웹디자인 강의
Flash 쭘식 플래쉬 메뉴 만들기 (2)
2003.04.24 19:56
이번에 할것은... 소메뉴 나오기!
버튼 클릭할때 소리 나오게 하기!
소메뉴마다 배경이미지색을 바꿔보장~
그리고 링크 걸기~ 메뉴야 완성이다!!!
이순서 입니다.^^:;
1. 소메뉴 나오게 하기
레이어 추가 아시죠? 레이어 하나 추가해 주세요~

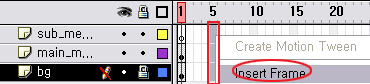
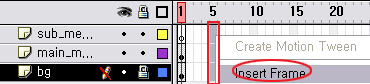
그리곤 위 그림처럼
다섯번째 칸을 모두 드래그 하여 회색으로 변하면
오른쪽 마우스를 클릭하고 insert frame해줍니다...

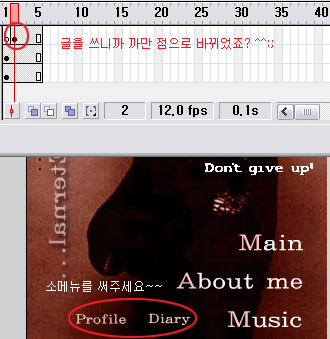
위에 처럼 다섯번째 칸(프레임에) 네모난게 생겼지요? ^^:;
그럼 되었구요..~~
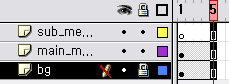
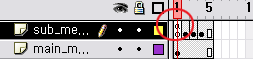
다시 3번째 레이어를 클릭합니다.
3번째 레이어에서 2번째 칸을 클릭한 상태에서
F6 클릭합니다... 그럼 점생기죠? ^^:;
그런데 이번엔 속이 빈점이죠? 검은점이 아니라...
그건 아직 아무것도 들어있지 않아서 그래요...
이젠 소메뉴를 써야겠지요?
소메뉴가 들어가야될것이 첫번째로 About me 부분이네요...
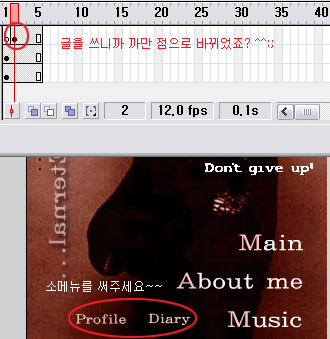
두번째 프레임 선택 상태에서
텍스트 툴을 가지고...
적당한 위치에 Profile 과 Diary 를 각각 써줍니다~

글쓰는건 해봐서 어렵지 않죠? ^^:;
또! 이넘들을... 각각... 버튼심벌로 만들어줘야 합니다!!!
저번시간에 버튼심벌 만드는거 했지요?
텍스트 선택하고 F8!!! ^^:;
(기억안나시면.. 저번강좌를 다시보세요!)
각각 버튼 심벌만들어주시구~
버튼 속성으로 들어가서~
또 저번에 별표친! hit 칸에도 클릭할 영역 정해주는거 잊지 마시구요.^^:;
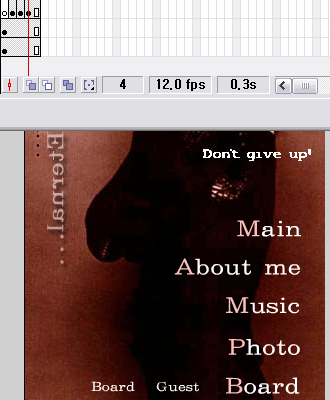
3번째 칸도 역시나.. 클릭하고~ F6 ->
그런데 이전에 썼던 메뉴가 보이지요? 과감히 지워줍니다~
(지울때는... 선택하고 Delete키 누르시면되요.)
그리고... 소메뉴 써주세요...
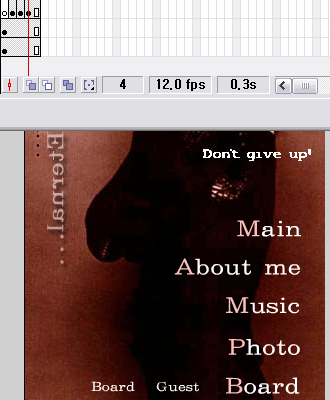
이번엔 Photo 소메뉴네요... My photo, Gallery
라고 넣어줄께요.... 역시나... 그다음은 버튼심벌 하구요~

