웹디자인 강의
Photoshop 이미지 모서리에 그림자 넣기 (디카갤러리에 쓰면 좋음)
2003.11.22 19:04
아, 정말 오랫만에 강좌 들고 오네요,
저 요즘 리녈하느라 정신없었거든요 -_-;
리녈해서 오늘 오픈했답니다 ^^ 나중에 시간나시거든 구경오세요 ^^

오늘은 디카갤러리에서 많이 쓰이는 네 모서리에 그림자 넣는 방법을 배워보도록 하지요.
이 강좌는 사실 저희 홈피 식구 중에 한분이 요청하셔서 만들게 된 강좐데요,
알고 있는 분들도 많이 계시겠지만, 혹시라도 모르시는 분들한텐 유용할 것 같아서 올립니다,
보통 레이어 스타일로 그림자 처리해주는 방법이랑은 전혀 틀린 방법으로 더 멋있는 이미지를 만들 수 있어요.
그림자를 만들어주는 방법에는 여러 방법이 있지만
오늘은 패스 따는 연습도 할 겸 겸사겸사 펜툴로 작업해 봅시다.

1. 참고로 이 강좌는 르네님이 요청하신 강좌입니다.
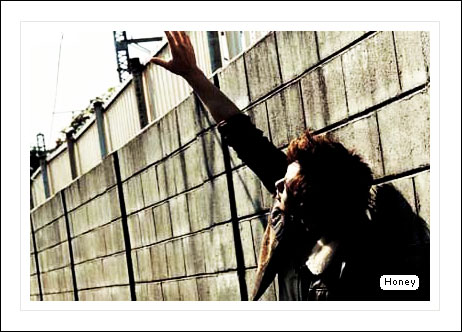
먼저, 작업할 이미지를 불러내서 캔버스 사이즈를 가로 세로 10 px 씩 넓혀주고,
Ctrl + A 해서 전체 선택해준 다음, Edit - Stroke 하셔서 1 px 짜리 테두리를 둘러줍니다.
프레임이 없는 사진 그대로를 사용하고 싶으신 분은 건너뛰셔도 좋습니다.
편의상 여기까지 작업된 이미지를 원본 이미지라고 부르겠습니다.

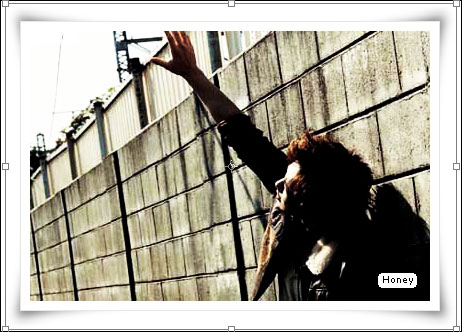
2. 원본 이미지보다 가로 세로 20 px 정도씩 큰 새작업창을 열고, (Ctrl + N)
1번에서 작업한 이미지를 Ctrl 클릭과 함께 새작업창으로 드래그 하셔서 가운데 붙여넣어줍니다.

3. 펜툴을 선택하신 다음, 위에 보이는 옵션바에서 Paths 를 선택해주세요.
Shape Layers 가 선택되어 있다면 나중에 펜툴작업을 할때 작업영역이 색으로 입혀집니다.
이번엔 선택영역만 필요한 작업이기 때문에 Path 를 선택해줍니다.

4. 펜툴작업하는 방법은 강좌에 몇번 설명했었기 때문에 이젠 안하고 넘어가려고 했지만,
이번을 진짜 마지막으로 한번만 더 할테니까 펜툴작업을 못하시는 분들은 잘 보셔야 해요.
원본 이미지의 한쪽 모서리를 클릭하세요.
그런 다음 그 옆에 모서리를 클릭한 상태에서 마우스를 드래그해서 곡선을 만들어줍니다.

5. 키보드의 Alt 키를 누른 상태에서 두번째 클릭한 모서리의 점을 클릭해주세요.
Alt 키를 누르고 마우스 커서를 점에 갖다대서 마우스 커서 모양이 바뀔때 클릭하시면 됩니다.
이렇게 점을 끊어주면 이어지는 펜툴 작업을 편하게 하실 수 있습니다.

