웹디자인 강의
Photoshop [하이링고] 투명큐빅박스 (일러+포토샵)-[1]
2002.10.23 01:50
너무나..너무나 오래간만입니다..ㅡㅡ;; 반가워요 엔지오 식구들~!
제 강의가 8월 며칠짜로 끊긴후로..전 죽을듯이 일만 했습니다..ㅡㅡ 화장실 갈틈도 없었다는...ㅡㅡ;;

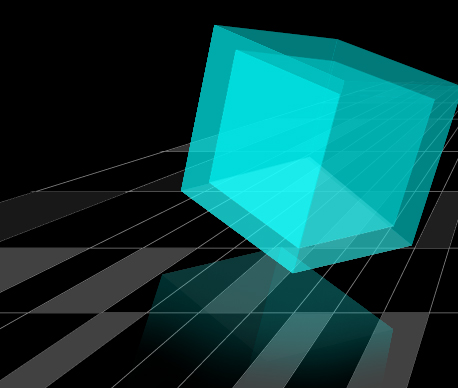
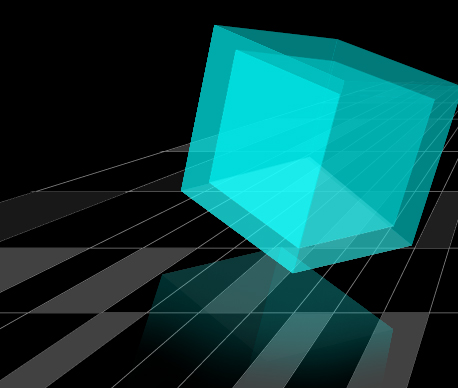
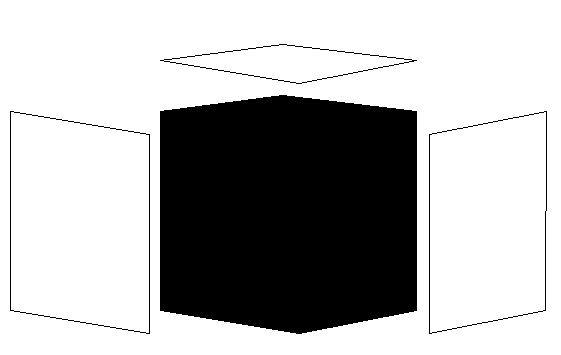
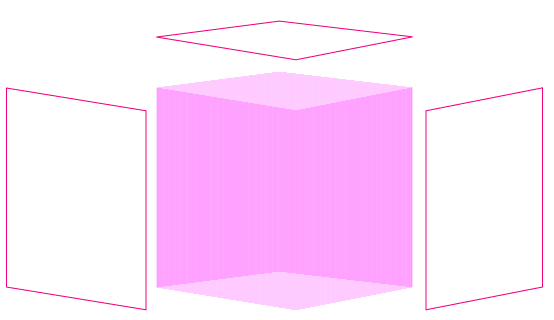
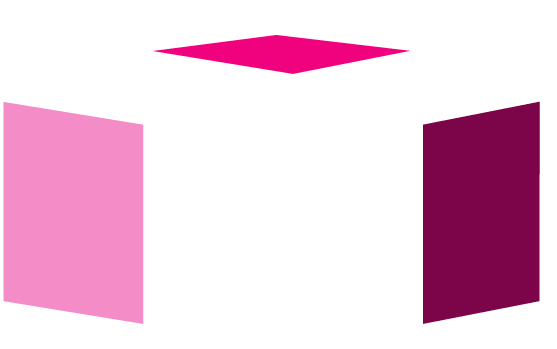
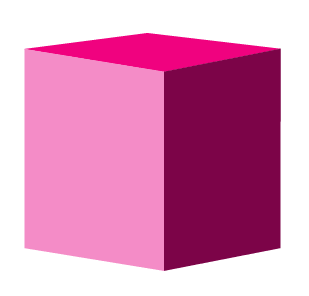
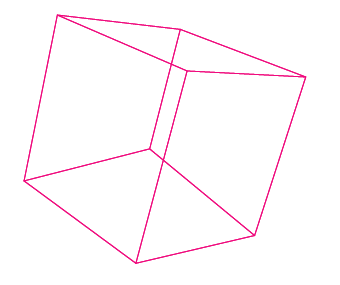
이번에 만들 넘은 이렇게 생긴 큐빅박스 입니다. 날조해서 예제가 좀 허접하네요..
다음강좌에는 여기서 좀더 발전시킨 넘을 넣겠습니다.
포토샵에서만 해도 되지만 전 정확성을 위해 일러스트를 같이 쓰겠습니다.

