웹디자인 강의
Photoshop 핏방울 떨구는 파란 장미(;)
2002.08.22 15:42
홈페이지 배경 이미지로 쓰기 위해 주물럭거리다가 강좌화 한 결과물입니다.(;) 먼저 말씀 드릴 것은, 제가 그래픽 툴은 물론 종이&연필 콤비와도 별로 친하지 않은 관계로 무작정 노가다를 이용했으니...(;) 참고라도 되었으면 하는 바램입니다. (;)
사용한 기능 / 툴 / 필터 는
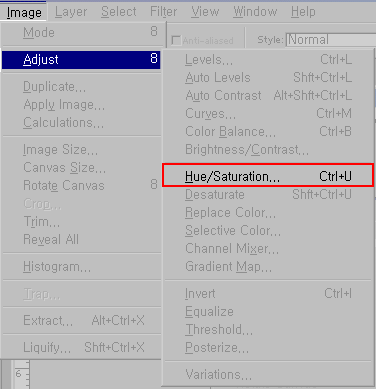
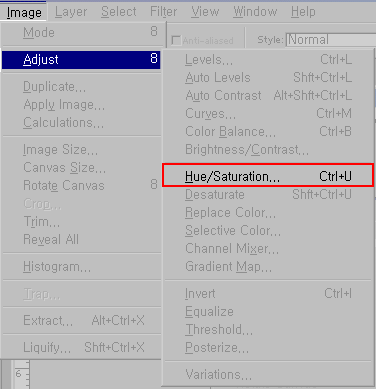
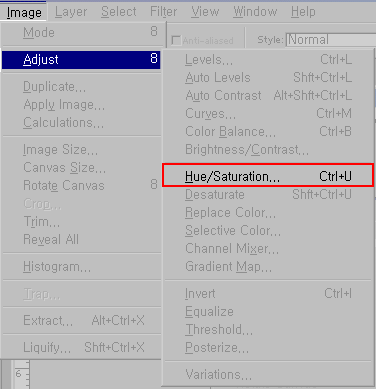
Image > Adjust > Hue/Saturation (Ctrl + U)
Image > Rotate Canvas > Abitrary (단축키 없음)
Select > Inverse (Shift + Ctrl + I)
Select > Feather (Alt + Ctrl + D)
Select > Modify > Expand (단축키 없음)
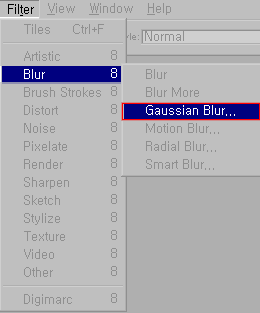
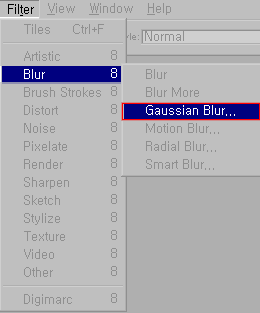
Filter > Blur > Gaussian Blur (단축키 없음)
Lasso Tool (올가미) > Polygonal Lasso Tool
Air Brush (또는 그냥 Brush, Paint Bucket 도 상관 없습니다. 심지어는 Pencil 도...;;)
Magic Wand(혹은 Lasso 를 이용해도 상관 없습니다. --;)
Dodge Tool
Smudge Tool
...정도입니다. 이미지 사이즈가 몇 정도여야 좋을지 몰라서 일단 대충 축소시켜 올립니다. (;)
아참, Photoshop 6.0 beta 영문판 기준입니다.
-- 시작합니다 --
 우선 원본 이미지를 엽니다. 저는 "네이버 이미지 검색" 에서 "장미" 라는 키워드로 검색해서 구한 이미지를 사용하겠습니다. 노란 장미군요.
우선 원본 이미지를 엽니다. 저는 "네이버 이미지 검색" 에서 "장미" 라는 키워드로 검색해서 구한 이미지를 사용하겠습니다. 노란 장미군요.
 Image > Adjust > Hue/Saturation 기능을 이용해서 적당한 파란색으로 이미지 색을 바꿔줍니다. 여기에서는 Hue 165, Saturation 45, Lightness 0 으로 수치를 조정했습니다.
Image > Adjust > Hue/Saturation 기능을 이용해서 적당한 파란색으로 이미지 색을 바꿔줍니다. 여기에서는 Hue 165, Saturation 45, Lightness 0 으로 수치를 조정했습니다.
 색조가 바뀐 이미지입니다. 이번에는 꽃 부분을 Lasso Tool 로 선택해 줍니다. 저는 Polygonal Lasso Tool 을 이용하여 손을 부들부들 떨면서 선택해 주었는데요(;) 손에 익은 기능을 이용하는 것을 추천합니다. 그냥 Lasso 가 편하다면 그것을 쓰셔도 상관 없고요..^^ 하여간 컬러로 남겨 놓을 영역을 선택해줍니다.
