웹디자인 강의
기타 Adobe Streamline을 이용한 일러스트..
2003.11.29 16:48

그냥 이런 방법도 있구나하고 알아두시면 좋을듯하여 올려봅니다..ㆀ
Adobe Streamline을 이용하기 위해서는 우선 Photoshop으로 Streamline(유선)
에서 불러올수 있는 파일로 변환저장해야합니다. 저장은 PSD나 PCX와 같은 파일명
으로 저장해야 합니다. 참고로 저는 4.0 버전을 썼습니다.
저장하기에 앞서 불필요한 배경이나 이미지를 선명하게 바꿔줍니다.
포토샵강좌가 많으니 여기선 생략하겠습니다.

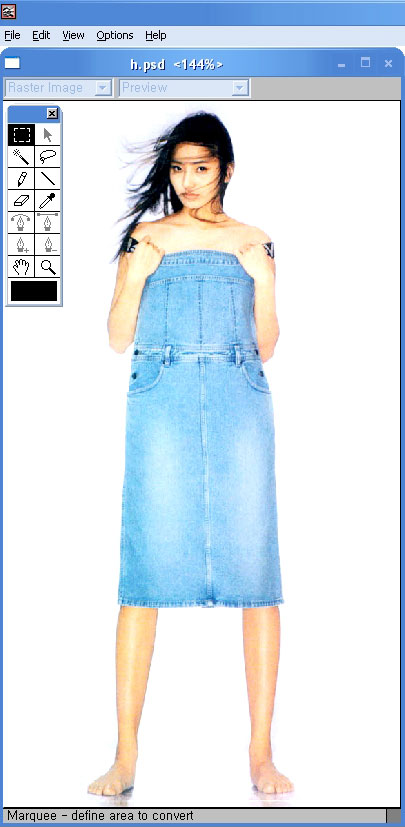
PSD나 PCX로 변환한 파일을 스팀라인에서 불러옵니다.
보시는 바와 같이 Streamline의 인터페이스는 아주 썰렁하답니다. -_-

사진을 PATH로 변화해주기 위한 작업입니다.
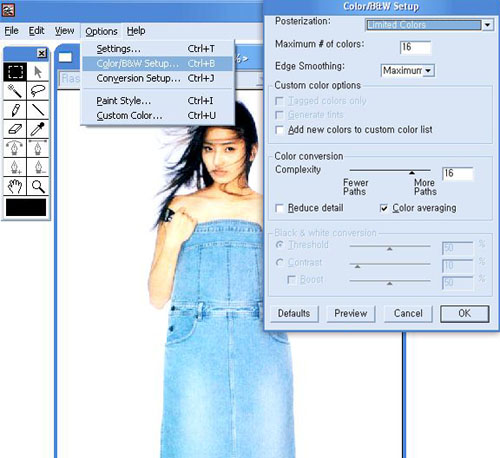
칼라색상수의 제한과 사용자 지정색상 사용, 흑백색상만 사용하여 그림을 표시하는 옵션
을 설정할수 있습니다. 흑백모드에서 활성화되는 아래 모드에서는 Threshold(문지방)으로
외곽선의 여부를 결정하고 Contrast(대조,대비)어둠과 밝기를 조정할 수 있습니다.
Contrast를 선택하면 Boost(증가,상승)가 활성화되는데 밀도를 증가시키는 역할을 합니다.
Boost 값을 조금만 줘도 그림이 새까맣게 변합니다. -_-a
Preview를 통해 변화되는 모습을 볼 수 있으니 봐가면서 조정하시면 될 듯 싶습니다.

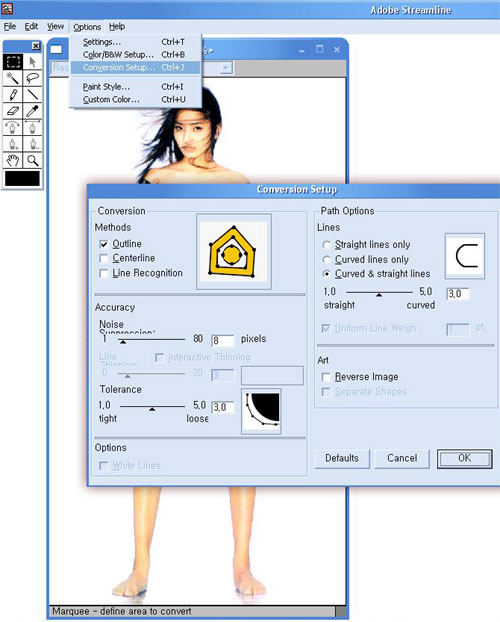
변환될때의 옵션에 관한 그림인데 옆에 작은 썸네일그림이 있어 쉽게 알 수가 있습니다.
보시는바와 같이 바깥선, 안쪽선, 양쪽선, 두께선 등등의 옵션을 부여할 수 있습니다.
(accuracy/정밀도 tolerance/허용량) 자기입맛에 맛게 설정합니다.

