웹디자인 강의
Photoshop [하이링고]아쿠아버튼 만들기
2002.07.13 01:51


이렇게 생긴 아쿠아 버튼을 만들겠습니다.
이 버튼은..아주예전에..아쿠아버튼을 너무도 만들고 싶어하던 제가 누가 갈켜준 싸이트에 영문으로 되어있던 강좌를 눈짐작으로 만들었었던....
그 방식입니다.(포토샾은 대게 영문으로 되있으니깐~크)
그게 응용이 되어서 저어기~ 밑의 유리구체도 탱글탱글하게 만들수 있었져..유리구체의 모체라고나할까..ㅡㅡa
지금은 이 방식으로 만드시는분이 아주 많을거 같기도 하지만~ 그래도 올려봅니다.
떠듬떠듬 그림만으로 익혔던 거라서 애착이 아주 심히~ 갑니다...ㅡㅡ;;
아직 이 방식은 밑의 여러님들이 안올리셨으니까~^^
그때 제가 외웠던 순서 그대로 입니다. 그럼..진행하겠습다~~^^
쩌어기 밑에 유리구체를 연습하신 분들은 아주쉽게 만들수 있습니다. 왜냐~~ 브러쉬 작업이 없거덩여~~~ 홋홋홋~!

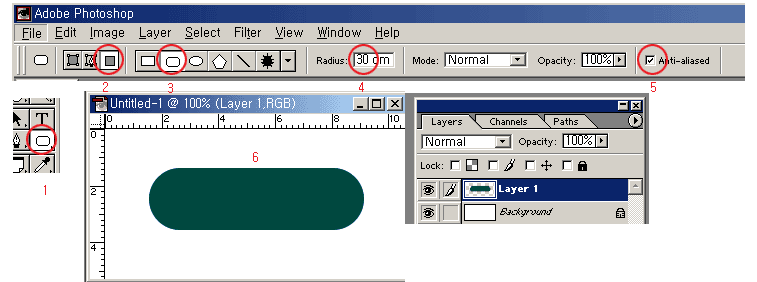
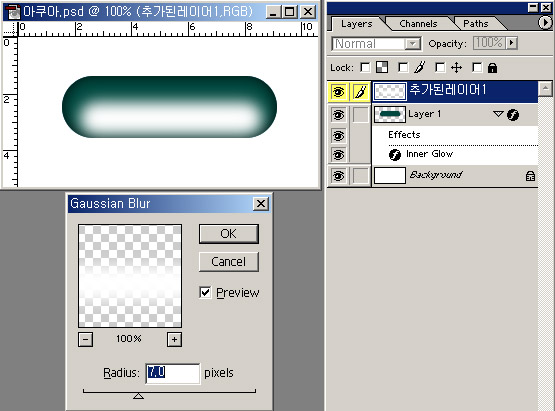
1. 위의 그림대로 설정한후 레이어를 하나 만들고 그 위에 캡슐모양을 그립니다.

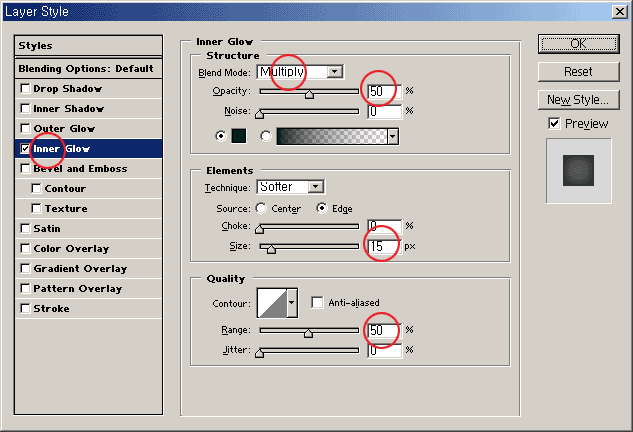
2. 오른마우스 클릭하여 Blending Options를 열고 위와같이 설정합니다...
(호오..어디서 보던거져? 저 밑의 유리구체에서 똒같이 했었져?~ 수치가 좀 틀리져~그때의 유의사항
과 같습니다.)

