웹디자인 강의
Photoshop 인트로이미지만들기^^
2002.06.14 10:46
자 오늘은 드뎌 결전의 날임다 모두 모두 딴데 가지 마시고 울나라의 16강을 기원하며..
오늘의 강좌를 실시하져~~ 킁~~
아 오늘도 무시 덥겠네..이번에 배울거는 간단한 텍스트및 이미지 조합으로 뽀대이미지 만드는거임다..
개인용 홈피 인트로에 달아주면 뽀대나겠져(-_-)아니다 허접한것 같은데 ㅋㅋ...
먼저 텍스트 와 한자 딩벳폰트로 몆개 만듭니다..

요놈들은 중앙으로 정렬하게 안내선 만들고 이동시켜줍니다..
주의점은 MissDesign이놈이 젤위에 오게 레이어 정렬..한자(저거 무슨 뜻이쥐 -_-;:광인가 ㅋㅋ)는 맨밑이겠져 킁..

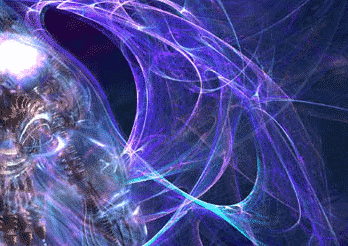
그담에 빽으로 깔릴 이미지 찾아냅니다.전 딴님이 만든 3D이미지를 가지고 도용할거에여 -_-;

그럼 로얄티 없이 맘껏 써볼까나~~

먼저 빽이미지에 효과줍니다
효과주기전에 빽이미지 복사합니다..복사한 이미지에 적용..
Filter>Blur>Radial Blur----->zoom:체크 Good:체크 값:95

그럼 한자에도 같은 효과 적용..

아까 복사한 이미지에 적용한거 있져 이넘을 A라 하져
복사안한거는 B
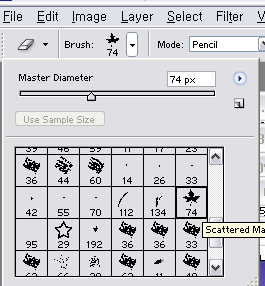
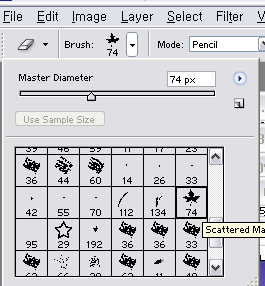
A에 지우개로 지울겁니다 지우개 옵션은 다음과 같이~~

그리고 A를 슥슥 지우죠 다 지우면 안되고 이것두 감각적으로 -_-;....

B있져 이넘을 복사합니다 복사된넘을C라 하져..C를 반토막은 날립니다(지우는거져 헐^^)그럼 반토막 남은거 있져
요넘은 색상변경합니다..그리고 정렬하면 담과 같이 되져 정렬순서는 A>C>B

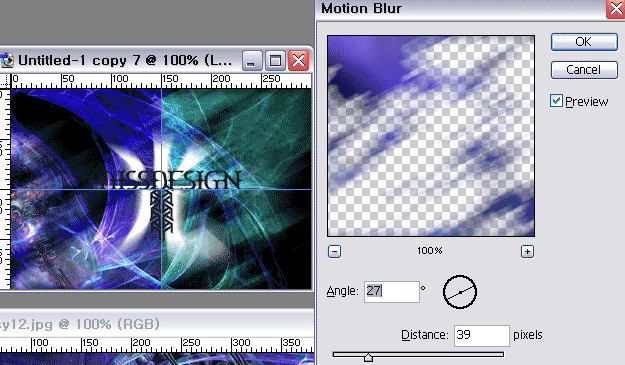
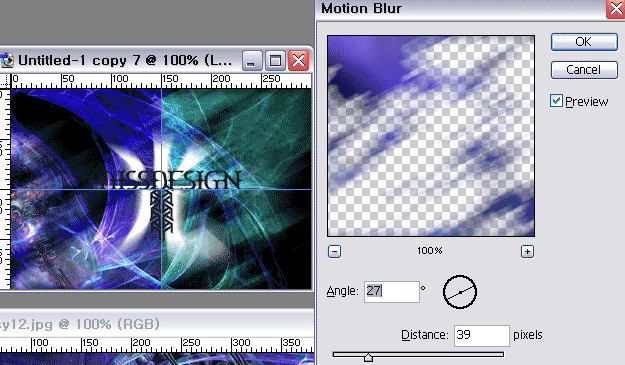
그런후에 A에 효과 먹입니다..
Filter>Blur>Motion Blur

