웹디자인 강의
Photoshop 영화'싱글즈'처럼 텍스트를 꾸며보아요~~
2003.07.27 02:17

아차차!!! '싱글즈'처럼이 어떤것인지 모르신다면, 이 곳 http://(싱글즈 홈페이지가 성인사이트로 바뀌었네요. 그래서 삭제하였습니다. ^^; 지적해 주신 '여니'님 감사합니다. ^^ 04/05/28)
에 가셔서, 오른쪽 위 메뉴중 MULTIMEDIA 를 클릭하셔서, 오른쪽 아래 TV Spot 을 클릭해보세요~
'싱글즈'+ '의 TV광고를 보실수 있으실껍니다. ^^
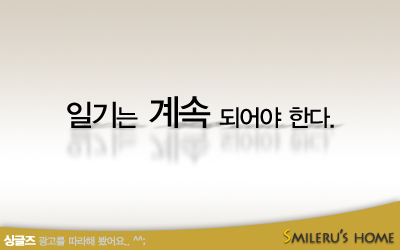
① 우선 이런 그레디언트(gradient)를 만들어봅시다. ^^ 어렵지 않게 하실수 있으실껍니다.
색깔은 16진수 값으로 D8D0C3을 사용하였습니다.

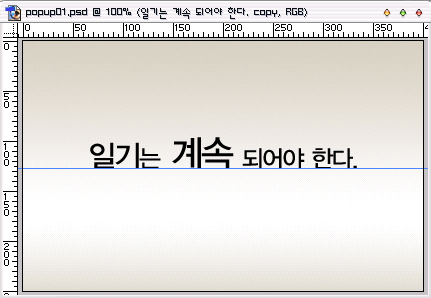
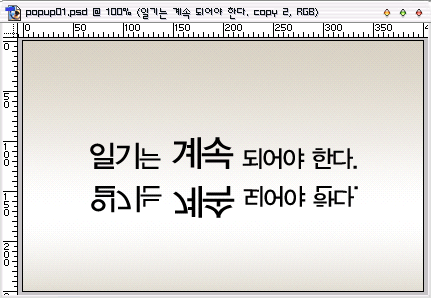
② 텍스트를 넣어봅시다! 제 홈페이지에 쓸 내용으로 넣어봤습니다.
((TIP! - 텍스트(기타 다른..)레이어를 일반 그림레이어로 바꾸어 주는 'Rasterize Layer'를 이용,
글자 하나하나를 이동시켜 글자의 맨 아래 선을 똑같이 맞추어 주시면 더 보기 좋아 집니다. ^^
아참! Rasterize Layer는 레이어 창에서 원하는 레이어 선택후 오른쪽 버튼을 누르시면 보실수 있으실껍니다.))

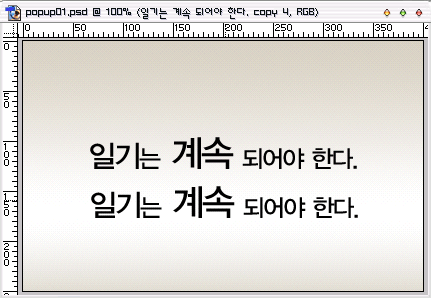
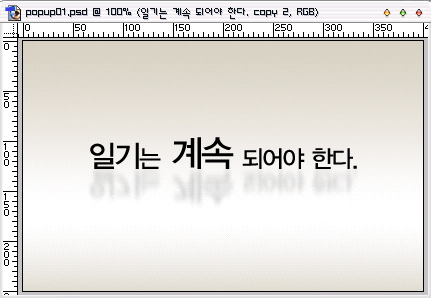
③ 자, 그럼 비치는 부분을 만들어 보겠습니다.
1.비치는 부분을 만들기 위해 똑같은 레이어를 복사해 주신후,

2.Edit - Transform - Flip Vertical 을 이용하셔서 복사한 레이어를 뒤집은 다음!!

3.Filter - Gaussian Blur 효과를 주시고, 이어서 Filter - Motion Blur (90도요!) 효과를 준뒤,
원래 글자와 선을 맞추시고, Opacity를 20%로 주어 마무리 합니다.
((TIP! - 실제 싱글즈광고에서는 글자와 비치는 부분 사이가 약간 떠있어, 저도 그렇게 했답니다. ^^
그게 더 보기도 좋아요! 나중에 뒤쪽 그림자와 너무 딱! 붙어보일수가 있거든요... Blur효과는 원하시는 대로 적당히~))