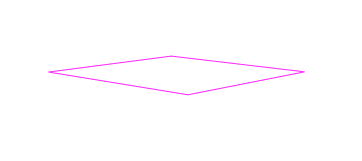
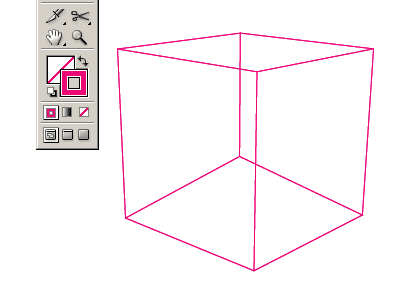
1. 일러스트를 열어서 다음과 같이 2점 투시가 된 사각형을 그립니다.
펜툴로 그려도 되지만 전 일단 사각형을 그린다음에 각 점을 하얀 화살표 툴로 조정해서 만듭니다.

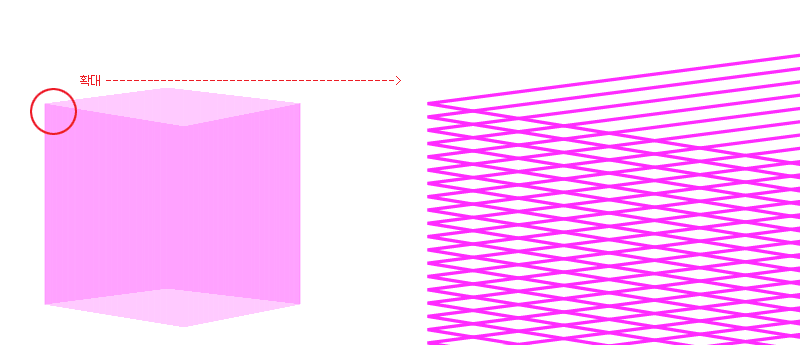
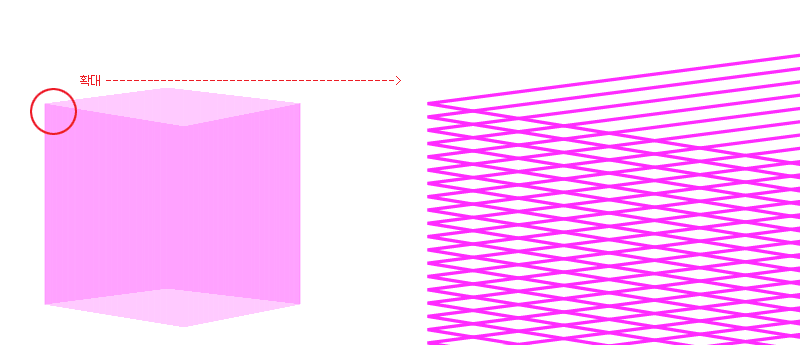
2. 선택후 Ctrl + Alt + 아래방향 화살표로 한포인트씩 사각형을 아래로 복사합니다. 아래방향 화살표를 손을 떼지 않고 그대로 누르고 있으면 좌아악 복사됩니다.
그러면 위와같이 모여서 입체인척 하는사각형들이 생깁니다.

