웹디자인 강의
Photoshop 나름대로 로딩이미지 만들기
2003.03.31 15:01
gif 애니메이션을 통한 로딩 이미지
gif 애니메니션은 일반 이미지 파일을 여러장 겹쳐두고 애니메이션 시키는 것을 말합니다. 생각해보면 무지 간단한 원리 입니다.
레이어 1, 2, 3 이 있으면 그것을 차래대로 보여주는 것이죠
일단 제 홈페이지의 로딩 이미지를 사용해서 강좌를 하겠습니다.
[그림1]

이것이 일단 바닥에 깔릴 이미지 입니다.
이 이미지는 최하위 레이어에 깔고 그 담부터 건드리지 말아야 겠죠.
그 위 레이어 부터 애니메이션될 이미지들이 나옵니다.
일단 어떤식의 애니메이션이 될지 계획이 짜져 있어야 겠죠.
머리속에 아무것도 안 그려진 상태에서 작업을 하게 되면, 시간만 무지하게 잡아먹고 아무것도 안되는 일이 태반이죠..
제 홈페이지의 로딩 이미지를 제작하는 과정을 보여드리겠습니다.
그게 아무래도 설명하기도 편하고, 방법도 간단하기 때문이죠.
저 같은 경우는 5개의 원을 기본으로 잡고, 그 원마다 3단계의 변형상태를 갖는데 그것이 차례대로 파도치는 듯한 이미지를 제작하려 합니다.
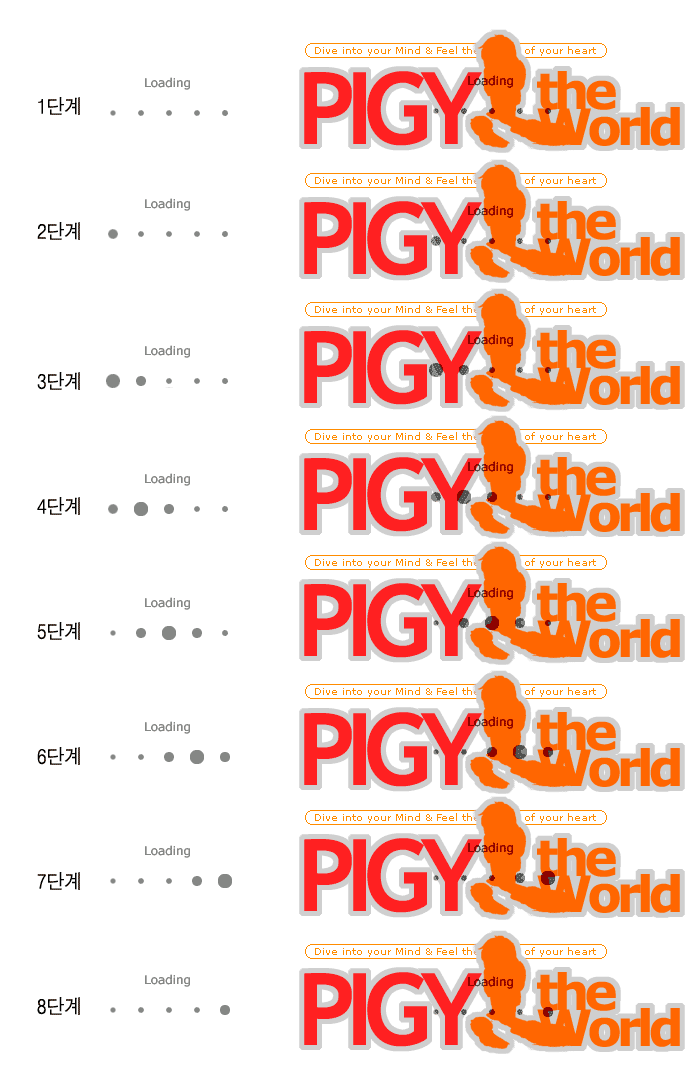
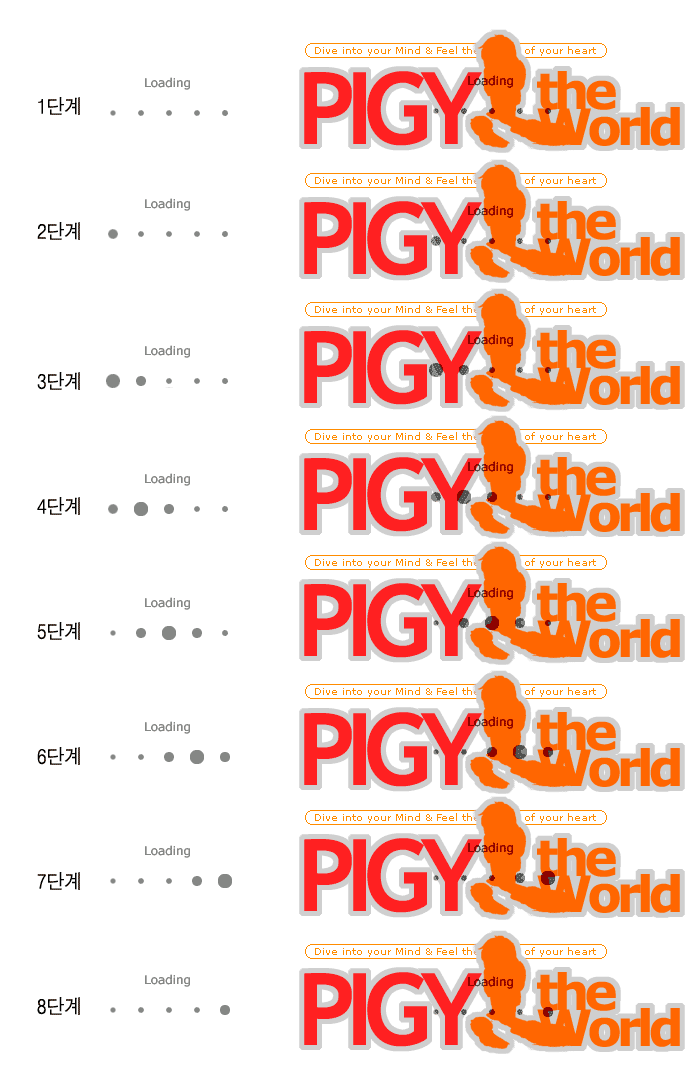
[그림2]

