웹마스터 팁
나만의 미니홈 만들기 ㅡ메뉴에 게시판 연결
2004.12.17 05:12


할일이 여러가지 있다 보니 글 쓰는게 넘 늦어 버렸군요
이왕 시작한 거니 미니홈으로 다듬고 맨 마지막엔 달력을 연동해서 해당 날짜에 게시물이 올라오면
볼수 있는 부분까지 올리겠습니다 먹고 사는일 외에 개인홈페이지도 만들어야 되고
미니홈을 계속 업그레이드와 안만들어진 부분들을 손보다 보니 시간이 많이 나질 않네요
글이 가끔 늦어 지더라도 양해 바랍니다
전 시간까지 기초 게시판을 만들어 글이 어떻게 등록되는지에 대해서 보았습니다
오늘은 그 게시판을 미니홈에 연결 시켜 보겠습니다
제가 생각한 방법은 단순하지만 효과적일 수도 있습니다
먼저 사용자가 게시판을 생성하면 게시판1 게시판2 게시판3 ~ 과 같이 쭈욱 만들어질 겁니다
제로보드의 회원가입 처럼 원하는 게시판 아이디와 게시판명만 적어주면 계속 생성되는 타입이니까요
그러면 한사람이 수백개의 게시판을 갖을수도 있겠죠
그러나 그렇게 많은 게시판은 필요가 없고 관리하는 사람은 머리가 아파집니다
그렇다고 몇개 이상 만들면 안된다고 일일이 말해줄수도 없는거구요
그런 형태의 게시판을 제어할 필요성이 있습니다
제어의 형태는 레벨이나 제로보드의 포인트를 이용해서 제어하면 되겠죠
레벨 1은 게시판 10개 레벨 9는 게시판 3개 뭐 그런식으로요
관리 페이지에서 게시판 생성하는 부분에 이프문으로 도배를 하면 됩니다
그리고 나서 레이아웃의 메뉴 들어가는 부분도 역시 이프문으로 도배를 해서 들어온 값이 있으면 게시판을
연결할수 있는 꼬리표를 달아주면 되는거죠
예를 들어 회원에게 게시판을 10개를 준다고 가정했을 때 (위에 레벨 조건으로 )
관리 페이지에서 이프문으로 10개 이상 생성 되지 않도록 조정을 해 놓은 다음
레이아웃의 메뉴 부분엔
게시판 1이 있으면 1을 2가 있으면 2를 3이 있으면 3을 이란식으로 이프문으로 전부 써주는 겁니다
게시판은 디비 테이블에서 순서대로 불러오기 때문에 레벨 1은 10개의 게시판이 있으므로 10개의 메뉴가
순차적으로 보여질테고 레벨 10은 3개 밖에 없으니 3개 이외엔 더이상 표기가 되지 않겠죠
우선 home.php 파일을 연 다음 아래의 소스를 넣습니다
"// $data 가 없을때, 즉 탈퇴한 회원인경우 표시" 윗부분에 넣으시면 됩니다
for문을 만들어서 돌려도 되지만 나중에 숙달되면 그때 사용하는 목적에 의해 고치시길 바랍니다.