여기에 폰트효과 먹입니다..MissDesign이져 참고루 아웃효과+엠보스효과두개입니다.

그리고 야리꼬리한 문양두 효과 먹이기~~

광선 라인줍니다.(흰색 1픽셀 라인에 아웃효과 주면 됩니다)
야리꼬리한 문양은 복사한후 복사된넘을 모션효과줍니다 글구 위치이동..

그리고 각종 자잘한 효과및 배경을 다듬으면 완성 ^^..

음 오늘은 좀 기네여..더 자세하게 하면 더 길지만 게을러서리^^..
강좌 생각보다 손이 많이 갑니다.거으르고 허접한 저에게 용기를 주세혀~~계속 할수 있도록..
킁킁...
오늘 대한민국의 물결이 일기를 바라면서 미스디쟌이었습니다..
오늘의 강좌를 실시하져~~ 킁~~
아 오늘도 무시 덥겠네..이번에 배울거는 간단한 텍스트및 이미지 조합으로 뽀대이미지 만드는거임다..
개인용 홈피 인트로에 달아주면 뽀대나겠져(-_-)아니다 허접한것 같은데 ㅋㅋ...
먼저 텍스트 와 한자 딩벳폰트로 몆개 만듭니다..

요놈들은 중앙으로 정렬하게 안내선 만들고 이동시켜줍니다..
주의점은 MissDesign이놈이 젤위에 오게 레이어 정렬..한자(저거 무슨 뜻이쥐 -_-;:광인가 ㅋㅋ)는 맨밑이겠져 킁..

그담에 빽으로 깔릴 이미지 찾아냅니다.전 딴님이 만든 3D이미지를 가지고 도용할거에여 -_-;

그럼 로얄티 없이 맘껏 써볼까나~~

먼저 빽이미지에 효과줍니다
효과주기전에 빽이미지 복사합니다..복사한 이미지에 적용..
Filter>Blur>Radial Blur----->zoom:체크 Good:체크 값:95

그럼 한자에도 같은 효과 적용..

아까 복사한 이미지에 적용한거 있져 이넘을 A라 하져
복사안한거는 B
A에 지우개로 지울겁니다 지우개 옵션은 다음과 같이~~

그리고 A를 슥슥 지우죠 다 지우면 안되고 이것두 감각적으로 -_-;....

B있져 이넘을 복사합니다 복사된넘을C라 하져..C를 반토막은 날립니다(지우는거져 헐^^)그럼 반토막 남은거 있져
요넘은 색상변경합니다..그리고 정렬하면 담과 같이 되져 정렬순서는 A>C>B

그런후에 A에 효과 먹입니다..
Filter>Blur>Motion Blur

여기에 폰트효과 먹입니다..MissDesign이져 참고루 아웃효과+엠보스효과두개입니다.

그리고 야리꼬리한 문양두 효과 먹이기~~

광선 라인줍니다.(흰색 1픽셀 라인에 아웃효과 주면 됩니다)
야리꼬리한 문양은 복사한후 복사된넘을 모션효과줍니다 글구 위치이동..

그리고 각종 자잘한 효과및 배경을 다듬으면 완성 ^^..

