웹디자인 강의
Photoshop 브러쉬만 사용하여 간단하게 아쿠아버튼 만들기
2003.11.22 01:53
정말 게으른 레민이는 여지껏 나온 강좌처럼 각종 옵션에... 그런 액션을 일일이 취하기가 싫어서
저만의 방법으로 간단하게 브러쉬로 아쿠아 버튼을 만듭니다.
저는 평소에 심심풀이 땅콩으로 마우스로 그림그리는걸 하곤합니다.
그 그림의 한예로, 현재 제 홈페이지 첫화면의 그림이 그 작품입니다.(수준을 아시겠죠 ㅎㅎㅎ)
보통 윈도우를 쓰시는 정도의 포인팅이면 충분히 다들 하실 수 있을꺼에요.
그리고, 저는 습관상 레이어를 많이 만듭니다만, 레이어를 만들지 않고 Background에
그냥 하셔도 됩니다. 편하신대로 하세요
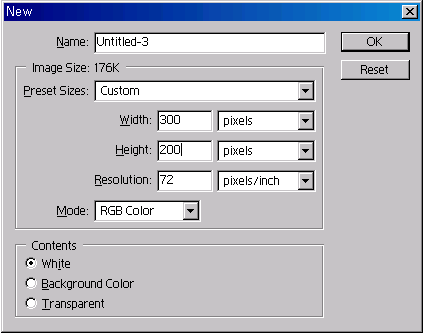
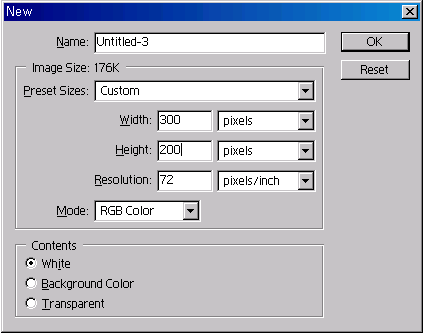
1. 먼저 300*200의 새창을 띄웁니다.

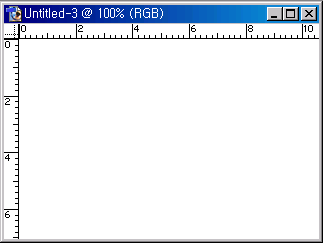
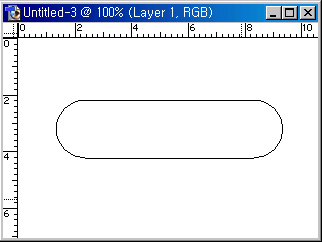
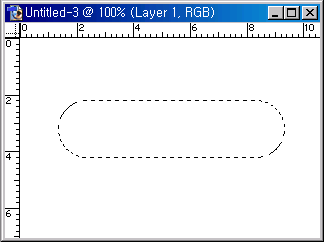
2. 다음과 같이 새창이 떴습니다.