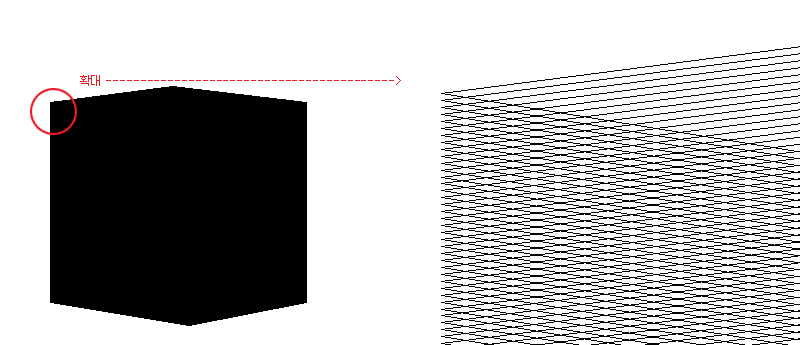
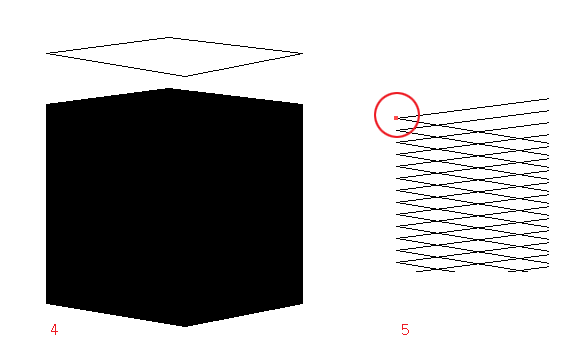
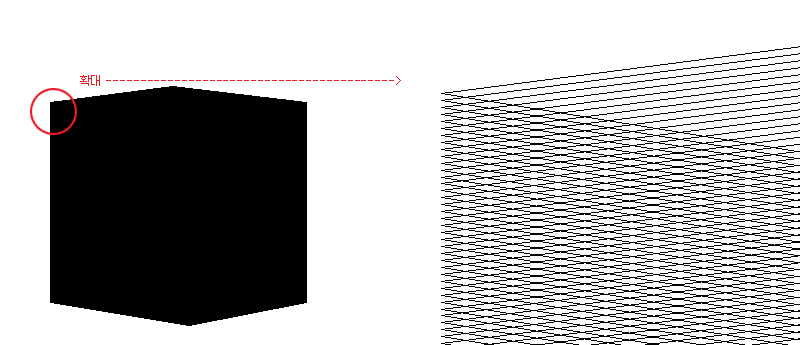
3. Ctrl+Y 키를 눌러 Outline으로 Preview 를 설정하고...(시꺼매 진다고 놀라지 마세염. 확대해보면 라인뷰로 변한것을 확인하실 수 있습니다.)

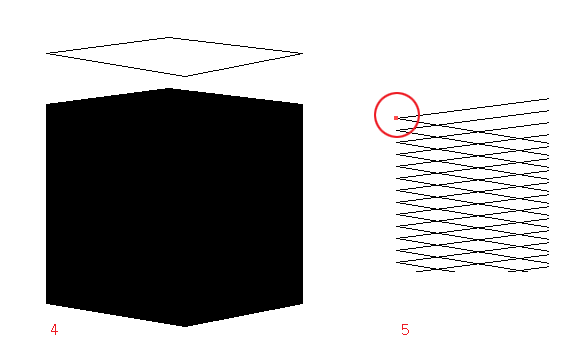
4. 가장 상위의 면을 선택해 위로 저만치 보내놓고,
5. 확대를 한후 라인 위에 직접 펜툴을 대어 각 면을 따 옆으로 보냅니다. (아랫면은 아직 따지 말것)

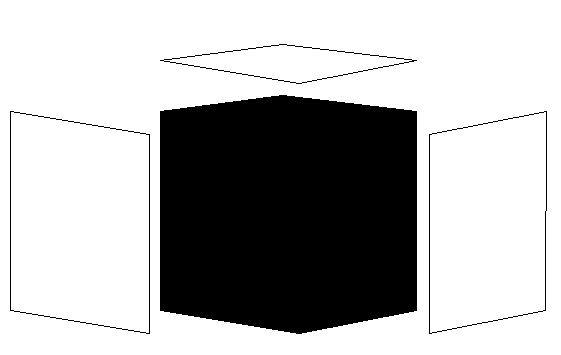
6. 위와 같은 결과물이 생깁니다.

