웹디자인 강의
Photoshop [1003's love] 수채화 느낌의 글씨 만들기
2002.11.11 16:37
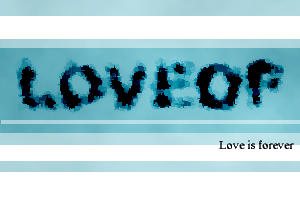
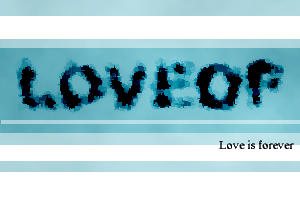
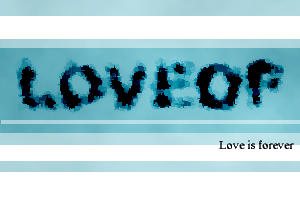
<완성>




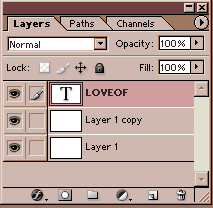
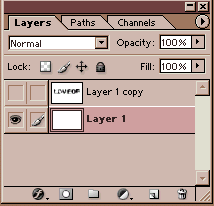
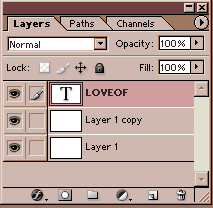
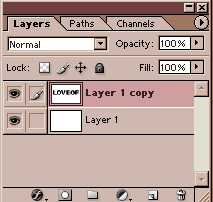
1. 새 창을 열고 배경을 흰색으로 칠한뒤 레이어를 하나
복사합니다. 그리고 원하는 글씨를 적어줍니다.
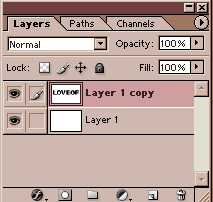
그런다음 아래 레이어와 합쳐줍니다.

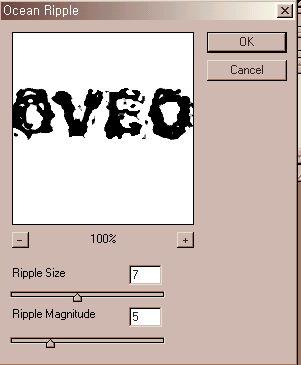
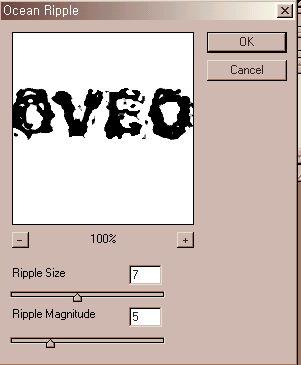
2. Filter -> Distort -> Ocean Ripple을 선택해서
수치를 대충 그림정도로 되게 해주세요.
(글씨의 크기에 따라서 수치를 달리해주셔야
무슨글씨인지 알아볼 수 있답니다.)

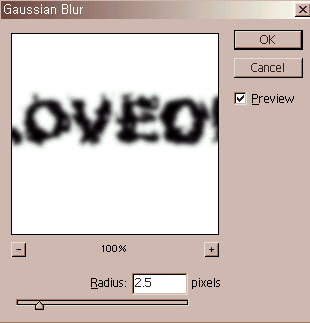
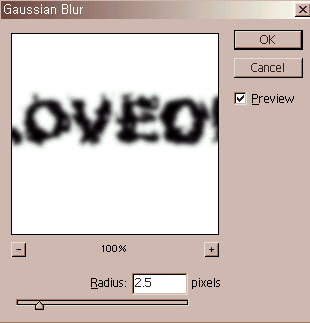
3. 다시 Filter -> Blur -> Gaussian Blur을 선택합니다.
수치를 대충 흐리게 되도록 줍니다.
(꼭 그림과 같은 수치를 줄 필요는 없어요.)

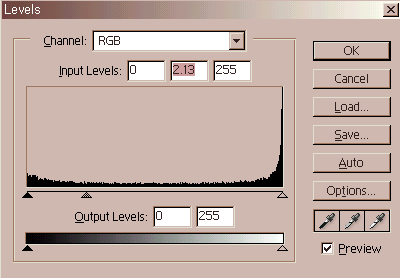
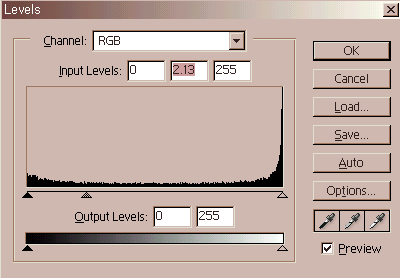
4. Images -> Adjust -> Lavel을 선택합니다.
가운데 세모를 움직여서
글자가 흐릿하게 보이도록 합니다.