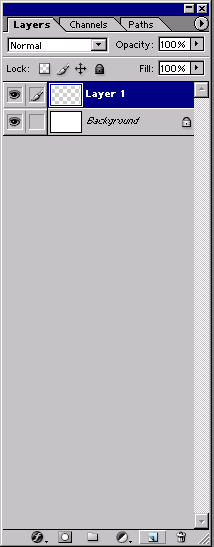
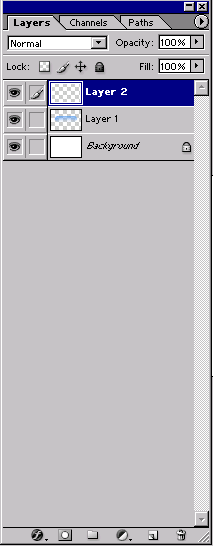
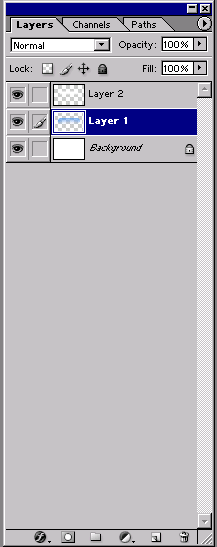
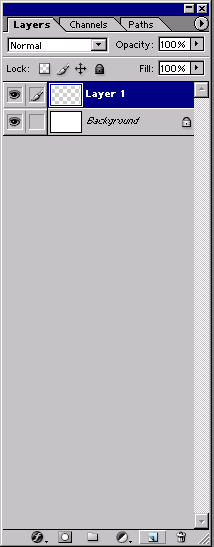
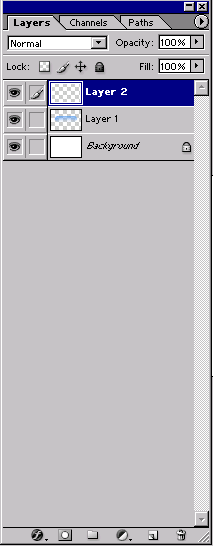
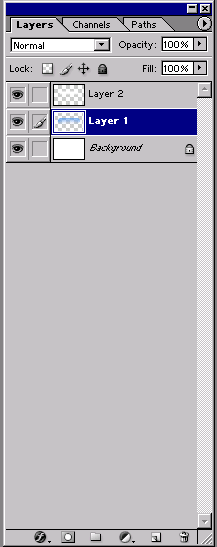
3. 새 레이어를 추가해줍니다.

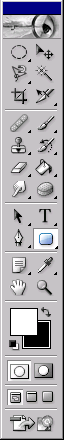
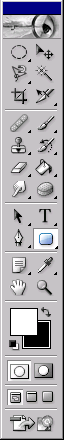
4. Rounded Rectangle Tool을 선택해줍니다. 선택방법은 키보드 영어인상태에서 u 를 누르고 다시한번
Shift+U 를 눌러줍니다.

5. 윗부분의 옵션바에서 Radius를 30px로 해줍니다.

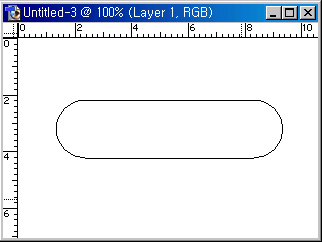
6. 드래그하여 자신이 원하는대로 사이즈를 조절한 뒤 드랍합니다.

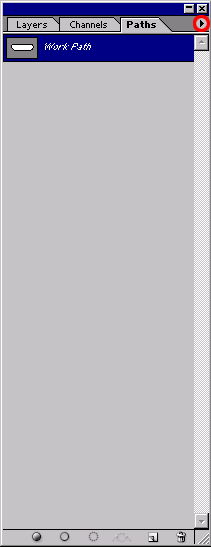
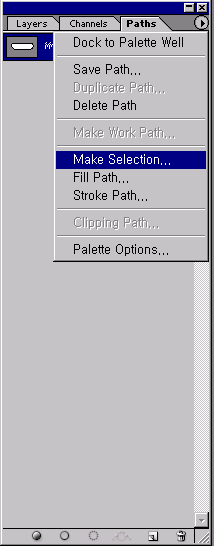
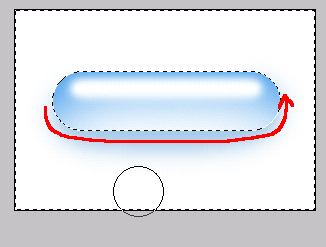
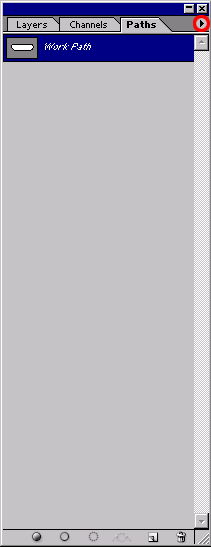
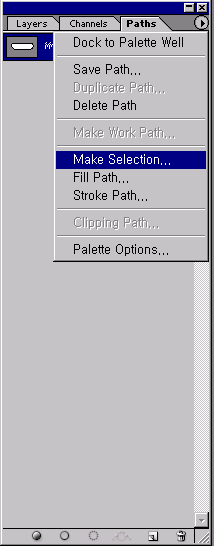
7. 레이어 팔레트에서 Path탭을 선택한뒤 오른쪽(빨간원으로 표시함) 화살표를 클릭하시고 Make Selection을 클릭하세요


