웹디자인 강의
Photoshop [디피강좌6]Dark Green Difications[수정1]
2002.05.05 11:40
그렇습니다 오랜만에 나타난 디피입니다;~^-^~
이번 강좌는 제가 매트릭스처럼 글자를 만들라다가
실패한-_-; 그래도 볼만한
그런 문자를 만들어보겠습니다.
역시 허접함은 떨칠 수가 없더군요-_-;;

(이 강좌는 포토샵 7을 기반으로 제작되었습니다)

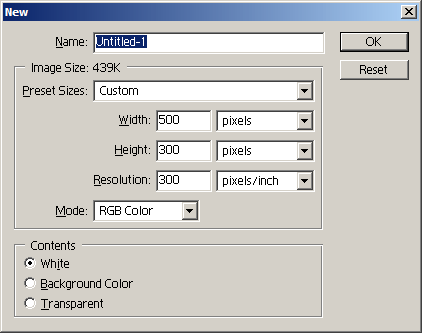
새로운 이미지를 만듭니다.

그리고 이미지를 검은 색으로 채웁니다.

그리고 이렇게 글씨를 쓰고요;

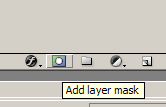
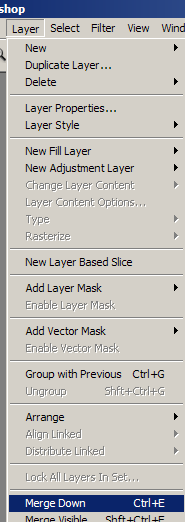
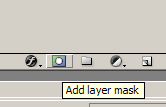
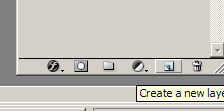
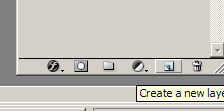
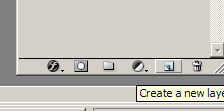
레이어 팔레트에 있는 이 버튼으로 레이어 마스크를 생성 합니다.

그럼 이렇게 되겠죠;

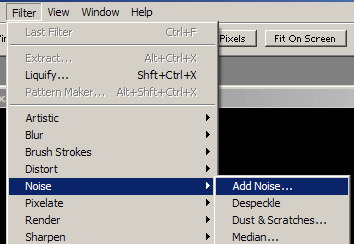
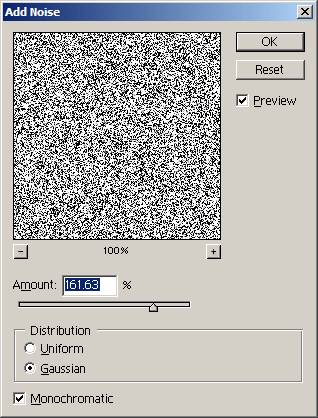
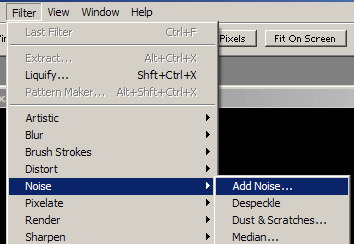
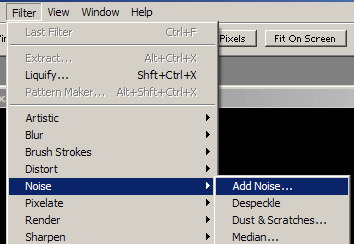
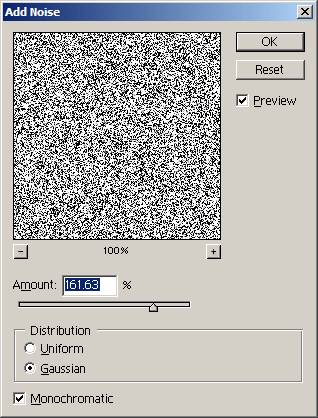
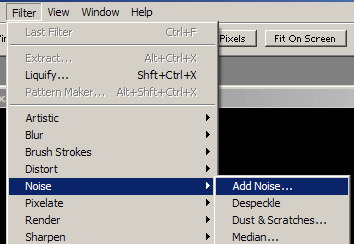
그리고 노이즈 필터를 씁니다.

