웹디자인 강의
Photoshop [1003's love] 조명.. 그림자 효과의 문자 만들기
2002.11.07 12:20
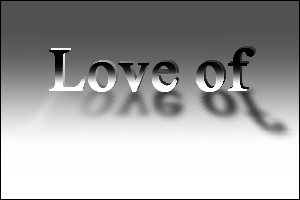
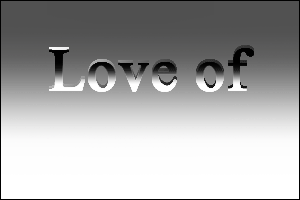
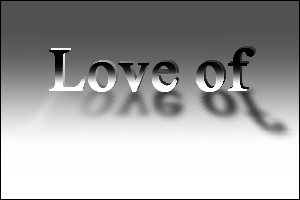
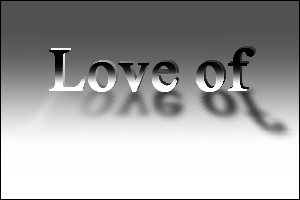
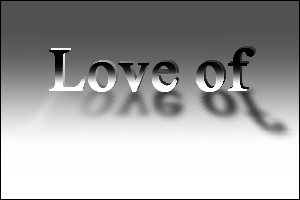
<완성>



1.바탕을 위의 그림과 같이 그라이언드를 적용해서 채우고
원하는 글씨를 적어줍니다.

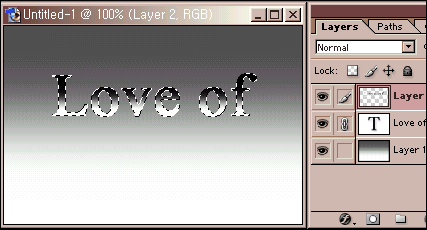
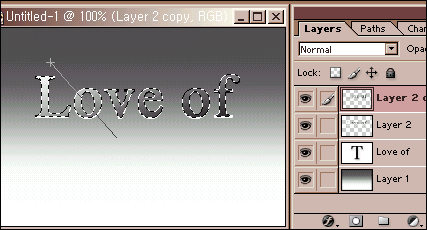
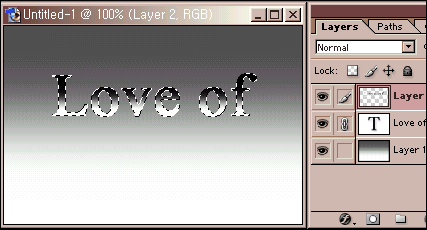
2. 새 레이어를 하나 생성합니다.
그런다음 Ctrl 을 누른채 텍스트레이어를 클릭합니다.
그러면 글씨부분이 선택 되죠? 그러면 그라이언트툴로 그림과 같이
만들어줍니다.

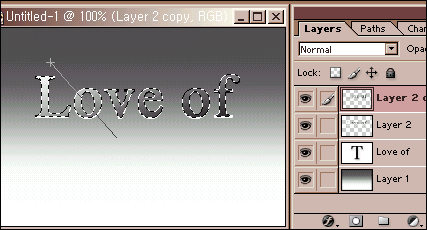
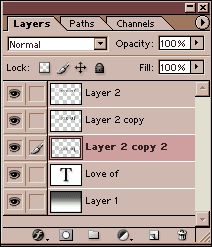
3. 레이어2의 복사본레이어를 만들어줍니다.
이때 계속 글씨부분이 선택되어 있어야 하겠죠?
다시 그라이언트 툴로 비스틈하게 표현해 줍니다.

4. 방금 만든 레이어를 원본(레이어2)밑에다가 위치합니다.
그리고 Ctrl + †을 두 번정도 눌러줍니다.
그러면 조금 입체감이 생겼죠?


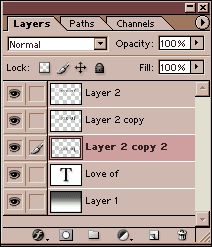
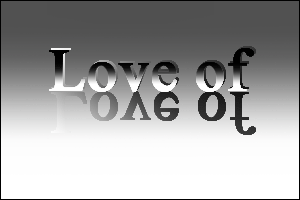
5. 레이어2복사본을 복사해서 아래에 위치시켜줍니다.
그런다음 Ctrl + T를 눌러 수직으로 반전시켜줍니다.

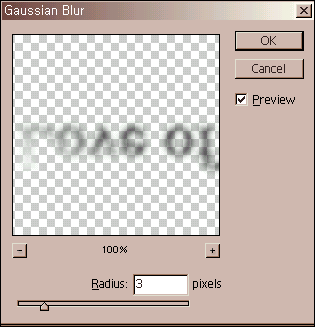
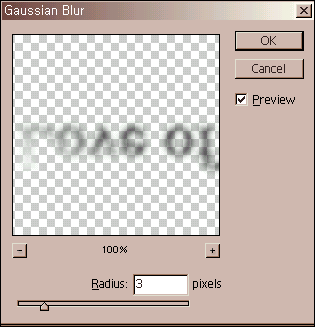
6. Filter -> Gaussian Blur에서 그림과 같이 설정해줍니다.