색조가 바뀐 이미지입니다. 이번에는 꽃 부분을 Lasso Tool 로 선택해 줍니다. 저는 Polygonal Lasso Tool 을 이용하여 손을 부들부들 떨면서 선택해 주었는데요(;) 손에 익은 기능을 이용하는 것을 추천합니다. 그냥 Lasso 가 편하다면 그것을 쓰셔도 상관 없고요..^^ 하여간 컬러로 남겨 놓을 영역을 선택해줍니다.
영역 선택을 마치셨다면 메뉴의 Select > Modify > Expand 에서 1px 정도 적용하시고, Select > Feather 에서 2 px 정도의 수치를 줍니다. 이미지의 가장자리를 부드럽게 하기 위함이므로, 선택 사항입니다.
여기까지 마치셨다면 Ctrl + C 를 눌러 영역을 복사하세요. (혹은 Cut 하셔도 좋습니다.) 영역 선택은 해제하지 마세요
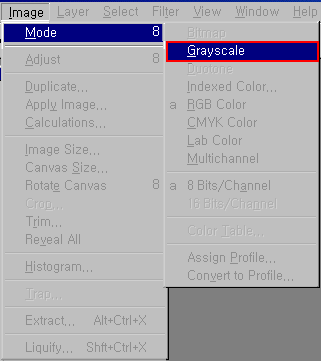
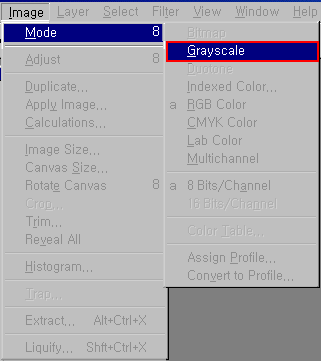
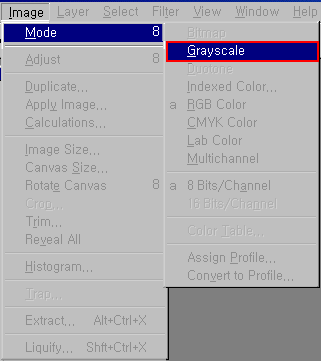
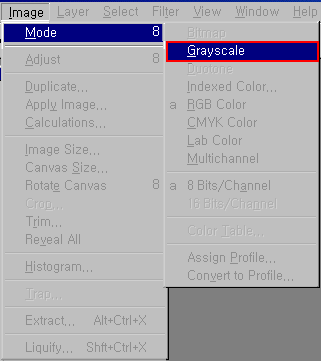
 메뉴에서 Image > Mode > Grayscale 을 적용합니다. 그 다음엔 다시 메뉴에서 Image > mode > RGB color 를 적용합니다. (배경을 흑백으로 바꾸기 위함입니다)
메뉴에서 Image > Mode > Grayscale 을 적용합니다. 그 다음엔 다시 메뉴에서 Image > mode > RGB color 를 적용합니다. (배경을 흑백으로 바꾸기 위함입니다)
 Ctrl + V 단축키로 붙여넣기를 시도합니다. 새 레이어에 붙여넣기가 적용되고, 선택되어 있던 영역은 해제되며, 파란 장미 만이 흑백 배경을 뒤로하고 도드라져 있죠. (웃음) 여기까지 다 되었다면, 옆에 있는 레이어 창의 Background 를 선택하고 마우스 오른쪽을 클릭, Duplicate Layer 를 선택, Background 레이어의 복사본을 만듭니다. (이후부터 Background Layer 는 사용하지 않으므로, 지우셔도 상관 없습니다. 사실 이것은 순전히, Background 레이어 자체에 작업하는 것을 싫어하는 제 취향이 적용된 것입니다;;)