네번째 칸에는... Board , Guest
도 위와 같이 해주세요.... (반복내용은 생략할께요 -_-;; 쭘의 귀차니즘... ㅎㅎ)

위와 같이 되었으면... 소메뉴 준비는 끝이예요~
2. 버튼 클릭할때 소리나게 하기~~ 오오~~
(전자버튼 소리를 넣어 보겠습니다~ 사운드는 자료실에서 다운받으세욤~
가테고리 사운드에 있습니다!)
먼저 Ctrl + R 해주면 임포트 창이 뜹니다~
소리를 불러주세요...
그다음 F11을 클릭하면 라이브러리 창이 뜹니다.
그러면 그곳에 사운드가 있을거예요... 확인하셨죠?
main 글씨를 더블 클릭하면 또 버튼 속성나오죠? ^^:;
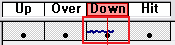
요기서 세번째칸 에 Down 이라?있지요?
그칸 클릭하고 F6눌러주세요. 또 점 생겼습니다~
선택한 상태에서
아까 그 라이브러리창에서
사운드를 끌어다가 냅다 작업창에 져다 놓으면되요...
그럼 다음과 같이 보일거예요~

Down 칸에 지지직~ 같은 선이 생겼어요!!!
그럼 된거예요~~~
나머지 다른 메뉴들도.... 위와 같이 소리를 삽입해봐요~~~ ^^;;;
차근히 하세욤!!
버튼을 클릭했을때 이젠 소리가 나올거예요~~~
ㅎㅎㅎ 지금까지 자알 따라 오셨습니다.^^;;
이제 메뉴만들기 고지가 보여요~~~
돈 기브업~ 포기하지 마세욤!
3. 소메뉴마다 배경이미지의 색을 바꾸어보장~~~ 장장~~
자 지금까지... 고이 잠가두었던...
첫번째... 레이어를
자물쇠를 풀어주세요 자물쇠 클릭하면.. 다시 점으로 변하죠~
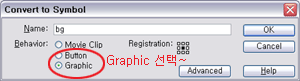
그런다음... 이미지를 클릭하고.
F8 이번에는 그래픽으로 해주어야합니다~

두번째 칸(프레임)에 클릭하구욤~ F6 띡~ 눌러주세요~
아~~ 또 점생겼다~~~(혼자 잘놀조 -_-;;)
그럼 아래쪽에 보세요~~~
아래에는 항상 Properties 창이 있지요~
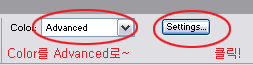
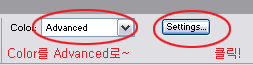
오른쪽으로 보시면... 아래 그림같은것이 보일거예요...

Advanced로 고친다음 옆에 세팅버튼 클릭하세요!
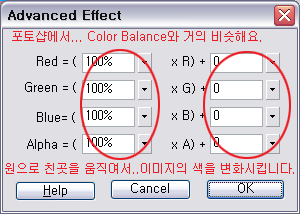
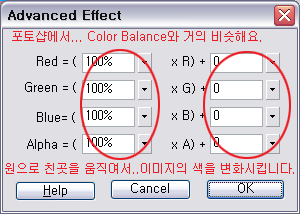
그럼 아래 창이떠요~

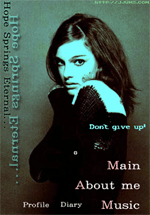
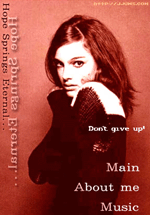
전 레드값을 50%로 주었습니다...
푸르게 변했죠? (바를 움직이면서... 원하는... 색으로.. 바꾸어보세요..^^)
Alpha는 투명도예요...(처음에 배경색을 검은색으로 주었기때문에.
투명도를 낮추면... 어두워질거예요..^^)

