웹디자인 강의
Photoshop TV 스캔라인 만들기 입니다.
2002.02.21 20:56
상당히 많이 접해보셨던 효과라 생각합니다.

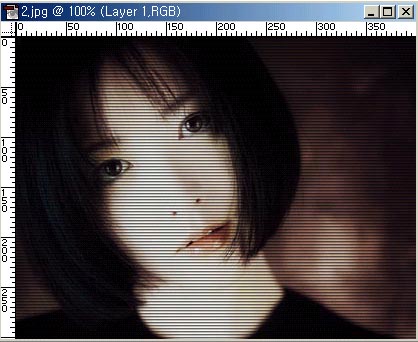
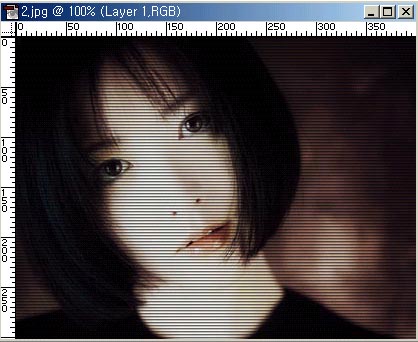
1 . 언제나 처럼 작업할 이미지 하나를 엽니다. 얼핏보면 이쁘지만 오래보면 무섭습니다-_-;;

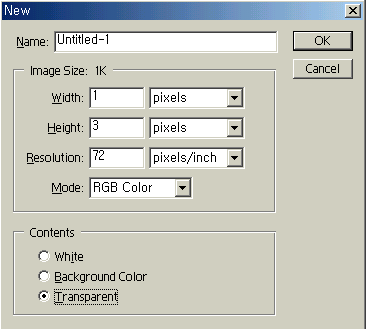
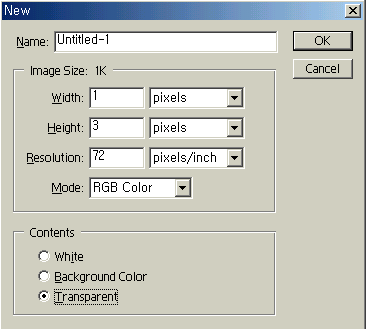
2 . 새로운 이미지를 하나 만듭니다. 컨텐츠에서 투명 ( Transparent ) 을 선택하시는게 작업하시기 편합니다.

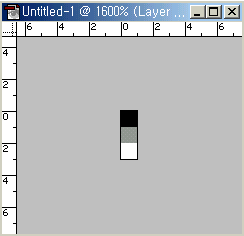
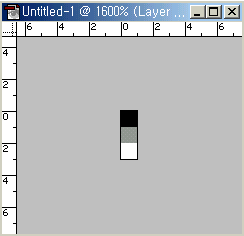
3 . 1600%로 확대하여 위와같이 색(?)을 넣어 줍니다.

4 . Edit > Define pattern을 열어 패턴으로 저장 합니다.

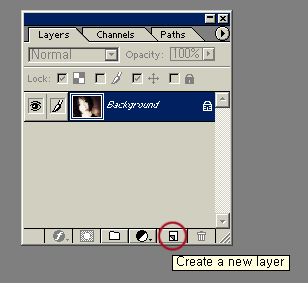
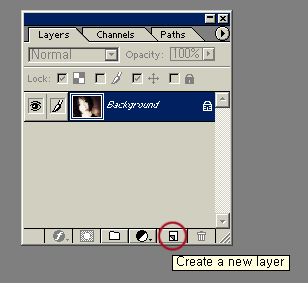
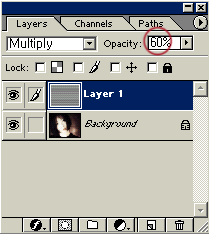
5 . 아까 열었던 원본 이미지의 레이어창에서 그림과 같이 새로운 레이어를 만듭니다.

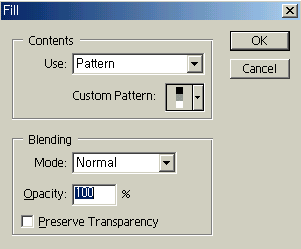
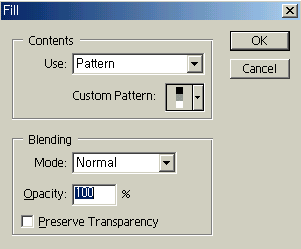
6 . Edit > Fill 을 위와 같이 적용 합니다.