Ctrl + V 단축키로 붙여넣기를 시도합니다. 새 레이어에 붙여넣기가 적용되고, 선택되어 있던 영역은 해제되며, 파란 장미 만이 흑백 배경을 뒤로하고 도드라져 있죠. (웃음) 여기까지 다 되었다면, 옆에 있는 레이어 창의 Background 를 선택하고 마우스 오른쪽을 클릭, Duplicate Layer 를 선택, Background 레이어의 복사본을 만듭니다. (이후부터 Background Layer 는 사용하지 않으므로, 지우셔도 상관 없습니다. 사실 이것은 순전히, Background 레이어 자체에 작업하는 것을 싫어하는 제 취향이 적용된 것입니다;;)
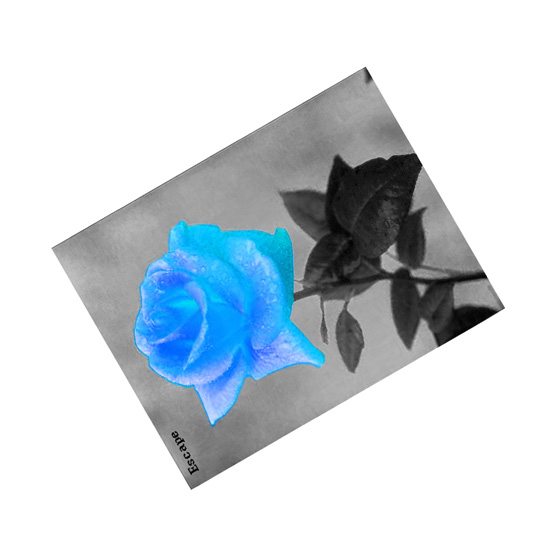
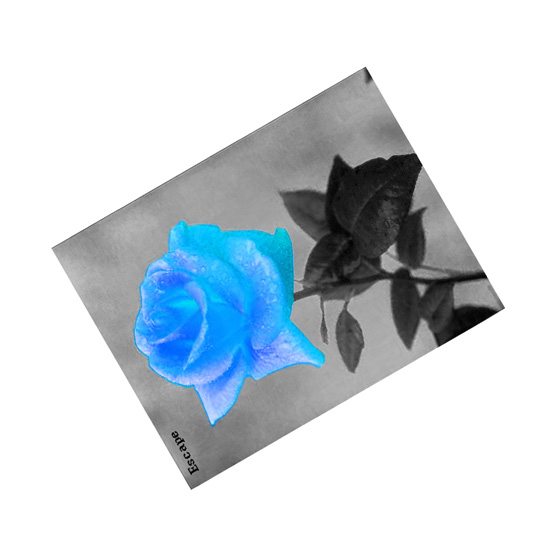
이제는 적당한 각도로 Rotate 시킬 차례입니다. 이미지의 배경색을 적당히 맞춰 놓는 것도 잊지 마세요. 또한, 한 번 Rotate 하는 것과 두 번 Rotate 하는 것의 이미지 크기가 달라지는 것도 고려해야 하겠습니다. 저는 반 시계 방향으로 75 도, 45 도 하여 총 120 도를 두 번에 나눠 이미지를 회전시켰습니다.
 이젠 옆의 그림과 같이 부연 배경을 만들어 줄 차례입니다. Copy 라는 제목으로 있는 레이어를 선택하세요. 도구에서 Lasso 툴을 선택합니다. 완전히 희뿌옇게 하면, 어떤 이미지인지 모르게 되므로 약간의 여유를 두면서 컬러 주변 영역을 선택하세요.
이젠 옆의 그림과 같이 부연 배경을 만들어 줄 차례입니다. Copy 라는 제목으로 있는 레이어를 선택하세요. 도구에서 Lasso 툴을 선택합니다. 완전히 희뿌옇게 하면, 어떤 이미지인지 모르게 되므로 약간의 여유를 두면서 컬러 주변 영역을 선택하세요.
Select > Feather > 5 px 정도 줍니다.
Select > Inverce 를 선택합니다.
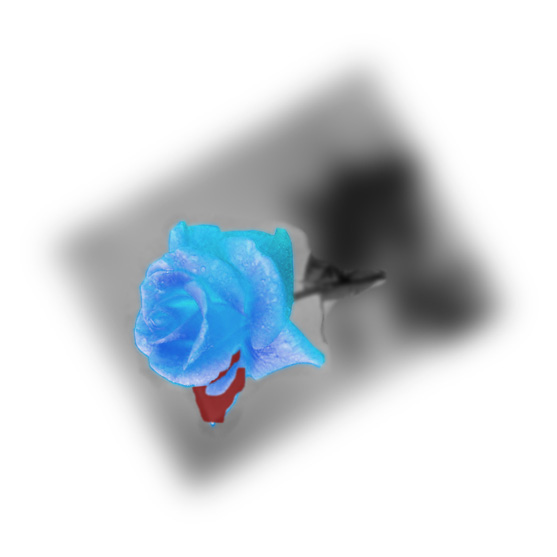
Filter > Blur > Gaussian Blur > 45 정도의 수치로 적용했습니다. (봐가면서 적당한 수치로 주세요)
Select > Inverce 선택합니다
Filter > Blur > Gaussian Blur > 5 정도의 수치를 적용합니다. (형태가 적당히 보일 정도로)
Ctrl + D 를 눌러 선택 영역을 해제합니다 . 이 후에 Smudge 툴을 이용하여 좀 더 부드럽게 다듬어 주어도 좋습니다.
