웹디자인 강의
Photoshop 쪽지 접은 모양을 만들어보자 >0<
2003.12.15 02:48
오르의 궁시렁거림~!!
오랫만에 강좌네요 ^^
언제나 그렇듯 항상 오랫만인거 같은;;
컴터 포맷을 하는 바람에 정신이 좀 없었어요,
그리고 또 크리스마스다 모다.. 괜히 마음만 바쁘잖아요~
혹시 제 강좌 기다려주신분 계시나요? ^^ (없나요?ㅠ)
오늘은 레이어 스타일의 Bevel and Embess 기능을 응용해서 쪽지 접은 모양을 만들어봅시다.
레이어 스타일을 충분히 이해한 분들은 쉽게 따라하실 수 있을거라고 생각합니다.
응용에 응용을 더해서 메일 부재중 자동응답 이미지까지 만드실 수 있습니다.

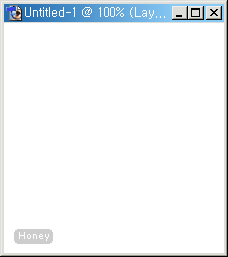
1. 작업할 창을 열어줍니다. Ctrl + N
(Tip~!! "Ctrl + 포토샵 화면 클릭" 하셔도 됩니다)
사이즈는 만들 쪽지의 크기에 따라서 적당하게 열어주시면 됩니다.

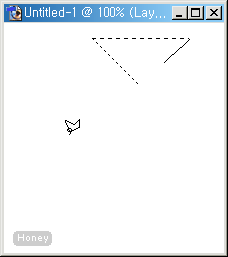
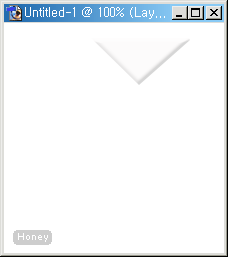
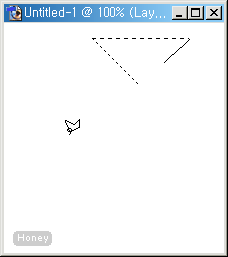
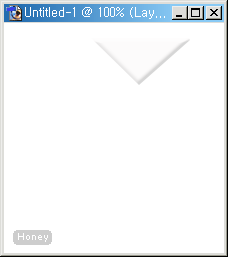
2. 새 레이어를 하나 만들어주시고,
라쏘툴로 위의 그림처럼 선택영역을 잡아줍니다.

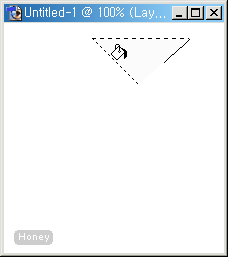
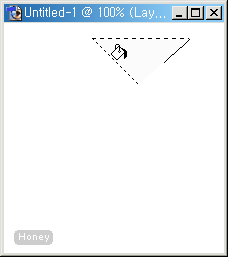
3. 흰색에 가까운 색을 페인트통으로 부어주세요.
흰색보다는 흰색에 가까운 회색 정도를 부어주시는 게 훨씬 이쁩니다.

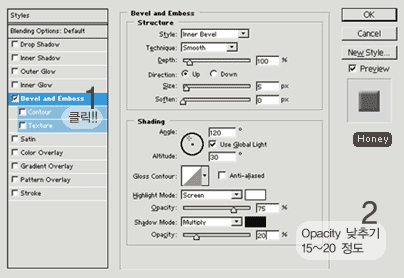
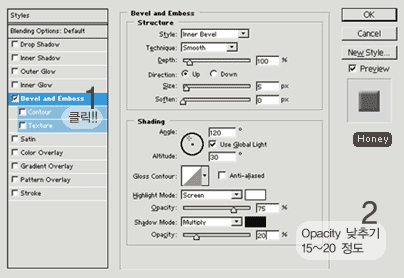
4. 레이어팔레트에서 방금 작업한 레이어를 더블클릭하거나 (포토샵 7.0 기준)
메뉴에서 Layer - Layer style - Bevel and Emboss 해서 (포토샵 6.0 이하 기준)
위와 같은 창이 뜨면, Opacity 를 낮춰숴 Ok 버튼을 눌러주세요.
나머지는 기본수치대로 그대로 적용시키시면 됩니다.

