웹디자인 강의
Photoshop 박스모양 - 중복이 아니길 바라며-_-;
2002.04.30 20:05
먼저 중복이 아닐까 사실 무척 걱정됩니다.
올리기 전에 먼저 검색을 해봐야하지만 심심해서 만든게 허접이다 보니
검색이고 뭐고 할 형편이 못되는점 이해하시길...회사에서 농땡중 (-_-;)
짤릴까봐 걱정됨...
암튼 각설하고 본론으로...

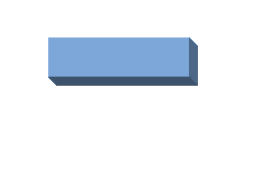
보셨죠?
중수 이상만 되면 다 할줄 아는것이니 초보이상 되시는 실력자는 눈만 버리니
보실 필요 없습니다 - 꾸벅~
자 그럼 저 되먹지도 않은 허접한 이미지는 어떻게 만드느냐 하면
먼저 새로운 캔버스가 하나있어야 겠죠? (단축키는 Ctrl+N 입니다.)
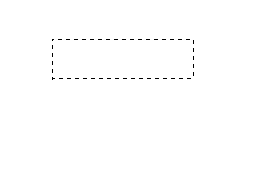
그럼 두번째는 백그라운드 말고 새로운 레이어를 하나 더 만드시면 됩니다.
단축키는 shift+ctrl+N 입니다.(참고로 단축키를 활용하시는게 나중을 위해서 더 좋습니다.

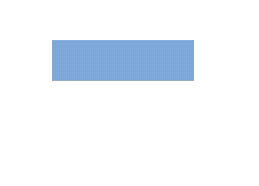
여기까지 잘 하셨으면 새로운 레이어의 선택부분에 색을 넣어야겠죠...
머, 저는 저 푸르스르므칙칙한 색을 넣었지만 자기 맘에 드는색을 선택해서 넣으세요.

그럼 이런식으로 나올검미다...
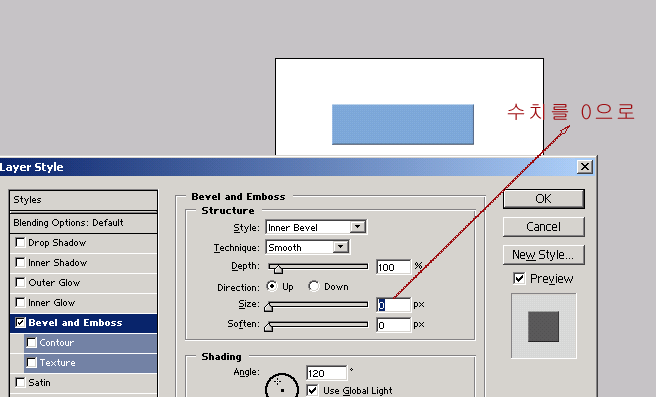
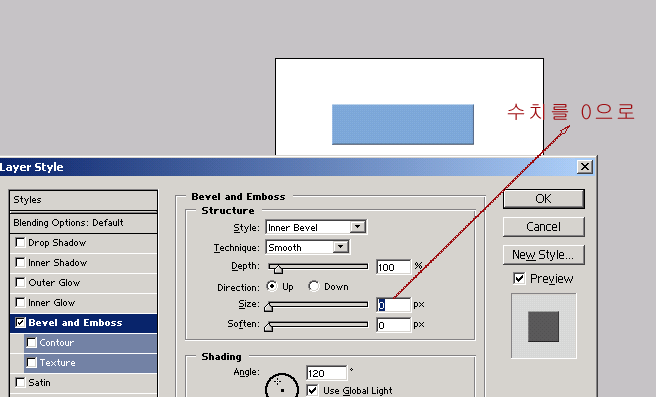
그런 후에, 베벨 앤 엠보싱을 할검미다

말할수 없이 허접하군요..
하지만 주저하지 마시고 저 이미지대로 하세요..
되었나요?
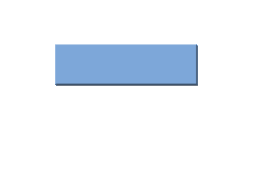
이제 허접한 박스모양 다 된거나 다름없습니다.
ctrl+alt+키보드의 위로 된 화살표를 누르세요...
그럼 이미지가 새로운 레이어로 하나 복사되어집니다.
그럼 키보드 좌측화살표를 ctrl키와 같이 한번만 살포시 눌러줍니다.(ctrl+왼쪽화살키)
참고로 컨트롤 키를 누르고 있는 상태에선 펜툴이나 라인툴 등 몇개를 제외하곤 무브툴로
활용할수 있습니다.