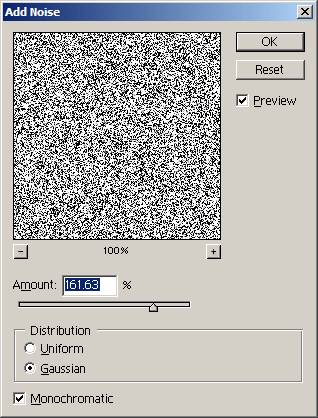
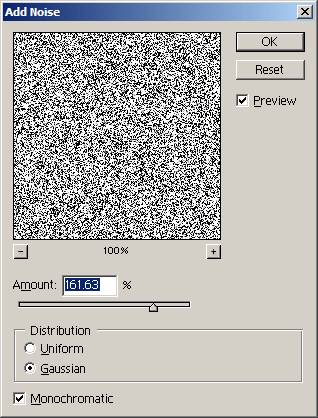
위와 같이 설정해주세요

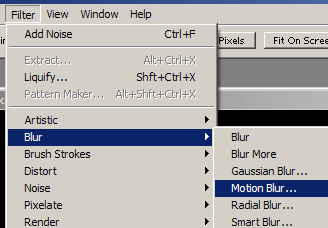
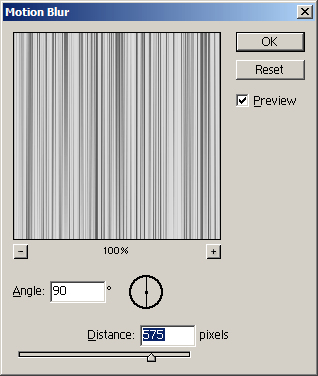
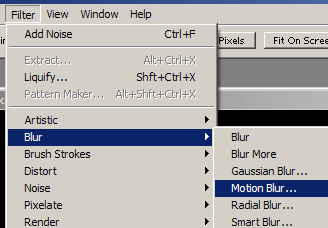
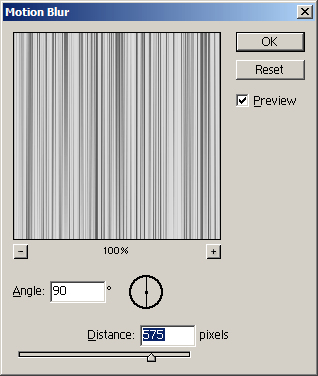
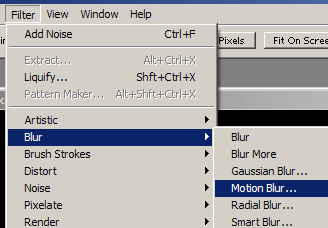
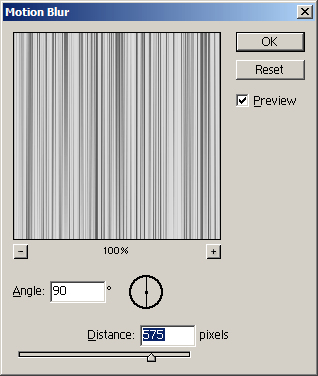
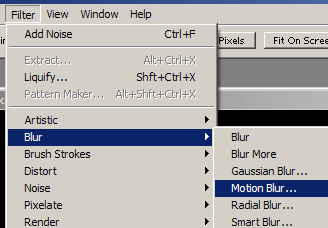
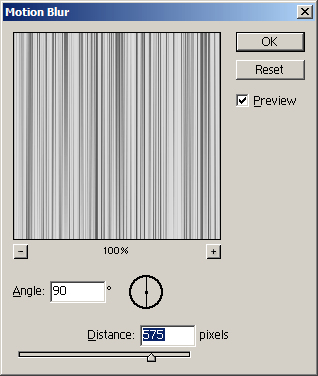
그리고 모션 블러 필터를 해줍니다.