이제 색바꾸는 방법은 아시겠죠?
세번째~ 네번째 칸에도~
F6 해서... 점 만들어 준다음에~
위와 같이 색을 바꾸어 줘보세요...
각기 다른 분위기가 나게끔~~~


오오... 이제 벌써 링크 걸면되네욤~~~
4. 버튼 클릭시 소메뉴로 이동하기!~~
처음 화면에서.. 메뉴버튼을 클릭하면...
소메뉴가 보여야겠지요?
먼저... 처음화면에서 넘어가지 않도록
정지시켜놓아야합니다...
액션기능을 이용하는데요...
3번째 레이어의 처음 프레임을 클릭하고
F9을 누릅니다.
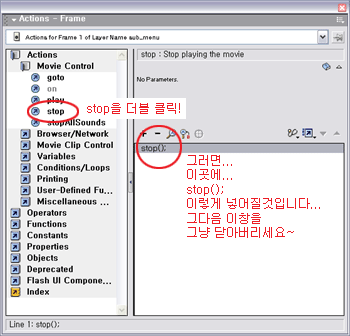
그럼 액션창이 뜰거예요....

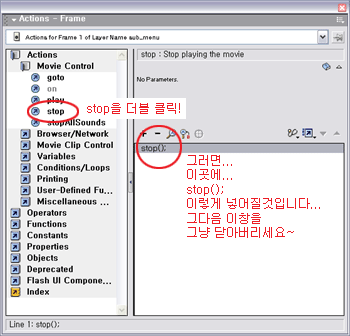
그러면... stop 액션을 추가해줍니다.
그리고 창 꺼주세요...

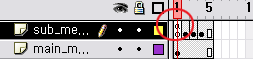
그럼 위에처럼... 첫번재 프레임에 a 표시가 되요...
그 프레임에 액션이 들어갔다는 표시랍니다~
소메뉴가 있는 메뉴에 go to 액션을 걸어줘야 합니다.
About me를 클릭하고
F9키 눌러주세요...

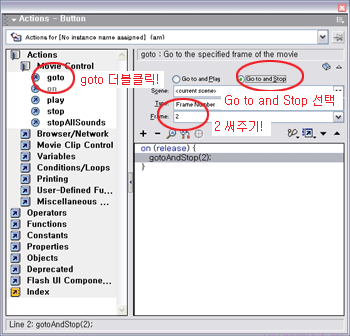
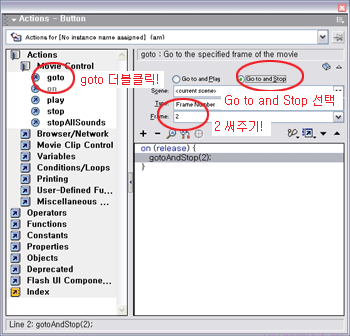
위처럼 액션 창이뜨면...
go to 더블클릭
Go to and Stop선택
프레임에 2라고 써주세요.
Photo는 3번째 프레임으로 가게...
Board는 4번째 프레임으로 가도록...
액션을 걸어줍니다....
앗~ main 은 1 프레임으로 가도록 액션 걸어주세욤~~~
후훗...
이젠 페이지 링크만 걸어주면 됩니다~~
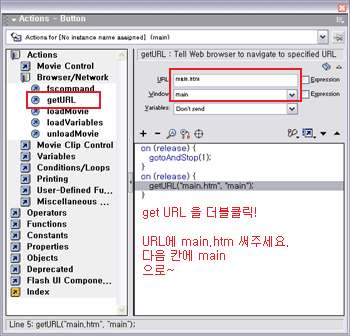
5. 링크 걸기 (Get URL 액션사용)
각각의 메뉴마다... 액션 걸어주시면됩니다~
이때 미리 생각해둘것은... 타겟은 모두 main으로 걸어주세요~
우선 main
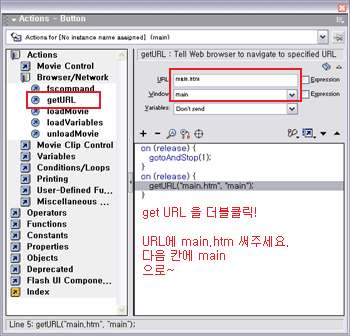
역시나 액션기능 사용입니다~
main 클릭하고 F9키

