웹디자인 강의
Photoshop 이미지 난장판으로 만들기.
2003.04.21 16:57
보통 그냥,, 약간 혼란스런(;;)사이트에서 보시면 그림의 초점이 많이 틀려져 있는 사진들을 보셨을겁니다.

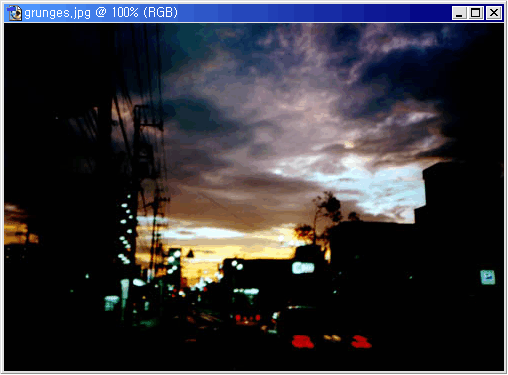
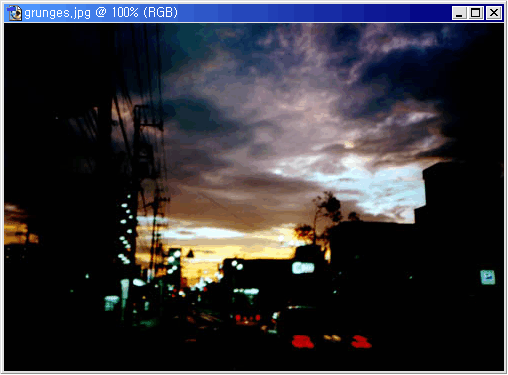
먼저 사진을 불러옵니다; 이사진의 출처는 http://monomaniac.neocyber21.net/ 의 Image box 입니다.
약간 난잡한 도시풍경이죠?; 딱 적당한 사진입니다.

오늘 강좌의 핵심입니다.
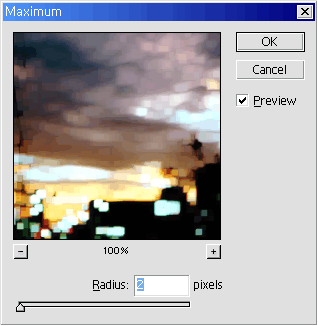
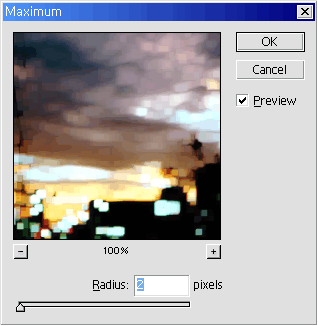
Filter->Other->Maximum 으로 가셔서 치수를 적당히 줍니다. 책에서 보면 Maximum이라는 필터는
Maximum : 지정한 픽셀 수의 범위 중 가장 밝은 픽셀의 색으로 해당 범위를 칠한다.
cf) Minimum : 지정한 픽셀 수의 범위 중 가장 어두운 픽셀의 색으로 해당 범위를 칠한다.
이상 출처 : 영진출판사의 할수 있다! 포토샵 5.0 (테크닉을 배울 수 있는 책은 아니니까 구입은 생각해보시길.)
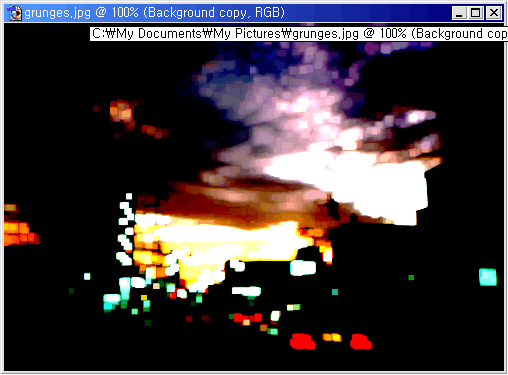
네, 그래서 위와 같은 결과가 나오는겁니다.


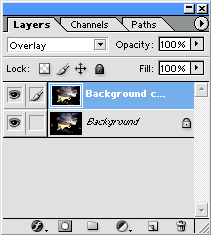
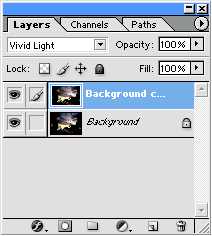
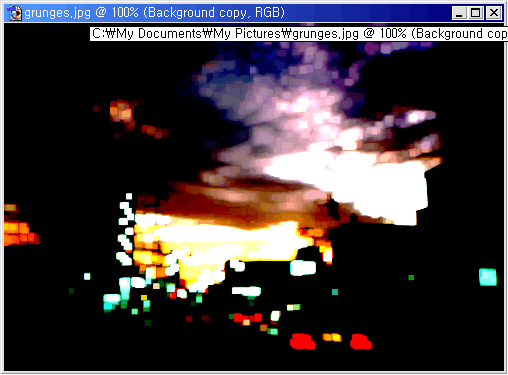
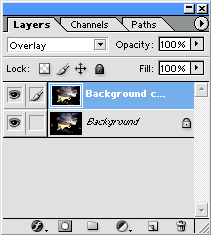
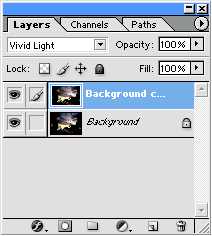
인제 레이어를 복사하고 복사한 레이어의 Blending Mode를 Overlay 나 Vivid Light 로 정해줍니다.
그외에 자유로이 바꿔보세요.

여기까지의 완성작입니다. 이정도로 만족하셔도 됩니다; 물론 만족을 권장;;;;
말해둡니다. 아래부터 선택사항입니다.
솔직히 말하면 따라할 것을 권하지 않습니다. 그냥 참고사항입니다.