5. Bevel and Emboss 를 적용시킨 모습입니다..

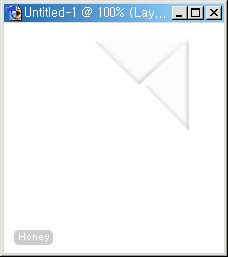
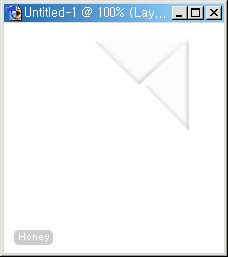
6. 오른쪽에도 같은 방법으로 만들어주시면 됩니다.
역시 아까처럼 라쏘툴로 모양을 만들어주시고, 색을 부어주시면 됩니다.
이 때, 아까랑 같은 레이어에서 작업을 하시면
따로 Bevel and Emboss 를 해주지 않아도 되니까 편하겠죠.

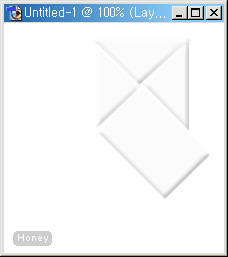
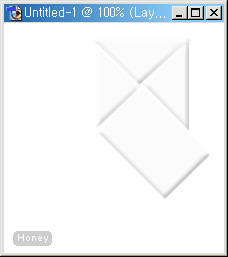
7. 여기까지도 같은 방법으로 만들어줍니다.
아래 네모난 부분 역시 라쏘툴로 적당하게 선택해서 색을 부어주시면 됩니다.

8. 이제 위에 겹쳐지는 부분을 만들어야 되는데,
위로 포개지게 만드려면 새 레이어를 하나 만들어야겠죠?
새 레이어를 하나 추가해서, 같은 방법으로 만드셔서 Bevel and Emboss 해줍니다..

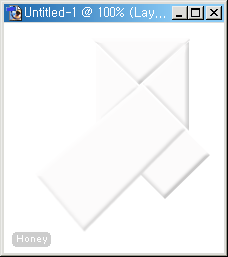
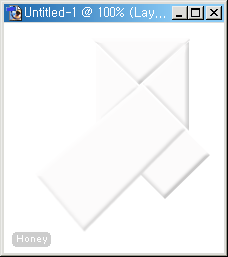
9. 새 레이어를 하나 또 추가해주시고,
동그란 선택툴로 작게 선택을 해준 다음에 (크기는 대충 해주셔도 되요)
종이에 부은 색과 같은 색을 부어주시고, Stroke 를 주세요.

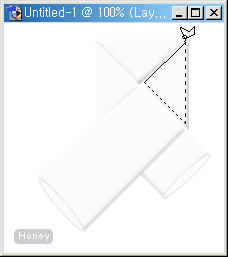
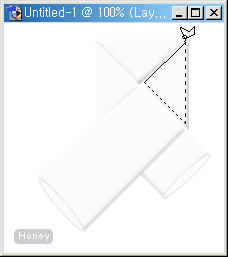
10. 이동툴로 쪽지의 하단부분으로 이동해주신 다음,
Ctrl + T 하셔서 하단부분에 꼭 맞게 회전시켜서 각도를 조절해주세요.
사이즈 역시 Ctrl + T 한 상태에서 가장자리 부분을 드래그해서 맞춰주시면 됩니다.

11. 방금 작업한 레이어를 하나 복사해서 반대편 종이 하단에 같은 방법으로 붙여줍니다.