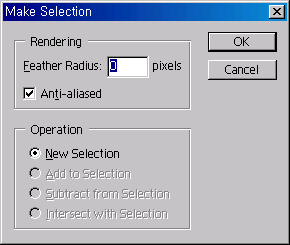
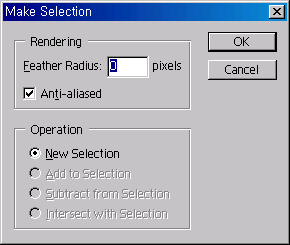
8. 다음 창이 뜨는데 그냥 OK 클릭합니다.

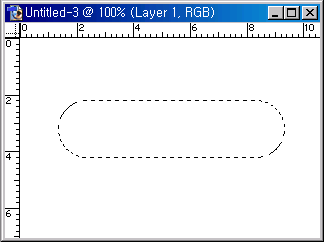
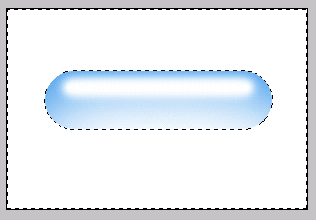
9. 다음과 같이 선택상태로 됩니다.

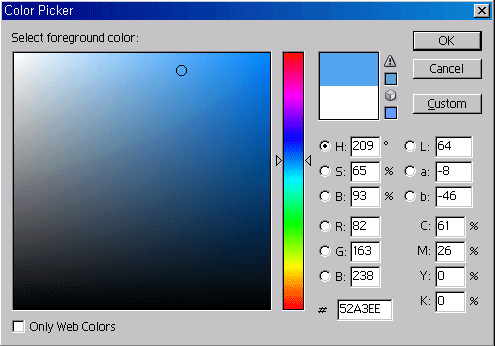
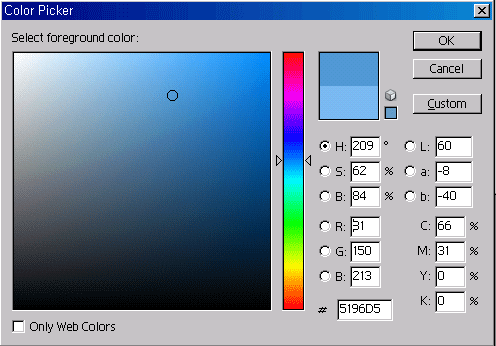
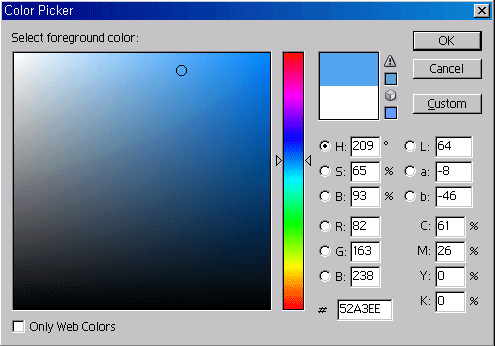
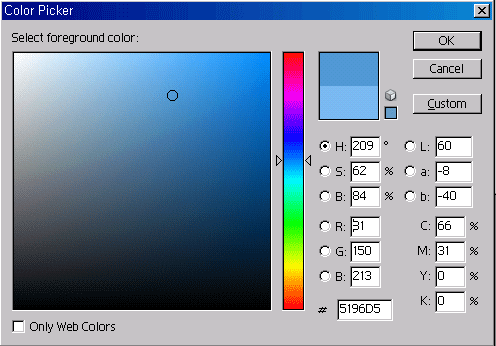
10. 그다음 색을 선택합니다. 저는 하늘색을 쓰도록 하겠습니다. 원하시는 색을 자유로이 쓰세요.