이하 소스
----------------------------------------------------------------------------------------------------
//게시판 갯수 확인 ;
$temp=mysql_fetch_array(mysql_query("select count(*) from member_board where user_id='$id'"));
$board_total=$temp[0];
// 게시판 유무 확인 ;
$temp1 = mysql_query("select * from member_board where board_no='1' and user_id = '$data[user_id]'");
while($board_data1 = mysql_fetch_array($temp1)) {
$board1= "$board_data1[board_id]";
$board_name1="$board_data1[board_name]";
$board_no = "1";
}
$temp2 = mysql_query("select * from member_board where board_no='2' and user_id = '$data[user_id]'");
while($board_data2 = mysql_fetch_array($temp2)) {
$board2= "$board_data2[board_id]";
$board_name2="$board_data2[board_name]";
$board_no = "2";
}
$temp3 = mysql_query("select * from member_board where board_no='3' and user_id = '$data[user_id]'");
while($board_data3 = mysql_fetch_array($temp3)) {
$board3= "$board_data3[board_id]";
$board_name3="$board_data3[board_name]";
$board_no = "3";
}
$temp4 = mysql_query("select * from member_board where board_no='4' and user_id = '$data[user_id]'");
while($board_data4 = mysql_fetch_array($temp4)) {
$board4= "$board_data4[board_id]";
$board_name4="$board_data4[board_name]";
$board_no = "4";
}
$temp5 = mysql_query("select * from member_board where board_no='5' and user_id = '$data[user_id]'");
while($board_data5 = mysql_fetch_array($temp5)) {
$board5= "$board_data5[board_id]";
$board_name5="$board_data5[board_name]";
$board_no = "5";
}
$temp6 = mysql_query("select * from member_board where board_no='6' and user_id = '$data[user_id]'");
while($board_data6 = mysql_fetch_array($temp6)) {
$board6= "$board_data6[board_id]";
$board_name6="$board_data6[board_name]";
$board_no = "6";
}
$temp7 = mysql_query("select * from member_board where board_no='7' and user_id = '$data[user_id]'");
while($board_data7 = mysql_fetch_array($temp7)) {
$board7= "$board_data7[board_id]";
$board_name7="$board_data7[board_name]";
$board_no = "7";
}
$temp8 = mysql_query("select * from member_board where board_no='8'+ ' and user_id = '$data[user_id]'");