앵글은 90이구요 디스텐스는 적당히 해주십시오

그럼 위와 같이 되겠죠;

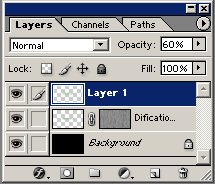
아마 이렇게 될겁니다. 역기서 중요한것은 "T"라고 써있는 곳과 옆에 레이어 마스크가 다르다는거죠
여기서 컨트롤을 누른채 T 라고 써있는 부분을 누릅니다.

그럼 위와 같이 선택됩니다.

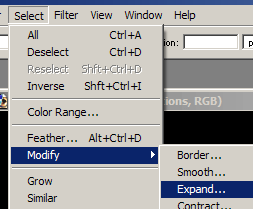
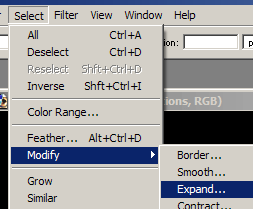
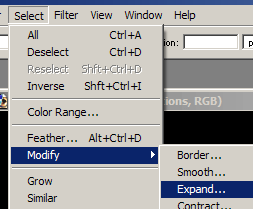
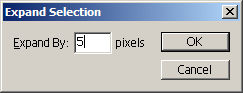
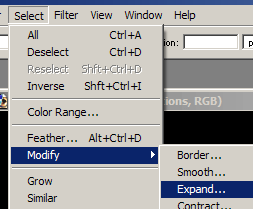
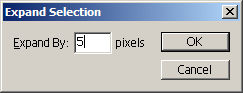
선택 영역 확장을 위해 위처럼 해줍니다.

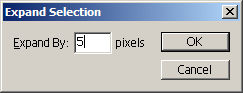
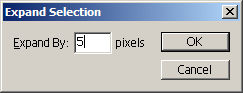
그리고 다음과같은 값을 입력한 후에 오케이~

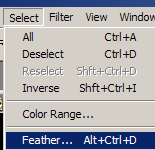
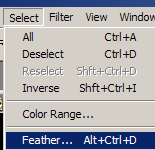
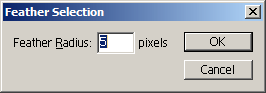
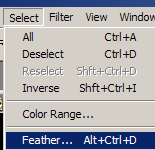
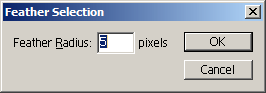
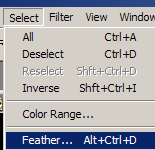
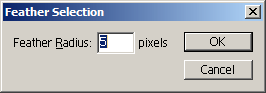
그리고 패더 값을 주기 위해;;

값을 5정도 줍니다.

그럼 위와 같이 되겠죠

그리고 레이어를 하나 만듭니다.

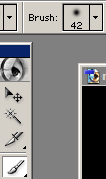
브러쉬 툴을 선택해서 브러쉬는 위와 같은 크기와 모양의 브러쉬를 선택합니다.

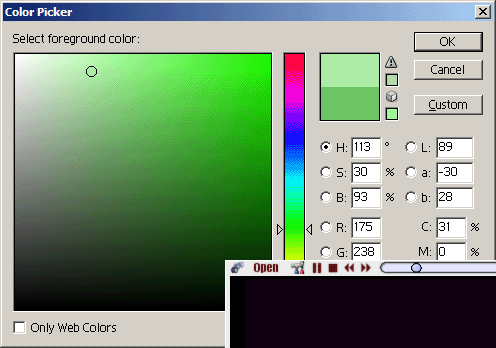
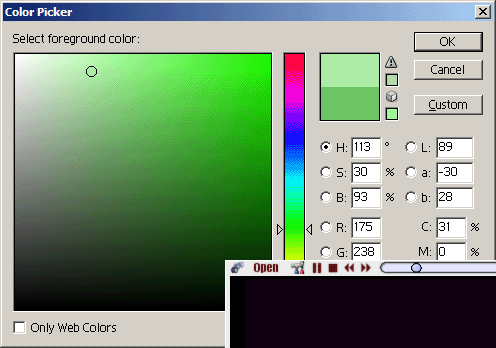
색은 글씨 색보다 조금 밝은 색으로 해주세요

