웹디자인 강의
Photoshop (4)브러쉬를 이용한 '매트릭스' 만들기[응용작바꿈^^;]
2004.01.09 02:54
※아, 이런말 안쓰려고 했는데 쓰게되는군요. 큰일은 아니지만 좀 안좋은 일이 있었거든요...
제 강좌, NZEO와 제 홈페이지에서만 보실수 있습니다. 강좌퍼가실분은 홈페이지에 글남겨주시면 허락해 드리겠습니다.
물론 출처는 밝혀주셔야겠죠? ^^

매트릭스... 어쩌면, 이 매트릭스 효과를 포토샵에서 표현하려면 브러쉬밖에 없다는 생각이 듭니다. 왜 브러쉬냐?
이미 다들 아시겠지만, 브러쉬는 랜덤한 효과를 연출하는데 아주 유용합니다.
또 그것이 제가 브러쉬를 사용하는 이유이구요... (랜덤!)
매트릭스.. 완벽하진 않지만 대략 유사하게 할수있다에 제가 올인하고 강좌시작합니다.
(어디서 그런 자신감이..-_-;)
※1.강좌를 막상 만들고 보니 길어서 간소화 시켰습니다. 간단한 과정들은 슉슉! 하도록 합시다. 그래도 하시는데 어려움은 없을정도로 말표현을 하도록 하겠으니 걱정하진 마세요. ^^ 질문은 언제나 환영...^^
※2.강좌에 이미지가 쓸때없이 큽니다. 보는데 불편하실듯.. 양해해 주세요~~ ^^;
①영화 강좌! '올드보이'+ ' 강좌때 처럼 포스터를 분석합시다.

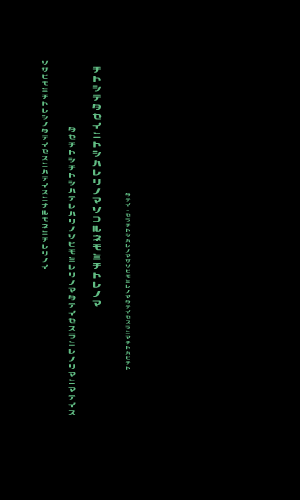
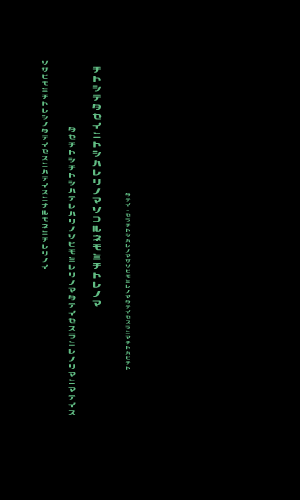
어지러운 일본어의 배열.. 드문드문 밝은 부분이 있기도 하구요. 모션블러(Motion Blur)의 느낌이 살짝 나기도 합니다. 모션블러후 블러를 주면 비슷할듯한.. 원근감이 상당한것 같네요. 대략 파악했으니 시작.
②1.새 창을 열어(300x500) 배경을 검은색으로 해줍니다.
2.멋진 색(61BD84)을 골라 일본어를 세로로 써줍시다. 비슷하면서 포인트를 다르게 써줍니다.(랜덤!) 윽.. 일본어 폰트가 귀여운것 밖에... ㅠㅠ
3.글자간격도 적당히 조절해주세요. 길이도 서로 다르게... (랜덤!)

