웹디자인 강의
스킨때문에 맨날 들락거리면서 여기 강좌가 있는 줄 몰랐다는..
부끄러워라 좋은 강좌 많이 봤으니 보답하는 의미로다가 제가 만든거 하나 올리고 갈게요
홈꾸미실 때 활용하시라고 메뉴버튼 하나 만들어 봤습니다
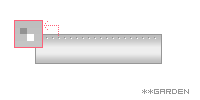
우선 적당한 파일 하나 여시구요 원하는 크기로 선택을 해 주세요

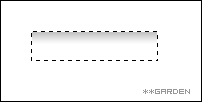
그런다음 회색으로 그라데이션을 넣어 줍니다 아래 그림처럼요

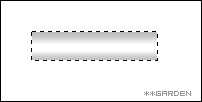
자 아래 부분도 이렇게 드래그 해 주세요 위아래 그라데이션의 크기가 같아지도록 짧게 드래그 해 주세요

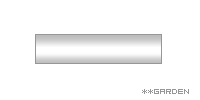
그리구 그보다 조금 진한 회색으로 전체테두리 1px 넣어 주세요. 자 아래처럼 준비가 되셨나요?

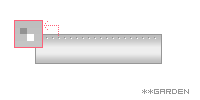
이번에는 잘 보세요 빨간 테두리 안에 확대한 모습을 넣어 보았습니다
올록볼록 땡땡이 공부했던 거 기억 나시죠?(혹시 모르시는 분 제 홈에 오셔서 보시면 되겠습니다)
그거거덩요! 저는 브러쉬 간격을 600으로 주고 그었습니다

여기에서는 브러쉬정의해서 찍으시는 게 아니구요 도트브러쉬로 색을 정해서 콕콕 찍어 주시는 겁니다
브러쉬정의 하셔서 찍으면 한가지 색으로 밖에 안 찍혀요
아래 부분도 똑같이 해 주시구요 alt+ctrl키 동시에 누르면서 이동툴 선택하고 마우스로 끌면 복사되는 거 아시죠?
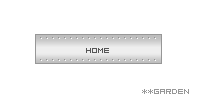
자 아래처럼 됐나요?

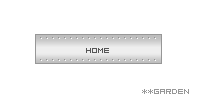
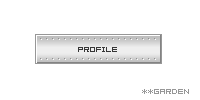
요기에 필요한 글씨 넣어 주시면 메뉴가 되겠죠?

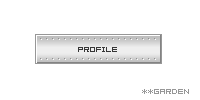
응용작 보여 드릴게요 요건 위에는 흰색 아래에는 조금 더 진한 회색 선 넣어 주시면 조금더 입체적으로 보이거든요
롤오버 하실 때는 반대로 넣어 주시면 됩니다

여기까지예요 이쁘게 응용해서 멋진 홈 만드시는 데 도움이 되었으면 합니다
감사합니다.
더 많은 강좌를 보고 싶으시다면 놀러 오세요

부끄러워라 좋은 강좌 많이 봤으니 보답하는 의미로다가 제가 만든거 하나 올리고 갈게요
홈꾸미실 때 활용하시라고 메뉴버튼 하나 만들어 봤습니다
우선 적당한 파일 하나 여시구요 원하는 크기로 선택을 해 주세요

그런다음 회색으로 그라데이션을 넣어 줍니다 아래 그림처럼요

자 아래 부분도 이렇게 드래그 해 주세요 위아래 그라데이션의 크기가 같아지도록 짧게 드래그 해 주세요

그리구 그보다 조금 진한 회색으로 전체테두리 1px 넣어 주세요. 자 아래처럼 준비가 되셨나요?

이번에는 잘 보세요 빨간 테두리 안에 확대한 모습을 넣어 보았습니다
올록볼록 땡땡이 공부했던 거 기억 나시죠?(혹시 모르시는 분 제 홈에 오셔서 보시면 되겠습니다)
그거거덩요! 저는 브러쉬 간격을 600으로 주고 그었습니다

여기에서는 브러쉬정의해서 찍으시는 게 아니구요 도트브러쉬로 색을 정해서 콕콕 찍어 주시는 겁니다
브러쉬정의 하셔서 찍으면 한가지 색으로 밖에 안 찍혀요
아래 부분도 똑같이 해 주시구요 alt+ctrl키 동시에 누르면서 이동툴 선택하고 마우스로 끌면 복사되는 거 아시죠?
자 아래처럼 됐나요?

