웹디자인 강의
Photoshop 나름대로 책 휘어보기
2003.04.02 20:00
filter - distort - displace
기본적으로는 이 메뉴를 사용하는 것인데, 굉장히 멋진 필터인데 거의 사용이 없는것같아서 소개하려구요.
이 필터는 opacity 맵의 채도를 가지고 굴곡을 조절합니다.
흰색이면 위로 쳐올려주고, 검정색은 내려주고, 회색은 중간을 유지하죠. 꼭 이렇다는 건 아니고, 오파시티맵의 전체를 보고 움직인다고 생각하시면 됩니다. (역시 설명하기가 어려워..)
이제 그림보시면서 설명~~

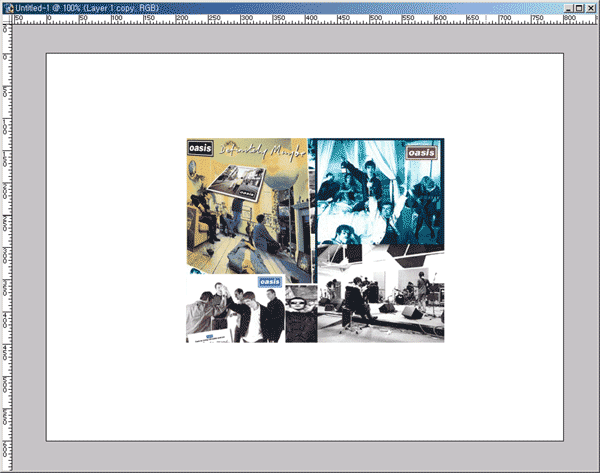
[그림1] 일단 책처럼 구부릴 이미지입니다.
(제가 오아시스를 좋아해서 므훗 ^_^;;)
일단 이 이미지 하나만 한레이어에 위치해 있어야 합니다.
만일 다른이미지와 같이 한 레이어에 있다면 나중에 골때립니다.
레이어 분리는 프로 아마추어 가릴것없이 일의 편의를 위해~ 필수~
(쿨럭~ 저는 아마추어 ㅡ,.ㅡ)
일단 주의 하실점은 (밑으로 내려가보시면 알겠지만) 변형하실 이미지 보다 캔버스 사이즈를 크게하셔야 한다는 겁니다. 내려가보시면 압니다요 ^^;;

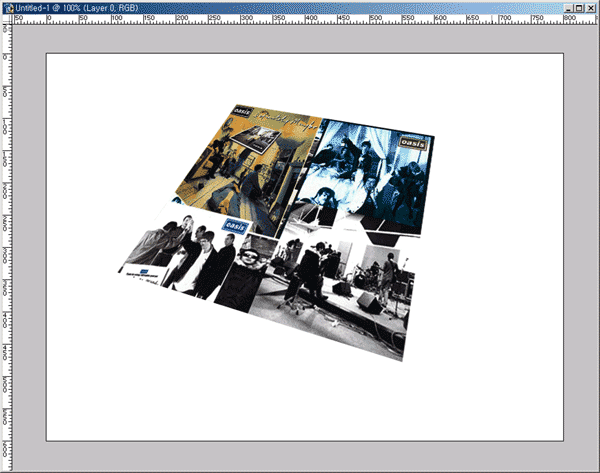
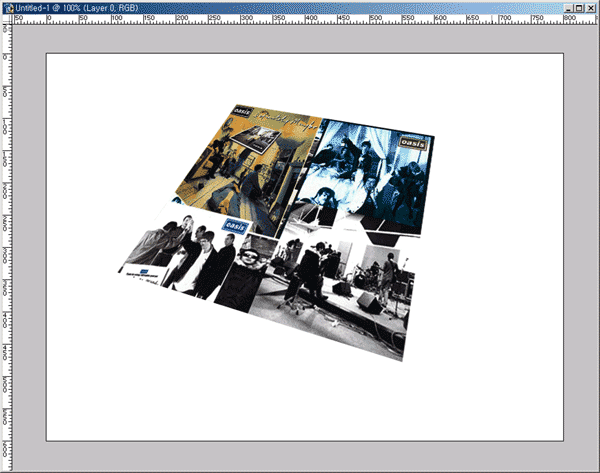
[그림2] free transform 으로 적당히 원근감이 나도록 휘익 휘어줍니다. 네개의 꼭지점에 마우스를 대고 ctrl 키를 누른 후 마우스를 클릭하시면 형태를 유지하지 않으면서 변형이 가능합니다. 그림처럼 말이죠 ^^