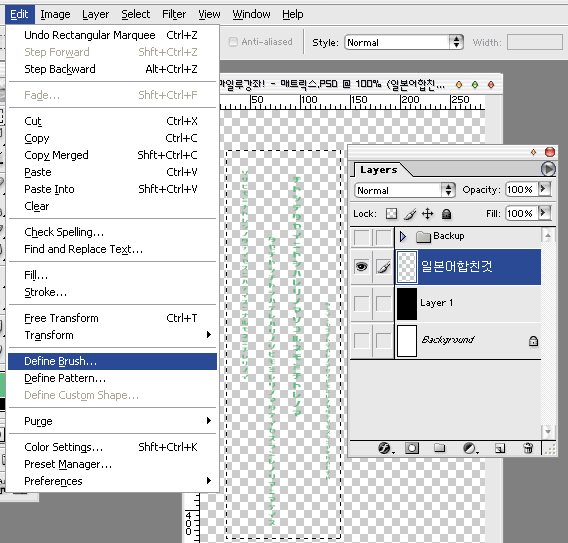
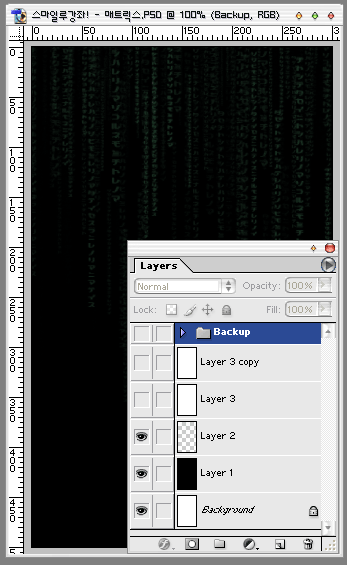
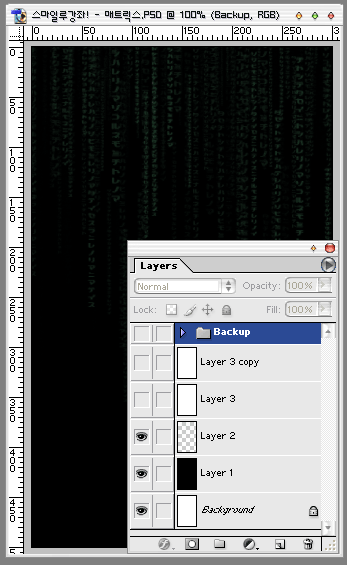
③1.저는 네개의 글자레이어가 있군요. 하나로 합쳐줍니다.
2.그리고 합친레이어를 제외한 모든레이어에 눈을 클릭, 즉 안보이게 하여 합친레이어만 나오게합니다.
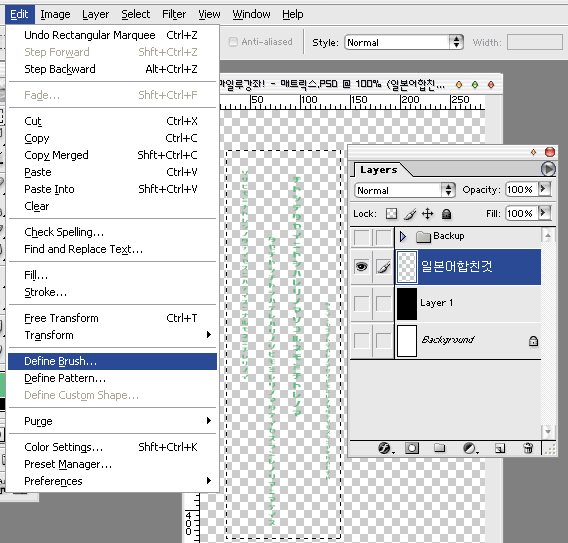
3.★그리고! 이 글자를 선택툴로 선택하여 Edit > Define Brush를 이용하여 브러쉬로 저장합니다.

④1.아까 그 합친레이어는 필요없으니 버리시거나 안보이게 하시구요, 검은배경도 다시 켜줍니다.
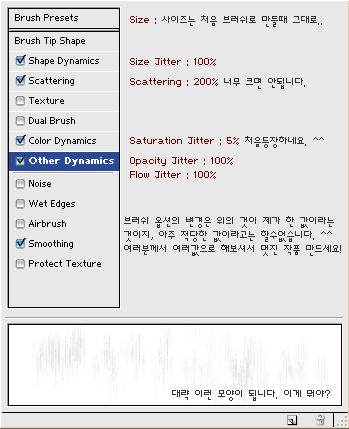
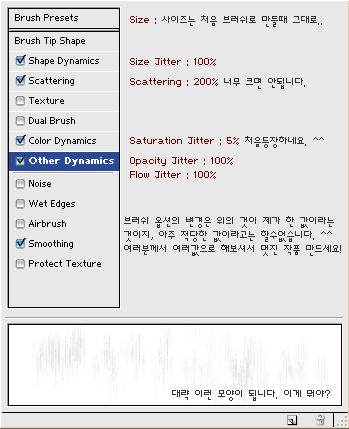
2.브러쉬 툴을 선택하여 아까 그 브러쉬를 선택하고, 예전 '눈오는밤' 강좌나 '올드보이'를 할때 처럼 아래와 같이 브러쉬를 설정해줍니다.