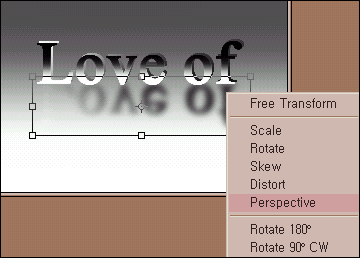
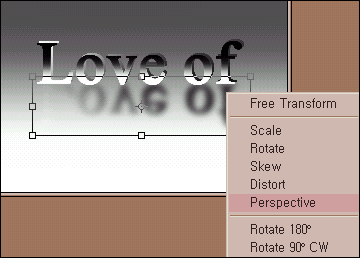
7. 그리게 되었으면 Ctrl + T를 다시 눌러서 Perspective를 선택합니다.
(선택하면 아무변화가 없어요...)

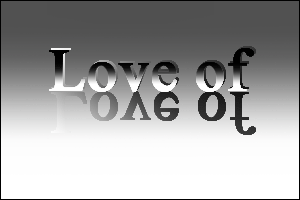
8. 이제 마지막입니다. 7번처럼 다 하고 나면 아무런 변화가 없죠?
오른쪽 네모변형툴을 선택합니다.
"ㅁ"을 드래그하면 옆으로 그림자가 펴지게 됩니다.
이제 다 완성이 되었습니다.^^



1.바탕을 위의 그림과 같이 그라이언드를 적용해서 채우고
원하는 글씨를 적어줍니다.

2. 새 레이어를 하나 생성합니다.
그런다음 Ctrl 을 누른채 텍스트레이어를 클릭합니다.
그러면 글씨부분이 선택 되죠? 그러면 그라이언트툴로 그림과 같이
만들어줍니다.

3. 레이어2의 복사본레이어를 만들어줍니다.
이때 계속 글씨부분이 선택되어 있어야 하겠죠?
다시 그라이언트 툴로 비스틈하게 표현해 줍니다.

4. 방금 만든 레이어를 원본(레이어2)밑에다가 위치합니다.
그리고 Ctrl + †을 두 번정도 눌러줍니다.
그러면 조금 입체감이 생겼죠?


5. 레이어2복사본을 복사해서 아래에 위치시켜줍니다.
그런다음 Ctrl + T를 눌러 수직으로 반전시켜줍니다.

6. Filter -> Gaussian Blur에서 그림과 같이 설정해줍니다.

7. 그리게 되었으면 Ctrl + T를 다시 눌러서 Perspective를 선택합니다.
(선택하면 아무변화가 없어요...)

8. 이제 마지막입니다. 7번처럼 다 하고 나면 아무런 변화가 없죠?
오른쪽 네모변형툴을 선택합니다.
"ㅁ"을 드래그하면 옆으로 그림자가 펴지게 됩니다.
이제 다 완성이 되었습니다.^^
댓글 11
-
뽀유★
2002.11.07 16:10
베리굿!! 추천 한표~ -
낭만곰도리
2002.11.07 17:53
와, 깔끔하고 이쁘네요 저도 추천^-^)/ -
Mix™
2002.11.07 23:17
와 정말 이뿌네요...써먹어야겠네염....어케하면 아쿠아형식으로 함 이뿌겠네욤~ -
Wings
2002.11.08 01:54
개인계정에서 링크한 강좌는 몇일이내에 삭제되오니
주의해주세요 -
KorD
2002.11.08 21:39
우와앗- 정말 멋진데요 'ㅁ'
얼른 계정 바꾸세요 -_-;;; -
디슈테리네
2002.11.09 15:51
이야아~ 아주 멋지네요! -
loaded
2002.11.11 15:46
그림자 만드는 방법이 참 잼있네염... 지금까지 쓰던 저의 허접방법과는 차이가 많네염...^^...저도 담부터는 gaussian blur 써서 그림자를 만드러야겠네염...
근뎅..그림자가 뒤쪽에 위치하면....빛에 대해서 좀더 자연스러울 듯 십네염...^^ -
한재희
2002.11.12 13:31
그...근데염 4번에서 † <=== 이건 뭐죠;;;
초보라서 한나두 몰르는데 따건 따라하겠어도 저건 당최몰르겟네염
어떻게 Ctrl + † 이렇게 눌르라는건지..ㅡㅡ 키보드에 없자나요! -
1003
2002.11.12 18:59
Ctrl + † 는요... 방향키인데 이상하게 나왔네요...^^;
위쪽 방향키입니다. -
만리
2002.11.16 11:35
이것도 파운데이션 포토샵에 있는거네요 -
바보새
2002.11.22 14:27
오른쪽 네모변형툴이 뭐죠 -_-???
그리고 Ctrl + T 하면 그냥 네모난 점들이 생기기만 하고 별다른 변화는 없는데요..
초보라서 죄송 ㅠㅠ;