기본 원리는 이런식으로 8단계를 거칩니다. 단계가 많으면 많을수록 점점 부드러워 지겠지만, gif 애니매이션의 재생속도를 볼때 이정도가 가장 적당하지 않나 싶습니다.
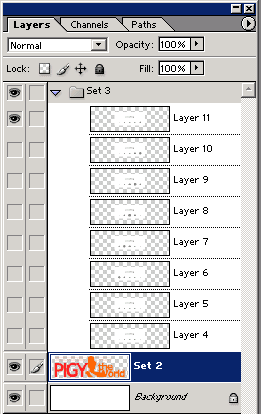
[그림3]

현재의 레이어 구조입니다. 보시다시피 기본이미지가 최하단 레이어에, 그 위에 8개의 레이어가 보이시죠? 그것들이 바로 [그림2]에서 보여드렸던 레이어들입니다. (위치는 물론 통일되어 있어야겠죠..ㅡ,.ㅡ)
이런식으로 포토샵으로 작업후 tool 바에서 jump to imageready 라는 아이콘을 눌러주시면 작업하시던 레이어 구조 그대로 이미지레디로 넘어갑니다.
(이미지 레디가 안깔리신 분들은 다른 gif 애니메이션 제작툴로 제작하셔야겠죠.)
이미지 레디로 불러와졌으면 하단에 다음과 같은 윈도우창이 보이실겁니다.
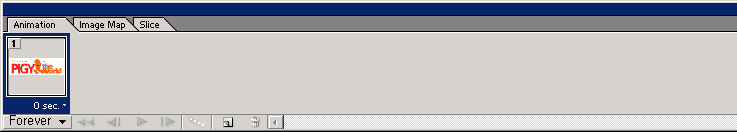
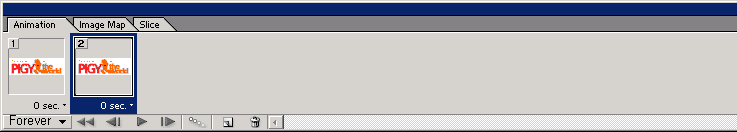
[그림4]

제일 처음에는 이렇게 [1]이라고 적힌 애니매이션이 있을겁니다.
이제부터 차례차례 만들어야 겠죠.
방법은 간단합니다.
일단 레이어에서 제일 처음 보일 이미지만을 활성화 (보이도록) 하고 나머지 레이어는 안보이도록 합니다.
그 상태에서 [그림4]에서 보여드린 창의 새창 아이콘을 누릅니다.
그럼 그 상태 그대로 한개의 애니메이션이 복사가 됩니다.
[그림5]

이런식으로 말이죠. 그럼 여기서 또 레이어를 수정합니다. 그림4의 상태를 그대로 복사한것이니까 수정해야겠죠? 두번째로 보여줄 레이어를 활성화 시키고 나머지는 안보이게 합니다.
이런식으로 여덟번을 반복합니다..(좀 귀찮죠?)
그럼 이런 애니메이션창이 되어 있을겁니다.
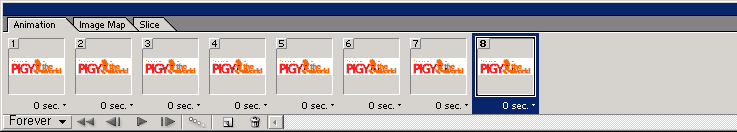
[그림6]