음 오늘은 좀 기네여..더 자세하게 하면 더 길지만 게을러서리^^..
강좌 생각보다 손이 많이 갑니다.거으르고 허접한 저에게 용기를 주세혀~~계속 할수 있도록..
킁킁...
오늘 대한민국의 물결이 일기를 바라면서 미스디쟌이었습니다..
댓글 9
-
memoria
2002.06.19 20:58
아우.. 저건 완전히 감각이군요.;; -
Eccen
2002.06.14 11:37
어디서 많이본듯한 이미지인데... 어디었드라...;; -
박정현
2002.06.14 14:16
님의 수고가 다른 이에게는 더 없는 목마름에 해갈을 줄 수 있답니다.
앞으로도 많은 수고 부탁.....
지나는 길에 안 써도 될 말 같지만 한 마디....
명언(?) 한 마디 게으른건 용서해도 게으름을 수단으로 쓰는건 **이다..... -
☺BBeak!☺
2002.06.18 18:52
네 . . . 좀 어려운것 같은데 설명이 약간 부족한거 같아요 ^^;
아무튼 강좌 감사드립니다 -
아미v
2002.06.18 22:09
아뇨! 멋져요 ^-^ 잘 배웠어요 -_-)v 멋져요! 하하하♡ 추천 꾸욱- ^▽^ -
sisley
2002.06.25 20:33
이야!! 정말 멋입습니다!! -
헤르
2002.07.04 22:04
에헤헤... 오타 발견!
게으르고인데..거으르고캬캬캬~
넘 멋있오소.. 이런거라두 꼬투리 함 잡아보고싶었어여..
딥따리 부럽눼.>.< -
융
2002.08.02 21:04
좀 더 설명이 자세했으면....하는 아쉬움이..
정말 부럽네요.. -
이동렬
2002.10.02 18:25
이야 멋지당~ 나는 언제 이 수준까지 가나..-0-;;
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 공지 | 공지 강좌를 올리기전 공지사항을 읽어주세요 [12] | Eccen | 2004.12.15 | 48031 |
| 2235 | 이미지 주위 부드럽게 만들기 6 | 문학의향기 | 2006.07.27 | 4309 |
| 2234 | 글자주위에 색깔 넣기 5 | 문학의향기 | 2006.07.26 | 3969 |
| 2233 | 글자모양 마음대로~ 4 | 문학의향기 | 2006.07.26 | 3551 |
| 2232 | 글씨 반짝이게 하기 3 | 문학의향기 | 2006.07.26 | 4294 |
| 2231 | 글씨체 마음대로 쓰기 2 [1] | 문학의향기 | 2006.07.26 | 4494 |
| 2230 | 포토샵 단축키 모음 1 | 문학의향기 | 2006.07.26 | 3605 |
| 2229 | 스위시맥스 - 한글,영문 동영상강좌[초급~고급] [3] | 에듀멘 | 2006.07.21 | 10947 |
| 2228 | ActionScript 2_4 sample [2] | 하나둘 | 2006.07.20 | 8250 |
| 2227 | ActionScript 2_3 sample | 하나둘 | 2006.07.15 | 5057 |
| 2226 | ActionScript 2_2 sample | 하나둘 | 2006.07.13 | 4989 |
| 2225 | 이러닝 저작tool 강좌 | 윤선미 | 2006.07.12 | 4486 |
| 2224 | ActionScript 2_1 sample | 하나둘 | 2006.07.09 | 5294 |
| 2223 | ActionScript 1_5 | 하나둘 | 2006.07.09 | 4618 |
| 2222 | ActionScript 1_4 | 하나둘 | 2006.07.09 | 3889 |
| 2221 | ActionScript 1_3 | 하나둘 | 2006.07.09 | 4532 |
| 2220 | ActionScript 1_2 | 하나둘 | 2006.07.09 | 4674 |
| 2219 | ActionScript 1_1 | 하나둘 | 2006.07.09 | 5817 |
| 2218 | 세계유산 콘텐츠 만들기및 활용강좌[렉토라] | 윤선미 | 2006.07.07 | 5717 |
| 2217 | 멀티미디어활용 콘텐츠제작,플래시콘텐츠제작[렉토라] [1] | 윤선미 | 2006.06.30 | 4580 |
| 2216 |
초간편 사진틀 만들기
| 캘리 | 2006.06.27 | 12348 |