6. 그 다음 모서리를 클릭해서 드래그해서 아까처럼 곡선을 만들고,
Alt 키를 눌러서 또 점을 끊어주고, 계속 그렇게 해주세요.

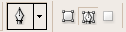
7. 위에 보이는 이미지처럼 펜툴로 작업한 부분이 검은선으로 되있다면 제대로 하신게 맞습니다.

8. 오른쪽 마우스 클릭하셔서 Make Selection 해주세요.
말 그대로 펜툴로 작업한 부분을 선택영역으로 바꿔주는 기능입니다.

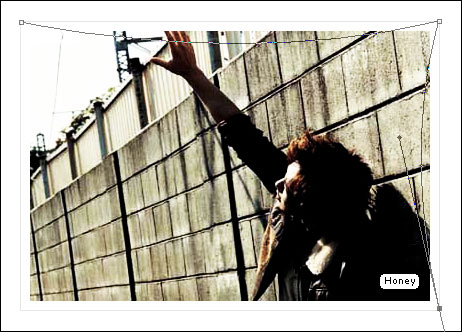
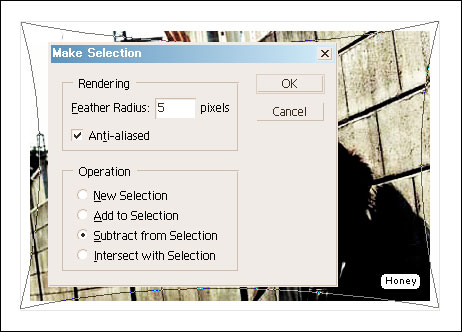
9. Make Selection 을 선택하면 Make Selection 옵션창이 뜨는데
Feather Radius 에 5 px 정도를 입력하시고 OK 버튼을 눌러주세요.
이 때 Feather Radius 는 Select - Feather 의 기능과 같습니다.
선택영역의 경계 부분을 5 px 만큼 번지게(?) 하는 역할을 합니다.

10. 새 레이어를 하나 추가해주시고, 페인트통을 선택해서 짙은 회색을 부어줍니다.
아까 Feather 처리를 했기 때문에 선택영역 경계부분이 뿌옇게 채워졌습니다.

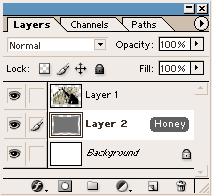
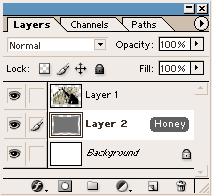
11. 레이어 팔레트에서 원본 이미지 레이어와 그림자로 들어갈 회색 레이어의 위치를 바꿔줍니다.
원본 이미지 레이어를 클릭하셔서 회색 레이어 위로 드래그 해주시면 됩니다.

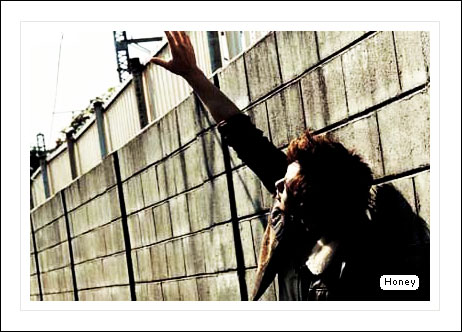
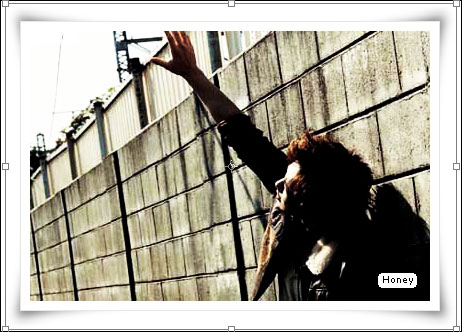
12. 완성된 모습입니다.
TIP 1그림자를 조금더 크게 해서 확실히 표현하고 싶다면...?

그림자 레이어가 선택되어 있는 상태에서 Ctrl +T 하셔서 위 아래로 사이즈를 늘려주세요.

그림자가 조금 더 커진 것을 볼 수 있습니다.
네 모서리 부분이 전부 약간씩 떠있는 듯한 느낌의 이미지가 완성됐습니다.