while($board_data8 = mysql_fetch_array($temp8)) {
$board8= "$board_data8[board_id]";
$board_name8="$board_data8[board_name]";
$board_no = "8";
}
$temp9 = mysql_query("select * from member_board where board_no='9' and user_id = '$data[user_id]'");
while($board_data9 = mysql_fetch_array($temp9)) {
$board9= "$board_data9[board_id]";
$board_name9="$board_data9[board_name]";
$board_no = "9";
}
$temp10 = mysql_query("select * from member_board where board_no='10' and user_id = '$data[user_id]'");
while($board_data10 = mysql_fetch_array($temp10)) {
$board10= "$board_data10[board_id]";
$board_name10="$board_data10[board_name]";
$board_no = "10";
}
// 새로 올라온 글 아이콘 처리 ;;
function repter($id)
{
$result=mysql_query("select * from member_get_memo where board_id='$id' order by no desc
limit 1");
while($new_data=mysql_fetch_array($result))
{
$new = " ";
$check_time=(time()-$new_data[reg_date])/60/60;
if($check_time>24)$new.=" ";
if($check_time<=24)$new.="<img src=images/new.gif border=0>";
echo "".stripslashes($new)."";
}
}
----------------------------------------------------------------------------------------------------
이상 소스
//게시판 갯수 확인 ;
$temp=mysql_fetch_array(mysql_query("select count(*) from member_board where user_id='$id'"));
$board_total=$temp[0];
디비의 member_board 테이블에서 user_id='$id' user_id 가 미니홈의 주인인
것만 찾아서 count(*) 전체 갯수를 불러오게 됩니다 게시판 갯수를 표기할 때 쓰입니다
"생성된 게시판 갯수 10개 "이런식으로요
$temp1 = mysql_query("select * from member_board where board_no='1' and user_id = '$data[user_id]'");
while($board_data1 = mysql_fetch_array($temp1)) {
$board1= "$board_data1[board_id]";
$board_name1="$board_data1[board_name]";
$board_no = "1";
}
디비의 member_board 테이블에서 board_no 가 1인 것과 user_id = '$data[user_id] user_id 가 미니홈의 주인인
것만 찾아서 불러오게 됩니다
$board1= "$board_data1[board_id]"; $board1 은 보드아디가 기록됩니다 test 라고 게시판 아이디를 생성 했다면
$board1이라고 적혀 있는 부분은 test 로 기록되어 나옵니다
나머지 아래에 있는 소스들도 다 같습니다 다만 board_no 에 의해 몇번째 생성된 게시판인지 알수 있기 때문에
숫자만 달리 들어가는거죠 (게시판 생성할때 board_no 에 들어가는 숫자가 카운트 되게 만들어야 합니다)
그로 인해 불러올 때 제대로 불러올수 있는거죠 글을 쓸때 일종의 날짜나 글의 번호값 정도로 생각하시면 됩니다
