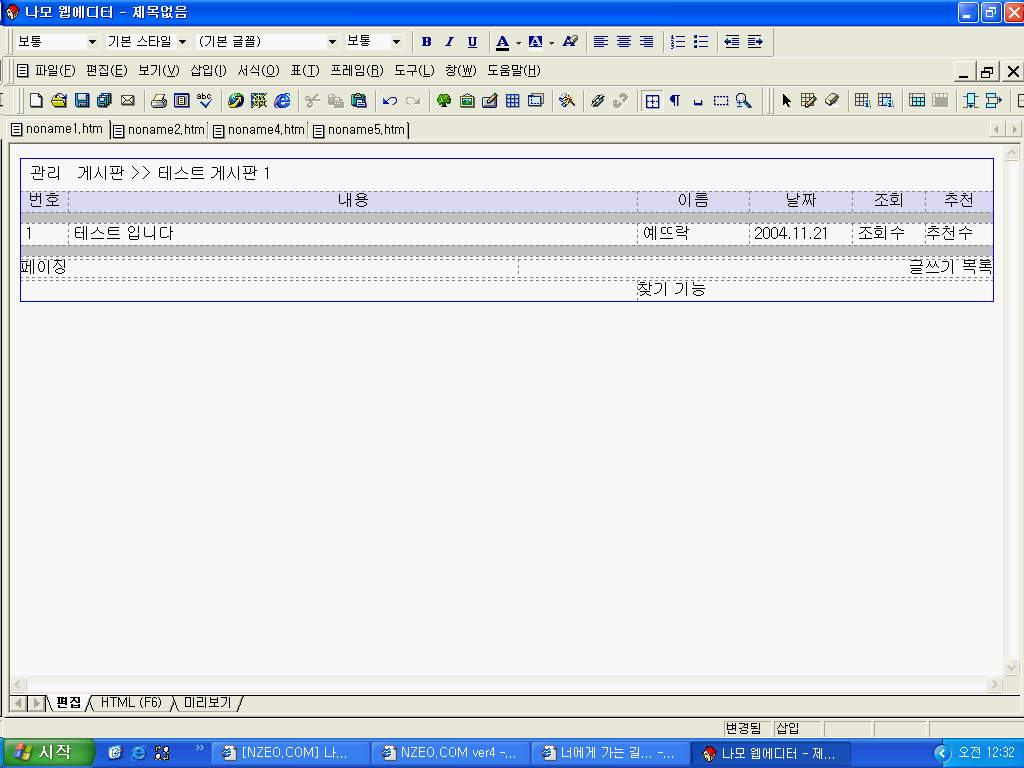
위에 업로드된 그림 1은 게시판의 기본 적인 모습입니다
게시판을 테이블 태그를 이용해서 만들 때 글이 하나만 담기는게 아닌 여러개의 글이 들어오는 것을
어떻게 한줄 표현 하구 다음글이 있으면 그 밑에 표현하구 그런식으로 10개면 10개 표현 한다음 10개 이상의 글이
있다면 다음 페이지 표시하는지 보여주는 아주 초기적인 모습입니다
책에서 봤는지 다른 사이트에서 봤는지는 몰라도 그러더군요
게시판을 짤 정도면 php는 어느 정도 다룰 수 있다구 말할수 있다 그 만큼 게시판에 들어가는 코드가
php에서 쓰이는 많은 변수와 명령문이 들어가기 때문에 php의 꽃이라구 그러는거 같습니다
그림을 보시면 아시겠지만
맨 위에는 흰색 (여기엔 게시판 제목이나 기타 표현할 수 있는걸 넣어주면 좋겠죠)
그다음 번호 내용 이름등이 들어가는 보라색 그 다음 회색 글번호와 제목등이 본격적으로
들어가는 흰색 그 다음 회색 그 아래 페이징 (글이 많아지면 페이지를 나눠줘야 겠죠 [1][2] 3 [4][5][6][7] 와 같이
그리구 글을 쓰거나 목록을 읽을 수 있는 단추 부분 페이징과 단추 부분은 따로 테이블을 셀에 넣었습니다
html의 특성상 좌우로 분리 표시 하기 위해서 그리고 그 밑엔 찾기 기능이 들어가구요
글을 쓰면서 훵하니 흰색만 들어간다면 밋밋하다 못해 지져분해 보일 수 있습니다
그래서 맨 위에 회색은 글이 들어오면 처음 들어온 글 위에 회색 처리되구 밑에 회색은 글과 함께 while문 안에서
반복 되어져 글 다음 아래줄을 그어 줍니다 그래서 윗줄과 아랫줄을 보기 좋게 나누어 주는거죠
아래는 업로드 1에 대한 html 소스 입니다
--------------------------------------------------------------------------------------------------
<html>
<head>
<title>제목없음</title>
<meta name="generator" content="Namo WebEditor v4.0">
</head>
<body bgcolor="white" text="black" link="blue" vlink="purple" alink="red">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td width="963" height="33" colspan="6">
<p> 관리 게시판 >> 테스트 게시판 1</p>
</td>
</tr>
<tr>
<td width="48" height="21" align="center" valign="middle" bgcolor="#DEDEF7">
번호
</td>
<td width="569" height="21" align="center" valign="middle" bgcolor="#DEDEF7">
내용
</td>
<td width="112" height="21" align="center" valign="middle" bgcolor="#DEDEF7">
이름
</td>
<td width="103" height="21" align="center" valign="middle" bgcolor="#DEDEF7">
날짜
</td>
<td width="73" height="21" align="center" valign="middle" bgcolor="#DEDEF7">
조회
</td>
<td width="68" height="21" align="center" valign="middle" bgcolor="#DEDEF7">
추천
</td>
</tr>
<tr>
<td width="973" height="1" align="center" valign="middle" colspan="6" bgcolor="silver">
</td>
</tr>
<!-- 여기서부터 글을 반복 시켜 줍니다 -->
<tr>
<td width="48" height="22">
1
</td>
<td width="569" height="22">
테스트 입니다
</td>