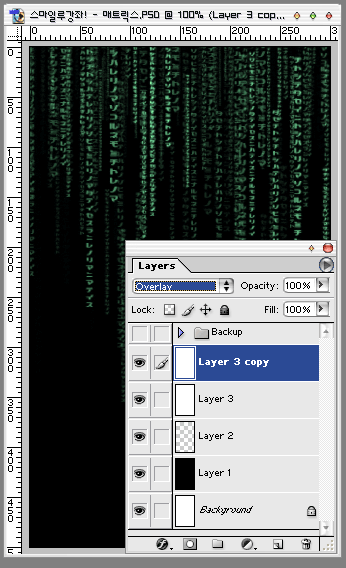
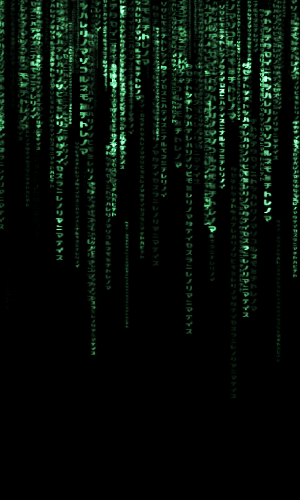
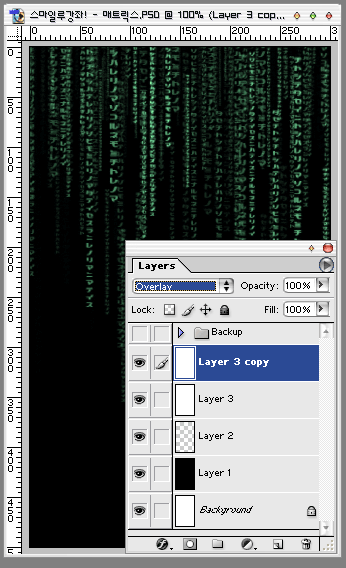
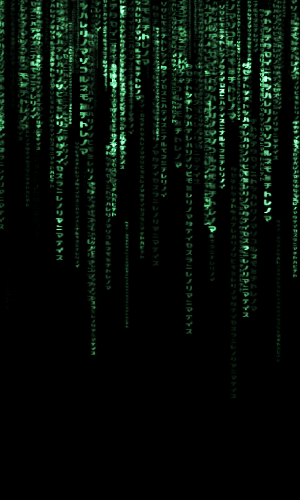
⑤1.자~~ 이제 포스터대로 위쪽에서 찍어봅시다!! Air Brush를 설정하고 하는것도 나름대로 괜찮습니다만.. 너무 꽉차진 않게 합시다~
2.너무 흐릿흐릿하군요. 흰색으로 꽉 채운 레이어를 두개추가하여 Overlay로 블렌딩옵션(Blending Option)을 변경해줍니다. 약간,아니 많이 밝아질껄요? ^^