요기에 필요한 글씨 넣어 주시면 메뉴가 되겠죠?

응용작 보여 드릴게요 요건 위에는 흰색 아래에는 조금 더 진한 회색 선 넣어 주시면 조금더 입체적으로 보이거든요
롤오버 하실 때는 반대로 넣어 주시면 됩니다

여기까지예요 이쁘게 응용해서 멋진 홈 만드시는 데 도움이 되었으면 합니다
감사합니다.
더 많은 강좌를 보고 싶으시다면 놀러 오세요

댓글 25
-
곽정현
2002.09.04 18:06
와아 좋은 팁감사드립니다..메뉴꾸밀게 마땅히 생각안나서 고생하던중^^;; -
azeo
2002.08.24 15:28
I'm not 응용?? -_-;; -
쉬어가기
2002.08.24 17:25
3번재 그림에서 "자 아래 부분도 이렇게 드래그 해 주세요 위아래 그라데이션의 크기가 같아지도록 짧게 드래그 해 주세요" 했는데 다시 그라데이션 했더니 전에 만든 윗쪽 그라데이션이 지워지는 군여.. 어덯게 하는 거죠?
그리고 4번째 그림에서 1px 테두리선 넣는건 Stroke 로 하는 건가요,...?? -
워니
2002.08.24 17:34
그라데이션 옵션에서 같은 모양을 선택 하셔야 합니다 즉 위아래로 그라데이션이 들어가는 모양 있죠? 님은 지금 힌쪽으로만 들어가는 그림을 선택한 거 같군요 그리고 테두리는 당연히 편집>선 누르시고 1px로 주시면 됩니다 -
쉬어가기
2002.08.24 20:46
알고보니 쉽군여.. ^^;; -
『뚜이』
2002.08.24 23:49
수고하셨습니다-
아주 좋은 팁이군요- -
김지성
2002.08.25 16:49
간단하면서도 유용한 팁이군요.. -
이제빈
2002.08.25 19:55
폰트가 어떤건가요?? 정9 는 아닌것같은데... -
강유미
2002.08.25 20:52
저기 글씨체 어떤거에요 +_+??? 많이 쓰이는 폰트던데 너무 귀여오.. -
워니
2002.08.25 21:18
04b_08체 입니다 배너만들 때 많이 쓰죠 작아서 아주 유용합니다 제 홈 자료실에 올려 놓았습니다 로그인 안하셔도 되니 다운받아 가세요 -
Rozz
2002.08.27 06:35
오옷~ 예뻐요T-T -
워니
2002.08.28 11:44
감사합니다 아직 많이 부족한걸요 강좌 열심히 준비하고 있으니깐 많이 찾아 주세요 -
singstar
2002.08.27 14:30
앗...당장 만들어서 써먹어야지...넘 멋져요..^^;;
오늘 기분이 좀 우울했는데....
이거보니깐 업 되네요..감사...^^* -
singstar
2002.08.27 18:26
워니님 홈에 가입했어요..
홈이 넘 예쁘네요...
종종 들러 감상하고 갈께요..
항상 행복하시길...^^* -
타나
2002.09.08 18:49
-_- 흠... 죄송합니다만... 제가 이상한건가...
저도 쉬어가기 님처럼 같은현상이라 그라데이션툴을 위아래로 들어가는 모양으로 했슴에도
불구하고 전에 있던걸 덮어씨우면서 들어가네여... 왜그럴까여...
참고로 저는 포토샵 7.0을씁니다. -
양윤식
2002.09.11 16:41
그라디언 보시면 위에 그라디언 종류 바꿀수있는거아시죠? 거기보면 앞쪽이 하얀색인거하구 투명한 색인게 있는데 투명한 색으로 선택하시믄되욤..;; -
김준호
2002.10.09 22:24
-_- 흠... 죄송합니다만... 제가 이상한건가...
저도 쉬어가기 님처럼 같은현상이라 그라데이션툴을 위아래로 들어가는 모양으로 했슴에도
불구하고 전에 있던걸 덮어씨우면서 들어가네여... 왜그럴까여...
참고로 저는 포토샵 7.0을씁니다.
저도 위와 같은 현상입니다.
그런데..
그라디언 보시면 위에 그라디언 종류 바꿀수있는거아시죠? 거기보면 앞쪽이 하얀색인거하구 투명한 색인게 있는데 투명한 색으로 선택하시믄되욤..;;
요건 도대체 무슨 말인 가요??
아무리 해도 안됩니다.
어떻게 하는 건지 모르겠씀니다.
벌써 30분째 이러고 있는데