다 되셨으면 ctrl+alt+위로향한 화살표 키 한번 누르고, ctrl+좌측 화살표 키를 마음에 드는
모양의 두께가 나올때 까지 새로운 레이어를 만들어 가시면 됩니다.

저는 이정도에서 마음에 드는군요...
그럼 이제 마무리만 남았군요...
레이어 팔레트 제일 하단으로 가시면 백그라운드의 눈부분을 감춰주세요..
활성화 된 레이어(이미지 리터칭을 할수 있는 레이어)가 마지막까지 이미지 복제를 했으므로
팔레트 맨윗부분의 레이어가 파랗게 활성회 된걸 알수 있습니다.
그러면 베벨 엠보싱 효과를 준 사각형의 이미지만 눈을뜨고 있고 백그라운드 이미지는 눈이 없죠
그럼 거침없이 ctrl+shift+E 를 눌러서 Merge visible(쉽게 말해서 눈뜬 레이어만 합쳐줍니다.)
Merge Down과 비슷하지만 그 결과에는 차이가 많을수도 있습니다...
여기서는 반드시 Merge Visible을 하세요.
혹시 시간이 나시거나, 죽어도 궁금한건 못참으시는 분들은 Merge Down해보세요
그 차이를 아실테니까요.
어떤것이든 자기 스스로 해보는 것이 자신의 실력을 쌓아가는데 훨 도움이 되겠죠?
하하 -_-;
저까지 만드셨으면 뒷부분의 그림자효과야 뻔한거 아니겠습니까?
제일 처음 만들었던것 처럼 사각형 선택키를 하나 만드셔서 검은색으로 채우시고 백그라운드 레이어
바로 위에 올려놓고 메뉴버튼에 있는 Filter > blur(한글버전으론 흐림효과던가?) > gaussian blur
를 적당히 조절하셔서 흐림효과를 준후에 레이어팔레트 옆에있는 opacity(불투명도)를 적당히 조절
하시면 되죠... (75~55% 가 적당한거 같음 - 개인적인 의견인지라 무시해도 됨 !! )
텍스트도 위의 방법대로 하셔두 되구요 그냥 drop shadow하셔두 되구요.
정해진 룰은 없습니다... 각자 편한대로 하시구, 하시다가 더 좋고 편한 방법 쓰셔두 됩니다.
잘한다 못한다는 생각보다 좋아서 하고싶어서 열정을 갖고 하는게 좋은거 같아요 ^^;
허접하고 볼품없더라도 처음 올리는거니까 너무 심한말씀은 말아주세요..
여린 마음에 상처입고 달리는 버스에 뛰어들지도...모름미다 ㅜ.ㅜ
비오는 날 사무실에서 허접하게...올려봤습니다...오늘도 좋은하루 되세요
올리기 전에 먼저 검색을 해봐야하지만 심심해서 만든게 허접이다 보니
검색이고 뭐고 할 형편이 못되는점 이해하시길...회사에서 농땡중 (-_-;)
짤릴까봐 걱정됨...
암튼 각설하고 본론으로...

보셨죠?
중수 이상만 되면 다 할줄 아는것이니 초보이상 되시는 실력자는 눈만 버리니
보실 필요 없습니다 - 꾸벅~
자 그럼 저 되먹지도 않은 허접한 이미지는 어떻게 만드느냐 하면
먼저 새로운 캔버스가 하나있어야 겠죠? (단축키는 Ctrl+N 입니다.)
그럼 두번째는 백그라운드 말고 새로운 레이어를 하나 더 만드시면 됩니다.
단축키는 shift+ctrl+N 입니다.(참고로 단축키를 활용하시는게 나중을 위해서 더 좋습니다.

