웹디자인 강의
Photoshop [로고강좌]웹사이트편..오랜만이네욤^^~
2003.06.27 17:08
오래간만이네요 마지막 강좌 올린게 2월달이니 무려 4개월 만이네요^^;;
그동안 바빴다기 보다는 게으름병이 생겨서리 ㅎㅎㅎ...오늘은 좀 여유가 생겨서 강좌를 올리네요..
뭐 올릴 것두 없어 이번에 만들고 있는 사이트 www.itemsteal.com 로고를 강좌로 만들어봤네요..
그람 레디~고!

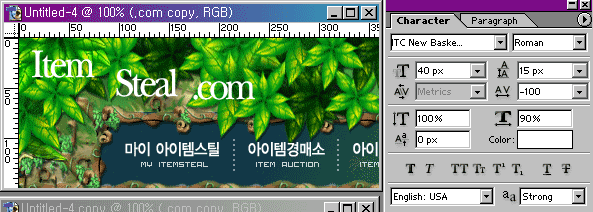
먼저 위는 이번에 만들고 있는 사이트의 탑배경입니다..저기 왼쪽 위에 로고가 들어가야겠져~..

텍스트를 위와 같이 item / steal / .com 따로 3개를 쳐서 만들었네요..

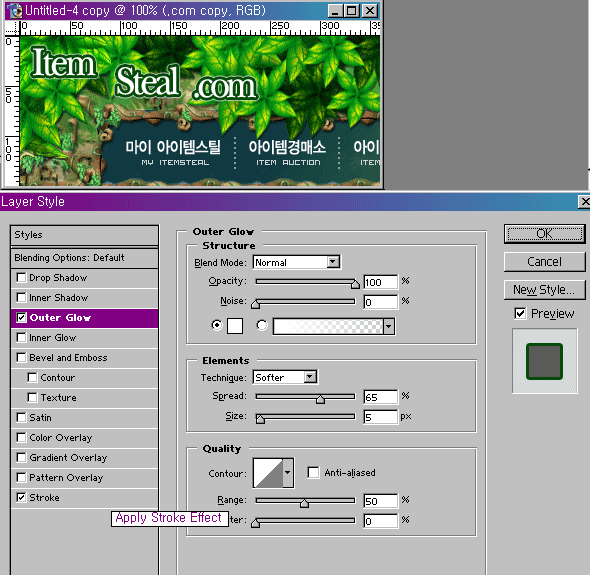
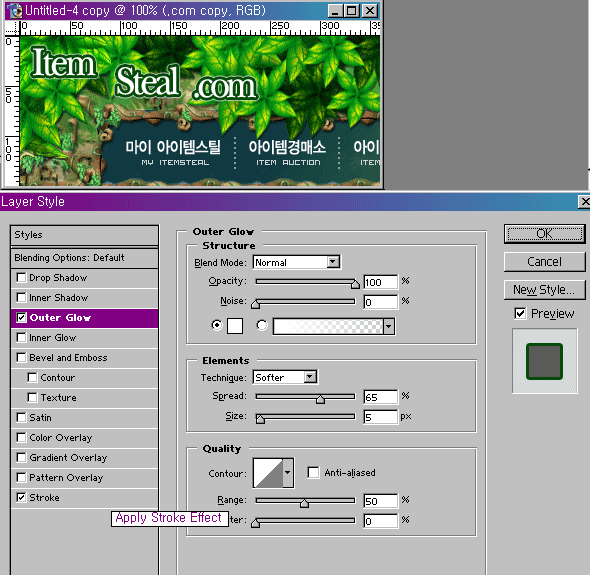
각각의 텍스트에 위와 같이 레이어스타일을 적용했습니다.(그림참조)

