웹디자인 강의
illust 누구나쉽게할수있는 패스파인더를 이용한 디테일일러스트레이션..
2003.04.17 18:37
안녕하세요 ColorS_Hikki 입니다..
첨 강좌라 허접해도 이해해주시구요....제가 말을 어렵게해도 양해해주시고 메일이나 쪽지 부탁드립니다..
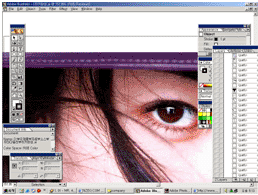
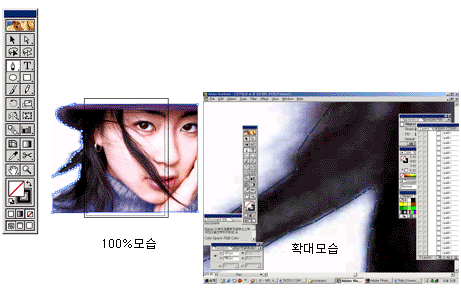
1.일러에서 이미지를 오픈합니다..

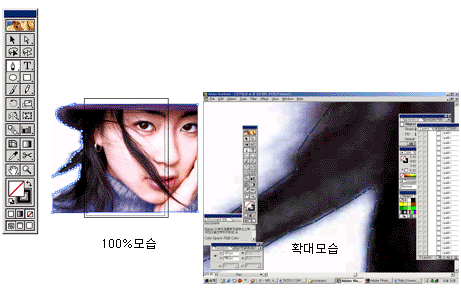
2.최대한 이미지를 크게 확대합니다.
전 보통 800%~1600%로 작업을 합니다..
여기가지 준비 하셨다면 벌서 디테일일러는 끝이 난겁니다..

3.그림의 외곽을 땁니다..패스와패스사이는
꼭 빈틈이 없이 면으로 되어있어야 합니다..
*Tip..저는 보통 딸때...최대 1600% 정도로 하고
따기 시작합니다... 그런데 일일이 곡선을 그려주면
따기 힘들져...확대하면 그림이 깨져서 잘 않보이는
경우도 있도 저는 직선으로 땁니다...대신찍히는
점과점사이의 간격은 최소화해주셔야 합니다..
단점은 용량이 많아진다는 단점....

4.외곽을 땃으면...이제 나누어질 패스를긋습니다..
면을 나누는 기준선을 긋는것이져..
주의사항은 기준선이 되는 패스가 면의 안쪽에 들어가 있으면 않됩니다..
면의 밖으로 나와있어야 하지요...

절대로 기준선은 선이어야만 합니다.. 면의색이 들어가면 않됩니다..
면에 색이 들어가면 나눈는것이 아니라 구멍이 뚫어져버리니깐요..
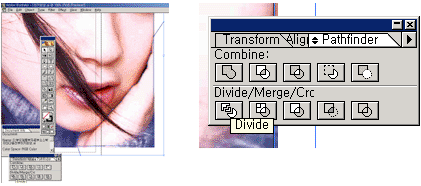
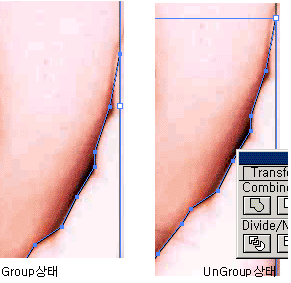
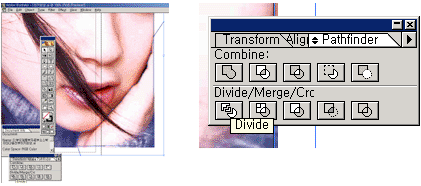
5.기준선과 외곽선(나눌면)을 모두 선택하고 패스파인더의 Divide를 눌러줍니다..꾸욱~~~*

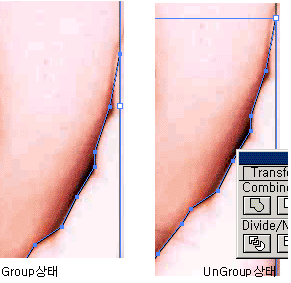
6.누르셨으면 외곽선을 클릭하면 그룹이 잡혀있을껍니다..
그 그룹을 풀면..쨔잔..~~~~두개의 면으로 변해있습니다.