새로 올라온글 아이콘 처리는 이미지 폴더에 적당한 아이콘을 new.gif 으로 저장해서 업로드 하세요
function repter($id)
{
$result=mysql_query("select * from member_get_memo where board_id='$id' order by no desc
limit 1");
while($new_data=mysql_fetch_array($result))
{
$new = " ";
$check_time=(time()-$new_data[reg_date])/60/60;
if($check_time>24)$new.=" ";
if($check_time<=24)$new.="<img src=images/new.gif border=0>";
echo "".stripslashes($new)."";
}
}
메모 테이블에서 게시판별로 검사해 맨 나중에 올라온 글이 현재 시간과 글쓴 시간을 대조해 하루 안에 써진 거면
<?=repter($board1);?> 와 같이 표기해 주면 메뉴 부분에 아이콘이 뜨게 됩니다
이번엔 test_layout.php 을 열고 아래의 소스를 넣으시면 됩니다
위치는 미니홈 수정 팝업창 코드가 들어간 부분 그 코드를 빼고 아래 소스를 넣어 주시면 됩니다
이하 소스
---------------------------------------------------------------------------------------------------
<!--메뉴 :시작 -->
<script language="javascript">
<!--
function DisplayMenu(index) {
for (i=1; i<=6; i++)
if (index == i) {
thisMenu = eval("menu" + index + ".style");
thisMenu.display = "";
}
else {
otherMenu = eval("menu" + i + ".style");
otherMenu.display = "none";
}
}
-->
</script>
<table border="0"width="100%">
<tr>
<td height="20"align="center" valign="middle">
<a href="javascript:DisplayMenu(1)"> <font size="2"face="돋움"><b> 홈</b></font> </a>
<a href="javascript:DisplayMenu(2)"> <font color="#FFBE7D"font size="2"face="돋움"><b>게시판</b></font> </a>
<a href="javascript:DisplayMenu(3)"> <font color="#FFBE7D"font size="2"face="돋움"><b>겔러리</b></font> </a>
<a href="javascript:DisplayMenu(4)"> <font color="#FFBE7D"font size="2"face="돋움"><b>내 창고</b></font> </a>
<a href="javascript:DisplayMenu(5)"> <font color="#FFBE7D"font size="2"face="돋움"><b>아바타</b></font> </a>
<a href="javascript:DisplayMenu(6)"> <font color="#FFBE7D"font size="2"face="돋움"><b>선물함</b></font> </a>
<? if($member[no]==$data[member_no]){?>
<a href="#" onclick="window.open ('+ 'admin/mini_home_modify.php?id=<?=$data[user_id]?>',
'comment_edit' , 'toolbar=0, location=0, status=0, menubar=0, scrollbars=0, resizable=0, top=0, left=0, width=400, height=500')" onfocus='this.blur()'>[♧관리♧]</a> <?}?>
</td>
</tr>
<tr>