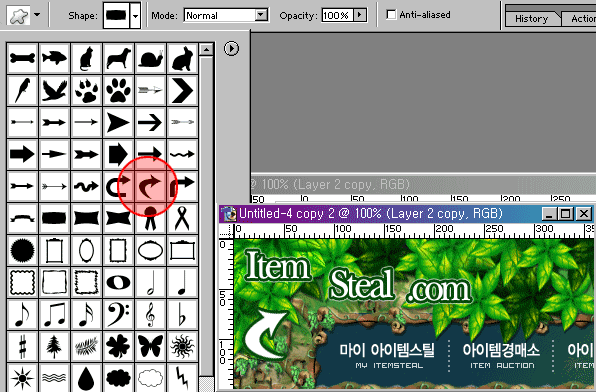
텍스트만 있으니 밋밋해서 레이어 추가후
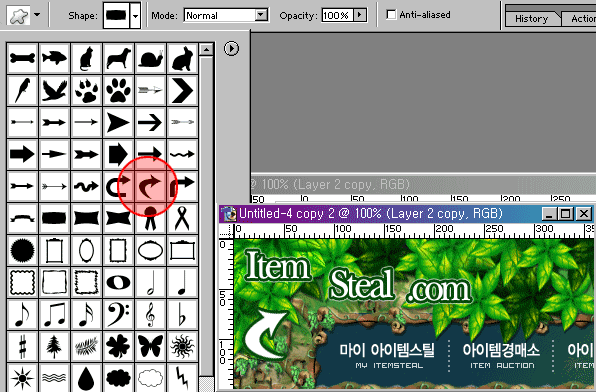
shape tool로 화살표를 만들었습니다.레이어스타일적용
 ]
]
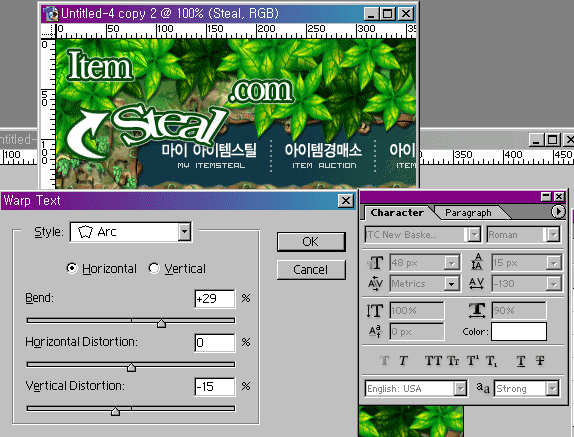
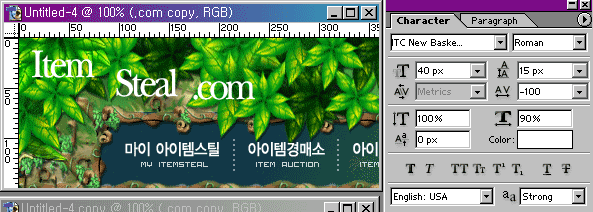
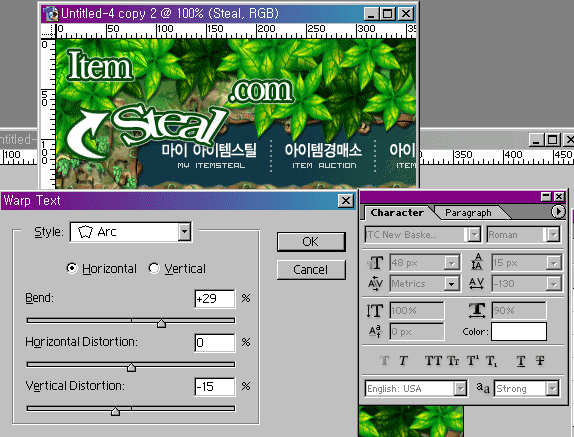
그럼 이제부터 중요한 단계 steal 이란 텍스트를 위와 같이 변형해줍니다..(그림참조)
그럼 약간 글자 모양이 특이해지죠^^(저는 저런 모양을 로고로 쓸려고 했답니다)

그리고 위에 같이 정렬을 해줍니다..

