웹디자인 강의
Photoshop 레벨을 이용한 스타버스트
2003.04.08 17:11

세번째 강좌입니다, 레벨을 이용해서 스타버스트를 만들어 볼게요;
물론 결과물은 똑같거나 비슷합니다만;; 레벨을 많은 면으로 이용할수 있다는 점에서 만들어봤습니다.
레벨은 정말로 좋은 기능 같아요;;
먼저 빈그림 하나를 만들어주신후 아무 색이나(단 흰색이 눈에 띌수 있게;) 꽉 채워줍니다.
보통 스타버스트 만드는과정과 같이 아무렇게나 그어줍니다. ㄱ자 그리는걸 개인적으로 재밌어합니다-_-;
(위의 두 그림은 그림창고 사정상 생략합니다.)

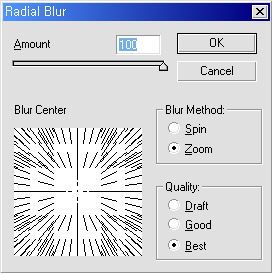
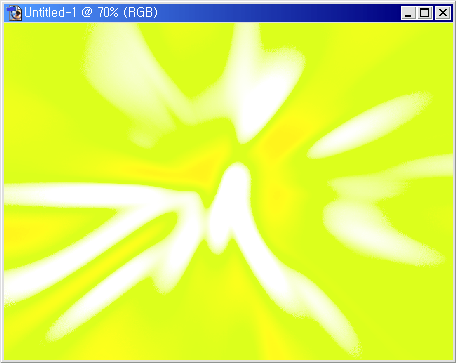
그리고 역시나,, 중간으로 몰아주시는 기능 Filter -> Blur -> Radial Blur 을 해줍니다.

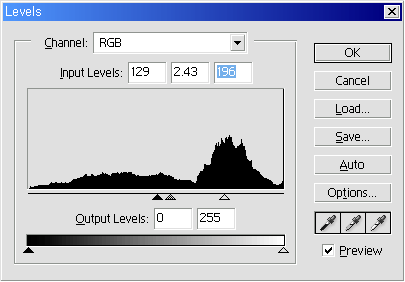
이제 Image -> Adjustments -> Levels(Ctrl+L)을 눌러줍니다. 그리고 수치를 주셔야하는데요.
저는 위와 같이 줬습니다만 직접 왔다갔다 해보시는게 좋습니다,
그리고 이렇게 하면 뭔가 분위기있는게 되는구나 싶으실때 OK를 눌러주세요:)
저는 항상 그렇게 해요;;

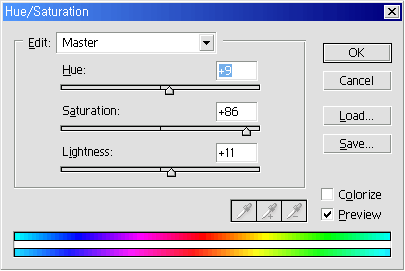
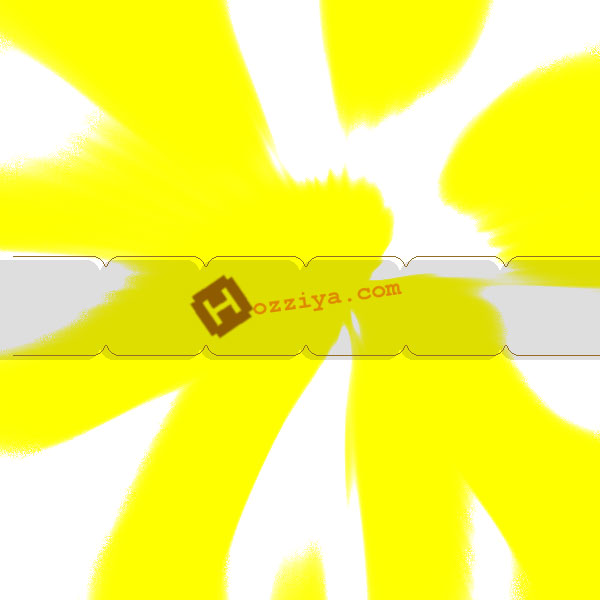
저는 고친후의 색감이 뭔가 맘에 들지 않아서 Hue/Saturation(Image->Adjustments, Ctrl+U)를 사용해서 색을 바꿨습니다.
*참고: 비슷한 기능으로 Variations 가 있는데요, Hue/Saturation과 차이점은,,
Variations 는 기본적으로 주어진 색깔을 바꾸는거고, Hue/Saturation은 아예 색 자체를 바꿔버리는겁니다.
예를들어 빨간색을 초록색으로 고친다 하면 Variations 는 어색하거나 노가다가 약간 필요하지만
Hue/Saturation은 조금만 슬라이더를 왔다갔다하면 쉽게 가능하다는 얘기입니다.

완성입니다. 비슷하죠?? 그래서,, Level을 이용한 약간 다른 완성작입니다. (홈페이지 메인에 쓰일듯;;;)

네, 색이 약간 줄면서 심플하게 됬나요;; 레벨에서 샤바샤바해준겁니다-_-;
그리고 다른하나를 Upload #2에 올렸는데요, 이건 제가 옛날에 Level과 스타버스트와 Whirl을 이용한걸로 알고있습니다.
역시 참고하세요, 방법은 오래전에 했던거라 잘 기억이 나지 않네요,
그냥 옆에 자우림노래,, 망향가사를 써서 보관하려고 했던 겁니다, 참고하세요:)
그럼 읽어주셔서 감사합니다.
제 강좌는 "hozz", "호찌" 로 두 번 검색하셔야 합니다
댓글 13
-
김준기
2003.04.08 19:23
정말멋집니다..^^ -
정문목
2003.04.08 21:42
Hue/Saturation 할때 Colorize 체크 해줘야 하지 않나요? -
정문목
2003.04.08 21:51
-
세죠위그이
2003.04.08 23:12
정문목 // 음, 왠지 빨려들듯한 분위기..
빨간색과 검은색의 조화, 멋집니다. ^-^ -
hozz:)
2003.04.09 16:43
freeism// ^^; 별로 제대로한건 아니었는데,, 감사해요:)
정문목//잘하셨네요;; 하나의 바람이 있다면 레벨을 좀더 다양하게 조절해보셨으면,, -
hozz:)
2003.04.09 01:24
정문목// 그건 자기맘입니다:) 컬러라이즈해줘봤는데 약간 밥맛이더라구요-_-; -
freeism
2003.04.09 02:12
멋지네요. 개인적으로 여러 스킬들 중에서 스타버스트를 참 좋아하는데 ^-^ 좋은 강좌 감사합니다.~
좋은 하루 되세욧~! >.<b -
정문목
2003.04.09 09:37
컬러라이즈 선택 안해주면 색 안바뀌지 않나요? -
정문목
2003.04.09 10:04
-
제비
2003.04.10 00:18
멋지군요. 쿨럭=ㅅ=; 그런데 눈은 잘 돌아가지만 포토샵 왕초보라 손이 잘 안따라 주네요.ㅜㅜ -
☺pulse
2003.04.10 03:54
눈아픕니다 노란새애애액 -
simplish
2003.04.10 14:43
와 이쁘네요 ^-^* 추천 ㅋ ㅣ ㅋ ㅣ -
hozz:)
2003.04.10 17:10
제비// 그냥 한번씩 건들어 보세요;;
pulse// ^^; 죄송해요:) 다음엔 한번 멋있는걸로;;
simplish// 감사해요:) 추천받는거 기분좋네요;; 이기분인가-_-?