웹디자인 강의
Flash [초급] 날아다니는 원만들기.
2002.10.23 09:15

01. 우선 작은 스테이지를 하나 만듭니다. 까만바탕이 더 잘보일 듯 해서 까만바탕으로 했습니다.
그리고 이번 강좌는 심볼에 대한 기본적인 지식이 있으셔야 합니다.
심볼은 플래쉬에서 꼭 필요한 부분인데. 일반적으로 무비들을 만들때 많이 사용합니다. 심볼을 만들어
라이브러리라는 곳에 등록을 시키고 계속해서 불러내서 쓸 수 있는 것들이죠. Ctrl + L하시면 작은 창이 뜨는데.
이게 심볼 라이브러리입니다.
심볼 등록을 해야 알파값으로 투명도를 조절할 수가 있답니다.

02. 심볼 등록을 하기 전에 레이어 추가를 한 후, 스테이지의 적당한 부분에 테두리 색 없음을 선택하고 흰색으로
도형을 하나 그려줍니다.

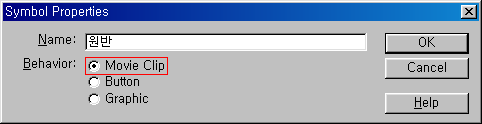
03. 그리고 F8을 눌러 심볼 등록을 해줍니다. F8을 누르면 위와 같은 창이 나오는데
날아다니는 원을 만들려면 움직일 원을 만들어야겠죠? 알아보기 쉽게 이름에는 원반이라고.
그리고 움직이는 심볼이므로 Movie Clip으로 등록을 합니다. Button은 버튼을 만들때. 메뉴같은 걸 만들때 쓰구요.
Graphic은 일반적인 그래픽을 등록할때 씁니다.

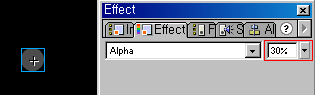
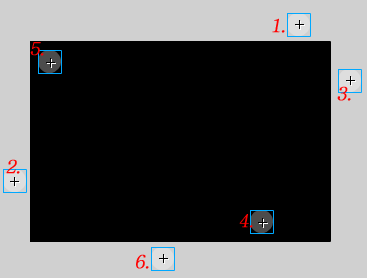
04. 심볼 등록을 하고나면 도형에 십자 표시가 생깁니다. 그런후 1번 레이어에 적당한 프레임까지 인서트해주시구요.
2번 레이어에 그려진 도형을 선택툴로 선택합니다. 주위에 하늘색 선이 생깁니다.
그리고 Effect판넬에 None이라는 부분을 선택해 Alpha로 값을 주고 투명도를 조절합니다. 30이 적당하겠네요.

05. 그리고 선택툴을 이용해 1번 위치로 도형을 빼냅니다. 2번 레이어에 적당한 간격을 두고 키 프레임을 삽입하면서
각각의 위치로 순서대로 이동시킵니다. 임의대로 하시면됩니다. 키프레임의 간격이 줄여들수록 속도는 점점 빨라집니다.

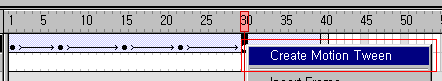
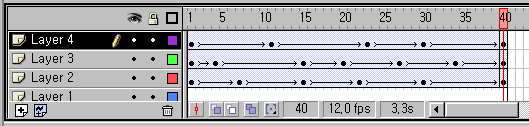
06. 그리고 마지막 키프레임을 제외하고 각각의 키 프레임에서 팝업메뉴를 불러내 모션 트윈을 삽입합니다.
프레임이 보라색으로 변하고 각각의 다음 키 프레임까지 화살표가 그어진 것을 볼 수 있습니다.

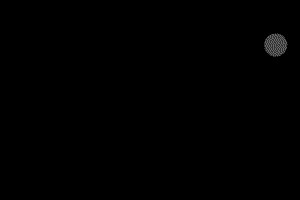
07. 엔터를 눌러보시면 위와 같은 무비가 완성되는 걸 보실 수 있습니다.

08. 한번 라이브러리에 등록된 심볼을 계속 꺼내 쓸 수 있습니다. 아까 등록한 원반이라는 심볼을 스테이지로
끌어와서 Scale과 위치를 조절했습니다.

09. 위와 같은 무비가 응용되었습니다.
글로 하니 좀 복잡하지만 한번 손에 익으면 아주 쉽습니다.
여러가지 배경화면을 이용해 만들면 더욱 멋진 무비가 완성될 것입니다.
그럼 감기 조심하세요..^-^
댓글 7
-
양윤식
2002.10.23 20:36
음.. 스포트라이트 같습니다!! 응용해서 마스크를 사용한다면... 도둑잡는 모습을 만들수도 -_-; -
박은석
2002.10.23 16:39
요니에님 강좌 잘봤어요...
역시 플래쉬는 역동적이여서 좋아요~
멀리 있는거랑 가까이 있은거랑 이동속도 조절해주는거 참 좋은 생각이네요.
아. 그런데요.. 태클거는건 아니구.
가까이 있는거랑 멀리는있거랑 투명도도 조절해주는것도 좋을듯!!!
그냥 제 생각이네요. ㅡ,.ㅡ (벌써 감기땜시 비실비실.) -
에쉬스
2002.10.24 23:15
도둑잡는 장면이라 =_=;; -
양윤식
2002.10.27 22:25
영화 같은데 많이 나오죠 -_-; 하늘에는 헬기 떠잇구.... 사람은 도망다니구 -_-;; -
펠
2002.11.04 18:02
저기요..ㅡ_ㅡ;; 움직이는 심벌이라 무비클립으로 저장하는게 아니라. 그 무비를 여러번 재사용하기 위해 무비클립으로 저장한 뒤에 그 안에서 다시 그래픽 심벌로 저장해서 하는 겁니다. ㅡ_ㅡ;;; 아.. 따지는게 아니라요. 제대로 배운 사람이면 상관은 없겠지만..;; 배우고자 하는 사람은 후에 햇갈릴거에요. ㅡㅡa;
알건 제대로 알고 넘어가자는 거지요^^; -
요니에
2002.11.19 19:05
펠//님 말씀이 맞으세요. 쉽게할려고하다보니 저런식으로 표현이 되버렸네요.
강좌보시는 분들 참고하시길 바랍니다. 죄송합니다. -
유엘
2003.11.20 22:00
굿 ~ 찾고있던건뎅 감사요 ~