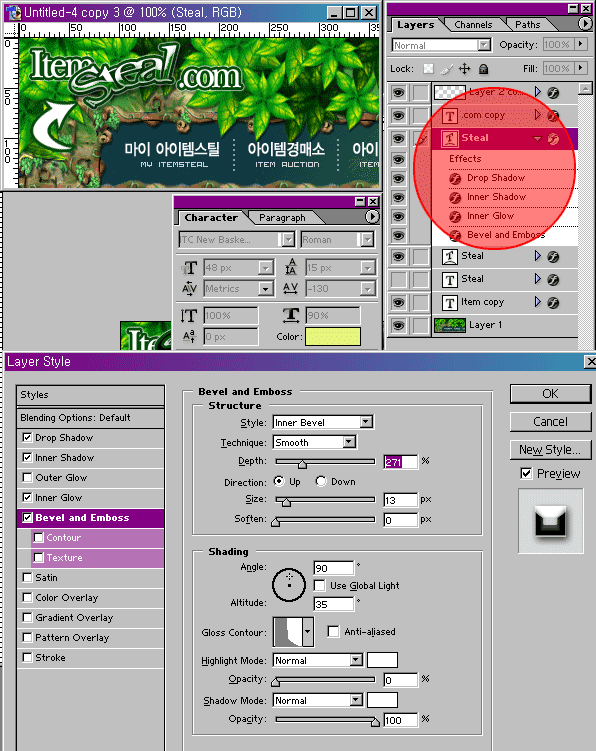
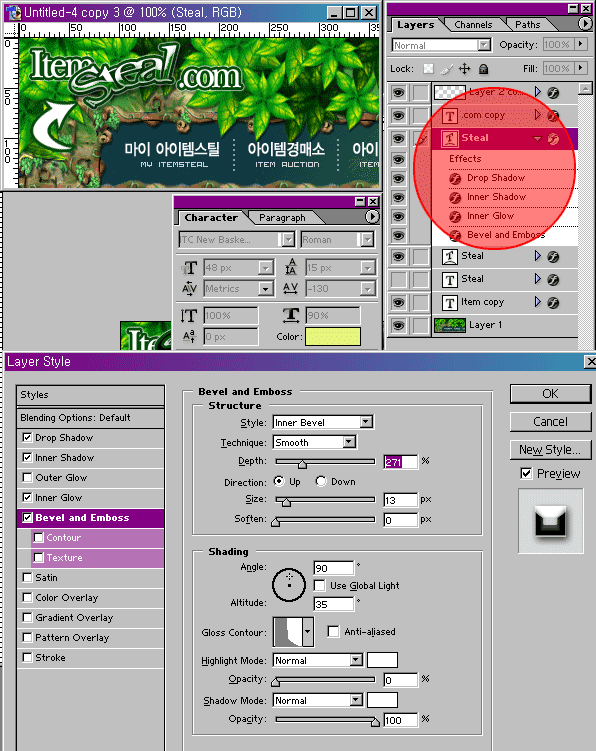
steal 글자 레이어를 복사후 복사한 레이어에
위와 같이 엠보스효과를 포함해서 효과를 즙니다..(입체적으로..)
PS) 분명 엠보스 효과 중 글자레이어와 테두리 그림자 준 레이어는 겹쳐 있지만 다른2개입니다.

지금까지 제대로 따라했다면 위와 같이 형태가 나왔겠죠..음 여기에 하나더 추가해보죠..

