웹디자인 강의
여러 그림들을 묶어서 영화 필름처럼 만들어주는 효과입니다.
1. 원하시는 그림들을 김프로 불러옵니다.
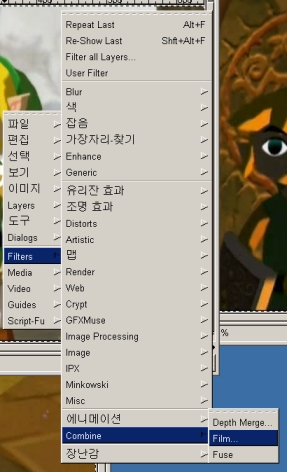
2. 그 그림들중 아무거나 하나를 고른후에
[Filters] - [Combine] - [Film] 을 선택해줍니다.

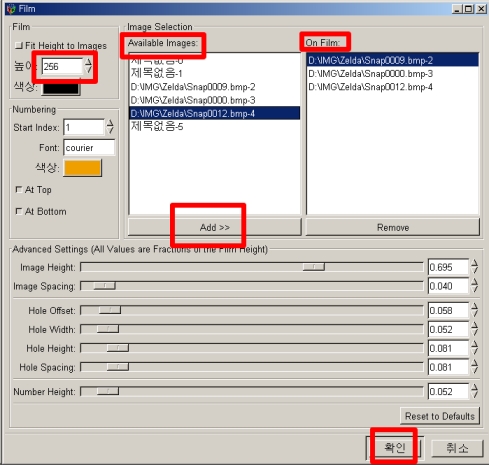
3. 다음은 이 필터의 세부사항을 결정하는 화면입니다.

높이는 말그대로 출력 그림의 높이입니다.
Available Images는 묶는게 가능한 그림들입니다.
On Films는 출력물이 될 그림들 입니다.
위에서 아래 순서대로 왼쪽에서 오른쪽으로 나열됩니다
4.큐브용 젤다중에서 맘에 드는 그림 3개를 뽑아 묶어본 결과물입니다.

김프 만세~
1. 원하시는 그림들을 김프로 불러옵니다.
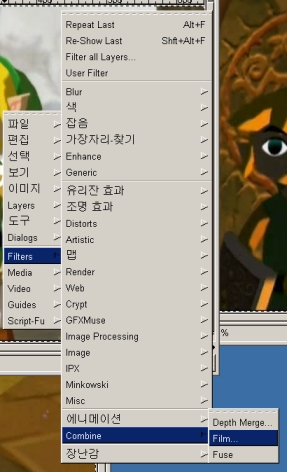
2. 그 그림들중 아무거나 하나를 고른후에
[Filters] - [Combine] - [Film] 을 선택해줍니다.

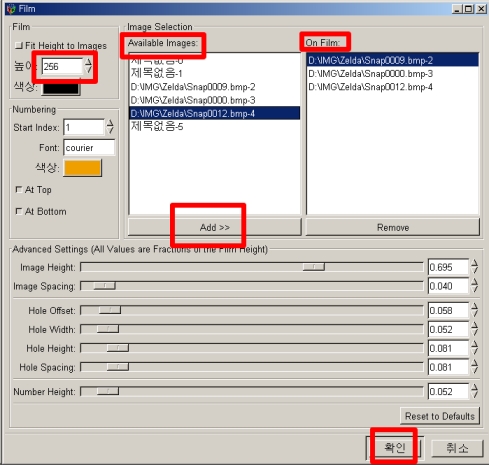
3. 다음은 이 필터의 세부사항을 결정하는 화면입니다.

높이는 말그대로 출력 그림의 높이입니다.
Available Images는 묶는게 가능한 그림들입니다.
On Films는 출력물이 될 그림들 입니다.
위에서 아래 순서대로 왼쪽에서 오른쪽으로 나열됩니다
4.큐브용 젤다중에서 맘에 드는 그림 3개를 뽑아 묶어본 결과물입니다.

김프 만세~