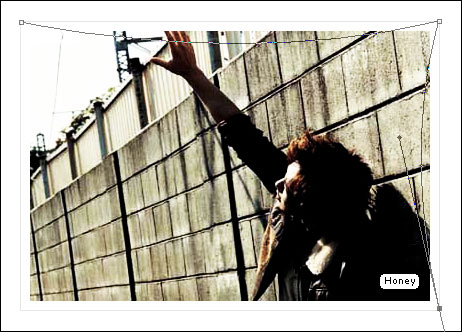
응용) 펜툴로 그림자를 만들때 약간만 변형해서 전혀 다른 느낌의 이미지를 만들수도 있습니다.
위의 응용작은 약간 뒤틀리면서 아래 부분이 살짝 들린 듯한 느낌을 표현해봤습니다.
강좌에 대한 질문이 있으신 분은
저의 홈에 묻고 답하기 방에 올려주셔야 빨리 답변을 들으실 수 있습니다. ^^
여태까지의 제 강좌들을 보시려면
여기를 클릭하세요~
항상 행복하세요♥
http://honey.co.ly
저 요즘 리녈하느라 정신없었거든요 -_-;
리녈해서 오늘 오픈했답니다 ^^ 나중에 시간나시거든 구경오세요 ^^

오늘은 디카갤러리에서 많이 쓰이는 네 모서리에 그림자 넣는 방법을 배워보도록 하지요.
이 강좌는 사실 저희 홈피 식구 중에 한분이 요청하셔서 만들게 된 강좐데요,
알고 있는 분들도 많이 계시겠지만, 혹시라도 모르시는 분들한텐 유용할 것 같아서 올립니다,
보통 레이어 스타일로 그림자 처리해주는 방법이랑은 전혀 틀린 방법으로 더 멋있는 이미지를 만들 수 있어요.
그림자를 만들어주는 방법에는 여러 방법이 있지만
오늘은 패스 따는 연습도 할 겸 겸사겸사 펜툴로 작업해 봅시다.

1. 참고로 이 강좌는 르네님이 요청하신 강좌입니다.
먼저, 작업할 이미지를 불러내서 캔버스 사이즈를 가로 세로 10 px 씩 넓혀주고,
Ctrl + A 해서 전체 선택해준 다음, Edit - Stroke 하셔서 1 px 짜리 테두리를 둘러줍니다.
프레임이 없는 사진 그대로를 사용하고 싶으신 분은 건너뛰셔도 좋습니다.
편의상 여기까지 작업된 이미지를 원본 이미지라고 부르겠습니다.

2. 원본 이미지보다 가로 세로 20 px 정도씩 큰 새작업창을 열고, (Ctrl + N)
1번에서 작업한 이미지를 Ctrl 클릭과 함께 새작업창으로 드래그 하셔서 가운데 붙여넣어줍니다.
3. 펜툴을 선택하신 다음, 위에 보이는 옵션바에서 Paths 를 선택해주세요.
Shape Layers 가 선택되어 있다면 나중에 펜툴작업을 할때 작업영역이 색으로 입혀집니다.
이번엔 선택영역만 필요한 작업이기 때문에 Path 를 선택해줍니다.

4. 펜툴작업하는 방법은 강좌에 몇번 설명했었기 때문에 이젠 안하고 넘어가려고 했지만,
이번을 진짜 마지막으로 한번만 더 할테니까 펜툴작업을 못하시는 분들은 잘 보셔야 해요.
원본 이미지의 한쪽 모서리를 클릭하세요.
그런 다음 그 옆에 모서리를 클릭한 상태에서 마우스를 드래그해서 곡선을 만들어줍니다.

5. 키보드의 Alt 키를 누른 상태에서 두번째 클릭한 모서리의 점을 클릭해주세요.
Alt 키를 누르고 마우스 커서를 점에 갖다대서 마우스 커서 모양이 바뀔때 클릭하시면 됩니다.
이렇게 점을 끊어주면 이어지는 펜툴 작업을 편하게 하실 수 있습니다.

6. 그 다음 모서리를 클릭해서 드래그해서 아까처럼 곡선을 만들고,
Alt 키를 눌러서 또 점을 끊어주고, 계속 그렇게 해주세요.