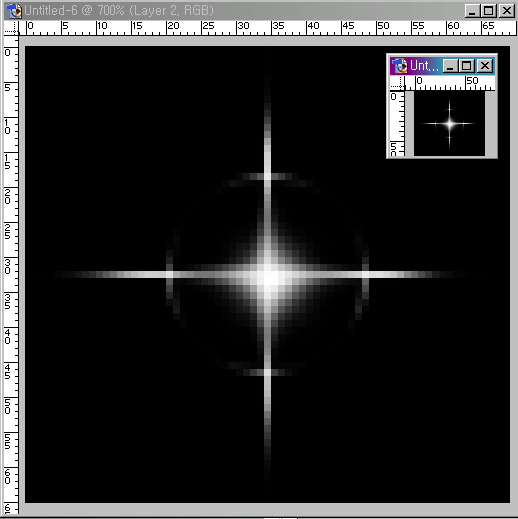
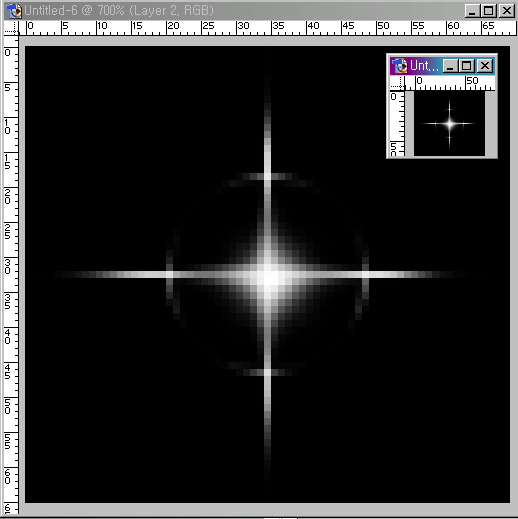
빛나는 효과를 2개 줘 봤습니다..빤짝거리죠^^~

빛나는 효과를 렌즈플래어로 준게 아니라 저는 위와 같이 따로 만들어서 줬습니다..그 이유는 랜즈플래어는
바탕이 있어야 되는거라서...써보면 암둥 ㅡㅡㅋ

그리고 로고 밑에 한글텍스트 하나 추가하고 마무리 했습니다..
후 오랜만이라 적응이 영 안된다는..
그리고 한번 작성완료했는데 비속어 들갔다고 해서 쓴게 한번 날라간후 다시 작성했네요..
순간 열이 뻗쳤다는...-_-;;; 비가 옵니다~ 식히죠 ㅡㅡㅋ
그람 즐거운 하루 보내세요~
그동안 바빴다기 보다는 게으름병이 생겨서리 ㅎㅎㅎ...오늘은 좀 여유가 생겨서 강좌를 올리네요..
뭐 올릴 것두 없어 이번에 만들고 있는 사이트 www.itemsteal.com 로고를 강좌로 만들어봤네요..
그람 레디~고!

먼저 위는 이번에 만들고 있는 사이트의 탑배경입니다..저기 왼쪽 위에 로고가 들어가야겠져~..

텍스트를 위와 같이 item / steal / .com 따로 3개를 쳐서 만들었네요..

각각의 텍스트에 위와 같이 레이어스타일을 적용했습니다.(그림참조)

텍스트만 있으니 밋밋해서 레이어 추가후
shape tool로 화살표를 만들었습니다.레이어스타일적용
 ]
]그럼 이제부터 중요한 단계 steal 이란 텍스트를 위와 같이 변형해줍니다..(그림참조)
그럼 약간 글자 모양이 특이해지죠^^(저는 저런 모양을 로고로 쓸려고 했답니다)

그리고 위에 같이 정렬을 해줍니다..

steal 글자 레이어를 복사후 복사한 레이어에
위와 같이 엠보스효과를 포함해서 효과를 즙니다..(입체적으로..)
PS) 분명 엠보스 효과 중 글자레이어와 테두리 그림자 준 레이어는 겹쳐 있지만 다른2개입니다.

지금까지 제대로 따라했다면 위와 같이 형태가 나왔겠죠..음 여기에 하나더 추가해보죠..