[그림3] 자자 이렇게 대강 되었으면 이제 다음 단계로 넘어갑니다.
아~ 여기서 잠깐, 지금까지 완료된 레이어를 백업해주세요..한개 더 복사해 두시라는 얘깁니다. 나중에 또 사용해야 하거든요..
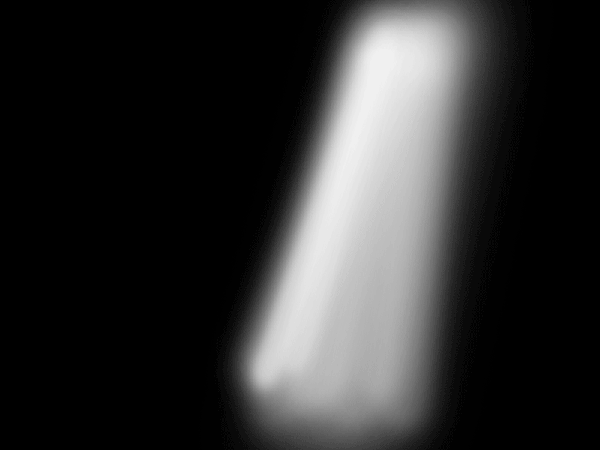
이제 조금전에 알려드린, 흰색과 검정색을 사용해서 책이 휘어질 부분에 흰색을 브러쉬로 압력도를 낮게해서 차근차근 색칠해둡니다. 여기서는 뭐 레이어에서 작업하셔도 되고, 알파채널에서 작업하셔도 상관은 없습니다. 어차피 따로 저장할것이기 때문에 작업방식은 상관없습니다.

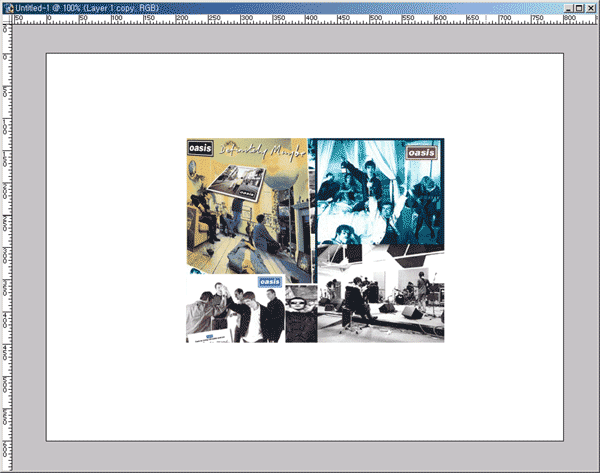
[그림4] 자자 대강 이런 이미지가 만들어졌습니다.
자자 급조해서 상당히 어설픕니다. 죄송합니다~~~ ㅠ_ㅠ
이제 이 이미지만 따로 psd 파일로 저장해둡니다.
그리고 다시 [그림3]의 레이어로 돌아갑니다.
그 레이어를 선택한후, filter -> distort -> displace 해줍니다.
그럼 메뉴창이 하나뜨는데, 여기서는 신경쓰실것이 없습니다.
패턴으로 적용할건지 뭐 이런걸 물어보는데, 어차피 적용할 이미지와 적용당할 이미지의 이미지 사이즈가 같아서 그냥 넘어가셔도 됩니다. 나머지 메뉴들은 시간있으실때 차차 테스트 해보시길 바랍니다.
그 메뉴에서 ok를 누르면 브라우져가 뜨는데, [그림4]를 저장한 psd 파일을 불러옵니다.

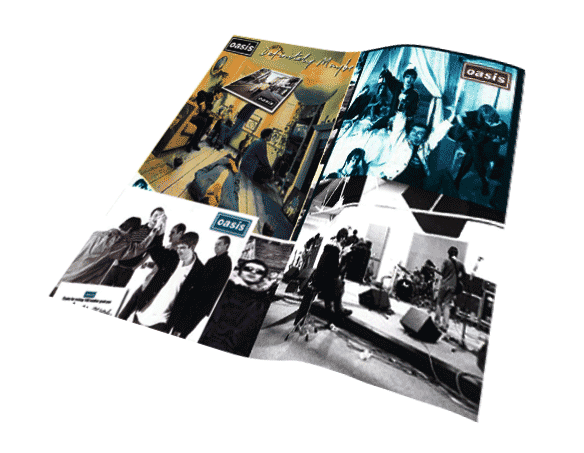
그럼 이렇게 변형이 +_+ !! (허접하군요 ㅡ,.ㅡ)
허전하죠? 허전하죠? 허전하죠?
할수없죠~~ 이럴땐 손을 써야죠~~
위에서 남겨둔 변형 직전의 레이어를 하단에 깝니다.
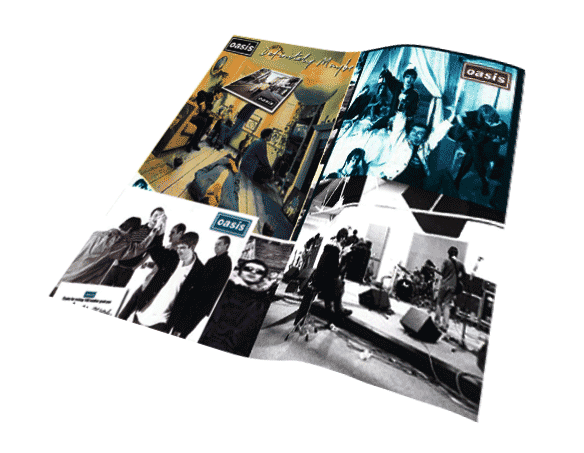
그리고 나서 drop shadow를 적용해서 적당히...음영을 넣어줍니다.
그리고 튀어나온 부분은 dodge 툴로 어두운 부분은 burn 툴로 문질러서 음영차를 확실히 해둡니다..

