웹디자인 강의
Photoshop 이미지를 화려하게 변신시켜보자
2003.12.03 17:32

이미지를 화려하게 꾸미고 싶을 때,
마땅히 어떤 색상을 사용해야 할지 모르겠을 때,
전 가끔 이런 방법을 쓰는데요.
이번 강좌는 움직이는것까지 했지만, 굳이 그러실 필요는 없구요..
그냥 이미지에 색을 Overlay 시키시는것까지만 따라하셔도
나름대로 이쁜 이미지가 나올것 같네요 ^^
참고로.. 이 강좌를 끝까지 다 따라하시려면,
이미지레디에 대한 기본적인 이해는 하고 있으셔야 합니다...

1. 먼저 작업할 이미지를 불러옵니다. Ctrl + O..
움직이는 것까지 전부 다 따라해보고 싶다면, 이미지의 사이즈를 작게 하시는 게 좋아요..
용량이 너무 커질수가 있거든요..

2. 테두리가 들어갈 부분을 만들어주기 위해서 Canvas Size 를 늘려줍니다...
가로 세로 10px 정도씩 늘렸어요.. 수치는 자기 마음대로 조정하세요..

3. 자, 이제 아무 이미지나 새로 불러옵니다.. Ctrl + O..
정말 아무 이미지나 불러오셔도 상관없어요..

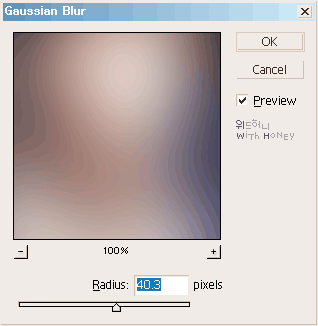
4. 새로 불러들인 이미지에 Filter - Blur - Gaussian Blur.. 해줍니다..
수치는 크게 잡아주시구요.. 완전히 뿌옇다 싶을 정도로 해주세요..

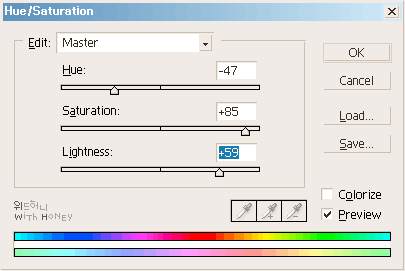
5. Blur 처리한 이미지에 색을 입혀줍니다..
Ctrl + U 하셔서 원하는 색으로 바꿔주세요..
어떤 이미지를 사용했냐에 따라서 어떤 형태가 될지가 결정됩니다..
위의 그림처럼 똑같이 되지 않았다고 이상하다고 생각하실 필요는 없어요;;

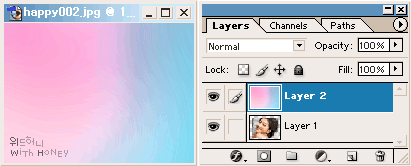
6. 전 핑크색 + 하늘색으로 색을 바꿨었습니다..
이제 그 이미지를 아까 처음 불러들였었던 이미지 위에 드래그해서 레이어 2 로 넣어줍니다..

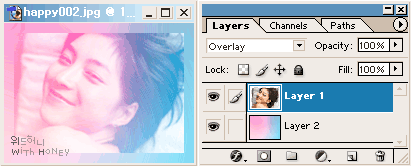
7. 두 레이어의 위치를 바꿔준 다음, 블렌딩 모드를 Overlay 로 바꿔줍니다..
색이 참 곱져 ^^

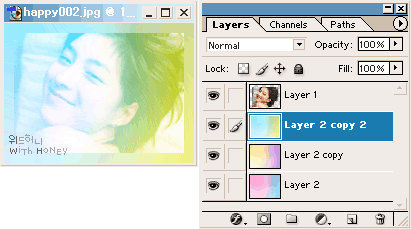
8. 레이어 팔레트에서 아래에 있는 레이어를 두세개 복사해줍니다..
그리고 각각 복사된 레이어의 색을 Ctrl + U 하셔서 바꿔주세요..
전부 다 다르게 말이에요 ^^

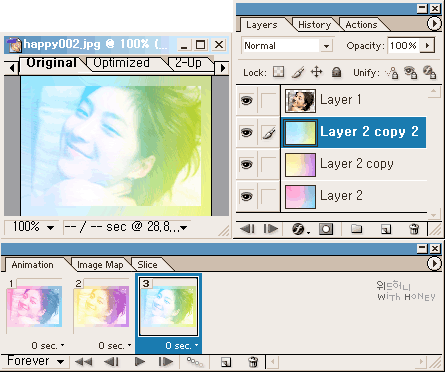
9. 이제 이미지 레디로 넘어갑니다..
이제 이미지 레디에 작업화면은 많이 익숙해지셨죠?
아직도 이미지 레디가 익숙치 않으신 분들은 그동안의 이미지레디를 이용한 강좌들을
한번씩 더 훑어보시기 바랍니다..
이미지 레디를 사용하는 방법은 이제 눈감고도 아셔야 되요..
아래 보이는 애니메이션 팔레트에서 세개의 프레임을 만드시되,
각각 다른 색을 적용시켜서 만들어주세요.. 레이어의 눈을 키고 끄고.. 아시죠? ^^

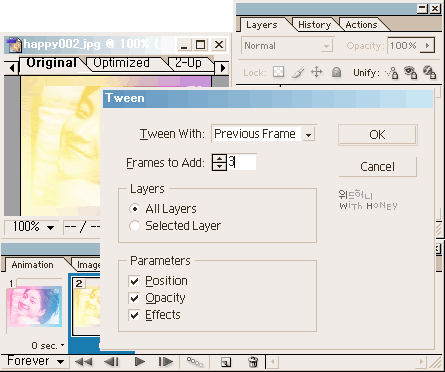
10. 프레임 사이사이에 트윈을 걸어줍니다..
세개의 프레임 정도를 추가해줬습니다..
트윈 기능 역시 전의 강좌들을 먼저 마스터하고 오시면 쉽게 이해하실 수 있을겁니다..

11. 완성된 모습입니다..
저장할 때는 역시 Ctrl + Shift + Alt + S 하셔서 저장하시면 되구요..
Color 수를 잘 조절하셔서 저장하시면 됩니다..
용량이 큰 관계로 큰 이미지에는 부적합하구요.. 작은 이미지에만 쓰시길 바래요..
저 역시 용량이 너무 커서 줄이다보니 색이 깨졌네요.. 이런;
강좌용이니까 그냥 대충 이런식으로 되는건가보다.. 이해하고만 넘어가세요;;
굳이 움직이지 않아도 되시는 분들은 7번 강좌까지만 따라하시면 됩니다...
강좌에 대한 질문이 있으신 분은
저의 홈에 묻고 답하기 방에 올려주셔야 빨리 답변을 들으실 수 있습니다. ^^
여태까지의 제 강좌들을 보시려면
여기를 클릭하세요~
항상 행복하세요♥
http://honey.co.ly
댓글 4
-
ciel
2003.12.03 23:39
와우 제가 찾던거네요 감사합니다...^^ -
체리향기∮
2003.12.04 01:31
방법이 좀 특이한 것 같군요.. (내가 이상한가 -_-a)
아무튼 멋집니다.乃 -
〃SaltDoll〃
2003.12.04 20:08
우와+_ + 저도 이거 어떻게 하는지 궁금했는데, 감사해요★ -
초롱
2003.12.05 01:14
홈페이지 리뉴얼에 써먹을수 있겠다-_-,. 고맙습니다♡