빛나는 효과를 2개 줘 봤습니다..빤짝거리죠^^~

빛나는 효과를 렌즈플래어로 준게 아니라 저는 위와 같이 따로 만들어서 줬습니다..그 이유는 랜즈플래어는
바탕이 있어야 되는거라서...써보면 암둥 ㅡㅡㅋ

그리고 로고 밑에 한글텍스트 하나 추가하고 마무리 했습니다..
후 오랜만이라 적응이 영 안된다는..
그리고 한번 작성완료했는데 비속어 들갔다고 해서 쓴게 한번 날라간후 다시 작성했네요..
순간 열이 뻗쳤다는...-_-;;; 비가 옵니다~ 식히죠 ㅡㅡㅋ
그람 즐거운 하루 보내세요~
댓글 20
-
미스디쟌
2003.08.20 12:05
히치후츠키/ 아뇨 제가 만든건 아닙니다 그 사이트 나뭇잎 이미지가 좋아서 패스따고 쓴거입니다 ^^* 개인사이트니 상관없죠^^ ㅎㅎㅎ -
Wings
2003.06.28 03:50
사이트 분위기가 무척 마음에 드네요^^ 역시 대단하십니다 -
흰둥이
2003.07.07 10:27
한개씩 보면 다 아는 내용인데 왜 나는 응용을 못할까나 클헉~~
머리의 한계인가 역쉬 대단 하십니다^^;; -
미스디쟌
2003.07.07 10:35
←청운君/윤고딕160 입니다..유료폰트죠..^^~ 글고 격려글 감사함다..아직도 많이 부족하죠 -
←청운君
2003.07.06 19:33
정말 멋진 이미지 입니다-_ㅠ ;;;
포토샵의 활용은 끝이 없네요;
속보다 껍데기를 보는것 같지만.. ;
'마이 아이템스틸' 처럼 메뉴에 사용된 폰트가 뭘까요;; -
.........?
2003.07.06 19:54
굉장한 실력가시군요-ㅁ-
게임 그래픽 작업도 하셨다니; -
towshi
2003.07.01 11:58
너무 멋져요-_ㅠ 맨처음 것만해도 멋진데..ㅠ_ㅠ
만들어보고 싶지만 너무 고레벨의...ㅠ_ㅠ -
라비
2003.06.30 20:30
미스디쟌님 멋져요 ㅠㅠ -
.zeve
2003.06.27 17:11
와 정말 멋지네요.. -
정문목
2003.06.27 17:22
배경의 나무는 어떻게 그리는지?-_-;;
자기가 만들어서 저렇게 쓴느분들이 부럽던데.. -
[헉]regz
2003.06.27 17:18
폰트가 예쁘네요...^_^;;
폰트 이름이...?? -
Smileru
2003.06.27 19:47
오오.... 미스디쟌님 강좌 오랜만이네요.. 역시역시!!!^^ -
XAYA
2003.06.28 01:10
오홋 +_+'''''''''''''' -
羅州丁氏
2003.06.28 18:57
오홋!!!!!!! 추천 한방 -
freeism
2003.06.29 02:29
좋습니다~ 도움이 되네요~ 추천~! ^-^ -
배경원
2003.06.29 15:01
굿입니다.^^ -
KorD
2003.06.29 10:42
오오- 멋지군요-! -
미스디쟌
2003.06.30 14:07
[헉]regz/어떤 폰트르 물어보는건지 ㅡㅡㅋ...서명의 MISSDESIGNER <--이걸 물어보는것이라면 FarquharsonFree 입니다.. -
히치후츠키
2003.07.14 19:24
미스디쟌님 혹시 http://www.lussiard.com이홈피 직접 만드신겁니까?
우연히 들리게되었는데... 미스디쟌님께서 만든거같아서. -
쭌이
2003.08.23 13:09
진짜 멋지네요 ;; 아기자기 한 홈페이지 같은데 ; 원츄 ! 추천 누릅니다 ;
역시 디자인의 길은 멀고도 멀고 멀고 험하네요 ;
눈물이 납니다 !! 대단해서 ;