이젠 꽃과 핏물을 손 볼 차례입니다. --+
이미지가 큰 경우, 배경과 꽃이 상당히 어색하게 연결된 것을 알 수 있지요. 상황에 따라서 이것은 꽃이 조금 입체적으로 보일 수도 있겠지만, 제 눈엔 이상하기만 했습니다. (;) 따라서 이 부분도 조금 부드럽게, 수정해줍니다. 우선 꽃이 있는 레이어(Layer1)를 활성화시키고, 꽃 이외의 부분을 Magic Wand Tool 로 선택해줍니다.
Select > Modify > Expand 에서 2 px 정도, Select > Feather 에서 2 px 정도 적용합니다. (순서대로요-♡) 그 다음엔 역시 Filter > Blur > Gaussian Blur > 에서 적당한 수치를 적용합니다. (여기서는 5 로 하였습니다) 그 다음에 Ctrl + D 로 선택 영역을 해제해보면, 조금 부드러워졌죠? 조금 더 손을 보려면, Opacity 수치를 75 정도로 주는 것도 좋겠네요.
다음은 핏물입니다.
새 레이어를 만들고, 이 레이어(Layer2)가 가장 위에 놓일 수 있도록 합니다. 새 레이어 활성화 상태에서 Lasso Tool 을 이용, 꽃잎에 핏물의 모양을 대충 그려냅니다. 조금 크게 그려주는 것이 좋습니다.
자연스럽게 하기 위해 Select > Feather > 2px 정도 수치로 적용합니다.
 이것은 적당한 붉은 색(Maroon, #800000)으로 선택 영역을 칠해준 후의 모습입니다. Air Brush 를 이용했지만, 그냥 Brush 나 Paint Bucket, 혹은 선택 영역에의 Fill 명령을 이용해도 상관 없습니다. 그냥 붉은 색으로 칠해주세요. (;)
이것은 적당한 붉은 색(Maroon, #800000)으로 선택 영역을 칠해준 후의 모습입니다. Air Brush 를 이용했지만, 그냥 Brush 나 Paint Bucket, 혹은 선택 영역에의 Fill 명령을 이용해도 상관 없습니다. 그냥 붉은 색으로 칠해주세요. (;)
선택 영역을 해제한 후 Smudge Tool 로 모양을 조금 부드럽게 다듬어줍니다. 이미지에서도 보이듯, 상당히 어색하게 붙어있으니까요. (;) 물론 이 과정에서 아래로 떨어지는 '맺혀있는 핏방울' 로 연결되는 선도 다듬어야 하겠죠.
Filter > Blur > Gaussian Blur 에서 적당한 수치로 조정, 핏물의 모양을 좀 더 자연스레 만들어줍니다.
 Marquee Tool 을 이용하여 적당한 둥근 방울의 형태를 잡아 칠해줍니다. '맺혀있는' 핏방울이 될 부분이니, 위치 조절도 잘 해야겠죠? 붉은 색 계열로 색을 칠하고(같은 색. Maroon, #800000), 위치는 꽃잎의 끝으로 잡았습니다.
Marquee Tool 을 이용하여 적당한 둥근 방울의 형태를 잡아 칠해줍니다. '맺혀있는' 핏방울이 될 부분이니, 위치 조절도 잘 해야겠죠? 붉은 색 계열로 색을 칠하고(같은 색. Maroon, #800000), 위치는 꽃잎의 끝으로 잡았습니다.
아하. 그런데 너무 뻣뻣하네요. Smudge Tool 을 이용하여 부드럽게 다듬어줍시다. 확대해서 Eraser Tool 로 연결부위를 조금 더 깎아주고, Smudge Tool 로 좀 더 두드려 주는 것이 좋겠지요. 자연스럽게, 어떤 모양을 띌까 생각하며 해 주세요. ^^
모양이 적당히 잡혔나요? 이번에는 조금 더 입체적으로 다듬기 위해서(;) Lasso Tool 로 광택을 낼 부분을 대충 선택해주도록 하겠습니다. Select > Feather > 3px 수치를 적용하므로, '대충' 해주세요. '대충' ^^;
이번에는 조금 더 입체적으로 다듬기 위해서(;) Lasso Tool 로 광택을 낼 부분을 대충 선택해주도록 하겠습니다. Select > Feather > 3px 수치를 적용하므로, '대충' 해주세요. '대충' ^^;
마지막으로 사용할 Tool 은 Dodge Tool 입니다. ^^ 적당히 모양을 내서 선택 영역을 두드려주세요. 아참. Dodge Tool 의 기본 수치는 Midtone, 50% 입니다. 모양이 나도록 잘 잡아보세요.