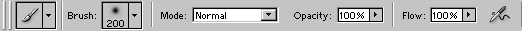
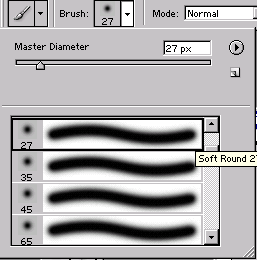
11. 브러쉬툴을 선택하고 다음그림과 같은 200px사이즈를 선택하세요

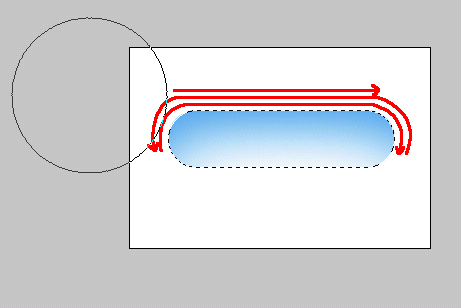
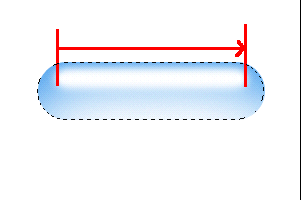
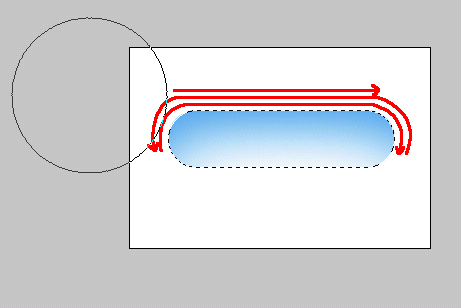
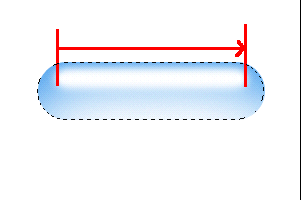
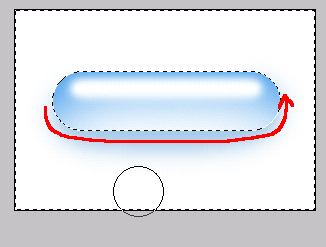
12. 다음과 같이 화살표방향대로 3번쯤 터치하여 그려줍니다. 브러쉬위치는 선택된 영역의 바깥쪽으로 유지를 시켜주세요.
그림에 있는 큰 원이 브러쉬의 위치입니다. 쓱쓱쓱 쉽게 그려주세요. 때에따라 Shift키를 누른채로 드래그 하시면
직선이 그려지는것을 이용하시구요.

13. 새 레이어를 하나 더 추가해주세요.

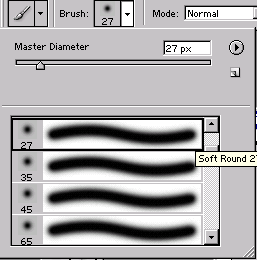
14. 브러쉬툴을 선택하고 그림과 같이 27px사이즈를 선택하세요. 그리고 색은 흰색을 선택하세요.

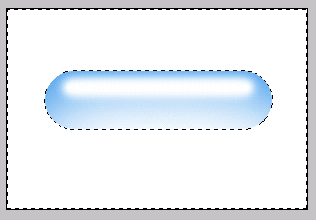
15. 그림과 같이 직선을 그려주세요.

16. 선택부분을 반전시킵니다. Shift+ctrl+i 를 누르시면 반전되요.

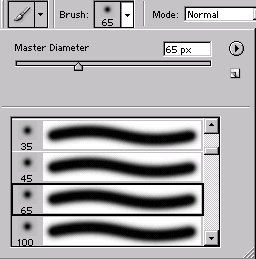
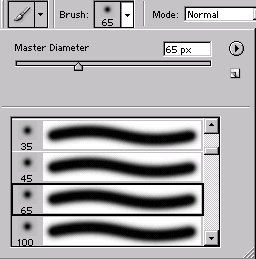
17. 브러쉬툴을 선택하고 그림과 같이 65px사이즈를 선택하세요.