그리고 이렇게 칠해줍니다.
이 레이어에도 위와같이
노이즈 필터와 모션 블러 필터를 적당히 주세요

레이어 투명도를 좀 줄이구요

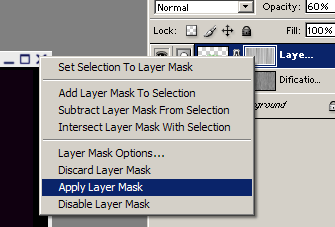
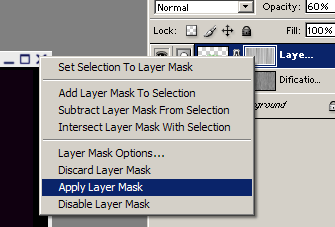
레이어 마스크에 오른쪽 버튼을 눌러서 레이어 마스크를 어플리 시킵니다.

밑에 있는 레이어에도 레이어 마스크를 어플리해줘야겠죵?
그러기 위해선 레이어 선택된 부분에 빈공간을 누르고
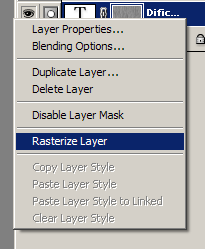
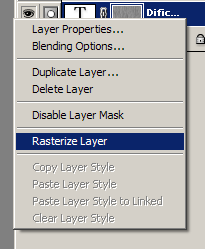
레이어 타입을 글씨에서 보통 이미지로 위의 그림과 같이 바꿔줘야 합니다.
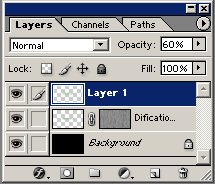
그리고 이 레이어에 있는 레이어 마스크도 위와 같이 어플리 시키구요.

그리고 위에 있는 레이어를 선택합니다.

이것처럼 해주구요

다시 레이어 마스크-_-;;

그리고 노이즈 필터



다시 모션 블러를 해주시는데요 이번엔 앵글을 "0"으로 해주세요

이 그림과같이 다시 글씨를 선택합니다.

새 레이어를 만들구요




이런 방식으로 다시 선택된부분을 부드럽게 해주세요
다시 브러쉬 툴(흰색)로 아래처럼 칠해주십쇼

이제 마무리~~
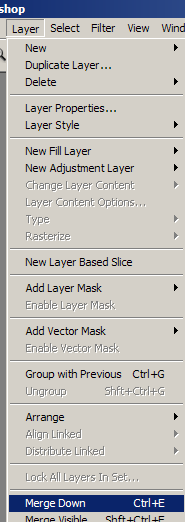
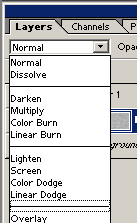
레이어빨레트 구석에 보시면

이런게 있습니다.
여기서 오버레이를 클릭해주면

이런 그림이 완성됩니다~~
에휴 힘들다-_-;;
역시 강좌 하나 쓰는것도 힘들군용;;
이해를 하셨는지 모르겠씁니다-_-;;
※ 이 강좌는 중급용입니다.
요청 하시는 분이 계셔서;;
나와라 원본 매트릭스!
짠~

너무 멋있죠-_-?
-_ㅜ;
이번 강좌는 제가 매트릭스처럼 글자를 만들라다가
실패한-_-; 그래도 볼만한
그런 문자를 만들어보겠습니다.
역시 허접함은 떨칠 수가 없더군요-_-;;

(이 강좌는 포토샵 7을 기반으로 제작되었습니다)

새로운 이미지를 만듭니다.