적당히 모양을 내서 선택 영역을 두드려주세요. 아참. Dodge Tool 의 기본 수치는 Midtone, 50% 입니다. 모양이 나도록 잘 잡아보세요.
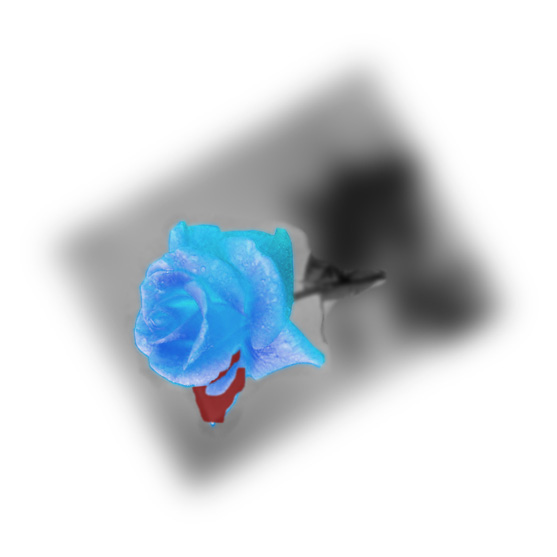
 아아;; 길기만 한 강의가 끝났습니다. 이녀석이 완성작입니다.
아아;; 길기만 한 강의가 끝났습니다. 이녀석이 완성작입니다.
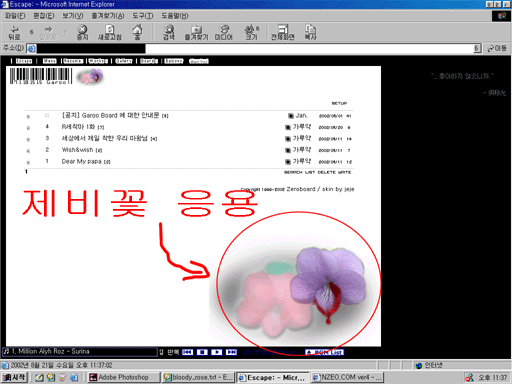
 그리고 이 녀석은 응용작, '제비꽃' 입니다. (웃음);
그리고 이 녀석은 응용작, '제비꽃' 입니다. (웃음);
-- 여기까지입니다. (__) 수고하셨습니다.;
덧) 아, 어떤 툴인지 모르시겠다고요?
 Smudge Tool 입니다.
Smudge Tool 입니다.
 Lasso Tool 입니다.
Lasso Tool 입니다.
 Dodge Tool 입니다.
Dodge Tool 입니다.
 Hue / Saturation 기능이고요...
Hue / Saturation 기능이고요...
 Gaussian Blur 필터입니다.
Gaussian Blur 필터입니다.
 Grayscale 명령이군요...
Grayscale 명령이군요...
--
이상입니다. (__) 수고하셨습니다;;.
사용한 기능 / 툴 / 필터 는
Image > Adjust > Hue/Saturation (Ctrl + U)
Image > Rotate Canvas > Abitrary (단축키 없음)
Select > Inverse (Shift + Ctrl + I)
Select > Feather (Alt + Ctrl + D)
Select > Modify > Expand (단축키 없음)
Filter > Blur > Gaussian Blur (단축키 없음)
Lasso Tool (올가미) > Polygonal Lasso Tool
Air Brush (또는 그냥 Brush, Paint Bucket 도 상관 없습니다. 심지어는 Pencil 도...;;)
Magic Wand(혹은 Lasso 를 이용해도 상관 없습니다. --;)
Dodge Tool
Smudge Tool
...정도입니다. 이미지 사이즈가 몇 정도여야 좋을지 몰라서 일단 대충 축소시켜 올립니다. (;)
아참, Photoshop 6.0 beta 영문판 기준입니다.
-- 시작합니다 --
 우선 원본 이미지를 엽니다. 저는 "네이버 이미지 검색" 에서 "장미" 라는 키워드로 검색해서 구한 이미지를 사용하겠습니다. 노란 장미군요.
우선 원본 이미지를 엽니다. 저는 "네이버 이미지 검색" 에서 "장미" 라는 키워드로 검색해서 구한 이미지를 사용하겠습니다. 노란 장미군요.  Image > Adjust > Hue/Saturation 기능을 이용해서 적당한 파란색으로 이미지 색을 바꿔줍니다. 여기에서는 Hue 165, Saturation 45, Lightness 0 으로 수치를 조정했습니다.
