웹디자인 강의
illust [일러스트]캐릭만들기..-_- 쿨럭..
2002.08.14 10:30
안냥하세요 올만입니다..그동안 딩굴딩굴거린다고 허송세월 보낸 미스디쟌입니다..쿄...
와서 보니 와 깜짝깜짝 놀라는 멋진 강좌가 많네여..
후.. 와서 자극 받는다능~~..열심히 해야겠죠 ^-^
그럼 오늘은 역시 일러스트임다..전에 말했었죠..전에 보여준 성을 분석해서 할까하다가..
이게 눈에 뜨여서 올립니다..
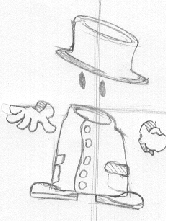
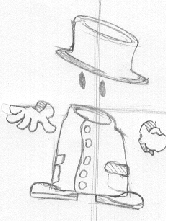
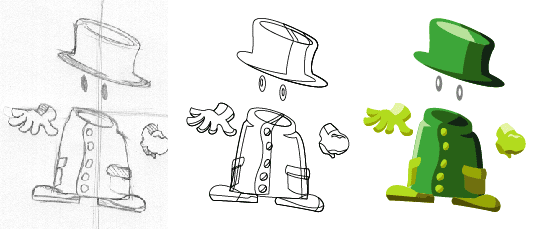
캐릭터를 한건데 먼저 스케치를 해야겠죠..

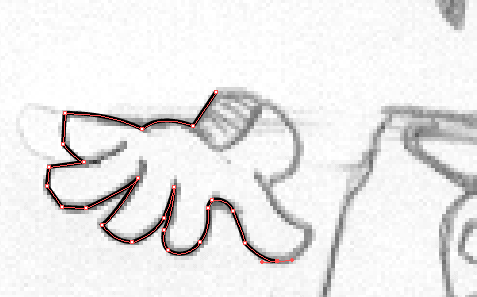
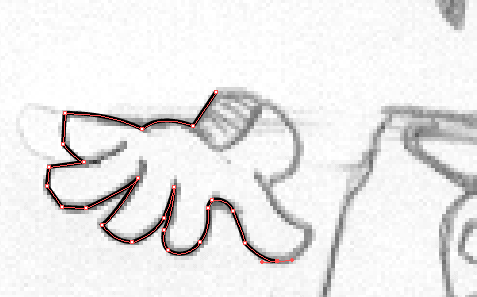
자 어느정도 스케치를 했으면 패스를 땁니다~~

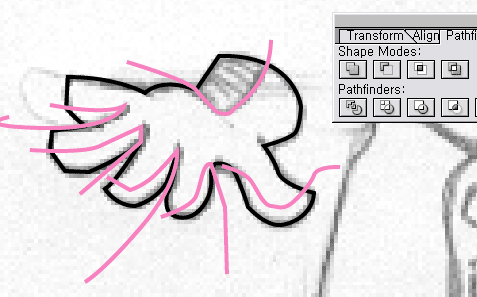
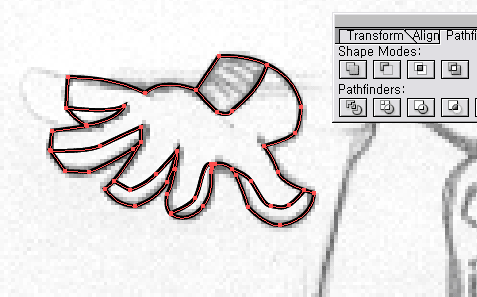
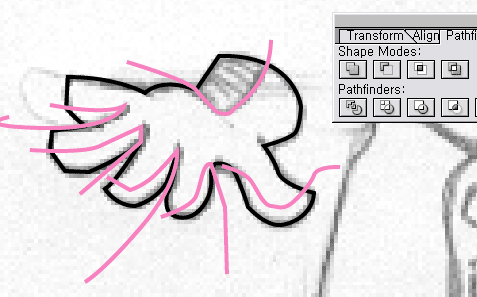
기본 패스 위에 명암을 주기 위해서 다음과 같이 명암선을 대충 넣습니다(분홍색선)