이창의 play 버튼을 눌러보시면 일단 preview 를 보실수 있습니다. 왼쪽 하단의 forever 라는 것은 이 애니메이션을 무한 루프하실건지 혹은 한번만 플레이 하실건지의 선택사항을 결정짓는 겁니다. 로딩 이미지니깐 forever 겠죠?
그리고 각 애니메이션마다 보여주는 딜레이 타임을 정해줄수고 있습니다.
저는 모두다 0초를 했습니다 (default 이니 신경안쓰셔도됩니다.) 그래야 부드럽게 진행될테니까요.
마음에 드신 상태가 되면 save optimize as 에서 gif로 저장해주시면 됩니다.
[그림 7]

이것이 완성본 되겠습니다. ㅎㅎ
색상수의 선택같은 옵션들도 상당히 많은데 일일이 다 설명드리면 저도 손아프고 설명하기도 제법 힘이 들어서..ㅡ,.ㅡ 쿨럭~ 자습해보시길~ (참고로 gif는 색상수의 조절로 이미지의 용량을 줄이는 방식의 포맷이라는..ㅡ,.ㅡ)
혹시나 궁금하신 사항있으시면 코멘트 주세요...^^;;
그리고 심심하신분은 홈페이지 게시판에 글좀 남겨주셔도 되요 ^^ (ㅠ_ㅠ 우울 ㅡ,.ㅡ)
gif 애니메니션은 일반 이미지 파일을 여러장 겹쳐두고 애니메이션 시키는 것을 말합니다. 생각해보면 무지 간단한 원리 입니다.
레이어 1, 2, 3 이 있으면 그것을 차래대로 보여주는 것이죠
일단 제 홈페이지의 로딩 이미지를 사용해서 강좌를 하겠습니다.
[그림1]

이것이 일단 바닥에 깔릴 이미지 입니다.
이 이미지는 최하위 레이어에 깔고 그 담부터 건드리지 말아야 겠죠.
그 위 레이어 부터 애니메이션될 이미지들이 나옵니다.
일단 어떤식의 애니메이션이 될지 계획이 짜져 있어야 겠죠.
머리속에 아무것도 안 그려진 상태에서 작업을 하게 되면, 시간만 무지하게 잡아먹고 아무것도 안되는 일이 태반이죠..
제 홈페이지의 로딩 이미지를 제작하는 과정을 보여드리겠습니다.
그게 아무래도 설명하기도 편하고, 방법도 간단하기 때문이죠.
저 같은 경우는 5개의 원을 기본으로 잡고, 그 원마다 3단계의 변형상태를 갖는데 그것이 차례대로 파도치는 듯한 이미지를 제작하려 합니다.
[그림2]

기본 원리는 이런식으로 8단계를 거칩니다. 단계가 많으면 많을수록 점점 부드러워 지겠지만, gif 애니매이션의 재생속도를 볼때 이정도가 가장 적당하지 않나 싶습니다.
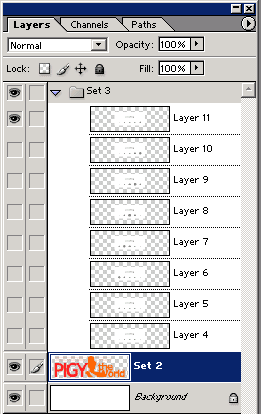
[그림3]

현재의 레이어 구조입니다. 보시다시피 기본이미지가 최하단 레이어에, 그 위에 8개의 레이어가 보이시죠? 그것들이 바로 [그림2]에서 보여드렸던 레이어들입니다. (위치는 물론 통일되어 있어야겠죠..ㅡ,.ㅡ)
이런식으로 포토샵으로 작업후 tool 바에서 jump to imageready 라는 아이콘을 눌러주시면 작업하시던 레이어 구조 그대로 이미지레디로 넘어갑니다.
(이미지 레디가 안깔리신 분들은 다른 gif 애니메이션 제작툴로 제작하셔야겠죠.)
이미지 레디로 불러와졌으면 하단에 다음과 같은 윈도우창이 보이실겁니다.
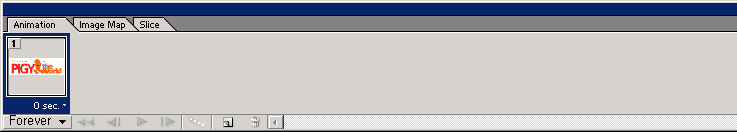
[그림4]