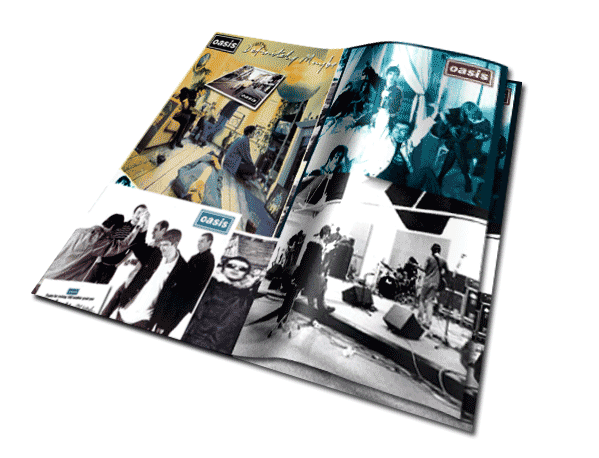
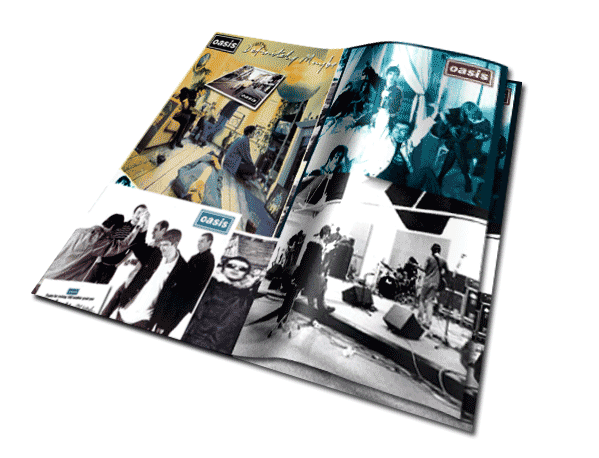
아마 이거랑 비슷한 결과물이 나오실겁니다. (제가 요번에 만든건 무지하게 허접하네요...쿨럭~)
아무튼 오늘의 주제는 displace 필터를 잘만 사용하면 아주 멋진 이미지를 만들수 있다는 거였습니다. 그럼 나름대로 강의 3편은 마치겠습니다..(--)(__)
기본적으로는 이 메뉴를 사용하는 것인데, 굉장히 멋진 필터인데 거의 사용이 없는것같아서 소개하려구요.
이 필터는 opacity 맵의 채도를 가지고 굴곡을 조절합니다.
흰색이면 위로 쳐올려주고, 검정색은 내려주고, 회색은 중간을 유지하죠. 꼭 이렇다는 건 아니고, 오파시티맵의 전체를 보고 움직인다고 생각하시면 됩니다. (역시 설명하기가 어려워..)
이제 그림보시면서 설명~~

[그림1] 일단 책처럼 구부릴 이미지입니다.
(제가 오아시스를 좋아해서 므훗 ^_^;;)
일단 이 이미지 하나만 한레이어에 위치해 있어야 합니다.
만일 다른이미지와 같이 한 레이어에 있다면 나중에 골때립니다.
레이어 분리는 프로 아마추어 가릴것없이 일의 편의를 위해~ 필수~
(쿨럭~ 저는 아마추어 ㅡ,.ㅡ)
일단 주의 하실점은 (밑으로 내려가보시면 알겠지만) 변형하실 이미지 보다 캔버스 사이즈를 크게하셔야 한다는 겁니다. 내려가보시면 압니다요 ^^;;