7. 위에 보이는 이미지처럼 펜툴로 작업한 부분이 검은선으로 되있다면 제대로 하신게 맞습니다.

8. 오른쪽 마우스 클릭하셔서 Make Selection 해주세요.
말 그대로 펜툴로 작업한 부분을 선택영역으로 바꿔주는 기능입니다.

9. Make Selection 을 선택하면 Make Selection 옵션창이 뜨는데
Feather Radius 에 5 px 정도를 입력하시고 OK 버튼을 눌러주세요.
이 때 Feather Radius 는 Select - Feather 의 기능과 같습니다.
선택영역의 경계 부분을 5 px 만큼 번지게(?) 하는 역할을 합니다.

10. 새 레이어를 하나 추가해주시고, 페인트통을 선택해서 짙은 회색을 부어줍니다.
아까 Feather 처리를 했기 때문에 선택영역 경계부분이 뿌옇게 채워졌습니다.

11. 레이어 팔레트에서 원본 이미지 레이어와 그림자로 들어갈 회색 레이어의 위치를 바꿔줍니다.
원본 이미지 레이어를 클릭하셔서 회색 레이어 위로 드래그 해주시면 됩니다.

12. 완성된 모습입니다.
TIP 1그림자를 조금더 크게 해서 확실히 표현하고 싶다면...?

그림자 레이어가 선택되어 있는 상태에서 Ctrl +T 하셔서 위 아래로 사이즈를 늘려주세요.

그림자가 조금 더 커진 것을 볼 수 있습니다.
네 모서리 부분이 전부 약간씩 떠있는 듯한 느낌의 이미지가 완성됐습니다.