그리고 이미지를 검은 색으로 채웁니다.

그리고 이렇게 글씨를 쓰고요;

레이어 팔레트에 있는 이 버튼으로 레이어 마스크를 생성 합니다.
그럼 이렇게 되겠죠;

그리고 노이즈 필터를 씁니다.

위와 같이 설정해주세요

그리고 모션 블러 필터를 해줍니다.

앵글은 90이구요 디스텐스는 적당히 해주십시오

그럼 위와 같이 되겠죠;
아마 이렇게 될겁니다. 역기서 중요한것은 "T"라고 써있는 곳과 옆에 레이어 마스크가 다르다는거죠
여기서 컨트롤을 누른채 T 라고 써있는 부분을 누릅니다.

그럼 위와 같이 선택됩니다.

선택 영역 확장을 위해 위처럼 해줍니다.

그리고 다음과같은 값을 입력한 후에 오케이~

그리고 패더 값을 주기 위해;;

값을 5정도 줍니다.

그럼 위와 같이 되겠죠

그리고 레이어를 하나 만듭니다.

브러쉬 툴을 선택해서 브러쉬는 위와 같은 크기와 모양의 브러쉬를 선택합니다.

색은 글씨 색보다 조금 밝은 색으로 해주세요

그리고 이렇게 칠해줍니다.
이 레이어에도 위와같이
노이즈 필터와 모션 블러 필터를 적당히 주세요
레이어 투명도를 좀 줄이구요

레이어 마스크에 오른쪽 버튼을 눌러서 레이어 마스크를 어플리 시킵니다.

밑에 있는 레이어에도 레이어 마스크를 어플리해줘야겠죵?
그러기 위해선 레이어 선택된 부분에 빈공간을 누르고
레이어 타입을 글씨에서 보통 이미지로 위의 그림과 같이 바꿔줘야 합니다.
그리고 이 레이어에 있는 레이어 마스크도 위와 같이 어플리 시키구요.

그리고 위에 있는 레이어를 선택합니다.

이것처럼 해주구요

다시 레이어 마스크-_-;;

그리고 노이즈 필터



다시 모션 블러를 해주시는데요 이번엔 앵글을 "0"으로 해주세요

이 그림과같이 다시 글씨를 선택합니다.

새 레이어를 만들구요




이런 방식으로 다시 선택된부분을 부드럽게 해주세요
다시 브러쉬 툴(흰색)로 아래처럼 칠해주십쇼

이제 마무리~~
레이어빨레트 구석에 보시면

이런게 있습니다.
여기서 오버레이를 클릭해주면

이런 그림이 완성됩니다~~
에휴 힘들다-_-;;
역시 강좌 하나 쓰는것도 힘들군용;;
이해를 하셨는지 모르겠씁니다-_-;;
※ 이 강좌는 중급용입니다.
요청 하시는 분이 계셔서;;
나와라 원본 매트릭스!
짠~