7.Ctrl + Y 키를 다시 눌러 면을 확인합니다.

8. 가운데 있는 것들을 지워버리고..각 면을 색으로 알아볼수 있게 채워줍니다.

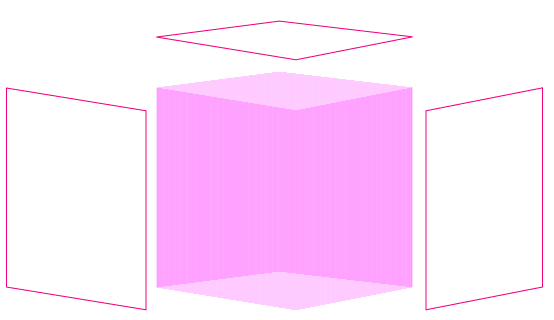
9. 각면을 합칩니다.이렇게 하면 모서리가 빈틈없이 맞는 사면체가 됩니다.

10. 흰색 화살표로 각 면들을 함께 선택해 투시를 조절해 자연스럽게 만들어 줍니다.(방향키로 조정하시면 미세하게 조정하실수 있습니다.)

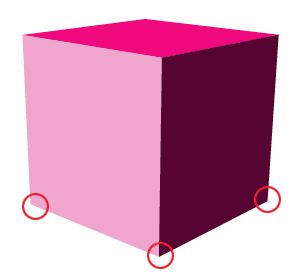
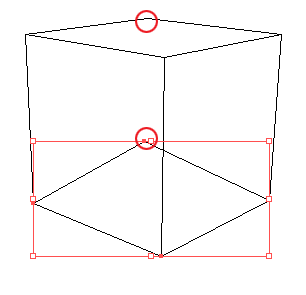
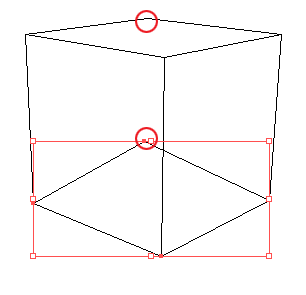
11. 투명 큐빅이므로 안보이는 밑면도 따 주어야 합니다. 조금의 눈짐작이 필요합니다. 동그라미 쳐진 서로의 부분이 맞는 부분에
각 선을 만나게 한후 밑면을 땁니다. (저의 경우는 가이드 라인을 쳐 놓고 합니다.)

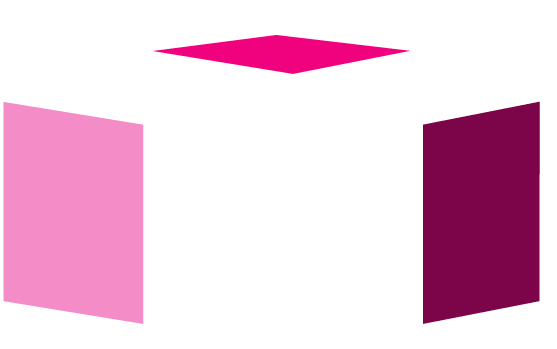
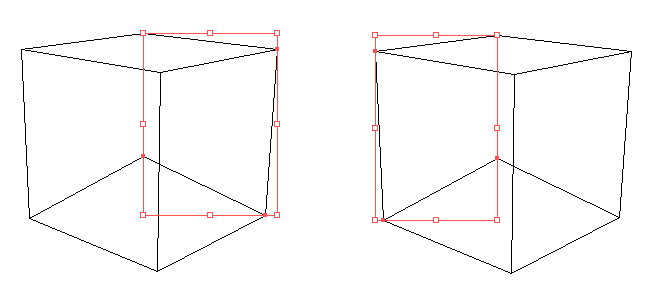
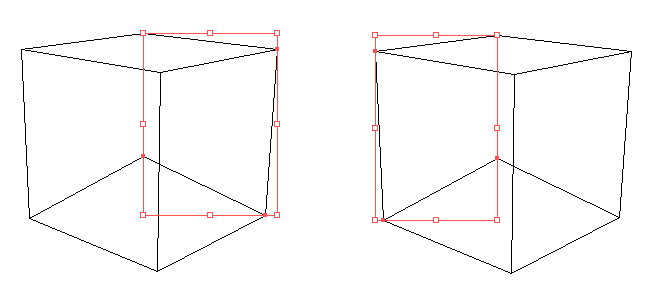
12. 각 옆면도 따줍니다... 이렇게 되면 완벽하게 6면을 다 따게 됩니다.