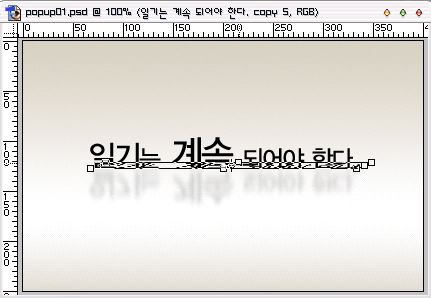
④ 이제 뒤쪽 그림자를 만들어 볼까요~
1.그림자를 만들기 위해 똑같은 레이어를 복사해 주신후, Edit - Transform - Distort효과로,
그림처럼 아주아주 납작하게 만들어줍니다. 오른쪽으로 기울어지면서요!!!
(실제 싱글즈광고에서는 텍스트로 그림자를 만들기보단 브러쉬를 이용한것 같더군요. 쉬운방법으로~^^)

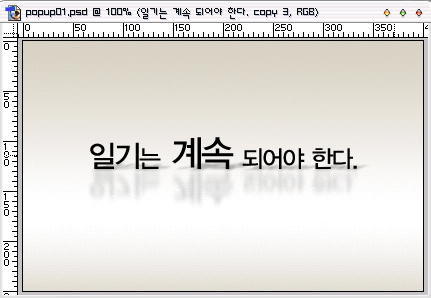
2.그리고나서 그림자처럼 보이기위해서 Filter - Gaussian Blur 효과를 역시 원하시는 대로 적당히 줍니다.
그후 Opacity를 50%정도 주시면~~!!! 완성이랍니다!!!!!!!!

@@ 약간만 꾸며보았습니다.;;;

아래 저 갈색부분은 SK Telecom의 '대한민국은 이미 새로워 지고 있습니다.' 광고를 따라해 봤습니다. ;;;;
역시 광고나, 포스터, 간판등은 텍스트디자인을 공부하는데 좋은것 같아요....^^
그리고 하고싶은 말이 하나 있는데요...
여러분께서 제 강좌를 완벽히 이해하시고, 또 완벽히 따라하실줄(안보고!^^) 아신다면,
여러분 홈페이지나 다른사이트에 '당연히' 이 효과의 강좌를 올리셔도 무방합니다.
이해하시고, 따라하실줄 까지 아신다면, 그건 여러분의 지식이니까요.
아 물론, 이미지나 텍스트까지 똑같이 해서 강좌를 올리는걸 말하는건 아닙니다.
그때 바로 '불펌'이라는 말을.... ^^
이상 스마일루 였구요. 고3여러분 힘내시고, 여러분 모두 행복하시길...
댓글 18
-
박유미
2003.08.10 15:31
-
litconan
2003.07.27 23:44
허걱! 고3여러분 힘내시고, 여러분 모두 행복하시길... 이란 말이 눈에 띄는 것은 제가 고3이라서 일까요.? -
이인범
2003.07.27 22:26
홈페이지 이쁘네요^^ 강좌도 잘봤습니다 -
에지☆Willem
2003.07.27 21:47
마지막 문장 멋지다는~ 오오~ @.@;;; -
Smileru
2003.07.27 21:58
midor./윽... 스마일루라구 불러주셔요....^^;;;; -
stylebiz
2003.07.27 11:20
와우 지금 막 봤는데 정말 똑같네요... -
폐인모드
2003.07.27 13:53
플래시로 글자 튀게 하면 멋잇겠군요 -
midor.
2003.07.27 14:08
와--스밀레루님이다!! -
☺
2003.07.27 09:05
오오 멋집니다!! -
[-_-]몬끄
2003.07.27 08:34
우우우아 ~ ;ㅁ; -
♪ W:)ish
2003.07.28 13:00
스마일루님 강좌 기다렸는데 ㅎㅎ 드뎌 나오셧네요 ㅎㅎ -
midor.
2003.07.28 13:10
킬킬킬킬 -
NellQux
2003.07.28 15:48
와. 멋지네요. ^^bb -
-_-b
2003.07.28 15:50
스..스밀레루에 한표-ㅅ-;
전에도 그랬는데 지금도 멋있어요!!
독특한 그림자乃 -
라비
2003.07.29 17:11
멋지네요^^, -
Smileru
2003.07.29 20:06
♪ W:)ish / 아앗! 제 강좌를 기다려 주시는 분이 계셨다니... 정말 감동입니다! ^^
칭찬해주신 다른 분들도 감사드리구요~!
제 강좌를 제가 다시보다 생각해보니, 비치는 그림자에 '레이어 마스크'로 그레디언트를 살짝!
주어 자연스럽게 하는것도 좋을것 같네요~^^ -
문재성
2003.08.03 17:04
강좌 굿입니다~ㅋㅋ -
유민기
2003.08.07 19:55
우오오오오오오-------------------------------!
smileru의 포토샵강좌 내용이 있는
그런 글씨체 어떻게 쓰는건가요~??