응용) 펜툴로 그림자를 만들때 약간만 변형해서 전혀 다른 느낌의 이미지를 만들수도 있습니다.
위의 응용작은 약간 뒤틀리면서 아래 부분이 살짝 들린 듯한 느낌을 표현해봤습니다.
강좌에 대한 질문이 있으신 분은
저의 홈에 묻고 답하기 방에 올려주셔야 빨리 답변을 들으실 수 있습니다. ^^
여태까지의 제 강좌들을 보시려면
여기를 클릭하세요~
항상 행복하세요♥
http://honey.co.ly
댓글 22
-
▷◁GooZz
2003.11.22 19:29
-
충북제천힙합
2003.11.22 19:45
^^테잎프가 멋지네요....(테잎프도...ㅎㅎㅎ)
어떤분이 올리셨는데.. -.- 제대로 못하겠네요 -
김도훈
2003.11.22 20:05
프로그램으로 하는게 훨씬 쉽고 좋겠지만
좋은 팁이죠 ^^ -
눈꼬마
2003.11.22 20:11
좋은 팁입니다 ^^
저도 포토웍스를 많이 쓰지만, 직접 그림자를 만드는 편이 다양한 효과를 줄 수 있어서
좋다는 생각이 드네요...^^...
펜툴이 익숙하지 않아서 이런 방법은 생각도 안해봤었네요...^^... -
초코
2003.11.22 20:50
와;ㅅ; 디카 쓰시는 분에게는 좋은강좌가 될듯..! -
텔미썸띵
2003.11.22 21:08
오홍...굿~~
같은 사진들을 여기다 계속 얹으면 되겠군요. -
이오르
2003.11.22 21:48
테이프는 사실 별거 없어요,
저 강좌에 펜툴을 쓰구 있어서 그냥 펜툴로 슥쓱 네모낳게 붙여넣구,
안에 회색 종류 넣어서 Opacity 처리 해준거에요 ^^;;
아, 글구 바깥에 stroke 만 넣어주면 되요,
그럴듯하게 하려면 색깔 조절만 잘해주시면 되요 ^^ -
비와당신
2003.11.22 22:08
패스 자체에 저런 기능이 있었군요~!! ^^;;
저는 레이어 창에서.. 패스 눌러서.. 셀렉트 해주궁...
페인트로 부어서 페더 줬었다눈..>.<
좋은 팁이에요.. ^^;;
물론.. 테두리 프로그램이 있긴 하지만..
제 입맛에 맞는 그림자 스타일이나..
원하는 이미지가 있을땐..
직접 만들게 되거든요.. ^^
추천 한방이요~!! ^^ -
Nesiv
2003.11.22 23:31
굿 강좌입니다....^^b -
샤프짱
2003.11.23 01:21
정말 멋지네요.. 똑같이 해보려고 했는데.. 어째.. 제가 만든건.. 확 티가 나는지 모르겠어요..
참 그런데 액션파일로 저장을 하는데요.. 펜툴로 선택영역을 잡는것이...
액션파일에 안들어가는데..
액션으로 그림자효과를 넣는 방법이 없을까요?
여러장의 사진을 작업하려면 액션이 필요할 것 같은데요.. -
이오르
2003.11.23 02:01
샤프짱// 액션은 작업 과정의 단계를 녹음해서 그것을 다른 이미지에 적용시켜서
자동화 시켜 주는 기능을 하는데요,
모든 기능들을 녹음할 수 있지는 않거든요,
선택툴을 사용한 작업, 페인팅 툴을 사용한 드로잉 작업, 패스나 채널 작업,
단축키 작업은 액션에서 제외되요,
이 강좌에 나온대로 그림자를 넣는 방법은 액션으로 하실 수 없구요,
레이어 스타일을 이용한 간단한 그림자 넣는 방법은 액션이 가능해요 ^^
여러장을 작업하실 때 이미지 사이즈가 전부 똑같다면,
위에 강좌대로 한 작업물을 이미지에 붙여넣기 하는 방법으로 만드시는 게 좋을 거 같아요,
붙여넣기 하셔서 레이어 위치를 바꿔주시면 되겠죠,
그것도 귀찮으시면 붙여넣기에서 레이어 위치 바꿔주는 것까지 액션으로 녹음하시면 되겠네요 ^^ -
샤프짱
2003.11.23 21:41
자세한 설명 감사합니다.. ^^ 이오르님 덕분에 좋은 테두리로 사랑 많이 받을거 같아요^^ -
litconan
2003.11.23 21:44
근데 새 창으로 안 띄우고 canvas size(스펠 맞나요?:) )에서 키워줘도 되지 않나요? -
이오르
2003.11.23 22:01
캔버스 사이즈로 늘려줄 경우엔 이미지가 있는 늘려진 캔버스에 배경색이 지정될 수가 있거든요,
첨에 index 로 이미지를 여셨다면 그러시지 않겠지만요,
그건 이미지마다 차이가 있어요,
강좌는 모든분들한테 다 적용되게 만들어야 되서 그렇게 설명한거에요 ^^ -
아드레날린
2003.11.24 13:16
정말 좋은 강좌네요..^^;
많은거 배우고 갑니다. -
애나★.。
2003.11.26 12:45
이오르//
수동으로 하는 방법 꼭 알고 싶었는데 이렇게 배울 수 있어 기쁘답니다.
감사합니다^_^ -
룰루♪
2003.11.27 04:04
요즘에는 이렇게 만들어주는 프로그램도 있던데 -_-;; 쩌업 ; -
Soon^^v
2003.12.03 19:31
참 알고 싶던 효과였는데 감사드립니다 ^^; -
이오르
2003.12.08 00:48
펜툴작업을 전혀 못하시는 분들도 계신것 같고,
마침 저희 홈피 식구중에 한분이 요청하셔서,
제가 동영상으로 간단하게 강좌로 만들어서 제 홈피에 올려놨습니다..
여기도 올리고 싶은데, 트래픽 땜에 어쩔수가 없네요..
참고하실분들만 오셔서 참고하세요.. -
영맨
2004.02.18 22:59
디카 찍고나서 테두리 땀시 고민 많이 했는데 감사 합니다. -
이제억
2004.07.05 19:19
전이게 필터인줄알고 구하느라 엄청 고생했는데..^^ 겨우 찾았네요..ㄳㄳ -
FreeLoop
2008.12.07 18:31
좋은 팁 잘보고 갑니다~
저런 액자형 테두리를 쉽게할수있는 툴도 있습니다.
물론 저렇게 몸소 테두리를 하시는것도 의미있을것 같네요
그런 툴을 찾으시는분들은 다음까페에서 디지털카메라 전문 까페를 찾아서 자료실에 가시면
어렵지 않게 구하실수 있을겁니다.