<td height="25"align="center" valign="middle">
<div id="menu1" style="display:;">
<A HREF="new.php?id=<?=$data[user_id]?>" target="iframe2" class="a1">메인으로 </A>
</div>
<div id="menu2" style="display:none;">
<?if($board1){?> <A HREF="list.php?id=<?=$board1 ?>" target="iframe2" class="a1"><?=$board_name1?><?=repter($board1);?></A> <?}?>
<?if($board2){?> <A HREF="list.php?id=<?=$board2 ?>" target="iframe2" class="a1"><?=$board_name2?><?=repter($board2);?> </A> <?}?>
<?if($board3){?> <A HREF="list.php?id=<?=$board3 ?>" target="iframe2" class="a1"><?=$board_name3?><?=repter($board3);?> </A> <?}?>
<?if($board4){?> <A HREF="list.php?id=<?=$board4 ?>" target="iframe2" class="a1"><?=$board_name4?><?=repter($board4);?> </A> <?}?>
<?if($board5){?> <A HREF="list.php?id=<?=$board5 ?>" target="iframe2" class="a1"><?=$board_name5?><?=repter($board5);?> </A> <?}?>
</div>
<div id="menu3" style="display:none;">
</div>
<div id="menu4" style="display:none;">
<A HREF="friends.php?id=<?=$data[user_id]?>" target="iframe2" class="a1">내친구</A>
<A HREF="fans.php?id=<?=$data[user_id]?>" target="iframe2" class="a1">내팬들</A>
</div>
<div id="menu5" style="display:none;">
<A HREF="avatar_view.php?member_no=<?=$data[member_no]?>" target="iframe2" class="a1"> 아바타</A>
<A HREF="album.php?member_id=<?=$data[user_id]?>" target="iframe2" class="a1">아바타 앨범</A>
</div>
<div id="menu6" style="display:none;">
<A HREF="present.php?member_no=<?=$data[member_no]?>_1" target="iframe2" class="a1"> <?=$data[mini_pregent1]?></A>
<A HREF="present.php?member_no=<?=$data[member_no]?>_2" target="iframe2" class="a1"> <?=$data[mini_pregent2]?></A>
<A HREF="present.php?member_no=<?=$data[member_no]?>" target="iframe2" class="a1">아바타 선물함</A>
</div>
</td>
</tr>
</table>
<!--메뉴 :끝 -->
----------------------------------------------------------------------------------------------------
이상 소스
위에 소스를 넣으신 후 아래 부분에 게시판 들어가는 부분이라고 써진 부분에 아래의 소스를
넣으십시요
이하 소스
-----------------------------------------------------------------------------------------------------
<!--메인 아이 프레임 :시작 -->