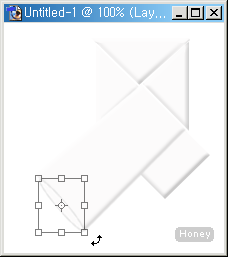
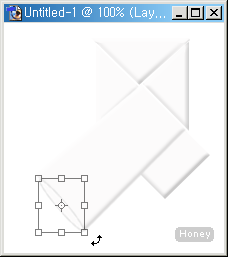
12. 이제 마지막으로 조금 더 입체적으로 보이게 하는 작업을 할게요.
위의 캡쳐 화면처럼 라쏘툴로 저 삼각형 부분을 적당하게 선택해주셔서,
복사 (Ctrl +C) → 붙여넣기 (Ctrl+ V) 해주세요.
그럼 레이어팔레트에 보시면 방금 복사한 부분이 새레이어로 복사되서 붙여졌을거에요.

13. 복사해서 붙인 레이어를 더블클릭하시거나,
Layer - Layer style - Drop Shadow 하셔서 위의 캡쳐화면처럼 수치를 조절해주세요.

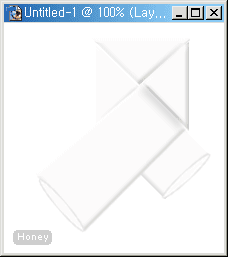
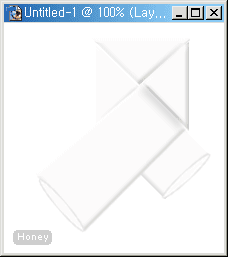
14. 이렇게 그림자가 생겼으면 제대로 되신게 맞습니다.
아까보다 조금 더 입체적인 느낌이 들죠? ^^

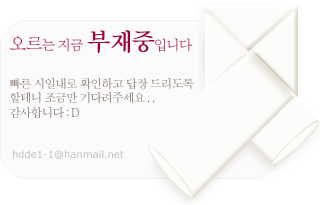
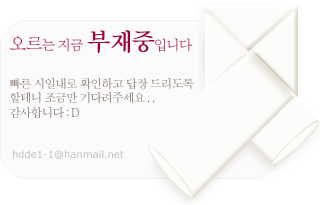
15. 이걸 응용해서 부재중 메일 이미지를 한번 만들어봤습니다.
꼭 부재중 메일 이미지를 만들필요는 없겠죠.
다른 곳에도 여러군데 응용할만한게 많이 있을겁니다 ^^
강좌에 대한 질문이 있으신 분은
저의 홈에 묻고 답하기 방에 올려주셔야 빨리 답변을 들으실 수 있습니다. ^^
여태까지의 제 강좌들을 보시려면
여기를 클릭하세요~
메리크리스마스~
항상 행복하세요♥
http://honey.co.ly
오랫만에 강좌네요 ^^
언제나 그렇듯 항상 오랫만인거 같은;;
컴터 포맷을 하는 바람에 정신이 좀 없었어요,
그리고 또 크리스마스다 모다.. 괜히 마음만 바쁘잖아요~
혹시 제 강좌 기다려주신분 계시나요? ^^ (없나요?ㅠ)
오늘은 레이어 스타일의 Bevel and Embess 기능을 응용해서 쪽지 접은 모양을 만들어봅시다.
레이어 스타일을 충분히 이해한 분들은 쉽게 따라하실 수 있을거라고 생각합니다.
응용에 응용을 더해서 메일 부재중 자동응답 이미지까지 만드실 수 있습니다.

1. 작업할 창을 열어줍니다. Ctrl + N
(Tip~!! "Ctrl + 포토샵 화면 클릭" 하셔도 됩니다)
사이즈는 만들 쪽지의 크기에 따라서 적당하게 열어주시면 됩니다.

2. 새 레이어를 하나 만들어주시고,
라쏘툴로 위의 그림처럼 선택영역을 잡아줍니다.

3. 흰색에 가까운 색을 페인트통으로 부어주세요.
흰색보다는 흰색에 가까운 회색 정도를 부어주시는 게 훨씬 이쁩니다.