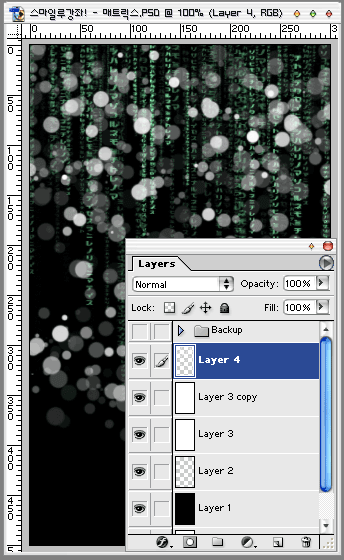
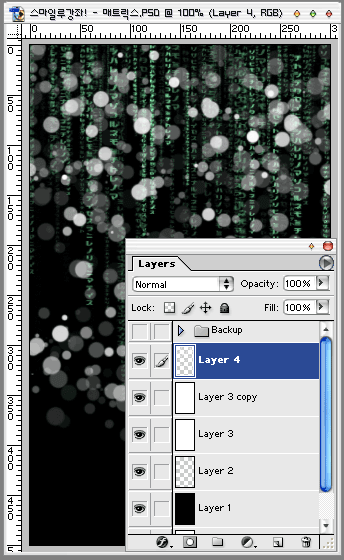
⑥1.지금도 개인적으로는 비슷하다고 생각합니다만.. 아직은 아니죠. '눈오는 밤'강좌 기억하시나요? 브러쉬를 그때처럼, 또는 위쪽 브러쉬 설정에서 브러쉬를 원형브러쉬로, 하시고 아래처럼 해줍니다. (단, Scatter는 500%이상으로 올리시는것이 좋습니다.)
2.그리고 블렌딩 옵션을 Overlay로 해줍니다. 이곳저곳이 밝게! (좀 극단적으로 하고 싶으시면 눈처럼 그려준 그 레이어를 하나더 복사해서 역시 Overlay를 해주시면됩니다. 해보니 복사하는것이 좋군요.)
::::눈오는밤 강좌 링크 : http://www.nzeo.com/bbs/zboard.php?id=p_design&page=1&sn1=&divpage=1&sn=on&ss=on&sc=off&keyword=smileru&select_arrange=headnum&desc=asc&no=2524


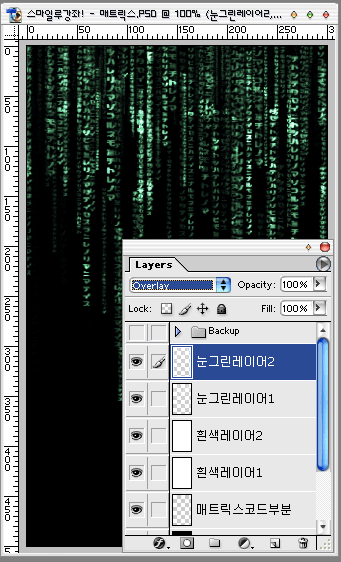
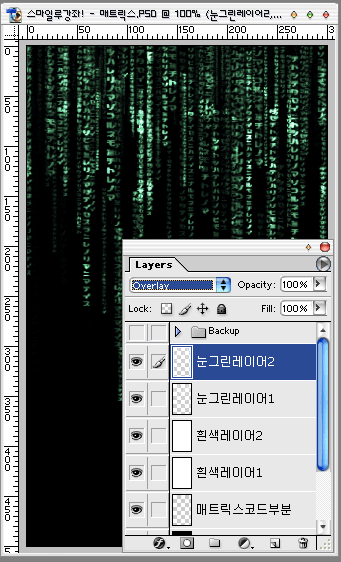
⑦숨이차네요.. 글이 너무 많다는..; 쉬어갈겸 간단한걸합시다. 색깔을 비슷하게 하기위해 Hue/Saturation에서 Hue -5 Saturation +20 을 해주었습니다.


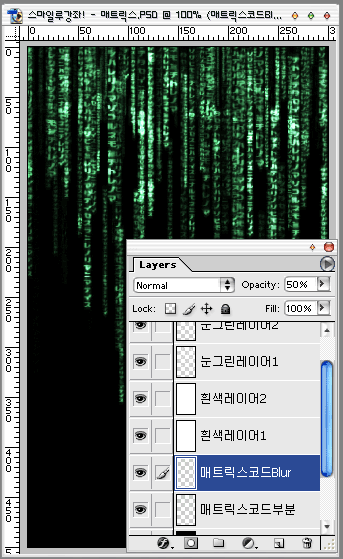
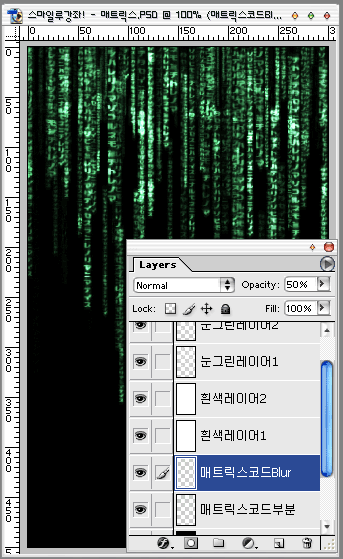
⑧역시 간단한거 하나 합시다. 매트릭스코드부분 레이어를 복사한뒤, Filter > Blur > Motion Blur를 선택하여 90도 방향, 크기는 7정도로 한뒤, 투명도를 50%정도로 해주세요.