[그림2] free transform 으로 적당히 원근감이 나도록 휘익 휘어줍니다. 네개의 꼭지점에 마우스를 대고 ctrl 키를 누른 후 마우스를 클릭하시면 형태를 유지하지 않으면서 변형이 가능합니다. 그림처럼 말이죠 ^^

[그림3] 자자 이렇게 대강 되었으면 이제 다음 단계로 넘어갑니다.
아~ 여기서 잠깐, 지금까지 완료된 레이어를 백업해주세요..한개 더 복사해 두시라는 얘깁니다. 나중에 또 사용해야 하거든요..
이제 조금전에 알려드린, 흰색과 검정색을 사용해서 책이 휘어질 부분에 흰색을 브러쉬로 압력도를 낮게해서 차근차근 색칠해둡니다. 여기서는 뭐 레이어에서 작업하셔도 되고, 알파채널에서 작업하셔도 상관은 없습니다. 어차피 따로 저장할것이기 때문에 작업방식은 상관없습니다.

[그림4] 자자 대강 이런 이미지가 만들어졌습니다.
자자 급조해서 상당히 어설픕니다. 죄송합니다~~~ ㅠ_ㅠ
이제 이 이미지만 따로 psd 파일로 저장해둡니다.
그리고 다시 [그림3]의 레이어로 돌아갑니다.
그 레이어를 선택한후, filter -> distort -> displace 해줍니다.
그럼 메뉴창이 하나뜨는데, 여기서는 신경쓰실것이 없습니다.
패턴으로 적용할건지 뭐 이런걸 물어보는데, 어차피 적용할 이미지와 적용당할 이미지의 이미지 사이즈가 같아서 그냥 넘어가셔도 됩니다. 나머지 메뉴들은 시간있으실때 차차 테스트 해보시길 바랍니다.
그 메뉴에서 ok를 누르면 브라우져가 뜨는데, [그림4]를 저장한 psd 파일을 불러옵니다.

그럼 이렇게 변형이 +_+ !! (허접하군요 ㅡ,.ㅡ)
허전하죠? 허전하죠? 허전하죠?
할수없죠~~ 이럴땐 손을 써야죠~~
위에서 남겨둔 변형 직전의 레이어를 하단에 깝니다.
그리고 나서 drop shadow를 적용해서 적당히...음영을 넣어줍니다.
그리고 튀어나온 부분은 dodge 툴로 어두운 부분은 burn 툴로 문질러서 음영차를 확실히 해둡니다..

