웹디자인 강의
Photoshop (2)브러쉬를 이용한 '올드보이' 타이포 만들기
2003.12.08 01:57

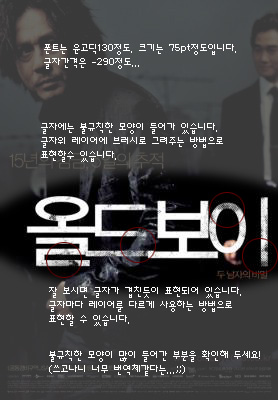
올드보이올드보이.... 우선 포스터를 자세히 분석해볼 필요가 있습니다. ^^

음... 그렇군요...^^ 이 강좌역시 '이게 뭐 강좌야!'라고 하셔도 할말 없습니다. ㅠㅠ
이번 강좌는 왜이렇게 자신이 없는지... 으흠.. 이제부터 시작..
① 이제 한번 캔버스에 글씨를 써봅시다. 글씨의 속성은 위에서 말한것과 같습니다. (일단 빨간색으로..^^)

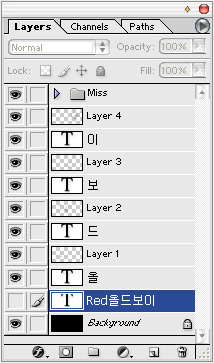
② 그 다음 올,드,보,이 각각 타이포를 같은 크기로 따로 쳐서 '올'이 가장 아래, '이'가 가장 위에 오게 레이어를 위치 시킵니다. 글씨는... 흰색으로 하겠습니다.
그리고 아까 쓴것과 같이 맞춰봅니다. 아, 포스터를 다시보니 '올드'와'보이'가 좀 떨어져 있는것 같네요. 글자간격 -290으로 했을때, '올'과 '드', 그리고 '보'+ '와 '이'는 간격이 맞는데, '올드'와 '보이'사이는 다릅니다. 일부러 떨어뜨린것 같네요. 텍스트를 배치시킬때 이점을 고려합니다.

③ 자... 이제 불규칙한 모양을 표현하기위한 '올'위에 레이어를 만들고, '드','보','이'모두 위에 레이어를 만들어 줍니다. 그리고 이제 빨간색글씨는 안보이게 하겠습니다.

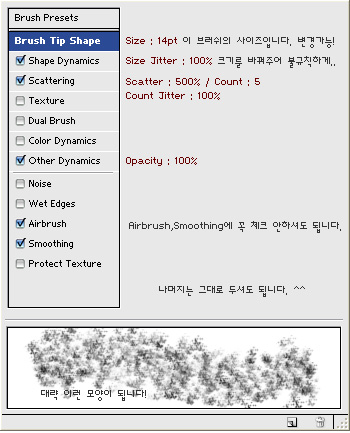
④ 이제부터 브러쉬 활용입니다. 브러쉬를 아래와 같이 설정해줍니다. 전 강좌와 비슷하지만, Count가 5로, Scatter가 500%로 바뀌었습니다.
아, 브러쉬를 깜빡했네요. 여기서 사용한 브러쉬는 포토샵에서 기본적으로 지원되는 브러쉬로 브러쉬 이름은 Spatter 14 pixels입니다.
그 브러쉬가 없다구요? 포토샵 Brushes폴더안에 있으니 추가하세요~^^
그리고 아까 불규칙한 모양(에이.. 그냥 텍스처라고 하겠습니다.)이 많이 나타나던 부분에 브러쉬를 대고 한번씩한번씩 클릭해봅니다. Scatter덕분에 다른곳에도 브러쉬가 칠해집니다. 원하는 모양이 나올때 까지요.. '올'을 먼저 해보았습니다.
다른 부분도 그런 텍스처가 없는것은 아니니 한두번씩은 찍어주세요.


⑤ 다른 부분도 모두 해준 완성작입니다. 똑같지는 않군요... ㅠㅠ

다 하시고 나서 너무 짙게 되었다고 생각되시면, 해당 레이어의 Opacity를 조절하거나, 지우개툴의 크리를 100픽셀정도로 크게 한다음 지우게 Opacity를 10%정도로 하셔서 텍스처를 한번씩 클릭해 주시면 조금씩 흐려집니다. ^^
아아.. 그리고 요즘 웹디자인 게시판이 너무 조용하다는 느낌이...
아쉽네요...^-^ 하긴 이제 나올 강좌는 다 나왔다는 생각도... ^^a
전에 좋은강좌 강좌 많이 올리시던 분들께서 다시 돌아오셨으면 좋겠네요... 뭐 사정이 있으신거겠지만... ^^
이상 스마일루 였습니다....;;
댓글 6
-
Smileru
2003.12.08 23:49
-
Smileru
2003.12.09 13:08
아키히로// 아핫..그것 역시 전에 강좌로 올렸습니다~~ ^-^ 이름 검색으로 Smileru 해보셔요~ ^^ -
아키히로
2003.12.09 12:02
추천한방+_+
그런데 강좌 맨 위의 [Smileru의 포토샵 강좌!]가 쓰여있는 흰부분과 그림자효과가 궁금한.. -
아키히로
2003.12.12 11:40
아항~ 그렇군요.
알려주셔서 감사합니다+_+!! -
임종혁(stargt)
2003.12.15 15:40
장 승 업 ~~ -
마법구술
2004.06.13 16:59
-ㅁ-;;브러쉬가 어느 브러쉬 파일 안에 있는건지 모르겠어요ㅠ
짜증.ㅠ
여러분 강좌평가좀 해주세요~~ 썰렁한...