Image > Adjust > Hue/Saturation 기능을 이용해서 적당한 파란색으로 이미지 색을 바꿔줍니다. 여기에서는 Hue 165, Saturation 45, Lightness 0 으로 수치를 조정했습니다.  색조가 바뀐 이미지입니다. 이번에는 꽃 부분을 Lasso Tool 로 선택해 줍니다. 저는 Polygonal Lasso Tool 을 이용하여 손을 부들부들 떨면서 선택해 주었는데요(;) 손에 익은 기능을 이용하는 것을 추천합니다. 그냥 Lasso 가 편하다면 그것을 쓰셔도 상관 없고요..^^ 하여간 컬러로 남겨 놓을 영역을 선택해줍니다.
색조가 바뀐 이미지입니다. 이번에는 꽃 부분을 Lasso Tool 로 선택해 줍니다. 저는 Polygonal Lasso Tool 을 이용하여 손을 부들부들 떨면서 선택해 주었는데요(;) 손에 익은 기능을 이용하는 것을 추천합니다. 그냥 Lasso 가 편하다면 그것을 쓰셔도 상관 없고요..^^ 하여간 컬러로 남겨 놓을 영역을 선택해줍니다. 영역 선택을 마치셨다면 메뉴의 Select > Modify > Expand 에서 1px 정도 적용하시고, Select > Feather 에서 2 px 정도의 수치를 줍니다. 이미지의 가장자리를 부드럽게 하기 위함이므로, 선택 사항입니다.
여기까지 마치셨다면 Ctrl + C 를 눌러 영역을 복사하세요. (혹은 Cut 하셔도 좋습니다.) 영역 선택은 해제하지 마세요
 메뉴에서 Image > Mode > Grayscale 을 적용합니다. 그 다음엔 다시 메뉴에서 Image > mode > RGB color 를 적용합니다. (배경을 흑백으로 바꾸기 위함입니다)
메뉴에서 Image > Mode > Grayscale 을 적용합니다. 그 다음엔 다시 메뉴에서 Image > mode > RGB color 를 적용합니다. (배경을 흑백으로 바꾸기 위함입니다) Ctrl + V 단축키로 붙여넣기를 시도합니다. 새 레이어에 붙여넣기가 적용되고, 선택되어 있던 영역은 해제되며, 파란 장미 만이 흑백 배경을 뒤로하고 도드라져 있죠. (웃음) 여기까지 다 되었다면, 옆에 있는 레이어 창의 Background 를 선택하고 마우스 오른쪽을 클릭, Duplicate Layer 를 선택, Background 레이어의 복사본을 만듭니다. (이후부터 Background Layer 는 사용하지 않으므로, 지우셔도 상관 없습니다. 사실 이것은 순전히, Background 레이어 자체에 작업하는 것을 싫어하는 제 취향이 적용된 것입니다;;)
Ctrl + V 단축키로 붙여넣기를 시도합니다. 새 레이어에 붙여넣기가 적용되고, 선택되어 있던 영역은 해제되며, 파란 장미 만이 흑백 배경을 뒤로하고 도드라져 있죠. (웃음) 여기까지 다 되었다면, 옆에 있는 레이어 창의 Background 를 선택하고 마우스 오른쪽을 클릭, Duplicate Layer 를 선택, Background 레이어의 복사본을 만듭니다. (이후부터 Background Layer 는 사용하지 않으므로, 지우셔도 상관 없습니다. 사실 이것은 순전히, Background 레이어 자체에 작업하는 것을 싫어하는 제 취향이 적용된 것입니다;;)이제는 적당한 각도로 Rotate 시킬 차례입니다. 이미지의 배경색을 적당히 맞춰 놓는 것도 잊지 마세요. 또한, 한 번 Rotate 하는 것과 두 번 Rotate 하는 것의 이미지 크기가 달라지는 것도 고려해야 하겠습니다. 저는 반 시계 방향으로 75 도, 45 도 하여 총 120 도를 두 번에 나눠 이미지를 회전시켰습니다.

 이젠 옆의 그림과 같이 부연 배경을 만들어 줄 차례입니다. Copy 라는 제목으로 있는 레이어를 선택하세요. 도구에서 Lasso 툴을 선택합니다. 완전히 희뿌옇게 하면, 어떤 이미지인지 모르게 되므로 약간의 여유를 두면서 컬러 주변 영역을 선택하세요.
이젠 옆의 그림과 같이 부연 배경을 만들어 줄 차례입니다. Copy 라는 제목으로 있는 레이어를 선택하세요. 도구에서 Lasso 툴을 선택합니다. 완전히 희뿌옇게 하면, 어떤 이미지인지 모르게 되므로 약간의 여유를 두면서 컬러 주변 영역을 선택하세요.Select > Feather > 5 px 정도 줍니다.
Select > Inverce 를 선택합니다.