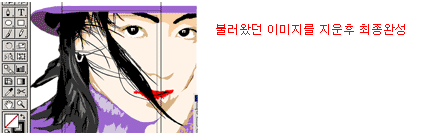
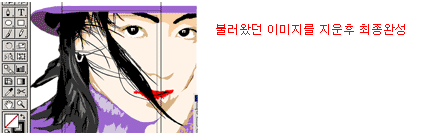
7. 자 이제 끝이 났습니다...
그림의 면이 나누어질 기준선을 그리고.. 패스파인더로 나누고..원하는 색깔을
입혀주고.. 직접 해보시면 일일이 작업하는것보다 쉬우실껍니다..
제일 중요한것은 패스파인더로 나눈것을 기준선으로 그어서 또 나누어진다는것
기준선은 항상 나눌 면보다 바깥쪽 에서 시작해서 끝을 내야한다는것 입니다
만약 패스파인더가 않된다면 기준선의 위치를 잘확인해보시고..나눌면이 확실히
패스가 닫혀잇는지 확인해주세요...

허접한 저의 첫번째 강좌는 여기서 마치겠습니다.. 이것도 어느정도의 연습이 필요합니다..
그러나 경계선만 잘그어주면 정말 쉽습니다... 처음 하실때는 색의 단계가 적은 흑백사진으로 연습을 하시는것이
훨씬더 쉽습니다...애매모한색은 하나의 덩어리로 않나누어 버려도 어색하지 않으니깐요..^^*
다음번 강좌는 이목구비의 묘사를 하겠습니다..그땐 준비를 많이 해서 여러분들찾아뵙겠습니다..
그리고...이번 강좌에 사용된 일러스트화일을 올려놓겟습니다... 다른곳에 재배포하실때는 일러안에 제 이름을 지우지마시고 꼭 출처를 밝혀주세요~~^^상업적인 용도는 절대 않됩니다..(죄송합니다..)
지금까지 ColorS_HikkI의 허접한 첫번째 강좌를 봐주셔서 감사합니다...
질문은 쪽지나 hikki@jukyung.com으로 멜주세요^^ 아님 http://cyworld.com/utadahikaru에 질문주셔도 됩니다..
수고하셨습니다...
첨 강좌라 허접해도 이해해주시구요....제가 말을 어렵게해도 양해해주시고 메일이나 쪽지 부탁드립니다..
1.일러에서 이미지를 오픈합니다..

2.최대한 이미지를 크게 확대합니다.
전 보통 800%~1600%로 작업을 합니다..
여기가지 준비 하셨다면 벌서 디테일일러는 끝이 난겁니다..

3.그림의 외곽을 땁니다..패스와패스사이는
꼭 빈틈이 없이 면으로 되어있어야 합니다..
*Tip..저는 보통 딸때...최대 1600% 정도로 하고
따기 시작합니다... 그런데 일일이 곡선을 그려주면
따기 힘들져...확대하면 그림이 깨져서 잘 않보이는
경우도 있도 저는 직선으로 땁니다...대신찍히는
점과점사이의 간격은 최소화해주셔야 합니다..
단점은 용량이 많아진다는 단점....

4.외곽을 땃으면...이제 나누어질 패스를긋습니다..
면을 나누는 기준선을 긋는것이져..
주의사항은 기준선이 되는 패스가 면의 안쪽에 들어가 있으면 않됩니다..
면의 밖으로 나와있어야 하지요...

절대로 기준선은 선이어야만 합니다.. 면의색이 들어가면 않됩니다..
면에 색이 들어가면 나눈는것이 아니라 구멍이 뚫어져버리니깐요..
5.기준선과 외곽선(나눌면)을 모두 선택하고 패스파인더의 Divide를 눌러줍니다..꾸욱~~~*

6.누르셨으면 외곽선을 클릭하면 그룹이 잡혀있을껍니다..
그 그룹을 풀면..쨔잔..~~~~두개의 면으로 변해있습니다.