제일 처음에는 이렇게 [1]이라고 적힌 애니매이션이 있을겁니다.
이제부터 차례차례 만들어야 겠죠.
방법은 간단합니다.
일단 레이어에서 제일 처음 보일 이미지만을 활성화 (보이도록) 하고 나머지 레이어는 안보이도록 합니다.
그 상태에서 [그림4]에서 보여드린 창의 새창 아이콘을 누릅니다.
그럼 그 상태 그대로 한개의 애니메이션이 복사가 됩니다.
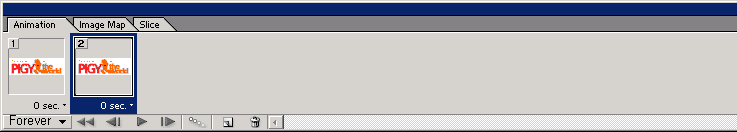
[그림5]

이런식으로 말이죠. 그럼 여기서 또 레이어를 수정합니다. 그림4의 상태를 그대로 복사한것이니까 수정해야겠죠? 두번째로 보여줄 레이어를 활성화 시키고 나머지는 안보이게 합니다.
이런식으로 여덟번을 반복합니다..(좀 귀찮죠?)
그럼 이런 애니메이션창이 되어 있을겁니다.
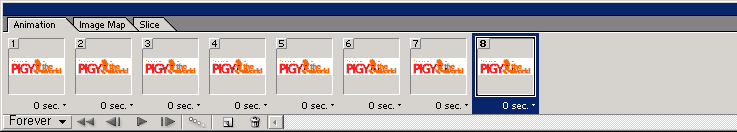
[그림6]

이창의 play 버튼을 눌러보시면 일단 preview 를 보실수 있습니다. 왼쪽 하단의 forever 라는 것은 이 애니메이션을 무한 루프하실건지 혹은 한번만 플레이 하실건지의 선택사항을 결정짓는 겁니다. 로딩 이미지니깐 forever 겠죠?
그리고 각 애니메이션마다 보여주는 딜레이 타임을 정해줄수고 있습니다.
저는 모두다 0초를 했습니다 (default 이니 신경안쓰셔도됩니다.) 그래야 부드럽게 진행될테니까요.
마음에 드신 상태가 되면 save optimize as 에서 gif로 저장해주시면 됩니다.
[그림 7]

이것이 완성본 되겠습니다. ㅎㅎ
색상수의 선택같은 옵션들도 상당히 많은데 일일이 다 설명드리면 저도 손아프고 설명하기도 제법 힘이 들어서..ㅡ,.ㅡ 쿨럭~ 자습해보시길~ (참고로 gif는 색상수의 조절로 이미지의 용량을 줄이는 방식의 포맷이라는..ㅡ,.ㅡ)
혹시나 궁금하신 사항있으시면 코멘트 주세요...^^;;
그리고 심심하신분은 홈페이지 게시판에 글좀 남겨주셔도 되요 ^^ (ㅠ_ㅠ 우울 ㅡ,.ㅡ)
댓글 11
-
nxtyle
2003.04.03 09:00
혹시 참고 해주세요.. 0초로 했을때 넷스케이프에선 엄청나게 빠른속도로 지나가더군요.ㅡㅡ;; -
엔스타일
2003.04.02 23:12
정말 좋은 강좌네요..^^:;
오랜만에 포토샵 강좌 보다가....
이런 건 리뉴얼 중에도 유용하게 쓸 수 있겠네요^^
좋은 강좌 계속 올려주세요~ -
hozz:)
2003.04.03 17:13
약간 빠른것 같은 느낌이 들지만 응용가능하겠군요:) 좋은강좌네요;; -
치즈, 미도르
2003.03.31 16:42
세..세이클럽이 생각나네요... -
채미
2003.03.31 15:42
로딩이미지가 참 깔끔해요~ㅜㅜ
저같은 초짜는 엄두도 못낼듯..ㅜㅜ -
문성훈
2003.03.31 17:15
나는 넷마블이 생각나네..^.^a -
딩이™-*
2003.03.31 22:23
넷마블.. -_-; 세이꿀럽 -_-;; 으음 -_;;; -
이일재
2003.03.31 22:29
http://nicehuman.ninely.net/zboard/img/index/loading.gif제가쓰고 있는 것입니다. ㅋ -
아키히로
2003.04.01 00:09
굿굿굿+_+!!!
추천한방~ -
yjae
2003.04.07 14:34
table bkgd 로 저 큰 그림을 깔고
그 위에 td 안에 로딩 글자와 원 이미지만 ani gif 로 올리시면 용량 꽤 줄이실 수 있을것 같은데요. :) -
Ricky
2003.04.07 19:07
yjae// 오 그 생각은 안해봤군요..근데..저 로딩이미지 8킬로바이트정도 밖에 안되는데..모뎀인 사람들도 충분히 짦은 시간에 다운로드 가능하다는..쿨럭~ (변명중...ㅠ_ㅠ)
아 그리고..안티알리아싱을 생각한다면 약간 거칠어 보일수도 있지 않을까요?