18. 색을 원래썼던 색보다 약간 어두운색으로 선택합니다.

19. 첫번째레이어를 선택하세요.

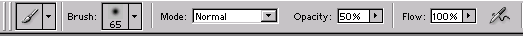
20. 옵션에서 Opacity를 50%로 바꿔줍니다.

21. 다음과 같이 한번에 그림자를 그려줘요.

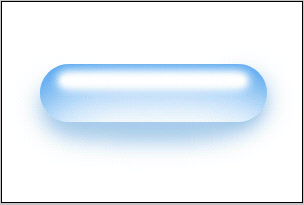
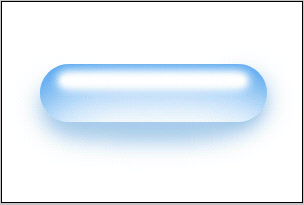
22. Ctrl+D를 눌러 선택을 해제합니다. 자 이제 완성이 되었습니다.

여러분도 한번 응용해서 다른 아쿠아버튼들도 해보시길 바랍니다.
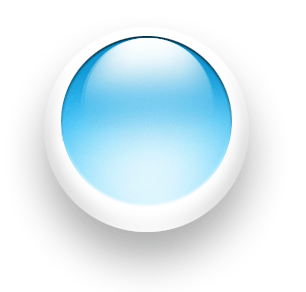
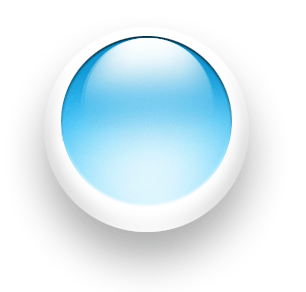
다음은 이오르님의 강좌를 브러쉬로 그리는 기법으로 따라해본 것입니다.
레이어스타일에서 Drop Shadow랑 Emboss만 주었습니다.
똑같진 않지만 비슷하죠?

저만의 방법으로 간단하게 브러쉬로 아쿠아 버튼을 만듭니다.
저는 평소에 심심풀이 땅콩으로 마우스로 그림그리는걸 하곤합니다.
그 그림의 한예로, 현재 제 홈페이지 첫화면의 그림이 그 작품입니다.(수준을 아시겠죠 ㅎㅎㅎ)
보통 윈도우를 쓰시는 정도의 포인팅이면 충분히 다들 하실 수 있을꺼에요.
그리고, 저는 습관상 레이어를 많이 만듭니다만, 레이어를 만들지 않고 Background에
그냥 하셔도 됩니다. 편하신대로 하세요
1. 먼저 300*200의 새창을 띄웁니다.

2. 다음과 같이 새창이 떴습니다.

3. 새 레이어를 추가해줍니다.

4. Rounded Rectangle Tool을 선택해줍니다. 선택방법은 키보드 영어인상태에서 u 를 누르고 다시한번
Shift+U 를 눌러줍니다.

5. 윗부분의 옵션바에서 Radius를 30px로 해줍니다.
6. 드래그하여 자신이 원하는대로 사이즈를 조절한 뒤 드랍합니다.

7. 레이어 팔레트에서 Path탭을 선택한뒤 오른쪽(빨간원으로 표시함) 화살표를 클릭하시고 Make Selection을 클릭하세요


8. 다음 창이 뜨는데 그냥 OK 클릭합니다.

9. 다음과 같이 선택상태로 됩니다.

10. 그다음 색을 선택합니다. 저는 하늘색을 쓰도록 하겠습니다. 원하시는 색을 자유로이 쓰세요.

11. 브러쉬툴을 선택하고 다음그림과 같은 200px사이즈를 선택하세요
12. 다음과 같이 화살표방향대로 3번쯤 터치하여 그려줍니다. 브러쉬위치는 선택된 영역의 바깥쪽으로 유지를 시켜주세요.
그림에 있는 큰 원이 브러쉬의 위치입니다. 쓱쓱쓱 쉽게 그려주세요. 때에따라 Shift키를 누른채로 드래그 하시면
직선이 그려지는것을 이용하시구요.

