웹디자인 강의
Photoshop 입체감 있는 메뉴버튼 만들기 (완성된 버튼 다운로드 가능)
2003.09.26 20:31


1. 새레이어를 먼저 추가해주세요. 나중에 레이어스타일을 적용하기 위해서입니다.
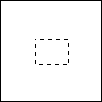
네모 마퀴툴을 선택해서 원하는 버튼 사이즈만한 선택영역을 만들어주세요.

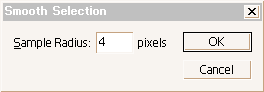
2. select - Modify - Smooth 하셔서 수치에 4 정도 입력해주세요.
선택영역 모서리를 둥글게 해주는 기능을 합니다.

3.
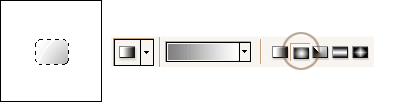
색은 회색에서 흰색으로 가게 만들고, 선택영역에서 드래그 해줍니다.

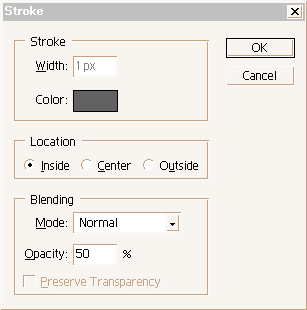
4. Edit - Stroke 하셔서 짙은 회색의 1px 짜리 테두리를 둘러줍니다.
나중에 색을 바꾸시려면 검은색이 아니라 짙은 회색으로 하시는 것이 좋습니다.

5. 이렇게 테두리가 둘러졌습니다.

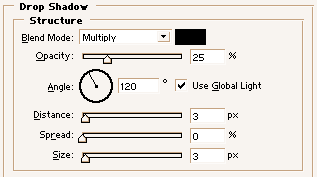
6. 이번엔 아까말한 레이어 스타일을 적용해 봅시다.
작업한 레이어를 더블클릭해서 Drop Shadow 를 선택해주시거나, (포토샵 7.0 버젼만 가능)
메뉴에서 Layer - Layer Style - Drop Shadow 해서
위에 화면처럼 맞춰주시고, OK 해주세요.

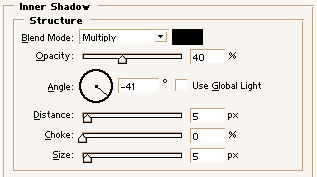
7. 다시 레이어를 더블클릭해서 Inner Shadow 를 선택해주시거나,
메뉴에서 Layer - Layer Style - Inner Shadow 해서
위에 화면처럼 맞춰주시고, OK 해주세요.
이 두가지를 레이어스타일 창이 열렸을 때 한꺼번에 하고 Ok 하는것은
해보시면 아시겠지만, 적용한 후에 다르게 나오니 꼭 따로따로 하세요.

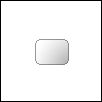
8. 여기까지 완성된 모습입니다.
이제 입체감이 생겼죠 ^^

9. 약간 두께감이 있는 폰트를 선택하셔서 OK 라고 쓰시고,
그 글씨 레이어를 Ctrl 키를 누르면서 동시에 클릭해주세요.
그러면 글씨 레이어가 선택영역으로 잡힙니다.
이때, 글씨 색도 나중에 색을 바꿔주시려면 짙은 회색으로 써주세요.

10. 선택영역으로 잡힌 것을 Ctrl + C (복사) 하신 다음, Crl + V (붙여넣기) 하세요.
그러면 새로운 레이어가 생기면서 거기에 붙여넣기한 OK 란 글씨가 보입니다.
이번엔 방금 새로 생긴 레이어를 Ctrl 키를 누르면서 동시에 클릭해서 선택하시고,
페인트툴을 선택해서 그 안을 흰색으로 채워줍니다.
제가 쉬운걸 설명을 너무 어렵게 하고 있나요? ^^;

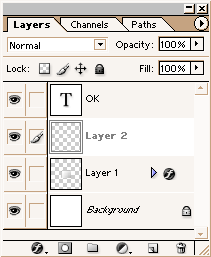
11. 마지막으로 붙여넣기해서 새로생긴 흰색 Ok 레이어를
처음에 쓴 짙은 회색 Ok 글씨 레이어 아래로 드래그해셔 순서를 바꿔줍니다.
그리고 이동툴을 선택하셔서 방향키로 오른쪽으로 두번, 아래로 두번, 이동해주세요.
(때에 따라서 한번씩 이동할수도 있습니다)