Filter > Blur > Gaussian Blur > 45 정도의 수치로 적용했습니다. (봐가면서 적당한 수치로 주세요)
Select > Inverce 선택합니다
Filter > Blur > Gaussian Blur > 5 정도의 수치를 적용합니다. (형태가 적당히 보일 정도로)
Ctrl + D 를 눌러 선택 영역을 해제합니다 . 이 후에 Smudge 툴을 이용하여 좀 더 부드럽게 다듬어 주어도 좋습니다.
이젠 꽃과 핏물을 손 볼 차례입니다. --+
이미지가 큰 경우, 배경과 꽃이 상당히 어색하게 연결된 것을 알 수 있지요. 상황에 따라서 이것은 꽃이 조금 입체적으로 보일 수도 있겠지만, 제 눈엔 이상하기만 했습니다. (;) 따라서 이 부분도 조금 부드럽게, 수정해줍니다. 우선 꽃이 있는 레이어(Layer1)를 활성화시키고, 꽃 이외의 부분을 Magic Wand Tool 로 선택해줍니다.
Select > Modify > Expand 에서 2 px 정도, Select > Feather 에서 2 px 정도 적용합니다. (순서대로요-♡) 그 다음엔 역시 Filter > Blur > Gaussian Blur > 에서 적당한 수치를 적용합니다. (여기서는 5 로 하였습니다) 그 다음에 Ctrl + D 로 선택 영역을 해제해보면, 조금 부드러워졌죠? 조금 더 손을 보려면, Opacity 수치를 75 정도로 주는 것도 좋겠네요.
다음은 핏물입니다.
새 레이어를 만들고, 이 레이어(Layer2)가 가장 위에 놓일 수 있도록 합니다. 새 레이어 활성화 상태에서 Lasso Tool 을 이용, 꽃잎에 핏물의 모양을 대충 그려냅니다. 조금 크게 그려주는 것이 좋습니다.
자연스럽게 하기 위해 Select > Feather > 2px 정도 수치로 적용합니다.
 이것은 적당한 붉은 색(Maroon, #800000)으로 선택 영역을 칠해준 후의 모습입니다. Air Brush 를 이용했지만, 그냥 Brush 나 Paint Bucket, 혹은 선택 영역에의 Fill 명령을 이용해도 상관 없습니다. 그냥 붉은 색으로 칠해주세요. (;)
이것은 적당한 붉은 색(Maroon, #800000)으로 선택 영역을 칠해준 후의 모습입니다. Air Brush 를 이용했지만, 그냥 Brush 나 Paint Bucket, 혹은 선택 영역에의 Fill 명령을 이용해도 상관 없습니다. 그냥 붉은 색으로 칠해주세요. (;) 선택 영역을 해제한 후 Smudge Tool 로 모양을 조금 부드럽게 다듬어줍니다. 이미지에서도 보이듯, 상당히 어색하게 붙어있으니까요. (;) 물론 이 과정에서 아래로 떨어지는 '맺혀있는 핏방울' 로 연결되는 선도 다듬어야 하겠죠.
Filter > Blur > Gaussian Blur 에서 적당한 수치로 조정, 핏물의 모양을 좀 더 자연스레 만들어줍니다.
 Marquee Tool 을 이용하여 적당한 둥근 방울의 형태를 잡아 칠해줍니다. '맺혀있는' 핏방울이 될 부분이니, 위치 조절도 잘 해야겠죠? 붉은 색 계열로 색을 칠하고(같은 색. Maroon, #800000), 위치는 꽃잎의 끝으로 잡았습니다.
Marquee Tool 을 이용하여 적당한 둥근 방울의 형태를 잡아 칠해줍니다. '맺혀있는' 핏방울이 될 부분이니, 위치 조절도 잘 해야겠죠? 붉은 색 계열로 색을 칠하고(같은 색. Maroon, #800000), 위치는 꽃잎의 끝으로 잡았습니다. 아하. 그런데 너무 뻣뻣하네요. Smudge Tool 을 이용하여 부드럽게 다듬어줍시다. 확대해서 Eraser Tool 로 연결부위를 조금 더 깎아주고, Smudge Tool 로 좀 더 두드려 주는 것이 좋겠지요. 자연스럽게, 어떤 모양을 띌까 생각하며 해 주세요. ^^
모양이 적당히 잡혔나요?
 이번에는 조금 더 입체적으로 다듬기 위해서(;) Lasso Tool 로 광택을 낼 부분을 대충 선택해주도록 하겠습니다. Select > Feather > 3px 수치를 적용하므로, '대충' 해주세요. '대충' ^^;
이번에는 조금 더 입체적으로 다듬기 위해서(;) Lasso Tool 로 광택을 낼 부분을 대충 선택해주도록 하겠습니다. Select > Feather > 3px 수치를 적용하므로, '대충' 해주세요. '대충' ^^; 마지막으로 사용할 Tool 은 Dodge Tool 입니다. ^^
 적당히 모양을 내서 선택 영역을 두드려주세요. 아참. Dodge Tool 의 기본 수치는 Midtone, 50% 입니다. 모양이 나도록 잘 잡아보세요.