4. 레이어팔레트에서 방금 작업한 레이어를 더블클릭하거나 (포토샵 7.0 기준)
메뉴에서 Layer - Layer style - Bevel and Emboss 해서 (포토샵 6.0 이하 기준)
위와 같은 창이 뜨면, Opacity 를 낮춰숴 Ok 버튼을 눌러주세요.
나머지는 기본수치대로 그대로 적용시키시면 됩니다.

5. Bevel and Emboss 를 적용시킨 모습입니다..

6. 오른쪽에도 같은 방법으로 만들어주시면 됩니다.
역시 아까처럼 라쏘툴로 모양을 만들어주시고, 색을 부어주시면 됩니다.
이 때, 아까랑 같은 레이어에서 작업을 하시면
따로 Bevel and Emboss 를 해주지 않아도 되니까 편하겠죠.

7. 여기까지도 같은 방법으로 만들어줍니다.
아래 네모난 부분 역시 라쏘툴로 적당하게 선택해서 색을 부어주시면 됩니다.

8. 이제 위에 겹쳐지는 부분을 만들어야 되는데,
위로 포개지게 만드려면 새 레이어를 하나 만들어야겠죠?
새 레이어를 하나 추가해서, 같은 방법으로 만드셔서 Bevel and Emboss 해줍니다..

9. 새 레이어를 하나 또 추가해주시고,
동그란 선택툴로 작게 선택을 해준 다음에 (크기는 대충 해주셔도 되요)
종이에 부은 색과 같은 색을 부어주시고, Stroke 를 주세요.

10. 이동툴로 쪽지의 하단부분으로 이동해주신 다음,
Ctrl + T 하셔서 하단부분에 꼭 맞게 회전시켜서 각도를 조절해주세요.
사이즈 역시 Ctrl + T 한 상태에서 가장자리 부분을 드래그해서 맞춰주시면 됩니다.

11. 방금 작업한 레이어를 하나 복사해서 반대편 종이 하단에 같은 방법으로 붙여줍니다.

12. 이제 마지막으로 조금 더 입체적으로 보이게 하는 작업을 할게요.
위의 캡쳐 화면처럼 라쏘툴로 저 삼각형 부분을 적당하게 선택해주셔서,
복사 (Ctrl +C) → 붙여넣기 (Ctrl+ V) 해주세요.
그럼 레이어팔레트에 보시면 방금 복사한 부분이 새레이어로 복사되서 붙여졌을거에요.

13. 복사해서 붙인 레이어를 더블클릭하시거나,
Layer - Layer style - Drop Shadow 하셔서 위의 캡쳐화면처럼 수치를 조절해주세요.