아마 이거랑 비슷한 결과물이 나오실겁니다. (제가 요번에 만든건 무지하게 허접하네요...쿨럭~)
아무튼 오늘의 주제는 displace 필터를 잘만 사용하면 아주 멋진 이미지를 만들수 있다는 거였습니다. 그럼 나름대로 강의 3편은 마치겠습니다..(--)(__)
댓글 29
-
Dopesoul
2003.04.05 21:26
좋음! -
리샤
2003.04.03 16:21
으헛;;;; 오아시스 정말멋진..:)
강좌도멋지네요 츄- -
꼬마사탕
2003.05.25 01:30
와..신기하네요..^^ -
㉤ㅔ㉧ㅗ㉧ㅠ㉪ㅣ
2003.04.05 19:15
???이기능은 HARRY'S FILTER(해리스 필터) 에 있는 거 같던데.. 태클아니에여 잘 만드셨어요^^ -
Ricky
2003.04.05 14:26
정명훈//홈페이지가 있으시면 제가 놀러가겠는데, 이거 뭐 온라인이니 이렇게나마 얘기하는수 밖에 없네요 ^^ 조만간에 또 강좌 올릴께요 ^^ -
채미
2003.04.03 19:26
아앗~~ㅜㅜ
저는 도저히 따라할 수 없을것같은 강좌...ㅜㅜ
하지만 열씨미 해볼꺼에요^^
좋은 강좌 감사함미다^^ -
Ricky
2003.04.06 00:13
㉤ㅔ㉧ㅗ㉧ㅠ㉪ㅣ // 해리스 필터가 뭔가 해서 검색해서 가봤더니 영문사이트가 뜨는군요. 속도가 느려서 하나 봤는데, 담에 가서 찬찬히 훑어 봐야겠네요. ^^ 제 강좌같지도 않은 이 강좌는 제가 옛날에 책에서 본 기억을 바탕으로 만들어 진겁니다. ^^ 사이트 소개해주셔서 감사해요 ^^ -
Ricky
2003.04.05 14:23
Bia//제 강좌는 강좌라고 이름붙이기도 뭐한데^^;; 더 좋게 재구성하신다면야 저야 좋죠 ^^
제 강좌같지 않은 강좌들은 어디다가 갖다 퍼가셔도 상관없습니다. 단지 출처만 밝혀주신다면야 더 할 나위가 없죠 ^^ ㅎㅎ(사실 홈페이지 광고하려고..쿨럭~) -
에이시♬
2003.04.03 00:05
우왓- 정말 멋지군요T_T
저 필터를 저렇게 사용해보는 것은 처음 보는 듯, 멋져요! -
고냉이 콱!
2003.04.05 09:59
난 언제 저정도가 될까.. ㅠ.ㅠ -
Ricky
2003.04.03 10:14
ㅠ_ㅠ 크흨 격려의 말씀 다들 감사드려요....오늘도 열심히 삽시다 아싸!!
아 그리고 ㅡ,.ㅡ 홈페이지 놀러와주셔도 됩니다..쿨럭~ (구걸모드..) -
ⓟillisia
2003.04.03 09:57
+ _+ 오우! 멋진 강좌네요. 잘 보고 갑니다. Ricky님 정말 좋은 강좌 많이 쓰시네요. 부럽부럽. -
BiA♥
2003.04.04 23:44
정말 멋있어요. 추천한방..^^ 재구성해도 될런지... -
정명훈
2003.04.03 01:11
책 가운데부분 경게가 뚜렷했으면 좋았을텐데..ㆀ
부럽습니다 이정도 실력이면..-_-
남부럽지 않게 살 수 있겠어요..ㆀ
저는 이렇게 강좌를 써주시는분들꺼 보고 배운답니다..-_-
되게 잘하시더라구욤..
전 개인적으로 이런분들이랑 친해지고 싶은데..ㆀ
하튼 멋집니다 와방추천한방乃 -
Mr.Children
2003.04.03 18:20
좋은 강좌네요 ^0^ 추천하려고 로그인했다는..ㅠ.ㅠ -
-love-
2003.04.02 23:07
로그인 안할랬더니 로그인을 꼭 하시게 만드넹 ㅠㅠ -
가이
2003.04.02 22:25
오와아~ 멋져요! ㅎㅎ -
niistyle
2003.04.04 17:15
멋지다..; -
hozz:)
2003.04.03 17:14
야앗;;; 최상입니다:) 추천하고 가요^-^ -
쭘's
2003.04.02 20:15
^^:; 좋아욤... 후훗 -
아키히로
2003.04.03 22:58
아아아아아아아-
너무너무나 바라던 것!+_+
추천한방~
(왜 두방은 못 날리나-_-) -
Ricky
2003.04.03 01:45
//정명훈님 남무지부럽게 살고 있습니다. 이런걸 할줄안다고해서 밥먹고 살순 없더라고요..뭐랄까 연줄이나, 인맥이나, 빽이 있고나서 실력이 중요하다고나 할까..
그리고 저 별로 실력 안좋습니다..^^;;
그리고 친해집시다!!! 안그래도 nzeo 사람들이랑 친해질려고 강좌올리는건데 ^^ -
정명훈
2003.04.03 22:21
Ricky// 네..^-^* 저두 여기에서 강좌는 안쓰고..ㆀ
매일 배우고만 갑니다..ㅋ
코멘트는 거의 안쓰는 편인데.. 여기 거의 처음부터 다 보았다고 해야할지..
여기있는 강좌는 거의다 배웠습니다..ㆀ [대부분]
릭키님 앞으로 친해져요..ㅋ
저는 이런쪽보다는 홈페이지쪽 좋아합니다..^_^ -
Rootin
2003.04.03 02:14
헐 -_-;;; 마치 3D 프로그램으로 만든 것 같아요... -_-;; -
BiA♥
2003.04.09 22:18
Ricky님 감사합니다. 담에 꼭 써먹을게요.^^
좋은강좌 부탁드려요옹^^ -
happy
2003.04.15 19:28
와 -_ㅜ 이 방법 찾던방법인데 잘 됬다 +ㅁ+ 히힛 -_-)// 잘 써먹을께요 ^-^ -
에지
2003.04.17 20:29
최상이군요-_-!!!
이런걸 보고 영어에서는
Fantastic 하고 엑설런트 (철자를 모르겠다는;;)
Lovely 하구 또 뭐가 있더라-_-;;; -
김기석
2003.04.21 16:18
득도의 모습이오... 원츄츄츄츄 -
mondi
2003.06.08 23:56
와.. 진짜 좋아요.. + +♥ 재구성하고 싶어 ㅠㅡㅠ
(( 능력이 되야 이야기지만 .. - _- ))