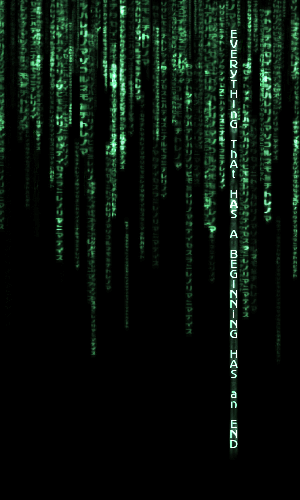
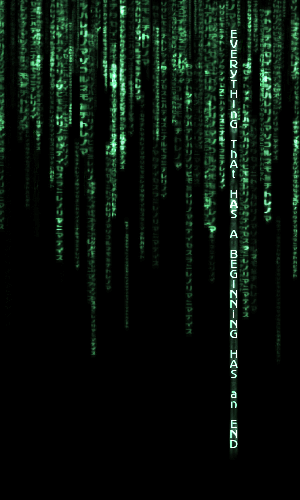
⑨마지막입니다. 모든것은 시작이 있는곳에 끝이 있다. 'EVERYTHInG ThAt HAS A BEGINNiNG HAS an END'를 새 레이어를 만들어 적어줍니다.


이것의 효과는 말로 대신하겠습니다.
글씨색, 모션블러효과를 적당히 사용해서 완성하시구요, 아참! 아래쪽에 '눈'도 더 그려줍니다. ^-^
그리고 그 레이어의 위치는 매트릭스 코드가 있는 레이어 바로 위가 적당합니다.
아래쪽 번쩍!부분은.. 생략... ㅠㅠ
항상 예제가 좀 모자라네요.. 포스터 대로라면 매트릭스코드가 너무 많고.. Everything Th..부분이 너무 밝은것도 흠이군요.
그리고 블러툴을 이용해서 글자를 포스터처럼 흐릿흐릿하게 해줘야지.. 하고 안한것도 아쉽네요..ㅠㅠ;;
예제용으로 말고.. 정말 신중히 만든다면, 나름대로 포스터와 비슷하게 나올것 같기도...;;;;
이번강좌에서 정말 중요한것들을 말씀드리자면...
1.브러쉬에 Scatter,Size Jitter등을 이용한 코드의 랜덤한 표현.
2.블렌딩 옵션의 변경(Overlay)으로 코드의 밝기조절.
이정도 되겠네요.
이번 강좌는 제 브러쉬 강좌의 결정판(?)이라고 할수있을것 같습니다. ^^
사실 매트릭스강좌 전부터 할까.. 하다가 이상하다..또 하신분들도 많고.. 그래서 안하고 있었는데, 아래쪽 매트릭스 강좌에서 BBeak!님이 '많은 분들이 시도하는데 똑같은건 안나오는군요.'라는 말에 '내가 해봐야지!'해서 올리게 되었답니다.^^a BBeak!님. 비슷한가요? ^^;;;
물론 제가 한것이 똑같진 않습니다. 하지만 생각해 보세요. 어짜피 우리가 스크린으로 는건 2D일뿐... 2D의 제왕(?)인 포토샵으로 충분히 표현할수 있습니다. 안되라도 흉내를 낼수있는것이 포토샵이죠. 우리가 몰라서 못하는것이지, 포토샵은 할수있습니다. 해보세요. 매트릭스 코드를 한글자씩 써서라도...;;;ㅋ
으흑... 제가 응용작 추가! 하고 올리자 몇몇 친구들이, '눈아파-_-','응용이냐?' 라는 말을 해서... 대략 변경... ㅠㅠ
지난 응용작...-_-
http://www.nzeo.com/bbs/icon/member_image_box/153794/animx.gif
http://www.nzeo.com/bbs/icon/member_image_box/153794/neo_animx.gif <-이건 용량큰거.. 850Kb..;;