위와 같이 해주세요~
우린 나중에 main.htm 파일을 첫화면에 보이도록 할것입니다~
나머지 페이지들도... 이런식으로 링크를 걸어주세요~
이때 소메뉴가 있는 곳은 그 프레임으로 가서.
링크 걸어주셔야 됩니다~
profile --> pro.htm
Diary --> diary.htm
music --> music.htm
myphoto --> photo.htm
Gallery --> gallery.htm
Board --> board.htm
Guest --> guest.htm
Link --> link.htm
왜 보드주소로 바로 연결하지 않느냐구요?
음... 플래쉬는... 한번본 페이지는... 기억을 한다고 해야할까욤...
암튼... 좀 그래서... 방금 게시판에 글을 썼는데...
메뉴를 눌러보면... 그 글이 안보이는 경우가 종종있어요....
그래서... 좀 무식한 방법이지만....
저희는... 각각의 html 파일을 만들어서 보드는 iframe 을 이용하여
넣어 줄것입니다....
이렇게 하는 이유또한가지는...
저희는 창의 크기를 고정시킬 것이기 때문이구요..^^
위 메뉴 모두 링크 거시구요...
타겟은 main이라는것 잊지마시구요~~~
링크 다걸면~~
메뉴 완성입니다~~~
^^:;
-----------------------------------------------------------------------
여기까지 메뉴 완성입니다..^^:;
고수분들이 보시기에는.. 어쩜... 무식하게 보일지도 모르고..
-_-;; 부족한 점이 많겠지만...
무엇보다... 초보분들을 위해... 저같은 플래쉬 초보가 나선것이니까요..^^;;
이쁘게 봐주시구요...
귀차니즘땜에 캡쳐가 많이 부족해요..
그래도 설명으로 최대한... 이해할수있도록 노력했으니...
이해해주시구욤...
지금 올린 강좌는 제 홈페이지에서
홈처음부터... 만드는 강좌중에 일부분 메뉴부분만 올린것이예요...
처음부터 보고싶으신분은....
http://jjums.com
으로 오셔서 보시면되구요...
질문은 제홈페이지 Q&A게시판에 올려주세요~
---------------------------------------------
만든 메뉴 보자
먼저... 파일을 보려면 ~
publish를 하여 swf파일로 만들어야합니다~
우선 Ctrl + Shift +F12 키를 동시에 눌러
창이 뜨면... Formats 탭에서
Flash와 Html에 체크를 해주세요~
확인~
그다음...
Shift + F12 누르면..
파일 저장경로에... swf파일과 html 파일이 생겼을거예요...
그럴듯 한가욤...
좀 엉성해 보이기도 하지만 -_-;;음...
할수 없죠.. ㅋㅋㅋ
아~ 페이지 링크는 빼두었습니다.^^:; (마구 -_-;; 페이지 없음이 떠부려서~)
버튼 클릭할때 소리 나오게 하기!
소메뉴마다 배경이미지색을 바꿔보장~
그리고 링크 걸기~ 메뉴야 완성이다!!!
이순서 입니다.^^:;
1. 소메뉴 나오게 하기
레이어 추가 아시죠? 레이어 하나 추가해 주세요~

그리곤 위 그림처럼
다섯번째 칸을 모두 드래그 하여 회색으로 변하면
오른쪽 마우스를 클릭하고 insert frame해줍니다...