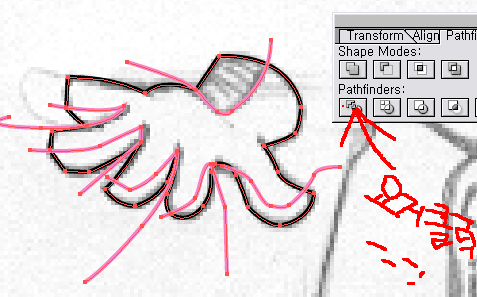
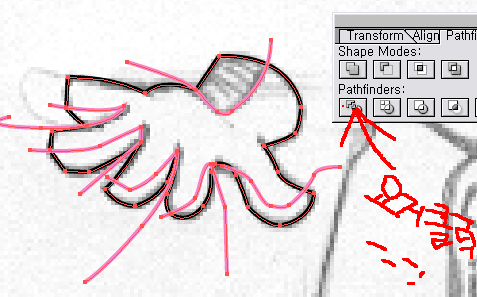
여기서 패스파인더 등장..패스딴 선을 전부 선택후에 조오기 클릭(Divide)하란데 있죠..
그거 클릭하면..

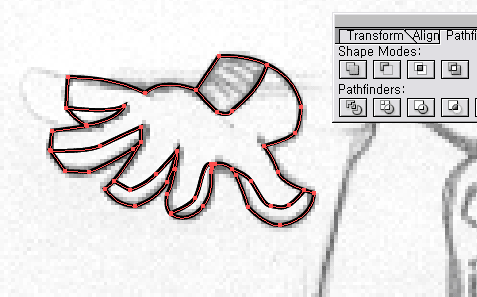
다음과 같이 한꺼번에 분해됩니다(패스파인더의 강점)

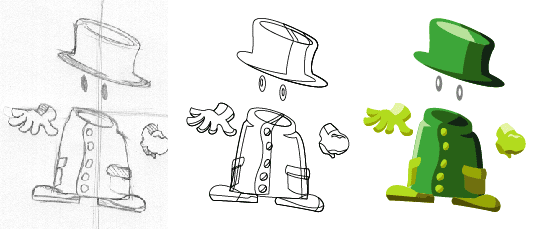
그럼 담과 같이 색상 지정..

위와 같이 작업(중간 과정 생략)하면 담과 같이 되죵..

그리고 마지막 리터치~~ 하면 담과 같은 허접한 결과물 등장..-_-;;

쿄쿄..허접강좌 였네요~~..글고 요즘 개인작업물을 올리는것 같은데(강의 생략)..
그러지 말고 겟판이 하나 더 생겼으면 하네여 갤러리 성격의 ^-^;....
아 오늘도 날씨 꾸리하네요~~~이긍 언제까지 갈라나 꾸리한 날씨...아 배고파..ㅡㅜ;;
하이링고님 저 강좌 올렸어요 쿄~~~그럼 후다닥=3=3=3
와서 보니 와 깜짝깜짝 놀라는 멋진 강좌가 많네여..
후.. 와서 자극 받는다능~~..열심히 해야겠죠 ^-^
그럼 오늘은 역시 일러스트임다..전에 말했었죠..전에 보여준 성을 분석해서 할까하다가..
이게 눈에 뜨여서 올립니다..
캐릭터를 한건데 먼저 스케치를 해야겠죠..

자 어느정도 스케치를 했으면 패스를 땁니다~~

기본 패스 위에 명암을 주기 위해서 다음과 같이 명암선을 대충 넣습니다(분홍색선)

여기서 패스파인더 등장..패스딴 선을 전부 선택후에 조오기 클릭(Divide)하란데 있죠..
그거 클릭하면..