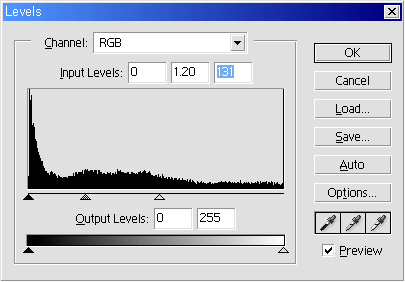
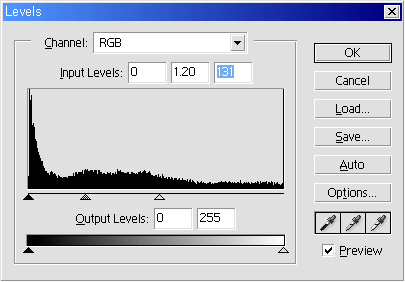
지금부터 선택사항입니다, Image->Adjustments->Levels.. 로 가서 샤바샤바 해주고 적당히 난잡하게 해주세요.

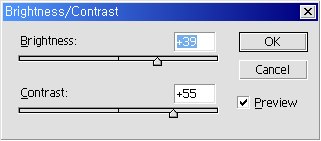
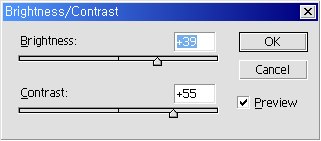
또한 Image->Adjustments->Brightness/Contrast 로 가셔서 또한 샤바샤바 해주고 적당히 난잡하게 해주십시오.
물론 둘이 효과는 비슷하게 납니다. Level 이나 Brightness/Contrast나;; 그게 그거죠.

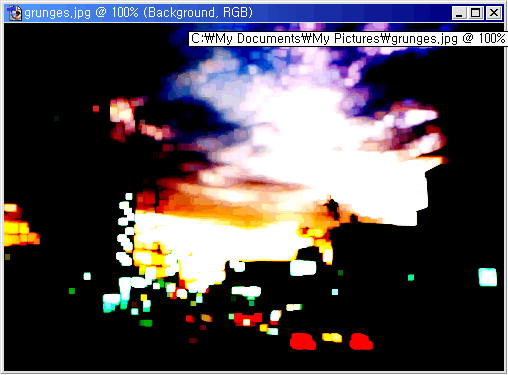
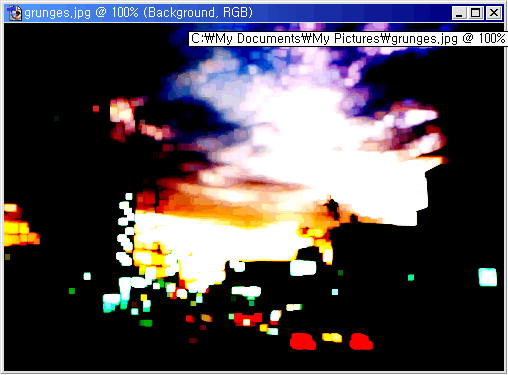
요것이 완성작입니다. 보기보다 볼품없죠?
그래도 이미지가 난잡해지니 다행입니다;;;;
분위기 있는 홈페이지 만드세요^-^
제 강좌는 "hozz", "호찌" 로 두 번 검색하셔야 합니다

먼저 사진을 불러옵니다; 이사진의 출처는 http://monomaniac.neocyber21.net/ 의 Image box 입니다.
약간 난잡한 도시풍경이죠?; 딱 적당한 사진입니다.

오늘 강좌의 핵심입니다.
Filter->Other->Maximum 으로 가셔서 치수를 적당히 줍니다. 책에서 보면 Maximum이라는 필터는
Maximum : 지정한 픽셀 수의 범위 중 가장 밝은 픽셀의 색으로 해당 범위를 칠한다.
cf) Minimum : 지정한 픽셀 수의 범위 중 가장 어두운 픽셀의 색으로 해당 범위를 칠한다.
이상 출처 : 영진출판사의 할수 있다! 포토샵 5.0 (테크닉을 배울 수 있는 책은 아니니까 구입은 생각해보시길.)
네, 그래서 위와 같은 결과가 나오는겁니다.


인제 레이어를 복사하고 복사한 레이어의 Blending Mode를 Overlay 나 Vivid Light 로 정해줍니다.
그외에 자유로이 바꿔보세요.

여기까지의 완성작입니다. 이정도로 만족하셔도 됩니다; 물론 만족을 권장;;;;
말해둡니다. 아래부터 선택사항입니다.
솔직히 말하면 따라할 것을 권하지 않습니다. 그냥 참고사항입니다.

지금부터 선택사항입니다, Image->Adjustments->Levels.. 로 가서 샤바샤바 해주고 적당히 난잡하게 해주세요.

또한 Image->Adjustments->Brightness/Contrast 로 가셔서 또한 샤바샤바 해주고 적당히 난잡하게 해주십시오.
물론 둘이 효과는 비슷하게 납니다. Level 이나 Brightness/Contrast나;; 그게 그거죠.

요것이 완성작입니다. 보기보다 볼품없죠?
그래도 이미지가 난잡해지니 다행입니다;;;;
분위기 있는 홈페이지 만드세요^-^
제 강좌는 "hozz", "호찌" 로 두 번 검색하셔야 합니다
댓글 4
-
무어
2003.04.21 17:03
이미지단순화..멋지네요></ -
컴데이~
2003.04.21 21:02
단순해서 좋네요...
근데 머리가 좀 아프다는,,, -
에이시♬
2003.04.23 13:33
효과를 조금 약하게 주면 굉장히 유용할듯-_-! 감사합니다// -
바다
2003.04.28 02:48
강좌 감사합니다 (__)