적당히 모양을 내서 선택 영역을 두드려주세요. 아참. Dodge Tool 의 기본 수치는 Midtone, 50% 입니다. 모양이 나도록 잘 잡아보세요. 아아;; 길기만 한 강의가 끝났습니다. 이녀석이 완성작입니다.
아아;; 길기만 한 강의가 끝났습니다. 이녀석이 완성작입니다.  그리고 이 녀석은 응용작, '제비꽃' 입니다. (웃음);
그리고 이 녀석은 응용작, '제비꽃' 입니다. (웃음); -- 여기까지입니다. (__) 수고하셨습니다.;
덧) 아, 어떤 툴인지 모르시겠다고요?
 Hue / Saturation 기능이고요...
Hue / Saturation 기능이고요... Gaussian Blur 필터입니다.
Gaussian Blur 필터입니다. Grayscale 명령이군요...
Grayscale 명령이군요...--
이상입니다. (__) 수고하셨습니다;;.
댓글 14
-
Jan.
2002.08.22 15:45
헉;; 이미지 옆의 글자 정렬이 잘못 되는군요. (명령은 맞음에도 불구하고.. -ㅁ-;;) -
Jan.
2002.08.22 15:52
아참. 한가지 덧붙이는 것을 잊었군요. --;
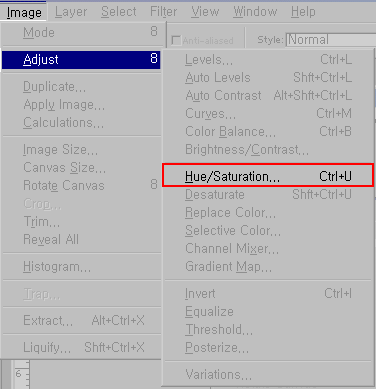
영역 복사를 하지 않은 채 Hue/Saturation 을 이용해서 다음과 같이 흑백을 만들 수 있습니다.
영역 선택 및 영역 다듬기를 마쳤다면 Select > Invert 를 선택하세요. 컬러로 남길 이외의 부분이 선택 되었지요? 그러면 Hue / Saturation 에서 Saturaion 수치를 -100 으로 줍니다. 이렇게 하면 레이어가 하나 더 생기지 않은 채 배경만 흑백으로 변하게 되지요. 굳이 이 강좌(;)에서 복사에 붙여넣기라는 번거로울지도 모르는 방법을 이용한 이유는, 순전히 Blur 효과 때문입니다. (Alpha .. 이 쪽은 자신이 없어서, 손에 익은 방법을 쓰다보니--;) -
판타랏사
2002.08.22 15:58
무섭다 ~ㅁ~ -
Jan.
2002.08.22 16:15
-ㅁ-;; 그, 그러면 백색과 연한 파란 색을 이용하고 조금 투명한 효과를 주어 물방울 떨어지는 것은 어떨지...(;;) -
판타랏사
2002.08.22 16:55
음 그건 좋겠네요 ^~^ -
판타랏사
2002.08.22 16:56
어쨋든 좋은 팁 >_<열시히 하셨으니 추천하나! -
Heal.P.XERO
2002.08.22 18:49
무서웠지만-_-멋진 팁이었습니다! -
Jan.
2002.08.22 18:59
무, 무섭습니까...;;; (당황한다;)
취향이 취향인지라... -ㅁ-;;; 다음엔 파란피라도... (타앙-!) -
에이시♬
2002.08.23 10:24
파란피가 더 멋있을 것 같아요 -
그래도 , 꼼꼼한 설명 때문에 쉽게 따라할 수 있을지도 -_ - 모르겠지만a
손이 삐꾸라서 ; -
☺날개양^-^
2002.08.23 12:03
흠;;;;;;; 무서워요-ㅁ- -
위드
2002.08.23 15:54
음.. 전 검은 장미와 피가 좋습니다만-_-
좋은 강좌 잘 봤습니다-_-/ -
ES코르시안™
2002.08.23 22:01
헉...무섭다....-ㅅ-
상당한 고수님들이 많이 계시네...배울게 많구나...(꾸벅...) -
써리
2002.08.24 09:41
좋은 강좌 감사 합니다^^
수고하세요 추천 살포시..;; -
ⓟⓘⓩ+
2002.08.27 12:18
무서워여...