13 Ctrl+Y 해서 전체를 라인으로 줬을때의 결과입니다.

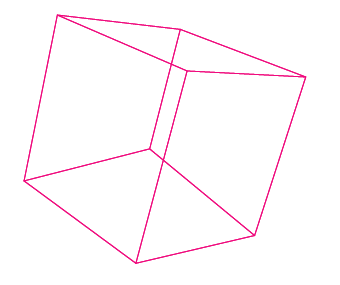
14. 살짝 로테이트 시켰습니다..(그냥해도 됩니다..ㅡㅡ;;)

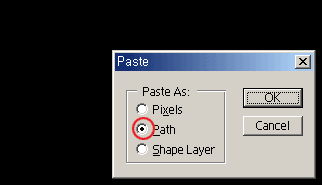
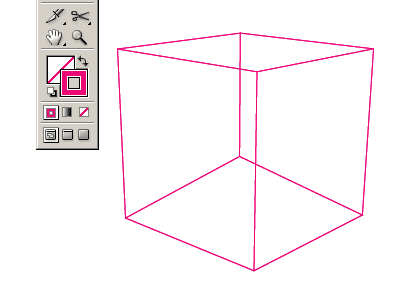
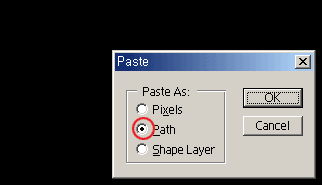
15. 전체선택후 Ctrl +C로 카피한후 포토샵에 와서 원하는 크기의 새 창을 생성한다음 >Ctrl + V >Path로 체크 합니다
여기까지 해보셨나요....ㅡㅡ;; 오늘강의는 여기서 마치겠습니다..다음번 강의는 27일 새벽 이시간대..ㅡㅡ;;에 올리겠습니다..
예전 제 강좌 보시면 아시겠지만.. 제 강좌가 점차적으로 하나의 주제를 놓구 완성해가는거 아시져? 이번에두 끝까지 따라오세염~~^^
제 강의가 8월 며칠짜로 끊긴후로..전 죽을듯이 일만 했습니다..ㅡㅡ 화장실 갈틈도 없었다는...ㅡㅡ;;

이번에 만들 넘은 이렇게 생긴 큐빅박스 입니다. 날조해서 예제가 좀 허접하네요..
다음강좌에는 여기서 좀더 발전시킨 넘을 넣겠습니다.
포토샵에서만 해도 되지만 전 정확성을 위해 일러스트를 같이 쓰겠습니다.

1. 일러스트를 열어서 다음과 같이 2점 투시가 된 사각형을 그립니다.
펜툴로 그려도 되지만 전 일단 사각형을 그린다음에 각 점을 하얀 화살표 툴로 조정해서 만듭니다.

2. 선택후 Ctrl + Alt + 아래방향 화살표로 한포인트씩 사각형을 아래로 복사합니다. 아래방향 화살표를 손을 떼지 않고 그대로 누르고 있으면 좌아악 복사됩니다.
그러면 위와같이 모여서 입체인척 하는사각형들이 생깁니다.