제 홈페이지용으로 만들었어요....;;;;
제 강좌, NZEO와 제 홈페이지에서만 보실수 있습니다. 강좌퍼가실분은 홈페이지에 글남겨주시면 허락해 드리겠습니다.
물론 출처는 밝혀주셔야겠죠? ^^

매트릭스... 어쩌면, 이 매트릭스 효과를 포토샵에서 표현하려면 브러쉬밖에 없다는 생각이 듭니다. 왜 브러쉬냐?
이미 다들 아시겠지만, 브러쉬는 랜덤한 효과를 연출하는데 아주 유용합니다.
또 그것이 제가 브러쉬를 사용하는 이유이구요... (랜덤!)
매트릭스.. 완벽하진 않지만 대략 유사하게 할수있다에 제가 올인하고 강좌시작합니다.
(어디서 그런 자신감이..-_-;)
※1.강좌를 막상 만들고 보니 길어서 간소화 시켰습니다. 간단한 과정들은 슉슉! 하도록 합시다. 그래도 하시는데 어려움은 없을정도로 말표현을 하도록 하겠으니 걱정하진 마세요. ^^ 질문은 언제나 환영...^^
※2.강좌에 이미지가 쓸때없이 큽니다. 보는데 불편하실듯.. 양해해 주세요~~ ^^;
①영화 강좌! '올드보이'+ ' 강좌때 처럼 포스터를 분석합시다.

어지러운 일본어의 배열.. 드문드문 밝은 부분이 있기도 하구요. 모션블러(Motion Blur)의 느낌이 살짝 나기도 합니다. 모션블러후 블러를 주면 비슷할듯한.. 원근감이 상당한것 같네요. 대략 파악했으니 시작.
②1.새 창을 열어(300x500) 배경을 검은색으로 해줍니다.
2.멋진 색(61BD84)을 골라 일본어를 세로로 써줍시다. 비슷하면서 포인트를 다르게 써줍니다.(랜덤!) 윽.. 일본어 폰트가 귀여운것 밖에... ㅠㅠ
3.글자간격도 적당히 조절해주세요. 길이도 서로 다르게... (랜덤!)

③1.저는 네개의 글자레이어가 있군요. 하나로 합쳐줍니다.
2.그리고 합친레이어를 제외한 모든레이어에 눈을 클릭, 즉 안보이게 하여 합친레이어만 나오게합니다.
3.★그리고! 이 글자를 선택툴로 선택하여 Edit > Define Brush를 이용하여 브러쉬로 저장합니다.

④1.아까 그 합친레이어는 필요없으니 버리시거나 안보이게 하시구요, 검은배경도 다시 켜줍니다.
2.브러쉬 툴을 선택하여 아까 그 브러쉬를 선택하고, 예전 '눈오는밤' 강좌나 '올드보이'를 할때 처럼 아래와 같이 브러쉬를 설정해줍니다.

⑤1.자~~ 이제 포스터대로 위쪽에서 찍어봅시다!! Air Brush를 설정하고 하는것도 나름대로 괜찮습니다만.. 너무 꽉차진 않게 합시다~
2.너무 흐릿흐릿하군요. 흰색으로 꽉 채운 레이어를 두개추가하여 Overlay로 블렌딩옵션(Blending Option)을 변경해줍니다. 약간,아니 많이 밝아질껄요? ^^