너무 멋있죠-_-?
-_ㅜ;
댓글 16
-
Difications
2002.05.05 13:52
-
Difications
2002.05.05 13:53
헛;;
스완즈 엠피가 보인다-_-; -
힐링포션
2002.05.05 14:02
멋지군요. 디피케이션스님 분위기와 아주 잘 어울리는듯....
이제보니 그 폰트, 님의 심벌마크 정도가 되버린듯 하네요.
로고를 만드실 생각이 있으면 그 폰트 꼭 사용하시길. -
힐링포션
2002.05.05 14:03
그리고 수고 많이 하셨습니다(__) -
Difications
2002.05.05 14:08
제가 저 폰트를 제 아이디와 가장 잘 어울리는 폰트로 찍었죠 ㅡ,.ㅡ; -
힐링포션
2002.05.05 14:23
그런데 님 닉네임의 뜻은 도대체 뭔가요?
사전에서 찾으니 dificantion은 안나오고 deification은 나오네요.
http://dic.naver.com/endic?mode=srch_ke&query=deification -
lilac
2002.05.05 14:32
우웅~ 멋지네요^^~~ -
:)제원
2002.05.05 22:34
캬캬 방금 페인트샵으로 재연성공!! 근데 강좌올리기가 ㅡㅡ 상당히.. -
F。G。A。B
2002.05.05 22:36
원래 매트릭스 글자가 어떻죠? -
ArRmIsS(-_-)
2002.05.07 12:20
포샾 6.0에도 가능하나여 -_-? -
Difications
2002.05.07 18:01
네. 포토샵 6.0 에서도 가능합니다 -
Wings
2002.05.07 23:31
쪼고 폰트가 뭐에요? 영문체가 이쁘당^_^ -
미친아이
2002.05.08 19:17
야이 자슥아 ㅡㅡ; 넘 멋있쪄~!
나한테 전수혀;; -
Difications
2002.05.11 10:21
윙즈 // 폰트는 Trebuchet MS체를 볼드와 이텔릭으로 적용하면 이렇게 됩니다.
미친아이// -_-;;;; -
|娥이니|
2002.07.30 11:08
우아! 멋지네요.. ^_^ -
TaleB˚
2002.11.16 23:08
여기 Lens Flare 크게 넣으니깐 뽀대나네요^-^;;
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 공지 | 공지 강좌를 올리기전 공지사항을 읽어주세요 [12] | Eccen | 2004.12.15 | 48027 |
| 195 | ActionScript 1_3 | 하나둘 | 2006.07.09 | 4532 |
| 194 | ActionScript 1_4 | 하나둘 | 2006.07.09 | 3889 |
| 193 | ActionScript 1_5 | 하나둘 | 2006.07.09 | 4618 |
| 192 | ActionScript 2_1 sample | 하나둘 | 2006.07.09 | 5294 |
| 191 | 이러닝 저작tool 강좌 | 윤선미 | 2006.07.12 | 4486 |
| 190 | ActionScript 2_2 sample | 하나둘 | 2006.07.13 | 4989 |
| 189 | ActionScript 2_3 sample | 하나둘 | 2006.07.15 | 5057 |
| 188 | ActionScript 2_4 sample [2] | 하나둘 | 2006.07.20 | 8250 |
| 187 | 스위시맥스 - 한글,영문 동영상강좌[초급~고급] [3] | 에듀멘 | 2006.07.21 | 10947 |
| 186 | 포토샵 단축키 모음 1 | 문학의향기 | 2006.07.26 | 3605 |
| 185 | 글씨체 마음대로 쓰기 2 [1] | 문학의향기 | 2006.07.26 | 4494 |
| 184 | 글씨 반짝이게 하기 3 | 문학의향기 | 2006.07.26 | 4294 |
| 183 | 글자모양 마음대로~ 4 | 문학의향기 | 2006.07.26 | 3551 |
| 182 | 글자주위에 색깔 넣기 5 | 문학의향기 | 2006.07.26 | 3969 |
| 181 | 이미지 주위 부드럽게 만들기 6 | 문학의향기 | 2006.07.27 | 4309 |
| 180 | 스핀강좌~ 브러쉬로 찍은 꽃이 돌아감 7 [1] | 문학의향기 | 2006.07.27 | 5209 |
| 179 | 일부분만 칼라로 만들기 8 | 문학의향기 | 2006.07.27 | 3879 |
| 178 | 사각으로 이미지 자르기 9 | 문학의향기 | 2006.07.28 | 3721 |
| 177 | 눈 내리는 이미지 만들기 10 [1] | 문학의향기 | 2006.07.28 | 5941 |
| 176 | 글자에 그림자효과 넣기 11 | 문학의향기 | 2006.07.28 | 4239 |
인간 승리다 -ㅠ-;