<td width="112" height="22">
예뜨락
</td>
<td width="103" height="22">
2004.11.21
</td>
<td width="73" height="22">
조회수
</td>
<td width="68" height="22">
추천수
</td>
</tr>
<tr>
<td width="973" height="1" colspan="6" bgcolor="silver">
</td>
</tr>
<!-- 여기까지 글을 반복 시켜 줍니다 -->
<tr>
<td width="973" height="24" colspan="6">
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td width="498">
페이징
</td>
<td width="475" align="right">
글쓰기 목록
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="617" height="21" colspan="2">
</td>
<td width="356" height="21" colspan="4">
찾기 기능
</td>
</tr>
</table>
</body>
</html>
--------------------------------------------------------------------------------------------------
위에 보시면 중간에 tr 을 기준으로 위 아래가 띄어져 있습니다 그부분이 while 문안에서 반복되어져서
메모가 있으면 줄 표시를 깔끔하게 해 주는 거죠
위와 같은 형식을 빌어 게시판을 디자인 하면 됩니다
위에 있는 소스는 회색 부분을 높이 1로 지정 했습니다 일단 에디터등을 열어 두시구
위에 소스를 붙여 넣기 한다음 확인해 보세요
그리고
<!-- 여기서부터 글을 반복 시켜 줍니다 -->
<tr>
<td width="48" height="22">
1
</td>
<td width="569" height="22">
테스트 입니다
</td>
<td width="112" height="22">
예뜨락
</td>
<td width="103" height="22">
2004.11.21
</td>
<td width="73" height="22">
조회수
</td>
<td width="68" height="22">
추천수
</td>
</tr>
<tr>
<td width="973" height="1" colspan="6" bgcolor="silver">
</td>
</tr>
<!-- 여기까지 글을 반복 시켜 줍니다 -->
이부분을 반복해서 그 다음에 붙여 넣기 하구 결과를 확인해 보세요 어떤식으로 돌아가는지 확인 하실수 있으실겁니다
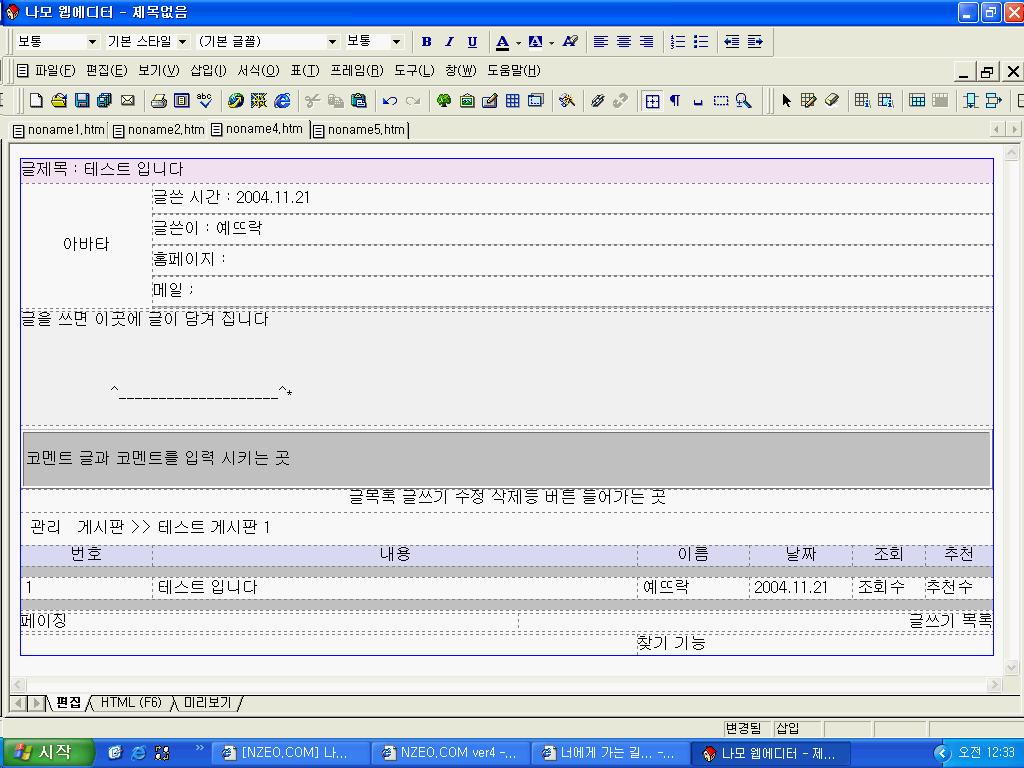
업로드 2의 그림은 글 제목을 클릭하구 들어갔을 때 보여지는 모습의 파일의 디자인입니다
글 제목과 글쓴이 날짜가 있어야 하구 내용이 들어가야겠죠 그 밑에 코멘트를 담을 수 있는 곳이 있어야 하며
목록으로 들어가거나 혹은 글을 쓸수 있는 글쓰기 버튼이 들어가는 곳이 있어야겠구
그 밑엔 상황에 따라서 안보여줄수도 있지만 일단 목록이 담겨지는 부분이 있어야겠죠
아래는 html소스 입니다
-------------------------------------------------------------------------------------------------------
<html>
<head>
<title>제목없음</title>
<meta name="generator" content="Namo WebEditor v4.0">
</head>
<body bgcolor="white" text="black" link="blue" vlink="purple" alink="red">
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td width="973" height="25" colspan="6" bgcolor="#F6E1F5">
글제목 : 테스트 입니다
</td>
</tr>
<tr>