위에 처럼 다섯번째 칸(프레임에) 네모난게 생겼지요? ^^:;
그럼 되었구요..~~
다시 3번째 레이어를 클릭합니다.
3번째 레이어에서 2번째 칸을 클릭한 상태에서
F6 클릭합니다... 그럼 점생기죠? ^^:;
그런데 이번엔 속이 빈점이죠? 검은점이 아니라...
그건 아직 아무것도 들어있지 않아서 그래요...
이젠 소메뉴를 써야겠지요?
소메뉴가 들어가야될것이 첫번째로 About me 부분이네요...
두번째 프레임 선택 상태에서
텍스트 툴을 가지고...
적당한 위치에 Profile 과 Diary 를 각각 써줍니다~

글쓰는건 해봐서 어렵지 않죠? ^^:;
또! 이넘들을... 각각... 버튼심벌로 만들어줘야 합니다!!!
저번시간에 버튼심벌 만드는거 했지요?
텍스트 선택하고 F8!!! ^^:;
(기억안나시면.. 저번강좌를 다시보세요!)
각각 버튼 심벌만들어주시구~
버튼 속성으로 들어가서~
또 저번에 별표친! hit 칸에도 클릭할 영역 정해주는거 잊지 마시구요.^^:;
3번째 칸도 역시나.. 클릭하고~ F6 ->
그런데 이전에 썼던 메뉴가 보이지요? 과감히 지워줍니다~
(지울때는... 선택하고 Delete키 누르시면되요.)
그리고... 소메뉴 써주세요...
이번엔 Photo 소메뉴네요... My photo, Gallery
라고 넣어줄께요.... 역시나... 그다음은 버튼심벌 하구요~

네번째 칸에는... Board , Guest
도 위와 같이 해주세요.... (반복내용은 생략할께요 -_-;; 쭘의 귀차니즘... ㅎㅎ)

위와 같이 되었으면... 소메뉴 준비는 끝이예요~
2. 버튼 클릭할때 소리나게 하기~~ 오오~~
(전자버튼 소리를 넣어 보겠습니다~ 사운드는 자료실에서 다운받으세욤~
가테고리 사운드에 있습니다!)
먼저 Ctrl + R 해주면 임포트 창이 뜹니다~
소리를 불러주세요...
그다음 F11을 클릭하면 라이브러리 창이 뜹니다.
그러면 그곳에 사운드가 있을거예요... 확인하셨죠?
main 글씨를 더블 클릭하면 또 버튼 속성나오죠? ^^:;
요기서 세번째칸 에 Down 이라?있지요?
그칸 클릭하고 F6눌러주세요. 또 점 생겼습니다~
선택한 상태에서
아까 그 라이브러리창에서
사운드를 끌어다가 냅다 작업창에 져다 놓으면되요...
그럼 다음과 같이 보일거예요~
Down 칸에 지지직~ 같은 선이 생겼어요!!!
그럼 된거예요~~~
나머지 다른 메뉴들도.... 위와 같이 소리를 삽입해봐요~~~ ^^;;;
차근히 하세욤!!
버튼을 클릭했을때 이젠 소리가 나올거예요~~~
ㅎㅎㅎ 지금까지 자알 따라 오셨습니다.^^;;
이제 메뉴만들기 고지가 보여요~~~
돈 기브업~ 포기하지 마세욤!
3. 소메뉴마다 배경이미지의 색을 바꾸어보장~~~ 장장~~
자 지금까지... 고이 잠가두었던...
첫번째... 레이어를
자물쇠를 풀어주세요 자물쇠 클릭하면.. 다시 점으로 변하죠~
그런다음... 이미지를 클릭하고.
F8 이번에는 그래픽으로 해주어야합니다~

두번째 칸(프레임)에 클릭하구욤~ F6 띡~ 눌러주세요~
아~~ 또 점생겼다~~~(혼자 잘놀조 -_-;;)
그럼 아래쪽에 보세요~~~
아래에는 항상 Properties 창이 있지요~
오른쪽으로 보시면... 아래 그림같은것이 보일거예요...