여기까지 잘 하셨으면 새로운 레이어의 선택부분에 색을 넣어야겠죠...
머, 저는 저 푸르스르므칙칙한 색을 넣었지만 자기 맘에 드는색을 선택해서 넣으세요.

그럼 이런식으로 나올검미다...
그런 후에, 베벨 앤 엠보싱을 할검미다

말할수 없이 허접하군요..
하지만 주저하지 마시고 저 이미지대로 하세요..
되었나요?
이제 허접한 박스모양 다 된거나 다름없습니다.
ctrl+alt+키보드의 위로 된 화살표를 누르세요...
그럼 이미지가 새로운 레이어로 하나 복사되어집니다.
그럼 키보드 좌측화살표를 ctrl키와 같이 한번만 살포시 눌러줍니다.(ctrl+왼쪽화살키)
참고로 컨트롤 키를 누르고 있는 상태에선 펜툴이나 라인툴 등 몇개를 제외하곤 무브툴로
활용할수 있습니다.

다 되셨으면 ctrl+alt+위로향한 화살표 키 한번 누르고, ctrl+좌측 화살표 키를 마음에 드는
모양의 두께가 나올때 까지 새로운 레이어를 만들어 가시면 됩니다.

저는 이정도에서 마음에 드는군요...
그럼 이제 마무리만 남았군요...
레이어 팔레트 제일 하단으로 가시면 백그라운드의 눈부분을 감춰주세요..
활성화 된 레이어(이미지 리터칭을 할수 있는 레이어)가 마지막까지 이미지 복제를 했으므로
팔레트 맨윗부분의 레이어가 파랗게 활성회 된걸 알수 있습니다.
그러면 베벨 엠보싱 효과를 준 사각형의 이미지만 눈을뜨고 있고 백그라운드 이미지는 눈이 없죠
그럼 거침없이 ctrl+shift+E 를 눌러서 Merge visible(쉽게 말해서 눈뜬 레이어만 합쳐줍니다.)
Merge Down과 비슷하지만 그 결과에는 차이가 많을수도 있습니다...
여기서는 반드시 Merge Visible을 하세요.
혹시 시간이 나시거나, 죽어도 궁금한건 못참으시는 분들은 Merge Down해보세요
그 차이를 아실테니까요.
어떤것이든 자기 스스로 해보는 것이 자신의 실력을 쌓아가는데 훨 도움이 되겠죠?
하하 -_-;
저까지 만드셨으면 뒷부분의 그림자효과야 뻔한거 아니겠습니까?
제일 처음 만들었던것 처럼 사각형 선택키를 하나 만드셔서 검은색으로 채우시고 백그라운드 레이어
바로 위에 올려놓고 메뉴버튼에 있는 Filter > blur(한글버전으론 흐림효과던가?) > gaussian blur
를 적당히 조절하셔서 흐림효과를 준후에 레이어팔레트 옆에있는 opacity(불투명도)를 적당히 조절
하시면 되죠... (75~55% 가 적당한거 같음 - 개인적인 의견인지라 무시해도 됨 !! )
텍스트도 위의 방법대로 하셔두 되구요 그냥 drop shadow하셔두 되구요.
정해진 룰은 없습니다... 각자 편한대로 하시구, 하시다가 더 좋고 편한 방법 쓰셔두 됩니다.
잘한다 못한다는 생각보다 좋아서 하고싶어서 열정을 갖고 하는게 좋은거 같아요 ^^;
허접하고 볼품없더라도 처음 올리는거니까 너무 심한말씀은 말아주세요..
여린 마음에 상처입고 달리는 버스에 뛰어들지도...모름미다 ㅜ.ㅜ
비오는 날 사무실에서 허접하게...올려봤습니다...오늘도 좋은하루 되세요
댓글 3
-
Smileru™
2002.05.02 23:12
-
이연희
2002.05.03 01:50
좋은 강좌 많이 올려주세여~ ^^ -
황수진
2003.04.05 03:15
넘좋은 팁입니다. 헐헐...어찌나 감사한지..王 도움이 되었습니다.
상자모서리가 각이져서 걱정했는데 Blur해주면 되는군요! 아하~~!!