<IFRAME name=iframe2 align=top marginWidth=0 marginHeight=0 src="new.php?id=<?=$data[user_id]?>" frameBorder=0 width="100%" height="100%" scrolling=auto></IFRAME>
<!--메인 아이 프레임 :시작 -->
-----------------------------------------------------------------------------------------------------
이상 소스
게시판 연결 부분만 설명 드리겠습니다 다른 부분은 자바 스크립트를 이용한 부분이니 취향에 맞게 쓰시면 됩니다
<?if($board1){?> <A HREF="list.php?id=<?=$board1 ?>" target="iframe2" class="a1"><?=$board_name1?><?=repter($board1);?></A> <?}?>
<?=repter($board1);?> 새로 올라온 글이 있으면 아이콘이 뜨게 됩니다
위에 설명 했듯이 $board1(보드번호 1이들어간 것) 이 있으면 대괄호 안의 상황을 나타냅니다
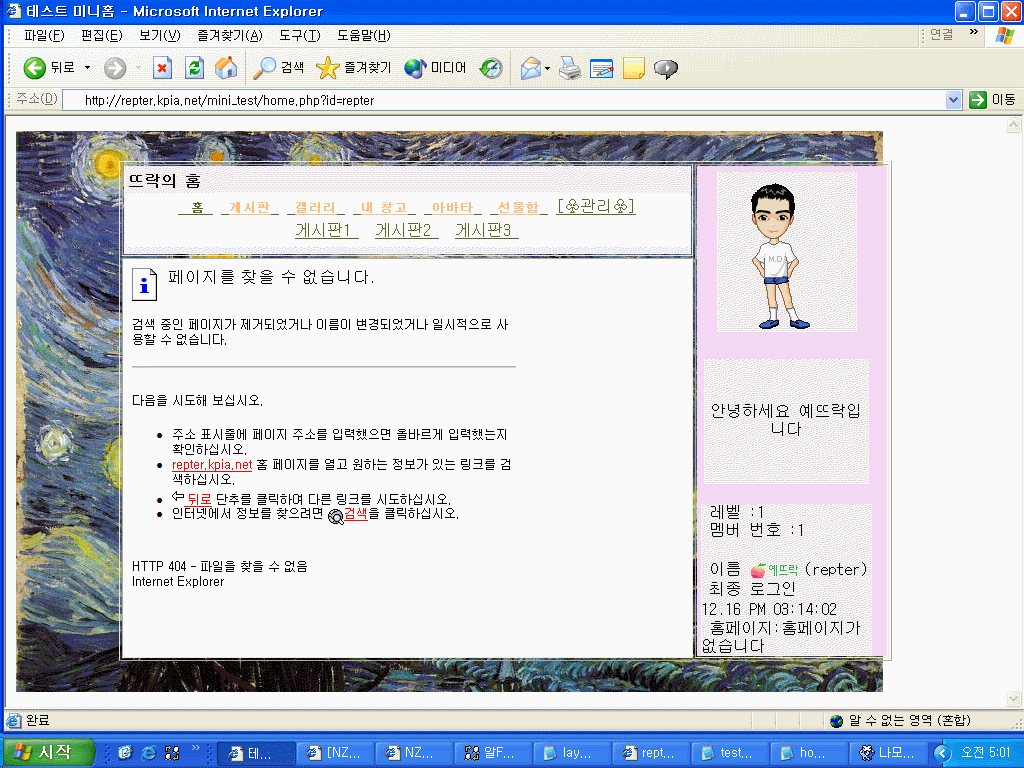
아이 프레임을 넣긴 했지만 현재로서는 new.php 를 만들지 않았으니 주소없음 404 페이지가 나올것입니다
메뉴 부분에서도 몇부분은 마찬가지고요
현재 메뉴를 게시판 엘범 형태로 나누어 놓았습니다 그냥 풀어서 게시판만 들어가게 쓴다면 괜챦지만
메뉴별로 나누게 된다면 member_board 에 type이 들어가야 합니다
게시판을 만들때 순서대로 게시판 만들고 엘범게시판 만들면 상관 없지만
사용자의 형태는 더 다양하니까요
또한 몇번째 까지는 일반 게시판 몇번째부터는 엘범게시판 이렇게 나눈다면 게시판을 다 생성해야
엘범형 게시판을 생성할 수 있다는 불편함이 있기 때문입니다
엘범형은 다음에 만들어 보기로 하고 일반적인 게시판만 일단 넣어보았습니다
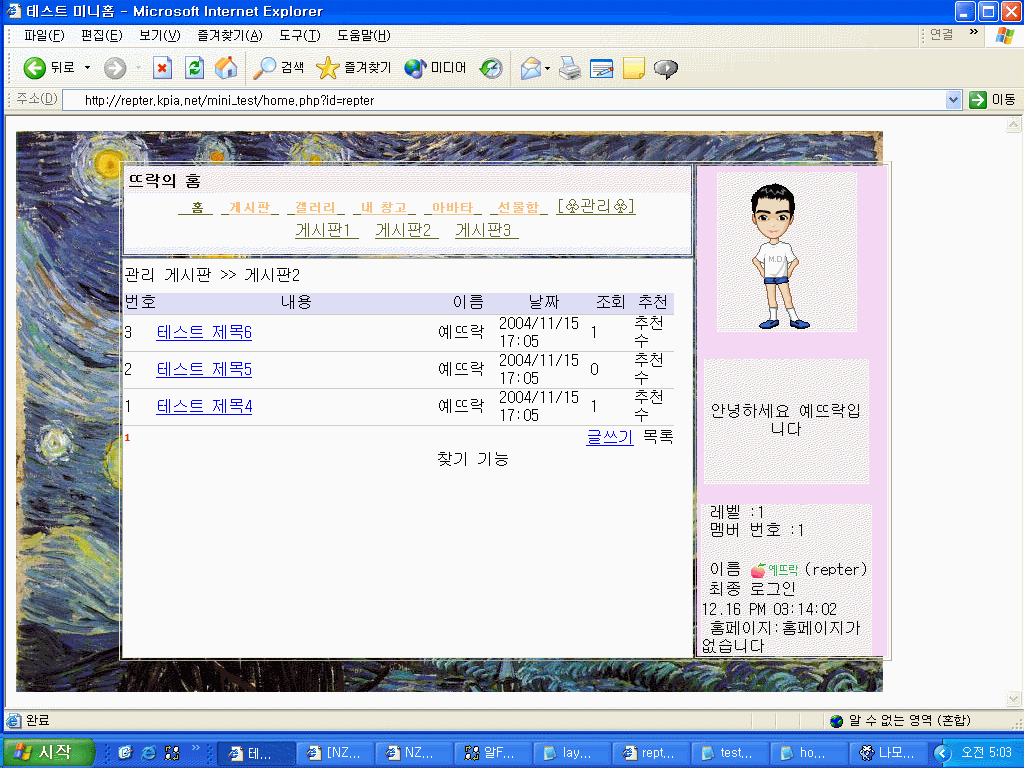
업로드 된 그림과 같이 나오면 됩니다
업로드 1은 메인 화면 2는 게시판을 클릭했을 때입니다
게시판의 글 읽기로 들어갔을 때 게시판이 크게 나온다면
view.php의 html의 다음 부분을 찾아 아래와 같이 넓이를 숫자에서 100% 로 고쳐 주세요
<body bgcolor="white" text="black" link="blue" vlink="purple" alink="red">
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
코멘트 들어가는 테이블도 넓이를 아래와 같이 100% 로 맞춰 주시구요
<table border="1"width="100%">
<tr>
<td width="963" height="54" bgcolor="silver"> 코멘트 글과 코멘트를 입력 시키는 곳
</td>
</tr>
</table>
나모로 작업하다 보니 가끔 자기 멋대로 조금만 손대도 %가 숫자로 바뀌어 버리네요 ^^;
댓글 5
-
김기엽
2004.12.17 11:41
-
예뜨락
2004.12.17 16:39
감사합니다
그런데 ...
마무리가 아니라 이제 반 가까이 했을 뿐인데요 ^^;;;
글수정과 삭제 부분과 자료를 올리는 부분 게시판 관리 페이지
그리고 권한 설정에 의한 접근 글읽기 쓰기 콘트롤 부분과 에러 부분등은
아예 시작도 안했을 뿐더라 지금까지 올라온 것들도 어느 일정부분은 다듬어야 합니다
처음부터 어느정도 완성된 소스로 강의(?) 를 할수도 있었지만
그런식으로 하다보면 이해가 훨씬 힘든 부분이 많을 것이며
소스 설명서 밖에 되지 않습니다
어떤식으로 가늠해서 만들어야 하는지에 대한 방법에 더 초점을 맞춘겁니다
그래서 필요한 골격 부분부터 만들면서 조금씩 살을 붙여 맛보기를 보여 드리는겁니다
지금 올려진 미니홈은 다른 이름으로 제 계정에서 움직이기에 오류가 날련지 모르겠습니다
오류 나는 부분이 있으면 코멘트 남겨 주세요 -
QQQ
2004.12.26 03:03
예뜨락님 수고많으십니다. 캡쳐할때 포토샵에서 필요한 화면만 담으셨으면 합니다.
XP화면을 전체다 캡쳐뜰 필요는 없는것 같아요.