Advanced로 고친다음 옆에 세팅버튼 클릭하세요!
그럼 아래 창이떠요~

전 레드값을 50%로 주었습니다...
푸르게 변했죠? (바를 움직이면서... 원하는... 색으로.. 바꾸어보세요..^^)
Alpha는 투명도예요...(처음에 배경색을 검은색으로 주었기때문에.
투명도를 낮추면... 어두워질거예요..^^)

이제 색바꾸는 방법은 아시겠죠?
세번째~ 네번째 칸에도~
F6 해서... 점 만들어 준다음에~
위와 같이 색을 바꾸어 줘보세요...
각기 다른 분위기가 나게끔~~~


오오... 이제 벌써 링크 걸면되네욤~~~
4. 버튼 클릭시 소메뉴로 이동하기!~~
처음 화면에서.. 메뉴버튼을 클릭하면...
소메뉴가 보여야겠지요?
먼저... 처음화면에서 넘어가지 않도록
정지시켜놓아야합니다...
액션기능을 이용하는데요...
3번째 레이어의 처음 프레임을 클릭하고
F9을 누릅니다.
그럼 액션창이 뜰거예요....

그러면... stop 액션을 추가해줍니다.
그리고 창 꺼주세요...

그럼 위에처럼... 첫번재 프레임에 a 표시가 되요...
그 프레임에 액션이 들어갔다는 표시랍니다~
소메뉴가 있는 메뉴에 go to 액션을 걸어줘야 합니다.
About me를 클릭하고
F9키 눌러주세요...

위처럼 액션 창이뜨면...
go to 더블클릭
Go to and Stop선택
프레임에 2라고 써주세요.
Photo는 3번째 프레임으로 가게...
Board는 4번째 프레임으로 가도록...
액션을 걸어줍니다....
앗~ main 은 1 프레임으로 가도록 액션 걸어주세욤~~~
후훗...
이젠 페이지 링크만 걸어주면 됩니다~~
5. 링크 걸기 (Get URL 액션사용)
각각의 메뉴마다... 액션 걸어주시면됩니다~
이때 미리 생각해둘것은... 타겟은 모두 main으로 걸어주세요~
우선 main
역시나 액션기능 사용입니다~
main 클릭하고 F9키