13. 새 레이어를 하나 더 추가해주세요.

14. 브러쉬툴을 선택하고 그림과 같이 27px사이즈를 선택하세요. 그리고 색은 흰색을 선택하세요.

15. 그림과 같이 직선을 그려주세요.

16. 선택부분을 반전시킵니다. Shift+ctrl+i 를 누르시면 반전되요.

17. 브러쉬툴을 선택하고 그림과 같이 65px사이즈를 선택하세요.

18. 색을 원래썼던 색보다 약간 어두운색으로 선택합니다.

19. 첫번째레이어를 선택하세요.

20. 옵션에서 Opacity를 50%로 바꿔줍니다.
21. 다음과 같이 한번에 그림자를 그려줘요.

22. Ctrl+D를 눌러 선택을 해제합니다. 자 이제 완성이 되었습니다.

여러분도 한번 응용해서 다른 아쿠아버튼들도 해보시길 바랍니다.
다음은 이오르님의 강좌를 브러쉬로 그리는 기법으로 따라해본 것입니다.
레이어스타일에서 Drop Shadow랑 Emboss만 주었습니다.
똑같진 않지만 비슷하죠?

댓글 15
-
soda
2003.11.22 02:06
상당히 획기적이네요 ^ ^ -
오아요군
2003.11.22 14:27
-□-;;
전혀 브러시라고는 생각이... -
눈꼬마
2003.11.22 20:14
와~~멋지네요~~+_+ -
이오르
2003.11.22 21:43
와, 정말 제 강좌에 있는 버튼이랑 거의 똑같네요 ^0^ b -
마일
2003.11.23 13:42
맨아래 저 버튼 포토샵웍스라는 책 182페이지에 있는거랑 같은모양이네요.. 그래서 이오르님 강좌를 봤는데, 책에서 작업 중간중간 적용한 수치마저 모두 똑같군요
그러고보니 코멘트 중간에도 저와 같은 생각을 하시는분이 한분 계셨네요
책에서 배꼈다고 밖에 볼수가 없는데, 이오르님은 "제 강좌"라고 말씀하시는군요..
별로 보기 안좋습니다 -
데르카즈
2003.11.23 19:14
마일// 그렇게 따지시면 끝이 없습니다. 포토샵 저렇게 쓰는 거 한두명 씁니까?
포토샵윅스라는 책에 있는거지만 웹에도 있을 수 있습니다. -
litconan
2003.11.23 21:46
정말... 어떻게 브러쉬로 저렇게 할 수 있을까요? :) 대단합니다!! 전 내공이 부족해서... -
Wings
2003.11.23 22:11
강좌잘봤습니다.^^
그리고 lemin님 이미지박스를 사용해서 수정해주시길 거듭 부탁드립니다. -
lemin
2003.11.24 01:28
아차.. wings님 알겠습니다. 수정할께요. -
카루스
2003.11.25 16:05
음.. 브러쉬쓴 레이어부분에 가우시안 블러써도 좋겠네요~'ㅡ')/ -
고냉이 콱!
2003.12.01 15:34
헐... 단순하지만 대략 그 성능비가 쥑이네요.... -
최일곤
2003.12.02 22:16
오~ 브러쉬만으로도 가능하다니..
연습연습~^^ -
최동현
2003.12.06 16:35
큭...저는 뿌연 브러쉬가 없네요..
그래서 그라데이션으로 만들었는데..
그리고 저 그림자는 드롭쉐도우 효과로 주는게 더 좋을 듯...
아무래도 만든 사이즈와 다를 수 있으니까요..^^ -
최동현
2003.12.06 16:36
참 하이라이트 부분은 선택영역으로 지정해놓구 페더값 준담에 흰색 넣어주면 됨..^^ -
jinky
2004.02.14 03:53
저도 강좌 잘 봤습니다. 정말 감사합니다. ^^