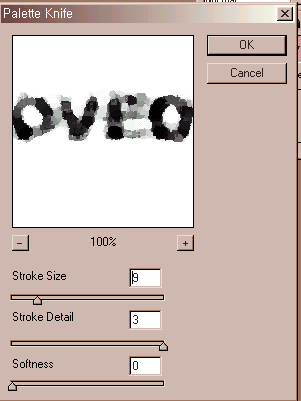
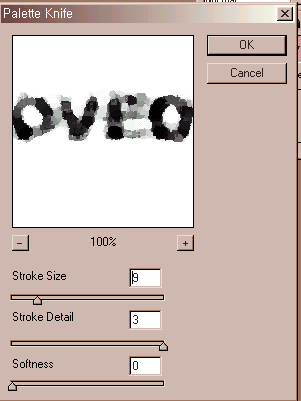
5. Filter -> Artisice -> Palette Knife를 선택합니다.
수치를 대강 맞춰 줍니다.
(글씨의 형태는 당연히 나와야겠죠?)
여기까지만 해도 대충 다 된것입니다.


6. 이제는 배경을 만들어 보도록 하죠!
전경색과 배경색을 좋아하는 색으로 하고..
문자가 있는 레이어를 끄고 레이어1을 선택합니다.

7. Filter -> Rander -> Clouds를 선택해서
구름 모양을 만듭니다.

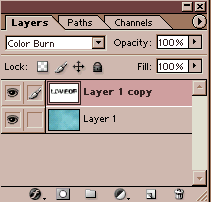
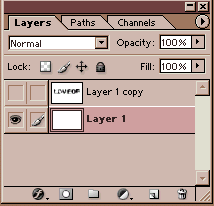
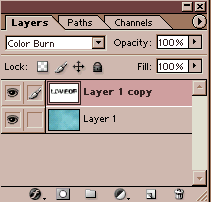
8. 문자가 있는레이어의 눈을 켜고
합성모드를 Color Burn 으로 바꾸어줍니다.
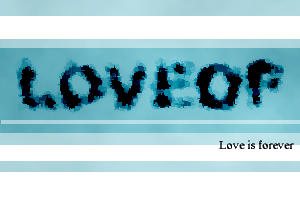
<완성!>





1. 새 창을 열고 배경을 흰색으로 칠한뒤 레이어를 하나
복사합니다. 그리고 원하는 글씨를 적어줍니다.
그런다음 아래 레이어와 합쳐줍니다.

2. Filter -> Distort -> Ocean Ripple을 선택해서
수치를 대충 그림정도로 되게 해주세요.
(글씨의 크기에 따라서 수치를 달리해주셔야
무슨글씨인지 알아볼 수 있답니다.)

3. 다시 Filter -> Blur -> Gaussian Blur을 선택합니다.
수치를 대충 흐리게 되도록 줍니다.
(꼭 그림과 같은 수치를 줄 필요는 없어요.)

4. Images -> Adjust -> Lavel을 선택합니다.
가운데 세모를 움직여서
글자가 흐릿하게 보이도록 합니다.

5. Filter -> Artisice -> Palette Knife를 선택합니다.
수치를 대강 맞춰 줍니다.
(글씨의 형태는 당연히 나와야겠죠?)
여기까지만 해도 대충 다 된것입니다.


6. 이제는 배경을 만들어 보도록 하죠!
전경색과 배경색을 좋아하는 색으로 하고..
문자가 있는 레이어를 끄고 레이어1을 선택합니다.

7. Filter -> Rander -> Clouds를 선택해서
구름 모양을 만듭니다.

8. 문자가 있는레이어의 눈을 켜고
합성모드를 Color Burn 으로 바꾸어줍니다.
<완성!>

댓글 11
-
리쯔:)
2002.11.11 16:40
멋집니다 원츄우우우으으응~ -
니키
2002.11.11 18:01
야,, 이렇게 유용한..~ -
니키
2002.11.11 18:01
추천꾸욱 입니다..^^ -
Wings
2002.11.11 18:43
음.. 스텐실인가요? ;
잘 모르겠지만;; 아무튼 그런 비슷한 분위기가 나네요^ㅡ^ -
천상적화
2002.11.11 21:18
우오올+ㅅ+,, 신기하다-_ㅠ -
ⓟillisia
2002.11.14 02:19
^^ 우선 저기 클라우드 효과는 여러번 줘보세요. 매번 구름 모양이 다르답니다. -
천상적화
2002.11.18 20:47
우욱..-_ㅠ 왜 난 잘 안될까요,
따라한다고 하는데, 다 무슨 글자인지 못 알아보겠어요..-ㅁ-; -
eNeGRy
2002.11.23 21:27
크흣흣흣^-^ 너무 이뻐요>ㅁ< -
김정식
2002.11.27 03:06
우와~ 너무 좋아여~ 전 처음해보는데 이해가 잘되고 완성작도 잘 만들어 졌답니다. 고마워여~ -
[콜록]카루스
2002.12.01 10:04
배경도 가르쳐주..[탕! -
sookin
2003.01.03 14:13
너무 멋지네요.. 유용하게 잘 쓸게요..^0^
거품만들기도 유용하게 잘 썼습니다..