다음과 같이 한꺼번에 분해됩니다(패스파인더의 강점)

그럼 담과 같이 색상 지정..

위와 같이 작업(중간 과정 생략)하면 담과 같이 되죵..

그리고 마지막 리터치~~ 하면 담과 같은 허접한 결과물 등장..-_-;;

쿄쿄..허접강좌 였네요~~..글고 요즘 개인작업물을 올리는것 같은데(강의 생략)..
그러지 말고 겟판이 하나 더 생겼으면 하네여 갤러리 성격의 ^-^;....
아 오늘도 날씨 꾸리하네요~~~이긍 언제까지 갈라나 꾸리한 날씨...아 배고파..ㅡㅜ;;
하이링고님 저 강좌 올렸어요 쿄~~~그럼 후다닥=3=3=3
댓글 15
-
뒹굴리스트
2002.08.14 10:38
멋지다..ㅠㅠ -
[М ΙDΘR]
2002.08.14 14:00
멋져요! -
지니하자
2002.08.14 14:10
일러스트 초보라그런지.. 패스가 뭐에요 ㅡㅡ; -
하이링고
2002.08.14 16:25
후다닥~ ==3 ==3
강의 봤더염~ ^^ 넘 귀엽네여~ 추천한방~! -
Essay
2002.08.14 16:56
대~ 단 합니다..^^ -
현주
2002.08.14 17:15
패스는 보통 펜툴로 그리는 선을 말하는겁니다요^^
그리구 강좌에서 의견이 있네요
저기서 명암을 따실떄 디바이드 툴로 분리를 하셨는데.
손모양을 하나 복사해서 ctrl+f 툴로 붙여넣고 그것과 손모양을 디바이드하시면
나중에 모양이 틀리거나 하는 이유로 수정을 할때 유용하죠
디바이드 툴로 딸때는 겹치는 면이 없기때문에 만약에 수정을 한다거나 할 때는
확실히 불편하더라구요..
하지만 캐릭터 정말 귀엽네요 ^0^ -
syommi
2002.08.14 21:36
저두 일러 공부하는데;
펜툴다루기 어려워요.. ㅇ_ㅇ
자연스럽게 하기에는 조금 연습이 필요하지 않을까; -
☺날개양^-^
2002.08.15 08:22
헉...고수님이;
네번째 그림에 <- 요거클릭 -_-;
이거에서 -_-; 이거 이모티콘 데따 귀엽게 그리셨다아>_<;; -
양윤아
2002.08.15 17:28
우어어-
너무 깜찍하잖아요 ;ㅁ;
저는 연필로 끄적거려도 저렇게 안 나오는데 -_ㅠ -
미스디쟌
2002.08.16 09:30
현주/제가 빠뜨린걸 지적해 주셔서 감사요 ^-^ 님 말대로 디바이드 전에 하나 복사 해 놓는게 좋습니다. 나중에 수정할떄 쓰기도 하고
테두리선 할때 쓰기도 하기 떄문이죠^-^~~ -
에이시♬
2002.08.17 15:52
이야 - 정말 멋져요 , 엄청엄청 놀랬어요// -
낭만고양이
2002.09.03 03:05
정말 감탄만 나오네요 ㅠ_ㅠ -
떵꾸뻥
2002.11.05 12:16
완성작좀 퍼갈게요...헤헤..죄송요~~ -
김유정
2002.11.19 12:02
우와~ 멋지네여~^^* -
권혁준
2004.10.08 21:36
ㅠㅠ.. 디바이스.. 잘 안되네요. 한꺼번에 한다는데.. 전 왜 자꾸 선이 없어지는지 ㅡㅡㅋ..
그리고.. 만들다가 저장안했는데... 오류나서 다~~~ 날라갔어요 ㅠㅜ.. 일러스트 하다 날라간 기
분 아시죠??