웹디자인 강의
Photoshop 흔들리는 네온사인 만들기 (보통 네온사인과 다른기법)
2003.10.06 15:33

{완성작}완성된 모습입니다.

1. 작업할 새파일을 열어주신 다음, ( Ctrl + N )
어두운색으로 안을 채워줍니다.
이때, 결과물을 보시면 아시겠지만, 나중에 Overlay 효과를 적용시켰을 때 노란빛이 나게 하려면
저처럼 짙은 카키색을 넣어주시면 됩니다. (R:48 G:48 B:19)

2. 전경색으로 흰색을 선택하셔서 원하는 글씨를 써줍니다.
이때, 글씨는 가로 세로의 비율이 잘 맞는 것이 완성했을 때 더 보기 좋습니다.
저는 Arial Black 폰트를 사용했습니다.

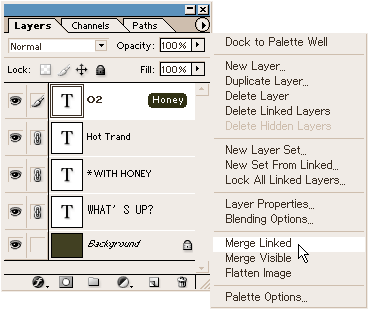
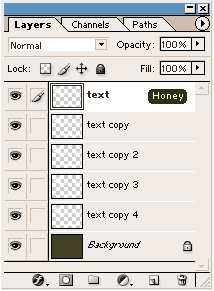
3. 글씨레이어를 전부 합쳐줍니다.
레이어 팔레트에서 모든 백그라운드 레이어를 제외한 모든 레이어에 링크를 걸어서 Merge Linked 해줍니다.

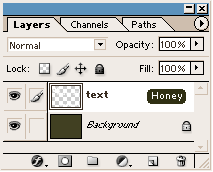
4. 이렇게 자동으로 Rasterize 되면서 하나의 레이어로 합쳐졌죠.
강좌에서 알아보기 쉽게 하기 위해서 레이어의 이름을 text 로 바꿨습니다.

5. 이 text 레이어를 네개 카피해서 text 레이어 아래로 위치시켜주세요.

6. 이제부터는 추가된 각각의 카피레이어에 Motion Blur 효과를 적용해 줄텐데요.
각각 수치를 다르게 적용시켜서 빛을 발산하는 듯한 효과를 표현할겁니다.
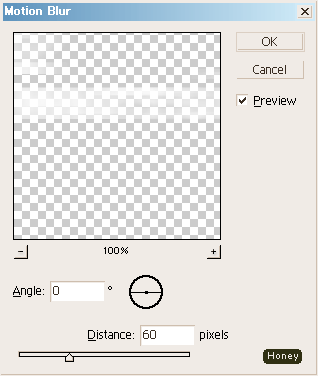
우선 text copy 4 레이어를 선택하셔서 Filter - Blur - Motion Blur 를 선택해주세요.
Motion Blur 옵션창에 Angle 수치에 0 을 설정하시고, Distance 수치에 60 을 설정해주세요.

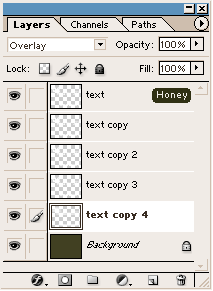
7. 레이어팔레트에서 text copy 4 레이어의 Mode 를 Overlay 로 바꿔주세요.

8. 지금까지한 6,7번 과정을 다른 카피레이어에도 적용해줍니다.
다만 Motion Blur 적용시 Angle 의 수치를 다르게 적용시켜줘야 합니다.
text copy 4 레이어 : Angle 0
text copy 3 레이어 : Angle 90
text copy 2 레이어 : Angle 45
text copy 레이어 : Angle -45
이렇게 Filter 를 입히신 다음, 마찬가지로 전부 Overlay 모드로 바꿔주시면 됩니다.