<td width="132" height="125" align="center" valign="middle" rowspan="8">
아바타
</td>
<td width="841" height="25" colspan="5">
글쓴 시간 : 2004.11.21
</td>
</tr>
<tr>
<td width="841" height="1" colspan="5" bgcolor="silver">
</td>
</tr>
<tr>
<td width="841" height="25" colspan="5">
글쓴이 : 예뜨락
</td>
</tr>
<tr>
<td width="841" height="1" colspan="5" bgcolor="silver">
</td>
</tr>
<tr>
<td width="841" height="25" colspan="5">
홈페이지 :
</td>
</tr>
<tr>
<td width="841" height="1" colspan="5" bgcolor="silver">
</td>
</tr>
<tr>
<td width="841" height="25" colspan="5">
메일 ;
</td>
</tr>
<tr>
<td width="841" height="1" colspan="5" bgcolor="silver">
</td>
</tr>
<tr>
<td width="973" height="121" align="center" valign="middle" colspan="6">
<table border="0" cellpadding="0" cellspacing="0" width="100%" height="95%">
<tr>
<td width="963" height="95%" valign="top" bgcolor="#F2F2F2">
<p>글을 쓰면 이곳에 글이 담겨 집니다 </p>
<p> </p>
<p> ^____________________^*</p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="973" height="58" align="center" valign="top" colspan="6">
<table border="1"width="100%">
<tr>
<td width="963" height="54" bgcolor="silver"> 코멘트 글과 코멘트를 입력 시키는 곳
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="973" height="23" align="center" valign="top" colspan="6">
글목록 글쓰기 수정 삭제등 버튼 들어가는 곳 </td>
</tr>
<tr>
<td width="973" height="33" colspan="6">
관리 게시판 >> 테스트 게시판 1
</td>
</tr>
<tr>
<td width="132" height="21" align="center" valign="middle" bgcolor="#DEDEF7">
번호
</td>
<td width="485" height="21" align="center" valign="middle" bgcolor="#DEDEF7">
내용
</td>
<td width="112" height="21" align="center" valign="middle" bgcolor="#DEDEF7">
이름
</td>
<td width="103" height="21" align="center" valign="middle" bgcolor="#DEDEF7">
날짜
</td>
<td width="73" height="21" align="center" valign="middle" bgcolor="#DEDEF7">
조회
</td>
<td width="68" height="21" align="center" valign="middle" bgcolor="#DEDEF7">
추천
</td>
</tr>
<tr>
<td width="973" height="1" align="center" valign="middle" colspan="6" bgcolor="silver">
