웹디자인 강의
Photoshop [Photoshop]두 이미지 적절히 합치기
2002.02.22 15:36
안녕하세요..^^
두번째로 강좌 올리는 천민수 입니다...느흐~~^^;;;
음...오늘은 레이어 마스크를 이용해서 두 이미지를 적절히 합치는 방법에
대해서 강좌를 하겠는데요...이런 이미지는 홈페이지의 탑 이미지를
만드는데 좋을것이라고 사료됩니다...^^;;;
그럼 강좌를 시작하겠습니다...
1. 우선 새 이미지를 생성합니다. (300X80사이즈)

2. 그 다음 합성할 사진을 로드 합니다....
(저는 하얀 바탕에 애니메이션 카레카노의 이미지를 삽입하기로 결정 하였습니다...)

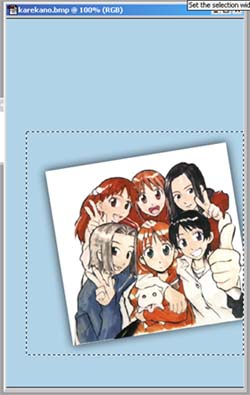
3. 그 다음 삽입할 부분을 적당량 오려 냅니다....

4.오려 낸 뒤...높이가 80이 되도록 조절해 줍니다...
사이즈 조절은 오려낸 그림은 ctrl+n을 해 아주 조절없이 새 창을 띄운 후
그곳어 붙여넣기 하시고 그 다음 image-image size-height를 조절해 줍니다..
그리고 비율은 자동으로 맞게 해주시면 되구요..^^

5.레이어를 복사해서 제일 먼저 만든 이미지로 복사합니다...
복사하는 방법은 ctrl+a를 하셔서 전체를 선택하신 뒤 복사하기 하셔서
제일먼저 만들어 놓은 이미지로 가셔서 붙여넣기 하시면 됩니다...

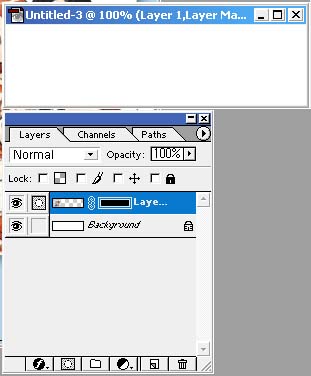
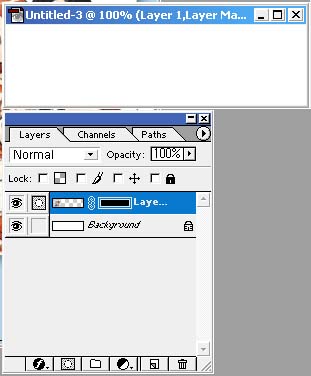
복사해서 붙여놓은 화면입니다...
6. 그 다음 이미지를 붙여넣기 한 레이어에 레이어 마스크를 적용합니다.
layer-add layer mask-hide all을 적용시킵니다. 이것을 적용시키면 이미지가
모두 보이지 않게되니 놀라지 마시길....^^;;

레이어 마스크를 제대로 적용시키면 이렇게 됩니다...
7.그다음 그라데이션 툴을 선택하시고 적당하게 그어 줍니다...
주!여기서 그림의 느낌이 살아납니다...그라데이션은 적당히 알아서 잘 주시길..
8. 완성....

자...적당히 그라데이션을 준 화면입니다...그리 멋지게 나오지는 않았군요..;;
음...이 화면은 예제이니 이렇게 성의없이 만들어 졌을수도 있습니다...;;
그렇지만 엔지오 여러분이라면 대단한 응용력을 사용해서(-0-/)
더욱더 멋진 이미지를 만들어 내실수 있다고 생각합니다..^^
그럼 전 이만 여기서 물러갑니다..^^
예쁜 이미지 많이 만드세요~~~^^
두번째로 강좌 올리는 천민수 입니다...느흐~~^^;;;
음...오늘은 레이어 마스크를 이용해서 두 이미지를 적절히 합치는 방법에
대해서 강좌를 하겠는데요...이런 이미지는 홈페이지의 탑 이미지를
만드는데 좋을것이라고 사료됩니다...^^;;;
그럼 강좌를 시작하겠습니다...
1. 우선 새 이미지를 생성합니다. (300X80사이즈)

2. 그 다음 합성할 사진을 로드 합니다....
(저는 하얀 바탕에 애니메이션 카레카노의 이미지를 삽입하기로 결정 하였습니다...)

3. 그 다음 삽입할 부분을 적당량 오려 냅니다....

4.오려 낸 뒤...높이가 80이 되도록 조절해 줍니다...
사이즈 조절은 오려낸 그림은 ctrl+n을 해 아주 조절없이 새 창을 띄운 후
그곳어 붙여넣기 하시고 그 다음 image-image size-height를 조절해 줍니다..
그리고 비율은 자동으로 맞게 해주시면 되구요..^^

5.레이어를 복사해서 제일 먼저 만든 이미지로 복사합니다...
복사하는 방법은 ctrl+a를 하셔서 전체를 선택하신 뒤 복사하기 하셔서
제일먼저 만들어 놓은 이미지로 가셔서 붙여넣기 하시면 됩니다...

복사해서 붙여놓은 화면입니다...
6. 그 다음 이미지를 붙여넣기 한 레이어에 레이어 마스크를 적용합니다.
layer-add layer mask-hide all을 적용시킵니다. 이것을 적용시키면 이미지가
모두 보이지 않게되니 놀라지 마시길....^^;;

레이어 마스크를 제대로 적용시키면 이렇게 됩니다...
7.그다음 그라데이션 툴을 선택하시고 적당하게 그어 줍니다...
주!여기서 그림의 느낌이 살아납니다...그라데이션은 적당히 알아서 잘 주시길..
8. 완성....

자...적당히 그라데이션을 준 화면입니다...그리 멋지게 나오지는 않았군요..;;
음...이 화면은 예제이니 이렇게 성의없이 만들어 졌을수도 있습니다...;;
그렇지만 엔지오 여러분이라면 대단한 응용력을 사용해서(-0-/)
더욱더 멋진 이미지를 만들어 내실수 있다고 생각합니다..^^
그럼 전 이만 여기서 물러갑니다..^^
예쁜 이미지 많이 만드세요~~~^^
댓글 4
-
∴로션
2002.02.22 18:11
멋찜다 ºㅁº/ -
천민수
2002.02.22 18:25
감사합니다...(-_-)(__).... -
ㆀ주화늬ㆀ
2002.08.21 23:22
우아.. 지금껏 홈페이지 윗부분을 어떠케할까햇눈뎅 ^ ^
감사해요 ~ -
지마
2003.12.21 02:45
홈피 왼쪽 상단에 올리면 괜찮을거 같아요 강좌 감사합니다 ^^