12. 완성된 모습입니다.
댓글 10
-
젤군
2003.09.26 21:02
으음 이쁘네요^^ㅋㅋ -
흰둥이
2003.09.27 02:40
오웃 정말 좋네요^^ 꼭써먹을때가 많아서
너무 좋네요~~ -
LuNatiC sUn™
2003.09.27 22:40
버튼이 귀, 귀여워요 >_< -
정은빈
2003.10.05 16:33
04b-11체좀 올려주세요ㅠㅠ
포토샵에서 손실된 글씨체라고 나오길래... -
∑버디킹카™
2003.10.13 19:55
저도 이 폰트 없어서 방황하다가;; [엔지오 폰트자료실에서]
심심해서 네이버에다 쳐봣다가 -_-ㅋ;;
찾앗네용;;
http://www.piregwan.com/ressources/04.zip
이거 다운 받으면 되실듯..음.. 출처는 써잇는 사이트에요 -_-ㅋ
http://www.piregwan.com -
이오르
2003.10.18 03:25
정은빈//제가 찾아드렸어야 하는건데 죄송해요 ^^:
∑버디킹카™//대신 찾아주셔서 감사합니다 (__)
근데, 여기 엔죠폰트자료실에서 전에 봤던거 같은데요.. 잘못봤었나 내가 -_-'' -
정은빈
2003.11.03 11:24
저 어디서 04b-11받아서 받아서 쓰려고 하는데...
그 버튼 귀여워서 제 홈에 써도 되냐요?
그전에 정9밖에 쓸게 잆어서 -
이오르
2003.12.15 02:52
정은빈//아.. 얼마든지요 ^^
이쁜 홈 만드세요 ^^ -
박용순
2004.02.18 00:03
새 레이어 어떻게 추가하죠? -
김민서
2004.04.18 19:20
박용순//레이어창 하단에 젤오른쪽보면 쓰레기통이있구여..
그오른쪽옆에가 새레이어를 만드는것인데..
작업된레이어를 끌어다 그곳에 놓아도
복사기능까지있어서,
뉴레이어와 복사레이어기능이 합께되여..('';) 이거 질문한거맞져?
(CREATE A NEW LAYER)이라고 대보시면 영문뜨져.
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 공지 | 공지 강좌를 올리기전 공지사항을 읽어주세요 [12] | Eccen | 2004.12.15 | 48029 |
| 14 |
[하이링고]칵테일 아쿠아
[96]
| 하이링고 | 2003.02.17 | 34383 |
| 13 |
필름을 클릭하면 사진이 찰칵!
[17]
| 여어자 | 2003.05.29 | 34387 |
| 12 |
[하이링고]아쿠아 물로 글씨를 쓰자!!
[50]
| 하이링고 | 2003.05.12 | 35271 |
| 11 |
탄성을 가진 투명 물방울 메뉴
[34]
| 여어자 | 2003.10.07 | 35862 |
| 10 |
[초보]사진 효과 내기..
[21]
| OnceAgain | 2003.07.23 | 35954 |
| 9 |
사진의 테두리를 붓으로 칠한듯하게 - 초보자를 위한 강좌
[12]
| 방정환 | 2004.07.24 | 36330 |
| 8 |
메뉴버튼만들기
[25]
| 워니 | 2002.08.24 | 36489 |
| 7 |
쭘식 플래쉬 메뉴 만들기 (2)
[15]
| 쭘's | 2003.04.24 | 37759 |
| 6 |
(왕초보도 따라하는) 심플한 버튼 만들기
[53]
| SaRa's | 2004.02.27 | 38084 |
| » |
입체감 있는 메뉴버튼 만들기 (완성된 버튼 다운로드 가능)
[10]
| 이오르 | 2003.09.26 | 38093 |
| 4 |
포토샵을 이용해서 인물 일러스트 명암을 쉽게 따보자~ ^^
[33]
| caramelkiss | 2004.01.18 | 39857 |
| 3 | 플래쉬 메뉴 만들기 (위치표시) [24] | {동준짱} | 2002.07.22 | 39872 |
| 2 |
[일러스트페이지]일러스트로 얼굴그리기~(1) 눈그리기~
[39]
| 현주 | 2002.08.07 | 43568 |
| 1 |
귀여운 아쿠아 버튼 만들기 (새로운 버젼)
[39]
| 이오르 | 2003.10.10 | 46699 |