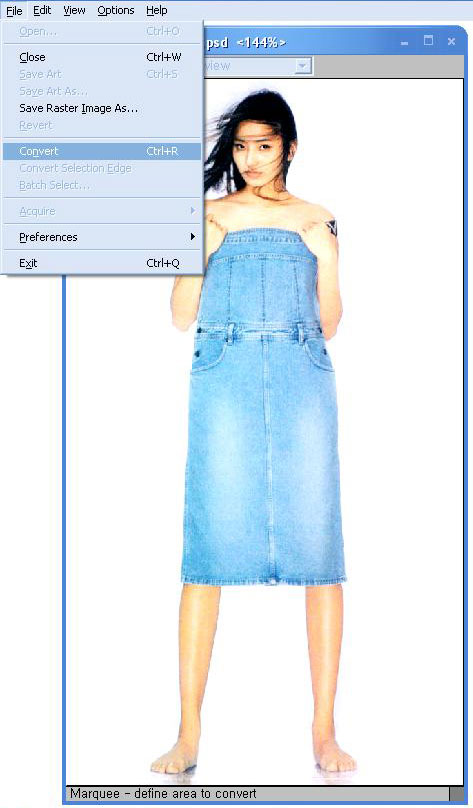
설정을 끝낸 뒤 그림처럼 컨버트를 눌러 변환 시킵니다.
전 흑백만을 사용하여 컨버트했습니다.

그래서 이런 흑백 결과물을 얻어냈습니다.
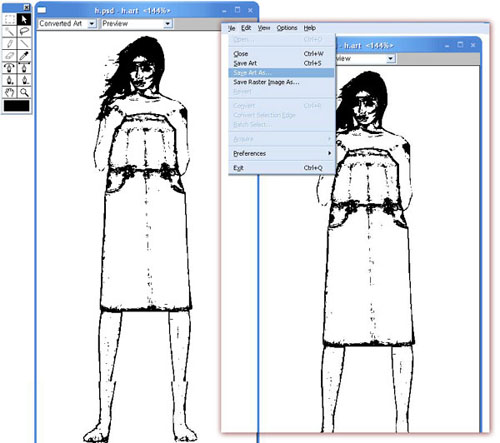
변환이 끝나면 일러스트 파일로 저장합니다.
'Save Art' 나 'Save Art As' 를 눌러 저장하시면 됩니다.
'EPS' 나 'AI' 파일명으로 저장하시면 됩니다.

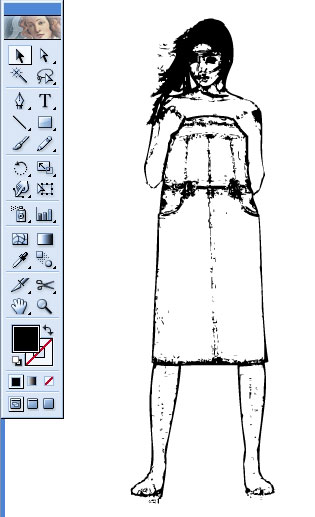
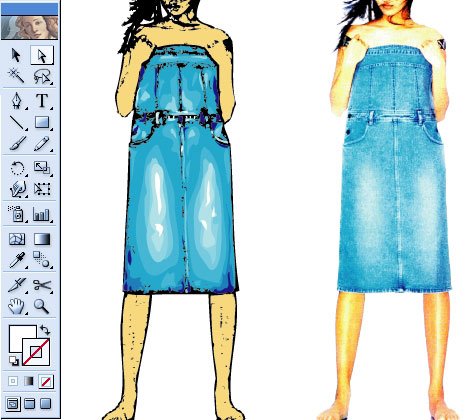
Streamline에서 변환시킨 파일을 일러스트에서 불러옵니다.