</td>
</tr>
<!-- 여기서부터 글을 반복 시켜 줍니다 -->
<tr>
<td width="132" height="22">
1
</td>
<td width="485" height="22">
테스트 입니다
</td>
<td width="112" height="22">
예뜨락
</td>
<td width="103" height="22">
2004.11.21
</td>
<td width="73" height="22">
조회수
</td>
<td width="68" height="22">
추천수
</td>
</tr>
<tr>
<td width="973" height="1" colspan="6" bgcolor="silver">
</td>
</tr>
<!-- 여기까지 글을 반복 시켜 줍니다 -->
<tr>
<td width="973" height="24" colspan="6">
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td width="498">
페이징
</td>
<td width="475" align="right">
글쓰기 목록
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="617" height="21" colspan="2">
</td>
<td width="356" height="21" colspan="4">
찾기 기능
</td>
</tr>
</table>
</body>
</html>
-------------------------------------------------------------------------------------------------------
위에 써진 부분도 마찬가지로 편집기에서 한번 열어보구 모양새를 봐보세요
다음엔 list.php 파일의 모양새를 보겠습니다
댓글 0
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 퍼미션을 보기좋게 구하자! [4] | 플로렐라 | 2005.01.03 |
| 나만의 미니홈 만들기 ㅡ delete.php 파일 [2] | 예뜨락 | 2005.01.03 |
| "를 그냥 사용하기 [3] | 추천대화상대 | 2005.01.02 |
|
IE 에서도 투명 알파값이 적용된 PNG 이미지를 맘껏 활용하자!
[8]
| THE PAPER™ | 2004.12.27 |
|
나만의 미니홈 만들기 ㅡ메뉴에 게시판 연결
[5]
| 예뜨락 | 2004.12.17 |
| 4. 쿼리문 [6] | 티다 | 2004.12.11 |
| '참조'에 관한 간단한 예제 | 플로렐라 | 2004.12.09 |
| 개판 오분전 라인 그래프 [4] | 미친개 | 2004.12.01 |
| 실명 진위여부 확인 [10] | piasol | 2004.12.01 |
| 나만의 미니홈 만들기 ㅡ write.php 파일과 write_ok [5] | 예뜨락 | 2004.11.30 |
|
나만의 미니홈 만들기 ㅡ view.php 파일과 제목링크
[9]
| 예뜨락 | 2004.11.27 |
|
나만의 미니홈 만들기 ㅡ list.php , 디비 테이블 생성
[6]
| 예뜨락 | 2004.11.26 |
| 나만의 미니홈 만들기 ㅡ 게시판 list.php 파일의 모양새 [6] | 예뜨락 | 2004.11.23 |
|
나만의 미니홈 만들기 ㅡ 게시판의 디자인
| 예뜨락 | 2004.11.22 |
|
나만의 미니홈 만들기 ㅡ 미니홈 생성 페이지
[3]
| 예뜨락 | 2004.11.20 |
|
나만의 미니홈 만들기 ㅡ 기초적인 관리 페이지
[3]
| 예뜨락 | 2004.11.20 |
|
나만의 미니홈 만들기 ㅡ 메인 기초 설계3 .레이아웃
[2]
| 예뜨락 | 2004.11.19 |
| 나만의 미니홈 만들기 ㅡ 메인 기초 설계2 .레이아웃 | 예뜨락 | 2004.11.18 |
|
나만의 미니홈 만들기 ㅡ 메인 기초 설계 .home.php
[12]
| 예뜨락 | 2004.11.17 |
| 나만의 미니홈 만들기 ㅡ 글쓰기에 앞서... [1] | 예뜨락 | 2004.11.17 |