7. 자 이제 끝이 났습니다...
그림의 면이 나누어질 기준선을 그리고.. 패스파인더로 나누고..원하는 색깔을
입혀주고.. 직접 해보시면 일일이 작업하는것보다 쉬우실껍니다..
제일 중요한것은 패스파인더로 나눈것을 기준선으로 그어서 또 나누어진다는것
기준선은 항상 나눌 면보다 바깥쪽 에서 시작해서 끝을 내야한다는것 입니다
만약 패스파인더가 않된다면 기준선의 위치를 잘확인해보시고..나눌면이 확실히
패스가 닫혀잇는지 확인해주세요...

허접한 저의 첫번째 강좌는 여기서 마치겠습니다.. 이것도 어느정도의 연습이 필요합니다..
그러나 경계선만 잘그어주면 정말 쉽습니다... 처음 하실때는 색의 단계가 적은 흑백사진으로 연습을 하시는것이
훨씬더 쉽습니다...애매모한색은 하나의 덩어리로 않나누어 버려도 어색하지 않으니깐요..^^*
다음번 강좌는 이목구비의 묘사를 하겠습니다..그땐 준비를 많이 해서 여러분들찾아뵙겠습니다..
그리고...이번 강좌에 사용된 일러스트화일을 올려놓겟습니다... 다른곳에 재배포하실때는 일러안에 제 이름을 지우지마시고 꼭 출처를 밝혀주세요~~^^상업적인 용도는 절대 않됩니다..(죄송합니다..)
지금까지 ColorS_HikkI의 허접한 첫번째 강좌를 봐주셔서 감사합니다...
질문은 쪽지나 hikki@jukyung.com으로 멜주세요^^ 아님 http://cyworld.com/utadahikaru에 질문주셔도 됩니다..
수고하셨습니다...
댓글 11
-
NaiyO
2003.04.19 21:17
먼말인지이해안감-_-; -
무어
2003.04.17 19:19
홈페이지에 갔는데 서태지 일러 멋지더군여^^
참신한 아이디어네요..
기준선을 해독한는데-_-ㅋ 한참 걸렸어여..
강좌 고마워여..빨리 다른 강좌도 올려줘여^.^ -
ColorS_HikkI
2003.04.17 20:17
기준선이 자를려고하는 면안에 있으면 그안에 흡수가되어버립니다(선일경우)면일경우는 구멍이뚫려버리지요,.,^^ -
sad_story
2003.04.17 21:53
와- - 우! -
무어
2003.04.18 00:54
ㅎㅎㅎ..직선으로 따는데도 전혀 거부감이 없네요
일러파일을 다운 받아서 원본사이즈로 보니
라운드로 딴것보다는 흘림효과라 해야하나..그로테스크한 느낌이 나서 정말 멋지더군여
용량이 많다는 단점만 없다면 정말 금상첨화일텐데^^
서태지는 다시 봐도 예술이더군여*.*
이목구비 묘사가 기다려집니다^.^ -
kwonyang
2003.04.21 02:08
와.. 괜찮네요^^ 근데... 이미지 열때..open으로 열면 안됀다고 배웠는데..>ㅇ<;;; 일러에서는 이미지를 불러올때는 place로 열라던데요>ㅇ<//
제말맞져??+ㅇ+;; 학원에서 배운건데..... 틀리면.. 망신이고.ㅡ.ㅡ;; -
kwonyang
2003.04.21 02:10
앞으로도 일러강좌좀 많이 부탁해요~^^ 일러강좌가 많이 안올라와요.ㅡ"ㅡ;; 앞으로 잘부탁해요^^ -
ColorS_HikkI
2003.04.21 11:24
/kwonyang 플레이스 써두 돼구요^^ 오픈써두 돼구여^^ 상관없어여^^ 어차피 백그라운드 이미지로 가져오는것이 때문에^^
/NaiyO 어렵나요??아직 처음이라서 ^^ -
세오™
2003.05.28 22:11
쉽게 생각하시면 우선 이미지를 불러오신담에.. 기준을 정하고(Graid 사용)하신후 화면을 확대하시고 펜툴로 찍는다는 느낌? 으로 작업하시면 될겁니다. 작업하실때 레이어를 나누어서 하시면
편리하게 사용하실수도 있고요. ^^; -
쑥
2003.07.05 11:19
넘 어렵네여... 초보자가 이해하기에는 무리일듯..TT -
유엘
2003.10.08 19:54
좀더쉽게쉬운말로설명부탁드려요ㅠㅠ