웹디자인 강의
Photoshop 사이트제작시 메인이미지로 쓰이는 이미지 만들어보기~
2002.07.05 15:26
ㅡ.ㅜ 글 함 올렸다가 구설수에 올라서 엔지오님들에게 정말 죄송합니다.
더군다나 강좌하나 없이 달랑 글하나 올렸다고 해서리... 바쁜와중에 하나 올립니다.
작업한 원본 파일도 올립니다. 이해 안되면 포토샵 파일을 직접 보면 더 쉽게 알수 있을겁니다. ^^
아아.. 이거는요 배너만들때나 사이트 인트로시에 자주 쓰이는 기법(?)이라고 할수 있습니다.
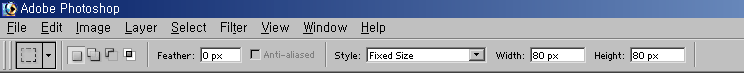
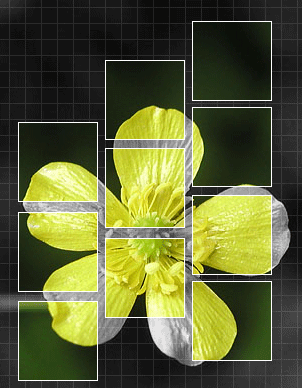
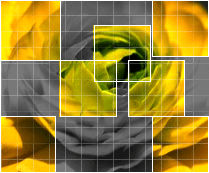
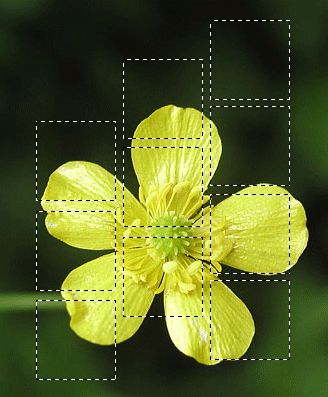
Step01 : 우선 같이 올려진 꽃이미지를 포토샵에 open합니다. 꽃이미지에 marquee tool을 선택하시고
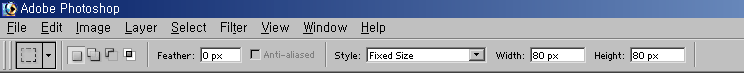
스타일은 fixed Size 80*80으로 설정합니다.

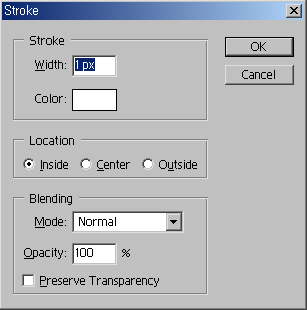
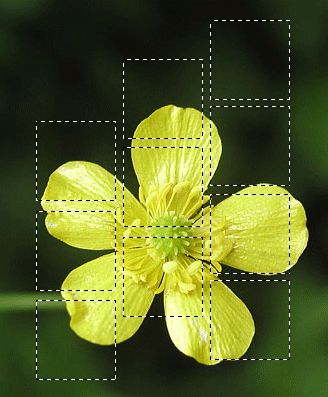
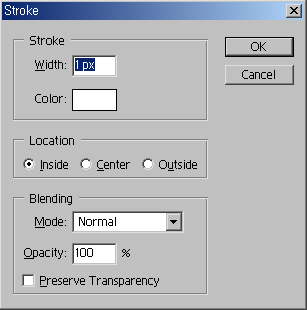
Step02 : 꽃이미지 중앙에 선택영역을 마춘다음 레이어를 하나 만들고 메뉴에서 Edit>stroke>inside 1pixel을 준다음 주변으로 여러개를 shift를 누룬 상태에서 여러개를 감각적(?)으로 만들어 줍니다.


Step03 : 하얀사각 상자를 모두 링크시킨다음 Merge down해서 하나도 만들어 줍니다.
ctrl을 누른 상태에서 상자레이어를 선택하시고 magic wand tool로 선택안된 사각 안쪽을 shift를 누른상태로 모두 클릭해 줍니다. 그러면 사각 영역이 모두 선택되어지며 이때 속성에 안티얼라이스 채크를 없애야 합니다.

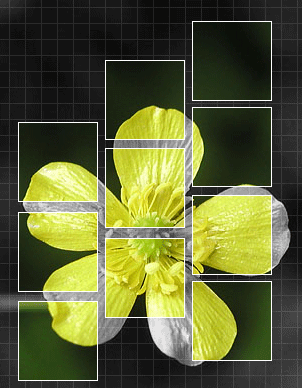
Step04 : 모두 선택되었으면 원본꽃이미지레이어를 선택하고 하나 복사한다음 복사된 꽃레이어에서
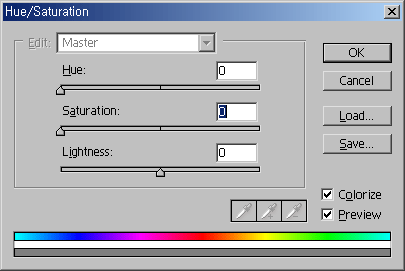
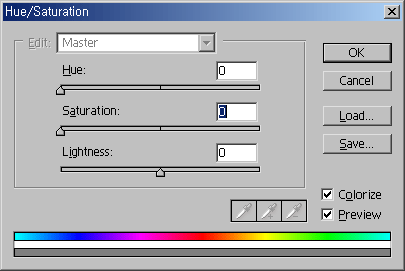
ctrl+alt+i 로 반전한다음 Del 삭제합니다. 언뜻 보기엔 변화가 없으나... 원본꽃레이어를 ctrl+alt+u 해서
colorlze를 채크한다음 회색으로 만들어 버립니다. 그럼 사각상자안의 꽃을 칼라가 되고 배경은 회색이 됩니다.