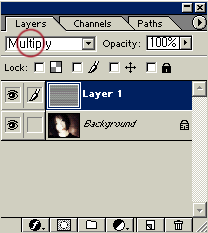
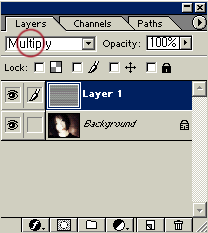
7 . 블렌딩 모드를 Multiply로 바꾸어 줍니다. (자신이 원하는 이미지가 나오는 것으로 바꾸어도 좋습니다)

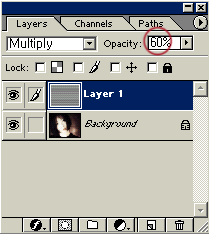
8 . Opacity를 위처럼 자신이 원하는 이미지가 나오도록 바꾸어 줍니다.

9 . 완성품이네요...자신이 원하는 부분을 지우개 툴로 지워줘도 좋겠죠?
.................................................................................................
윗 강좌의 원천지 입니다. 하도 오래되서 어딘지는 정확히 모르겠습니다.
http://psworkshop.net
http://www.adobe.com
http://www.actionxchange.com
http://www.phong.com
http://www.neofrog.com
http://user.fundy.net/morris
http://www.teamphotoshop.com
http://www.stridingstudio.com
http://monomaniac.neocyber21.net
이중에 하나입니다-_-
.................................................................................................

1 . 언제나 처럼 작업할 이미지 하나를 엽니다. 얼핏보면 이쁘지만 오래보면 무섭습니다-_-;;

2 . 새로운 이미지를 하나 만듭니다. 컨텐츠에서 투명 ( Transparent ) 을 선택하시는게 작업하시기 편합니다.

3 . 1600%로 확대하여 위와같이 색(?)을 넣어 줍니다.

4 . Edit > Define pattern을 열어 패턴으로 저장 합니다.

5 . 아까 열었던 원본 이미지의 레이어창에서 그림과 같이 새로운 레이어를 만듭니다.

6 . Edit > Fill 을 위와 같이 적용 합니다.

7 . 블렌딩 모드를 Multiply로 바꾸어 줍니다. (자신이 원하는 이미지가 나오는 것으로 바꾸어도 좋습니다)

8 . Opacity를 위처럼 자신이 원하는 이미지가 나오도록 바꾸어 줍니다.

9 . 완성품이네요...자신이 원하는 부분을 지우개 툴로 지워줘도 좋겠죠?
.................................................................................................
윗 강좌의 원천지 입니다. 하도 오래되서 어딘지는 정확히 모르겠습니다.
http://psworkshop.net
http://www.adobe.com
http://www.actionxchange.com
http://www.phong.com
http://www.neofrog.com
http://user.fundy.net/morris
http://www.teamphotoshop.com
http://www.stridingstudio.com
http://monomaniac.neocyber21.net
이중에 하나입니다-_-
.................................................................................................
댓글 2
-
카라
2002.02.24 11:45
안되는부분이 있으면, 코멘트 남겨주세요~ -
니키
2002.08.19 12:02
8~10%가 제격입니다.
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 공지 | 공지 강좌를 올리기전 공지사항을 읽어주세요 [12] | Eccen | 2004.12.15 | 55090 |
| 15 |
물 느낌의 텍스쳐 ( 배경같은.. ) 만들기 입니다.
[17]
| 카라 | 2002.02.21 | 23318 |
| » |
TV 스캔라인 만들기 입니다.
[2]
| 카라 | 2002.02.21 | 15059 |
| 13 |
스타버스트라고 하는군요.
[4]
| 카라 | 2002.02.21 | 15543 |
| 12 |
팝 도트 만들기
[9]
| 카라 | 2002.02.21 | 20450 |
| 11 |
그리드 만들기
[5]
| 카라 | 2002.02.21 | 14060 |
| 10 |
3D SHEET 만들기
[5]
| 카라 | 2002.02.21 | 645 |
| 9 |
플라스틱 또는 젤 느낌의 텍스트 만들기
[16]
| 카라 | 2002.02.21 | 22653 |
| 8 | [퍼니페인트]요즘 유행하는 볼록이 효과 [10] | funnyPSP | 2002.02.21 | 8473 |
| 7 |
[퍼니페인트] 메뉴 설명
[2]
| funnyPSP | 2002.02.21 | 7762 |
| 6 | [퍼니페인트]다음 로고만들기 [1] | funnyPSP | 2002.02.21 | 13828 |
| 5 | [퍼니페인트]그림에 바둑판 새기기 -초급- [7] | funnyPSP | 2002.02.21 | 9485 |
| 4 |
햇볕이 비추는듯한....음...태양의 코로나 같은 효과...^^
[24]
| 천민수 | 2002.02.21 | 1083 |
| 3 | 플래시 무비의 프레임률이 막 떨어질때, [16] | 유군-_-)/ | 2002.02.21 | 1657 |
| 2 | 구름만들기; [27] | Nㆍzna | 2002.02.21 | 872 |
| 1 |
[PHOTOSHOP]금속성 문자 만들기
[6]
| (_*_) | 2002.02.21 | 1208 |