색을 참조하기 위해 옆에 원본 파일을 불러왔습니다.
원본파일이 걸리적 거리지 않게 Ctrl+2 를 눌러 잠가 놓습니다.
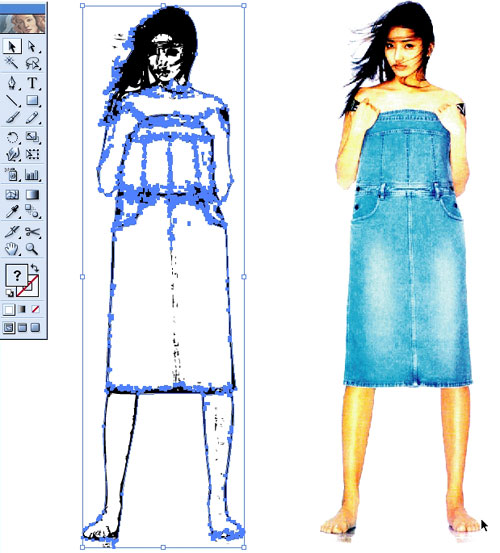
변환 파일이 Path로 나눠진 모습이 보입니다.

Shift를 누르고 스포이드로 원본 그림에서 색을 추출한뒤 변환시킨 일러스트 파일에
색을 입혀줍니다. 그림을 보면 이해가 쉬울듯 싶습니다. 어..어려운가? -_-ㆀ

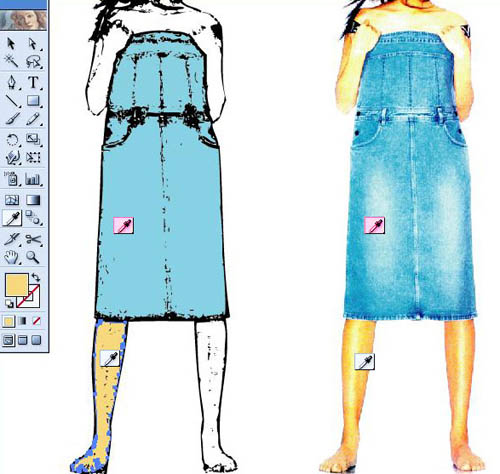
원본그림처럼 중간색을 넣어줍니다. 넣기 싫으면 안 넣어도 됩니다. 개인취향이니..

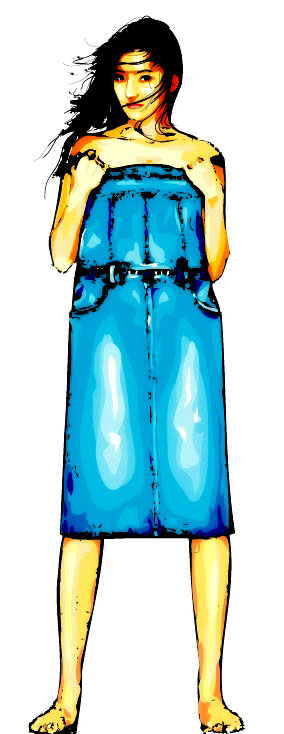
저는 여기까지만 하고 완성하겠습니다.
더 세부적인 묘사를 하기엔 손에 땀이 너무 많이나서..
Streamline을 이용하면 명도대비가 뚜렷한 사진이나 그림의 경우 쉽게 일러스트와 같은
외곽선을 만들어주는 대신 일러스트 특유의 깔끔함이 사라지고 좀 지져분해집니다.
변환률도 생각보다 그리 좋지는 않은듯 합니다.
하지만 단시간에 사진을 일러스트로 변환해야할 경우엔 꽤 유용하답니다.
도움이 됐으려나 모르겠군요. ^-^ㆀ

다섯가지 색깔로 간단하게 만든 응용작..
댓글 6
-
리틀시스템
2003.11.30 23:02
마지막에 일러스트화한 사진 원본은 손예진씨군요 +_+(퍽) -
김도훈
2003.11.29 18:47
.....근데 이거 원본사진이 너무 상태가 안좋네요 -_-;
그렇게 상태안좋은 사진들은 어디서 구하는지..;; -
김태현
2003.11.29 19:09
인터넷에서 구하죠 -_-ㆀ 필요하다면 메일주세요.
상태 안좋은 이미지 많으니 보내드리지요. -
이명근
2003.11.29 19:42
원본사진은 응용일 뿐이지.. 사진 상태와 작품은 별개인듯 싶은데요.. 추천한방 눌러주고 갑니다 김태현씨! 100원만 주세요~ㅎㅎ -
ⓟillisia
2003.11.30 02:59
개성있는 일러스트군요 ^^ 잘보고 갑니다~ -
litconan
2003.11.30 08:30
침대에 엎드려 있는 사진의 원본은 어떨지 궁금궁긍ㅁ.. +_+;
신기한 작품 잘 감상했습니다^^