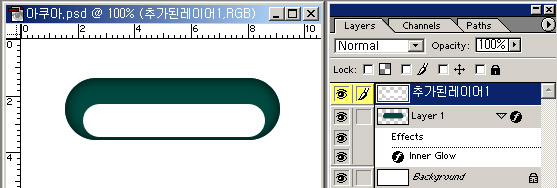
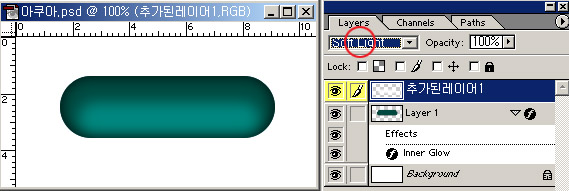
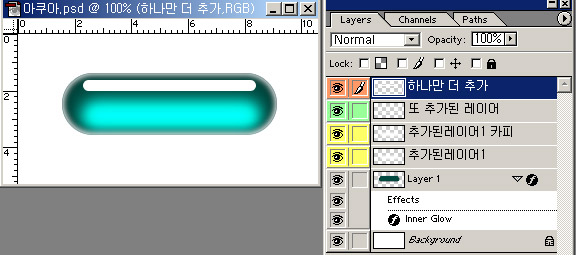
3. 이런결과물이 나타납니다.

4. 레이어를 추가하고 1번방식과 동일하게 위에 흰 원을 그립니다.

5. Filter > Blur > Gaussian Blur 를 줍니다. 설정 수치는 캡슐의 크기에 따라 달라질 수 있습니다.

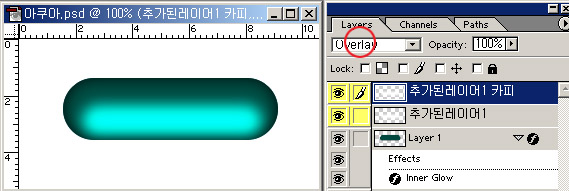
6. Soft Light 상태로 만들어 줍니다.

7. 추가된레이어1을 카피한 레이어를 하나 더 추가합니다. 그리고 이 레이어는 Overlay 상태로 만듭니다.

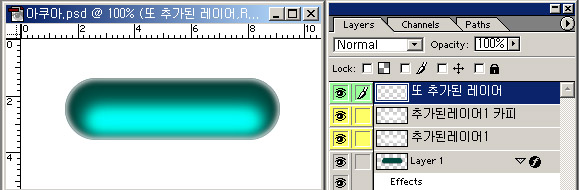
8. 레이어를 또 추가합니다.
9. 추가된 레이어에서 layer1(백그라운드 바로위 레이어)을 ctrl 키를 누를 상태에서 마우스로
클릭하여 셀렉트 하고
10. Select > Feather 에서 Feather값을 3쯤 줍니다.
11. Edit > Stroke >inside 에 2px 만큼 흰색으로 Stroke를 줍니다. (유리구체에서 뽀샤시 반사광 레이어..기억하시남요? ^^)

12. 레이어를 하나만 더 추가합시다..ㅡㅡ;;
13. 1번과 동일한 방법으로 짜부 원을 그립니다.

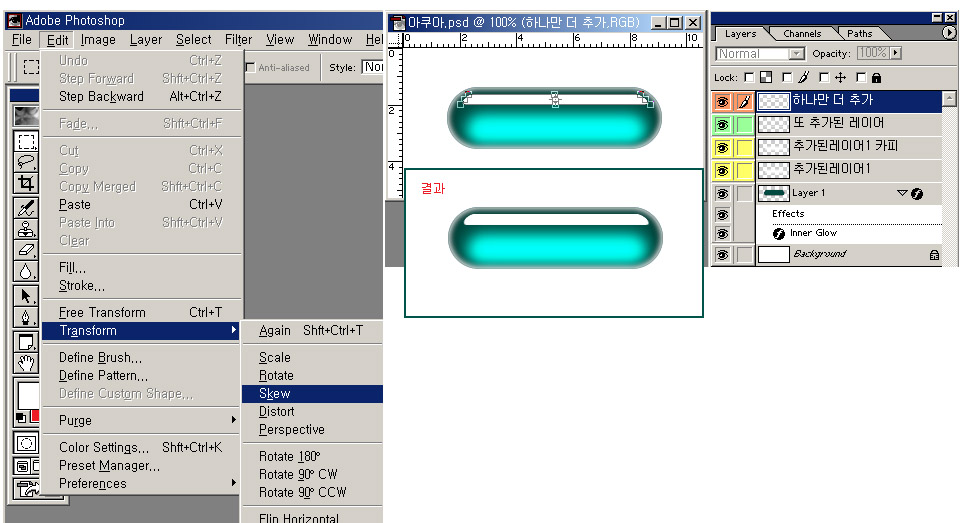
14. Edit > Transform > Skew 설정후..하단을 잡아당겨서 위와같이 만듭니다.