3. Ctrl+Y 키를 눌러 Outline으로 Preview 를 설정하고...(시꺼매 진다고 놀라지 마세염. 확대해보면 라인뷰로 변한것을 확인하실 수 있습니다.)

4. 가장 상위의 면을 선택해 위로 저만치 보내놓고,
5. 확대를 한후 라인 위에 직접 펜툴을 대어 각 면을 따 옆으로 보냅니다. (아랫면은 아직 따지 말것)

6. 위와 같은 결과물이 생깁니다.

7.Ctrl + Y 키를 다시 눌러 면을 확인합니다.

8. 가운데 있는 것들을 지워버리고..각 면을 색으로 알아볼수 있게 채워줍니다.

9. 각면을 합칩니다.이렇게 하면 모서리가 빈틈없이 맞는 사면체가 됩니다.

10. 흰색 화살표로 각 면들을 함께 선택해 투시를 조절해 자연스럽게 만들어 줍니다.(방향키로 조정하시면 미세하게 조정하실수 있습니다.)

11. 투명 큐빅이므로 안보이는 밑면도 따 주어야 합니다. 조금의 눈짐작이 필요합니다. 동그라미 쳐진 서로의 부분이 맞는 부분에
각 선을 만나게 한후 밑면을 땁니다. (저의 경우는 가이드 라인을 쳐 놓고 합니다.)

12. 각 옆면도 따줍니다... 이렇게 되면 완벽하게 6면을 다 따게 됩니다.

13 Ctrl+Y 해서 전체를 라인으로 줬을때의 결과입니다.

14. 살짝 로테이트 시켰습니다..(그냥해도 됩니다..ㅡㅡ;;)

15. 전체선택후 Ctrl +C로 카피한후 포토샵에 와서 원하는 크기의 새 창을 생성한다음 >Ctrl + V >Path로 체크 합니다
여기까지 해보셨나요....ㅡㅡ;; 오늘강의는 여기서 마치겠습니다..다음번 강의는 27일 새벽 이시간대..ㅡㅡ;;에 올리겠습니다..
예전 제 강좌 보시면 아시겠지만.. 제 강좌가 점차적으로 하나의 주제를 놓구 완성해가는거 아시져? 이번에두 끝까지 따라오세염~~^^
댓글 11
-
하이링고
2002.10.23 17:50
ㅡㅡ;; 그렇게 어렵지 않은뎅...자세히 설명한것 같은데...ㅜㅜ 아닌가..나만의 착각인가...ㅜㅜ -
박은석
2002.10.23 16:41
멋지고 자세한 강좌 잘봤어요 ^^
추천은 누르고 가구요~
따라할 엄두는 못내고 갑니다. ^^;; -
minorca
2002.10.24 00:38
어떻게 하는지 늘 궁금했었는데. 쉽게 풀어서 잘 설명해 주셨네요 ^^ -
너에게
2002.10.23 05:58
우오옷-_-;; 자세하고도 친절한 설명;; 추천 누르고 실천에 들어가야겠어요:)
감사합니닷~ -
Wings
2002.10.25 22:59
홋! 하이링님 오랜만에 다시 뵙게되네요^^
역시 좋은 강좌입니다! 원츄 -
미스디쟌
2002.10.28 09:55
하이링고뉨 올만임둥 방가 햄토리~~^^* -
하이링고
2002.10.28 12:55
wings님 이랑 미스디쟌님두 넘 방가여~~^^ -
Lake
2002.10.28 14:41
포토샵은 잘 해도;;;
일러스트레이터는 결정적으로 없어서 못한다는;;;
그렇다고 일러스트레이터를 잘 하는 것 도 아니고...
어쩌고저쩌고이러쿵저러쿵왁자지껄중얼중얼... -
ZINI
2002.11.03 12:43
왜...왜 난 일러가 없지 -_-;; -
하이링고
2002.11.04 09:01
ZINI // 님 강좌 두번째 것을 보시면 다운로드 할수있도록 파일을 올려놓았습니다.
psd 로 패스를 옮긴 것이 있으니 두번째 강좌에서 따라하실 수 있습니다. ^_______^ -
니키
2002.11.10 18:30
일러 언제 배워야 하냐..-_-