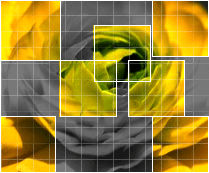
Step05 : 이제 회색이 된 원본꽃이미지위에 레이어를 하나더 만든다음 그물형태의 라인을 그리고 opacity를 낮추면 됩니다. 이미지칼라톤을 수정하고 글자를 쓰면 마무리됩니다.


ps : 설명이 잘되었나 모르겠지만 같이 올린 포토샵원본을 잘 보시고 그래도 모르시면 질문하세요~ ^^;
앞으로도 짬짬내서 강좌하도록 하겟음다. 그럼 많은 도움 되었으면 좋겠네여~ *^_^*
더군다나 강좌하나 없이 달랑 글하나 올렸다고 해서리... 바쁜와중에 하나 올립니다.
작업한 원본 파일도 올립니다. 이해 안되면 포토샵 파일을 직접 보면 더 쉽게 알수 있을겁니다. ^^
아아.. 이거는요 배너만들때나 사이트 인트로시에 자주 쓰이는 기법(?)이라고 할수 있습니다.
Step01 : 우선 같이 올려진 꽃이미지를 포토샵에 open합니다. 꽃이미지에 marquee tool을 선택하시고
스타일은 fixed Size 80*80으로 설정합니다.

Step02 : 꽃이미지 중앙에 선택영역을 마춘다음 레이어를 하나 만들고 메뉴에서 Edit>stroke>inside 1pixel을 준다음 주변으로 여러개를 shift를 누룬 상태에서 여러개를 감각적(?)으로 만들어 줍니다.


Step03 : 하얀사각 상자를 모두 링크시킨다음 Merge down해서 하나도 만들어 줍니다.
ctrl을 누른 상태에서 상자레이어를 선택하시고 magic wand tool로 선택안된 사각 안쪽을 shift를 누른상태로 모두 클릭해 줍니다. 그러면 사각 영역이 모두 선택되어지며 이때 속성에 안티얼라이스 채크를 없애야 합니다.

Step04 : 모두 선택되었으면 원본꽃이미지레이어를 선택하고 하나 복사한다음 복사된 꽃레이어에서
ctrl+alt+i 로 반전한다음 Del 삭제합니다. 언뜻 보기엔 변화가 없으나... 원본꽃레이어를 ctrl+alt+u 해서
colorlze를 채크한다음 회색으로 만들어 버립니다. 그럼 사각상자안의 꽃을 칼라가 되고 배경은 회색이 됩니다.


Step05 : 이제 회색이 된 원본꽃이미지위에 레이어를 하나더 만든다음 그물형태의 라인을 그리고 opacity를 낮추면 됩니다. 이미지칼라톤을 수정하고 글자를 쓰면 마무리됩니다.


ps : 설명이 잘되었나 모르겠지만 같이 올린 포토샵원본을 잘 보시고 그래도 모르시면 질문하세요~ ^^;
앞으로도 짬짬내서 강좌하도록 하겟음다. 그럼 많은 도움 되었으면 좋겠네여~ *^_^*
댓글 17
-
김지성
2002.07.05 19:26
캬~ 멋지당 :D -
날개양^-^-*
2002.07.05 18:16
으와 멋지다:D -
오우
2002.07.05 17:08
야..야미님께 쪽지로 해보세요 오우 공지에.. 음 -
쿠리
2002.07.05 16:04
머찌당~~^O^ -
쿠리
2002.07.05 16:05
군데여 이미지 박스 신청하구 어케 하는고에요? -
정성호
2002.07.13 09:32
Merge down은 바로 아래것과 합치는거구요. Merge linked는 링크시킨 이미지를 모두 합치는 걸 말합니다... -
mazz
2002.07.13 15:48
이야... 하나 좋은 거 배웠습니다. 잘 쓰겠습니다.^^ -
㈜왕초™
2002.07.12 13:53
Merge down 과 Merge linked의 차이점이 머죠? 얼핏 보면 차이가 없는듯 보이는데 -
송범섭
2002.07.05 20:18
이야 간단한 것으로도.. 멋지게 되는군요.. 감탄했습니다.. 앞으로도 명 강의 부탁 드립니다. -
조진우
2002.07.06 00:47
"Merge down" 이 무슨 말이죠....ㅡㅡ; -
Xynex:)
2002.07.06 05:47
조진우// 현재레이어를아래레이어와합치는거요 -
조진우
2002.07.06 16:25
아.......감사합니다. 단어뜻은 알겠는데 무슨 말인지 몰라서..^^ -
아바타라
2002.07.06 18:01
우와.. 멋져요~ :D
[ 지금 홈페이지 대문에 쓸 이미지를 어떻게 만드냐를 두고 머리를 쥐어뜯으며 nzeo로 들어왔거든요:) ]
앞으로도 명강의 부탁드릴게요~ 감사함니당^^ -
hoihoi
2002.07.07 10:35
진짜 이뻐요~! -
㉱ⓔ
2002.07.10 17:33
멋진데 응용 못할것 같다아,, -
럽포지용
2003.07.09 19:19
엄청멋있어요 이런걸 원했는데 >_< -
김찬희
2005.10.23 15:32
이미지 퍼갈게요 http://beam307.imiso.net/index.htm