그리고 iframe 보다는 깔끕하게 include 문을 사용하는게 어떤가요? -
예뜨락
2004.12.27 19:56
워낙 게으름이 앞장서서 포샵으로 작업을 하지 못했네요 ^^;;
다음에 시간 날때 전부 고쳐서 올려 놓겠습니다
include 는 메뉴 부분을 말하는 것인지요
아이 프레임 안에는 게시판 등이 들어갑니다 인크루드로 해도 되겠지만
그럴 경우 일일이 리로드 되는 현상이 일어나지 않을까요
제가 쓰는 방식이 그리 썩 좋은 소스라 말을 할 수가 없어서 ^^;
트래픽이나 그런것도 신경을 써야 할거 같아서요 어찌 됐건 회원들에게 미니홈을
나눠 주게 된다면 현재의 트래픽 보다는 더 나올것입니다 식상해 하기들 전까지는요
일반 홈피와 달리 미니홈피는 바탕 배경 부터 용량을 어느 정도 찾이 하는 바탕그림이
깔리니까요 물론 블러그나 기타 일반 홈피 처럼 레이 아웃 작업을 한다면 인크루드도
괜챦습니다 다만 게시판 상하단에 제로보드 처럼 헤드 풋으로 저장하면 되겠지요
그런데 제 생각에는 현재의 스킨을 이용한 레이아웃이라면 현재의 아이프레임 방식이
나을듯 싶은데요 레이아웃을 하나만 쓰게 된다면 큰 불편함이 없겠지만
현재의 소스라면 레이아웃을 따로 저장해서 불러들여 쓰게 되는데 그 레이아웃들을 일일이
쪼개 줘야 되는 불편함이 나오거든요 ^^;
어떠한 방식이든 제가 옳다고는 할수 없습니다 쓰시는 분들이 상황에 맞게 적절하게
쓰시면 될거 같아요 ^^;; -
싸이월드의 전신이군여!
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
제로보드 XE - 오토셋에 설치하기
[11]
| 차오이 | 2007.08.11 |
| 윈도우에서도 svn을 이용하자.. [2] | LSH5243 | 2007.08.13 |
| SVN 자료 바로바로 업데이트 해보자. [3] | DroArc | 2007.08.13 |
| 서버에서 zeroboard XE 쉽게 다운로드 받고 업데이트 하기 [2] | Dr.Mabin | 2007.08.13 |
| Mysql 4.0 버전에서 xe 설치해서 사용하기 [3] | amamamam.myid.net | 2007.08.13 |
| 좌측 메뉴 하단에 애드센스를 탑재해 보자! [5] | migojarad.myid.net | 2007.08.13 |
| 로그인 안되시는분들 참고 [8] | 화니478 | 2007.08.14 |
| 로고 만들기 귀찮을떄 [2] | 정지훈308 | 2007.08.14 |
| 포트 변경 후 XE 사용이 안 되면 | 류현留賢 | 2007.08.14 |
| 상단 로고부분 공간 늘릴려면... [3] | 똑디 | 2007.08.14 |
| 설치 후 로그인 불가능 문제 해결방법 [14] | 엘핀라즈 | 2007.08.14 |
|
최신글 뽑아오기 - 간단한 방법
[3]
| Eric2ya | 2007.08.14 |
|
최근글 및 카운터 로그인등등.. 모르시는분있을꺼라고 생각해서올려요
[7]
| 장재혁512 | 2007.08.15 |
| 공백으로 보이는 문제 해결 방법 (프레임, 메타태그, 포워딩등) [21] | ZK™ | 2007.08.15 |
| zbXE게시판 상단 내용처럼 꾸미기... [12] | 이승수961 | 2007.08.15 |
| 외부에서 회원정보 불러오기 [5] | 미오유 | 2007.08.15 |
| 공개 소스 웹 디자인 [6] | 나라비 | 2007.08.15 |
| 음악플레이어를 달고싶으세요? [13] | 부찬™ | 2007.08.16 |
| 사이트 주소로 접속했을때 XE 폴더로 이동하기 팁 [42] | 베니 | 2007.08.16 |
|
4차 서브메뉴 사용하기!!
[4]
[1] | 럭키587 | 2007.08.17 |

저도 바빠서 따라해보지 못했는데 정말 멋지네요
이제 마무리쪽으로 가시는것 같은데 저도 오늘부터 본격적으로 따라 해보고 안되는것 질문드리겠습니다. 심야에 ㅋㅋ