14. 이렇게 그림자가 생겼으면 제대로 되신게 맞습니다.
아까보다 조금 더 입체적인 느낌이 들죠? ^^

15. 이걸 응용해서 부재중 메일 이미지를 한번 만들어봤습니다.
꼭 부재중 메일 이미지를 만들필요는 없겠죠.
다른 곳에도 여러군데 응용할만한게 많이 있을겁니다 ^^
강좌에 대한 질문이 있으신 분은
저의 홈에 묻고 답하기 방에 올려주셔야 빨리 답변을 들으실 수 있습니다. ^^
여태까지의 제 강좌들을 보시려면
여기를 클릭하세요~
메리크리스마스~
항상 행복하세요♥
http://honey.co.ly
댓글 23
-
후지♡
2003.12.17 23:42
우오- 감동입니다!!!!!!!!!! -
Hana
2003.12.16 19:29
어쩜, 어쩜... 너무 예쁘네요!! -
구지
2003.12.19 09:23
정말 좋은 강좌 였어요~ 쪽지 접힌 모양.. 정말 실제 모습과 흡사 하네요~
이쁩니다. 강좌 만드시느라 수고 하셨어요~ 잘 배워 갑니다~ -
(-_ㅡ*)
2003.12.22 21:45
추천 -
충북제천힙합
2003.12.15 03:03
오호~추천(10자의압박) -
타입
2003.12.15 10:47
멋지네요
근데 생각보다 어렵네요 -
느핫
2003.12.15 13:14
아오오오~ 너무 멋져요..그런데 이오르님 질문 하나만
http://nguram.f3i.net/
여기가 제홈인데요 메뉴 바를 기준으로 다른 바탕들 색은 어떤것으로 해야 메뉴바랑 매치가
될까요? -
블랙아이
2003.12.15 13:59
와우 강추~~~~추천 누루고 갑니다^^ -
Smileru
2003.12.15 14:01
와~ 멋지네요~!! ^_^ 위치를 조금만더 깔끔하게 맞추면 정말 정말 멋질듯... ^^ 추천... ㅋ -
이오르
2003.12.15 14:13
타입// 그런가요? 쉽게 설명한다고 하긴 했는데 ^^;;
느핫// 홈피 가봤는데요.. 우선 젤 먼저 눈에 띄는게 메뉴 바로 아래에
머털도사 워크 스테이션.. 제 강좌 보고 하셨나보네요.. 이뻐요 ^^*
메뉴가 짙은 카키색이니까.. 지금처럼 짙은 회색보다는.. 아무래도 좀 따뜻한 색이 좋을거 같아요..
짙은 색이어도 따뜻한 색들 많잖아요.. 브라운이나.. 카키같은 ^^
그냥 제 생각이에요 ^^
블랙아이// 감사^^
Smileru// 약간 어설픈듯 만드는게 더 자연스러운거 같아요..
개인 취향에 따라 ^^ -
후니
2003.12.15 15:36
아유~ 멋집니다^ㅡ^;; 추천 한방! -
느핫
2003.12.15 16:45
-
이오르
2003.12.15 17:57
후니// 감사합니다 ^^
느핫// 글세요.. 아까랑 어디부분이 틀려진건지.. 솔직히 잘 모르겠어요 ^^;;
전 짙은 회색 잇는 배경부분을 말씀드린거였는데... 그게 아니었나...;;; -
느핫
2003.12.16 12:07
아무튼 님 강좌 잘 활용하고 있습니다 -
송은영
2003.12.20 03:25
너무 유용한 강좌였습니당~! 감솨~! -
박병건
2003.12.25 23:22
저기 초보인데요 라소툴로 직선으로 잡아줄려면 어떻게 해야하나요?
저는 그냥 그으니까 영역설정할때 삐뚤빼뚤해지네요 어떤키와 같이 누르면
직선으로 설정할수 있다고 들었는데 그 키가 무엇인지 궁금하네요
아시는 분 답변좀 주세요 -
박재형
2003.12.26 12:58
오옷... 열자압박 -
Travis
2003.12.26 13:08
//박병건 shift키요 -
이오르
2003.12.26 16:21
느핫// 제가 더 고맙죠 ^^
Hana// 감사합니다~
후지♡// 더 좋은 강좌로 보답할께요 ^^
구지// 이쁘게 쓰세요 ^^
송은영// 도움이 됐다니 다행이네요~
(-_ㅡ*)// ㄳ~
박병건//그냥 올가미툴 말고, 다각형 올가미툴을 사용하시면 됩니다..
올가미툴과 다각형 올가미툴을 번갈아 사용할때
Alt 키를 누르시면 일시적으로 툴이 바뀝니다~ -
박병건
2003.12.26 22:07
아 그냥 올가미 툴을 써서 쉬프트키가 먹질 않았군요
정말 감사합니다. 다각형툴일줄이야....^^;;
이것때문에 고생했다는...초보를 위해 친철한 답변 해주셔셔 고맙습니다
복받으세요~~ㄳㄳ (--)(__)~ -
순♡
2003.12.30 21:52
어머ㅡ 정말 쪽지같아요*_*
좋은 강좌 감사합니다. -
장君
2004.01.01 00:24
너무 이쁩니다乃
방금 따라 해봤는데
사이즈 맞추는거 어렵더군요(...) -
전영민
2004.02.18 22:53
강추 근데 보기보단 어렵네요 ㅡㅡㅋ