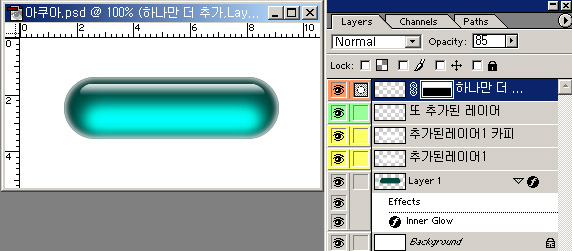
15. 마스크를 주어서 자연스럽게 사라지게 한후 Opacity 값을 적절히 조정합니다.

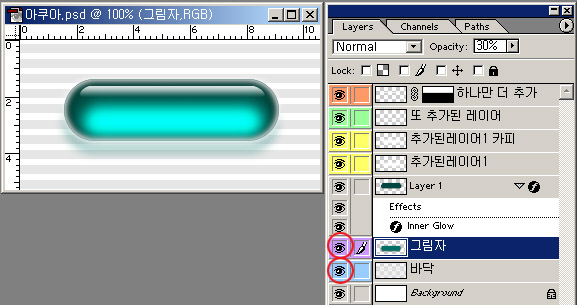
16. 바닥을 만들고, 그림자를 줬습니다.(그림자는 같은 계열색으로 해야 투명해 보이졍..)
이렇게 하면 일단 완성!!