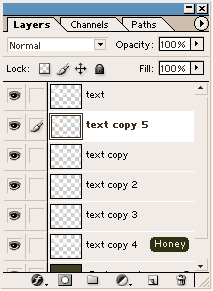
9. 레이어팔레트에서 text 레이어를 다시한번 카피해서 text copy 5 레이어를 만들어주시고,
text 레이어 아래로 위치시켜 줍니다.

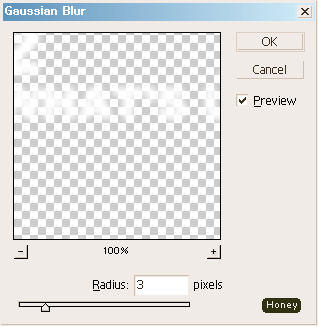
10. text copy 5 레이어가 선택된 상태에서 Filter - Blur - Gaussian Blur 하셔서
Radias 수치에 3 을 입력해줍니다.
(글씨 사이즈에 따라서 적절한 수치를 입력시켜주시면 됩니다)

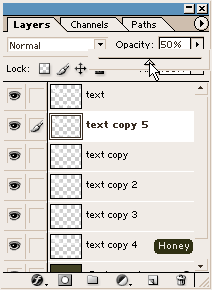
11. 레이어팔레트에서 text copy 5 레이어의 Opacity 를 50 정도로 낮춰줍니다.

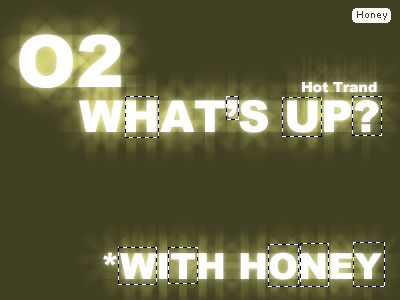
12. 이제 마지막으로 글자마다 랜덤하게 빛이 나도록 해주기만 하면 됩니다.
레이어 팔레트에서 text 레이어를 선택해주시고,
네모마퀴툴 (Rectangular Marquee Tool) 로 삭제하려고 하는 글자를 선택하셔서
백스페이스키나 Delete 키로 삭제시켜줍니다.
이때 다중선택을 하셔서 한꺼번에 삭제하시려면 위의 옵션바에서 Add to Seletion 을 선택하시거나,
Shift 키를 누르면서 선택하시면 됩니다.

13. 완성된 모습입니다.
댓글 11
-
이오르
2003.10.06 15:35
-
MarilynManson
2003.10.06 17:57
오호 색다른 네온사인이네요
글씨체에 따라 멋지고 나쁘고가 나올것같군요 -
X-Type
2003.10.06 19:17
응용하면 아주 멋지겠군요.. 추천한방! -
임정현
2003.10.06 19:21
따라해봤는데 정말 하기 쉽고 재미나는 강좌였네요 !! -
㈜정호세상™
2003.10.07 00:19
흠... 보기에는 어렵게 보이는데 따라해 보면 초보분들도 쉽게 하실 수 있을 듯 하네요 ^^;;
(사실 저도 초보... ㅡ,.ㅡ) -
Kei
2003.10.07 06:20
서명이 나한테 말하고있어요
"리플 안달면 혼나~"
..; -
미녕쓰
2003.10.07 10:24
원츄~ 앗싸!!! ^____________^ -
윤혜인
2003.10.08 14:43
윈도우 98?? 흐음 테마쓰시나요? 이뿌네요...강좌도 깔끔하고...
테마 깔아볼까..흐음.. -
이오르
2003.10.08 15:24
윤혜연//네, 윈도 98 맞아요,
별거 아니구 그냥 윈도 디스플레이에서 강좌보기 좋은색으로 살짝 바꾼거에요 ^^; -
김의섭
2003.10.20 21:42
멋지네요~ 저도 따라하면서 응용했더니 머진 작품이나왔습니다 ^^ -
텔미썸띵
2003.11.22 21:28
와.... 멋있네요...........
질문은 되도록이면 쪽지로 보내주시거나, 저희 홈으로 오셔서 해주세요,
그래야 제가 빨리 답변드릴수 있거든요 ^^