위와 같이 해주세요~
우린 나중에 main.htm 파일을 첫화면에 보이도록 할것입니다~
나머지 페이지들도... 이런식으로 링크를 걸어주세요~
이때 소메뉴가 있는 곳은 그 프레임으로 가서.
링크 걸어주셔야 됩니다~
profile --> pro.htm
Diary --> diary.htm
music --> music.htm
myphoto --> photo.htm
Gallery --> gallery.htm
Board --> board.htm
Guest --> guest.htm
Link --> link.htm
왜 보드주소로 바로 연결하지 않느냐구요?
음... 플래쉬는... 한번본 페이지는... 기억을 한다고 해야할까욤...
암튼... 좀 그래서... 방금 게시판에 글을 썼는데...
메뉴를 눌러보면... 그 글이 안보이는 경우가 종종있어요....
그래서... 좀 무식한 방법이지만....
저희는... 각각의 html 파일을 만들어서 보드는 iframe 을 이용하여
넣어 줄것입니다....
이렇게 하는 이유또한가지는...
저희는 창의 크기를 고정시킬 것이기 때문이구요..^^
위 메뉴 모두 링크 거시구요...
타겟은 main이라는것 잊지마시구요~~~
링크 다걸면~~
메뉴 완성입니다~~~
^^:;
-----------------------------------------------------------------------
여기까지 메뉴 완성입니다..^^:;
고수분들이 보시기에는.. 어쩜... 무식하게 보일지도 모르고..
-_-;; 부족한 점이 많겠지만...
무엇보다... 초보분들을 위해... 저같은 플래쉬 초보가 나선것이니까요..^^;;
이쁘게 봐주시구요...
귀차니즘땜에 캡쳐가 많이 부족해요..
그래도 설명으로 최대한... 이해할수있도록 노력했으니...
이해해주시구욤...
지금 올린 강좌는 제 홈페이지에서
홈처음부터... 만드는 강좌중에 일부분 메뉴부분만 올린것이예요...
처음부터 보고싶으신분은....
http://jjums.com
으로 오셔서 보시면되구요...
질문은 제홈페이지 Q&A게시판에 올려주세요~
---------------------------------------------
만든 메뉴 보자
먼저... 파일을 보려면 ~
publish를 하여 swf파일로 만들어야합니다~
우선 Ctrl + Shift +F12 키를 동시에 눌러
창이 뜨면... Formats 탭에서
Flash와 Html에 체크를 해주세요~
확인~
그다음...
Shift + F12 누르면..
파일 저장경로에... swf파일과 html 파일이 생겼을거예요...
그럴듯 한가욤...
좀 엉성해 보이기도 하지만 -_-;;음...
할수 없죠.. ㅋㅋㅋ
아~ 페이지 링크는 빼두었습니다.^^:; (마구 -_-;; 페이지 없음이 떠부려서~)
댓글 15
-
이연정
2004.05.06 14:43
-
여자이야기†
2003.04.24 19:59
-
쭘's
2003.04.24 20:01
^^:; 오오~ 추천홈.. 감사~ -
Wings
2003.04.24 23:21
와우.. 대단합니다.
강좌 잘봣어요^^ 이번홈 리녈에는 반드시 플래시를 넣고 말테다 -_-! -
쭘's
2003.04.24 23:24
^^:; 감사합니다~~ -
여자이야기†
2003.04.25 08:41
저기요 쭘님앙~
쭘님의 홈에서 소메뉴는 밑으로 내려가게하는데
그건 어떻게 하나요???
쭘식 플래쉬 메뉴만들기 (특별강좌) 해서 만들어줘요 ㅎㅎㅎ -
쭘's
2003.04.25 15:13
소메뉴가 밑으로 내려가는게 뭐죠? 음...
흠.... 소메뉴가 밑으루 안내려가는데 -_-;;
제가 이해를 못하겠는데.. 먼말이래요... -
여자이야기†
2003.04.25 17:26
그럼 질문을 변경할께요~ 'ㅡ';;;;
부메뉴가 딴데서 날라오는건 어떻겡 -ㅇ-;;;
그리고 부메뉴도 룰오버가능한가요??
너무 많은 요구인가 ㅡ_ㅡ;;;; -
쭘's
2003.04.25 21:14
딴데서 날라오는건... 음 약간 복잡해욤.. (뭐 별건아니지만.. )
그프레임에 무비클립으로 넣어주는거거든욤...
그리고... 부메뉴도 물론 롤오버 가능하죠..^^:;
버튼 속성에서 해주면되니깐~ -
∑버디킹카™
2003.04.26 19:10
으아아아아악 셤기간인데 셤공부를 못하게 하는 이 훌륭한 강좌는 무엇이단 말인가! -
김대현
2003.04.29 10:40
[질문]제가 버튼에 바로 게시판을 링크시키니까 역시 썻던 글이 보이지 않는 현상이
생기더군요....글서 아이프래임써서 하기는 했는데 스크롤이 어중간하게 생겨서요...
흠...그래서 말인데요...완전하게 노프래임으로 부르면(head파일에 플래쉬가 들어가고요)
버튼에 게시판을 바로 링크시켜도 다시 플래쉬파일을 읽어올테니까....
문제가 해결될수 있을까요? 답변주시면 정말정말 무쟈게 감사 드리겠슴다(__) -
쭘's
2003.04.29 13:13
노프레임으로 제가 직접 해보진 않았구요...
그런 홈페이지에서 본적이있는데..
그때도 바로전에 쓴글이 안보이는 현상이 생기더군요.. -
-love-
2003.05.21 06:59
흠냐 쭘님 감사
너무 잘봤어요
지금 아침인데 아 소풍가는날인데 그만 잠이 안와서 ㅠㅠ
이 멋진 강좌는 뭡니까 ㅡㅡ;;;
플래쉬로 홈페이지 잠시 만들어봤으면 했는데
바로 쭘님이 만들어 주셨군요 너무 감사하게 잘봤습니다..
다음에 더 써주실 꺼죠?^^ -
sunny
2003.08.02 00:37
너무 이뻐요~ 감사합니다 ^^ 참, 근데 메뉴 클릭하지 않고도 부메뉴가 뜨게 하는건 어떻게 하나요?? 가르쳐 주세요~~ -
케루냐뉴
2004.04.23 17:51
Properties 가 무엇이죠? 제가 플래시5 를 쓰고 있는데. "아래쪽을 보시면 Properties 가 있죠."
.... 없어요 ㅠ
정말 감사합니다.