좀더 투명하게 보일라구 머릴 굴렸습니다.
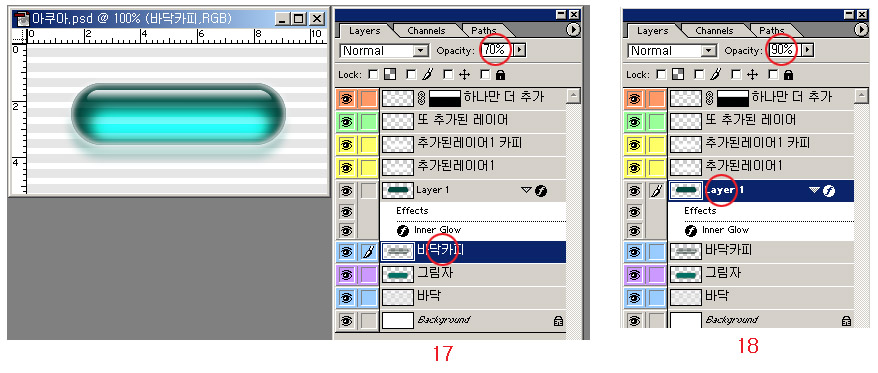
17. 바닥을 layer1셀렉트 해서 카피해 줍니다...그걸 버튼과 같은 계열의 어두운색으로 만든후
그림자 위로 올려줍니다. 그후 Opacity값조정
18. 바닥이 보일라면 layer1의 Opacity값을 약간만 낮춥니다.
투명해 보이져? 일종의 착시 현상입니다..
===> 하다보니 그때 외웠던 순서대로 안한듯한...ㅡㅡ;;
전 개도 안걸린다는 여름감기땜에 고생중입니다. 감기조심하세요~
댓글 31
-
하이링고
2002.08.01 23:29
-
하이링고
2002.08.01 23:27
♂§∮멋쟁이∮§♂ //
그림처럼 레이어를 하나 생성하셔서 (상단 강의 참조 - 그림자 레이어) ctrl 키를 누르신채로 layer 1을 클릭하시면 셀렉트가 됩니다.
거기서 페더 값을 한 5정도(정도에 따라 가감이 있을수 있음) 주신다음에 아쿠아 버튼과 동일한 계열(하지만 회색이 많이 섞인)
의 아주 어두운 색으로 채워 줍니다. 그러면 뽀샤시 한 그림자가 생깁니다. 아..당연히 그림자니까 아쿠아 버튼 밑에 위치 해야겠지요?
도움이 되셨길~~^^ -
미스디쟌
2002.07.15 10:17
^^;;
음 이 강좌는 응용형 같네여..이런 효과를 잘만 이용한다면 진짜 멋진 효과 연출 가능하겠어여..투명효과에 말이져. -
하이링고
2002.07.14 23:58
S. H. HWANG// 음...생각외로 마스크에 대해 모르시는 분이 계시네요..^^;; 저어기 밑에 보시면 제가 유리구체 강좌를 해 놓은게 있습니다.
거기에서도 같은 질문이 나왔었는데 일단 "미스디쟌" 님께서 무척 상세한 설명을 댓글에 남겨주셨구요. 그 밑에 그 툴을 어케 쓰는지에 대해서 제가 보충댓글을 넣었습니다..참고하시길...^^;;;; -
S. H. HWANG☺
2002.07.14 07:39
마스크가 뭐에여?
초보라서 제가 -_-;; -
ILMOL™
2002.07.13 08:41
Edit > Transform > Skew 이게 들어갔군요 ^^;; 감사합니다. -
바보삼형제
2002.07.13 08:10
저같은 초보자를 위한 상세한 설명 감사드립니다. 앞으로도 쭈우욱~ 이런 강좌 부탁드립니다. ^^; -
♂§∮멋쟁이∮§♂
2002.08.01 18:12
넘넘 이뽀여..
만들긴 만두렀는데 그림자는 어케하는징 -
이동휘
2002.07.13 11:47
오우 강좌 굳..; -
Joyful^^
2002.07.20 16:31
이야.........................................^^ 베리굿 -
송범섭
2002.07.28 20:25
이야 정말 이쁘네요. 저같은 초보자들은 상상(?)은 할수 있지만, 만들기는 정말 힘든.. 어려운 작품을 아주 쉽게 가르쳐 주시네요.
저도 당장 써먹어 봐야 할듯.. 정말 감사합니다.
너무 이쁘네요.. 아쿠아..라.. -
김동현
2002.08.15 02:48
이거 포토샾 버전 몇이에여....
저 6.0쓰는데 레이어 스타일이 이거랑 다르게 나오네여 -
하이링고
2002.08.15 13:22
6.0 맞는데....ㅡㅡa -
김동현
2002.08.15 14:28
레이어 스타일 어케해야 저렇게 나와여??? -
김동현
2002.08.15 14:34
어제 포토샵 6.0깔았는데 레이어 스타일이 이강좌랑 다르게 나와요...
어케 바꺼여?? -
하이링고
2002.08.16 09:43
특별히 바꾼건 없구요.. 혹시 6.0 업데이트인가..하는걸 한번 더 깔았던 기억이 있는데..
그것때문일까요? -
박융희
2002.08.22 17:51
와~ 좋네요... 사탕같이 생겼네... -
아크
2002.09.08 14:30
soft light 상태로 만들고
추가된 레이어를 하나 카피한후 이번엔 Overlay 로 만들면 완전 덥어저버리는대(결론적으로 3번과 같은 결과물이...) 외그러죠 -
★ⓢukⓗoon★
2003.07.21 11:41
나도 7.0을 달란말여~ -
김정두
2002.09.24 20:43
그림자 하고... 바닥카피 는 제가 직접 만들어서
적용 해야 되나요.. 아니면.. 다른 방법이.. ㆀ? -
하이링고
2002.09.24 23:37
직접 만드신다 하는것은 무엇을 말씀하시는지?
위의 설명처럼 이미 만들어진 바닥을 셀렉트 해서 카피해 만들어줘야 합니다.
16번처럼 아쿠아와 뽀사시한 반사광 사이에 바닥 배경을 복사해서 투명도 조절을 적당히 한 후 끼워 넣는 일종의 눈속임 원리 입니다. ^^;;; 이렇게뿌이 설명 못드려서 꾸벅~! -
김정두
2002.09.25 18:39
하핫.. 고맙습니다 ^0^
제가 잘 못알아 들어서요..^^;; -
윤민석
2002.10.31 23:00
7.0인데..못하겠음..-_-; -
하이링고
2002.11.01 21:37
어...7.0에서는 틀린가요? 거의 같은걸로 알고있는데...^^:;; -
하이링고
2003.01.20 17:23
7.0 에서도 같은 형식으로 됩니다. 확인했답니다... -
이현우
2003.02.13 11:40
6.04버전일듯..아마도요 완전 확실한 건 아닙니다 ;;; -
김정은
2003.02.26 00:27
7.0은 Blending Options에서 elements 와 quality 가 없어요
대신에 이상한게 있던데요. -
멋진해일
2003.07.06 21:14
하이링고님의 강좌 정말 잘 배우고 있습니다.
포토샵의 허접인 저에게 많은 배움이 되고 있습니다.
감사합니다. -
권경욱
2003.07.11 18:49
정석적인 아쿠아 버튼 만들기 같네요....잘 배웠습니다...그리고 더 좋은 강의 부탁드릴께요 -
조정호
2003.08.02 20:19
캬... 이맛에 내가 하이링고 강좌 본다...
원츄~! -
A+
2003.10.12 22:06
7.0구하기 쉬운뎅`~~
아..그다음에는 Opacity값을 조절하셔서 적당히 투명하게 해줍니다.