정말 답답 합니다. -
F.S
2002.10.09 18:34
크아아아.... 정말 멋져요. -
워니
2002.10.17 17:13
맨 위 옵션바에 보시면 그라디언트 모양 체크하는 곳이 있습니다 그 중에서 만들고자 하는 모양고 같은 모양 선택해 주시면 됩니다 -
박주형
2002.11.05 09:14
질문이 있는데요....스트로크 지정하고 나서 선택지정영억해제할려면 ctrl+d잖아요
근데 다시 선택영역 지정하는 단축키는 머죠 -
박주형
2002.11.05 09:23
또 하나 응용작에서요 아래에는 조금 더 진한 회색 선 넣어 주는거 어떻게 해요?
제가 직접 펜툴로 그리나요?아님 또 어떻게 하는방법이 있나?
초보라^^ -
ⓢky가조아^^*
2002.12.08 14:22
멋있어요~ㅋㅋ
제홈 메뉴로 쓸래요...^^ -
┏◈불사◈┛
2003.01.23 22:42
너무 머찌닷 앗 배너도 저리잘만들수강 ㅠㅠ 부러벙;;
올록볼록 ? 귀차는데확! 완성작 다운받아서 ㅡㅡㅋ
그래도 시도는 해봐야될뜻 ;; 정말 좋은 강좌 ㄳㄳ ^^ -
┏◈불사◈┛
2003.01.24 14:05
이번에는 잘 보세요 빨간 테두리 안에 확대한 모습을 넣어 보았습니다
올록볼록 땡땡이 공부했던 거 기억 나시죠?(혹시 모르시는 분 제 홈에 오셔서 보시면 되겠습니다)
그거거덩요! 저는 브러쉬 간격을 600으로 주고 그었습니다여기에서는 브러쉬정의해서 찍으시는 게 아니구요 도트브러쉬로 색을 정해서 콕콕 찍어 주시는 겁니다
브러쉬정의 하셔서 찍으면 한가지 색으로 밖에 안 찍혀요
이부분 이해안가요 ... 전 워니님 홈피가서 그강좌 보았지만 브러쉬 어찌고란건 하나도없는데
브러쉬 간격이 몬지;; 전혀 이해가 안되네요 -
신영진
2003.04.16 16:15
저도 그게 궁급해요.
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 공지 | 공지 강좌를 올리기전 공지사항을 읽어주세요 [12] | Eccen | 2004.12.15 | 48027 |
| 14 |
[하이링고]칵테일 아쿠아
[96]
| 하이링고 | 2003.02.17 | 34383 |
| 13 |
필름을 클릭하면 사진이 찰칵!
[17]
| 여어자 | 2003.05.29 | 34387 |
| 12 |
[하이링고]아쿠아 물로 글씨를 쓰자!!
[50]
| 하이링고 | 2003.05.12 | 35270 |
| 11 |
탄성을 가진 투명 물방울 메뉴
[34]
| 여어자 | 2003.10.07 | 35862 |
| 10 |
[초보]사진 효과 내기..
[21]
| OnceAgain | 2003.07.23 | 35954 |
| 9 |
사진의 테두리를 붓으로 칠한듯하게 - 초보자를 위한 강좌
[12]
| 방정환 | 2004.07.24 | 36330 |
| » |
메뉴버튼만들기
[25]
| 워니 | 2002.08.24 | 36489 |
| 7 |
쭘식 플래쉬 메뉴 만들기 (2)
[15]
| 쭘's | 2003.04.24 | 37759 |
| 6 |
(왕초보도 따라하는) 심플한 버튼 만들기
[53]
| SaRa's | 2004.02.27 | 38084 |
| 5 |
입체감 있는 메뉴버튼 만들기 (완성된 버튼 다운로드 가능)
[10]
| 이오르 | 2003.09.26 | 38093 |
| 4 |
포토샵을 이용해서 인물 일러스트 명암을 쉽게 따보자~ ^^
[33]
| caramelkiss | 2004.01.18 | 39855 |
| 3 | 플래쉬 메뉴 만들기 (위치표시) [24] | {동준짱} | 2002.07.22 | 39872 |
| 2 |
[일러스트페이지]일러스트로 얼굴그리기~(1) 눈그리기~
[39]
| 현주 | 2002.08.07 | 43568 |
| 1 |
귀여운 아쿠아 버튼 만들기 (새로운 버젼)
[39]
| 이오르 | 2003.10.10 | 46699 |