⑥1.지금도 개인적으로는 비슷하다고 생각합니다만.. 아직은 아니죠. '눈오는 밤'강좌 기억하시나요? 브러쉬를 그때처럼, 또는 위쪽 브러쉬 설정에서 브러쉬를 원형브러쉬로, 하시고 아래처럼 해줍니다. (단, Scatter는 500%이상으로 올리시는것이 좋습니다.)
2.그리고 블렌딩 옵션을 Overlay로 해줍니다. 이곳저곳이 밝게! (좀 극단적으로 하고 싶으시면 눈처럼 그려준 그 레이어를 하나더 복사해서 역시 Overlay를 해주시면됩니다. 해보니 복사하는것이 좋군요.)
::::눈오는밤 강좌 링크 : http://www.nzeo.com/bbs/zboard.php?id=p_design&page=1&sn1=&divpage=1&sn=on&ss=on&sc=off&keyword=smileru&select_arrange=headnum&desc=asc&no=2524


⑦숨이차네요.. 글이 너무 많다는..; 쉬어갈겸 간단한걸합시다. 색깔을 비슷하게 하기위해 Hue/Saturation에서 Hue -5 Saturation +20 을 해주었습니다.


⑧역시 간단한거 하나 합시다. 매트릭스코드부분 레이어를 복사한뒤, Filter > Blur > Motion Blur를 선택하여 90도 방향, 크기는 7정도로 한뒤, 투명도를 50%정도로 해주세요.

⑨마지막입니다. 모든것은 시작이 있는곳에 끝이 있다. 'EVERYTHInG ThAt HAS A BEGINNiNG HAS an END'를 새 레이어를 만들어 적어줍니다.


이것의 효과는 말로 대신하겠습니다.
글씨색, 모션블러효과를 적당히 사용해서 완성하시구요, 아참! 아래쪽에 '눈'도 더 그려줍니다. ^-^
그리고 그 레이어의 위치는 매트릭스 코드가 있는 레이어 바로 위가 적당합니다.
아래쪽 번쩍!부분은.. 생략... ㅠㅠ
항상 예제가 좀 모자라네요.. 포스터 대로라면 매트릭스코드가 너무 많고.. Everything Th..부분이 너무 밝은것도 흠이군요.
그리고 블러툴을 이용해서 글자를 포스터처럼 흐릿흐릿하게 해줘야지.. 하고 안한것도 아쉽네요..ㅠㅠ;;
예제용으로 말고.. 정말 신중히 만든다면, 나름대로 포스터와 비슷하게 나올것 같기도...;;;;
이번강좌에서 정말 중요한것들을 말씀드리자면...
1.브러쉬에 Scatter,Size Jitter등을 이용한 코드의 랜덤한 표현.
2.블렌딩 옵션의 변경(Overlay)으로 코드의 밝기조절.
이정도 되겠네요.
이번 강좌는 제 브러쉬 강좌의 결정판(?)이라고 할수있을것 같습니다. ^^
사실 매트릭스강좌 전부터 할까.. 하다가 이상하다..또 하신분들도 많고.. 그래서 안하고 있었는데, 아래쪽 매트릭스 강좌에서 BBeak!님이 '많은 분들이 시도하는데 똑같은건 안나오는군요.'라는 말에 '내가 해봐야지!'해서 올리게 되었답니다.^^a BBeak!님. 비슷한가요? ^^;;;
물론 제가 한것이 똑같진 않습니다. 하지만 생각해 보세요. 어짜피 우리가 스크린으로 는건 2D일뿐... 2D의 제왕(?)인 포토샵으로 충분히 표현할수 있습니다. 안되라도 흉내를 낼수있는것이 포토샵이죠. 우리가 몰라서 못하는것이지, 포토샵은 할수있습니다. 해보세요. 매트릭스 코드를 한글자씩 써서라도...;;;ㅋ
으흑... 제가 응용작 추가! 하고 올리자 몇몇 친구들이, '눈아파-_-','응용이냐?' 라는 말을 해서... 대략 변경... ㅠㅠ
지난 응용작...-_-
http://www.nzeo.com/bbs/icon/member_image_box/153794/animx.gif
http://www.nzeo.com/bbs/icon/member_image_box/153794/neo_animx.gif <-이건 용량큰거.. 850Kb..;;

제 홈페이지용으로 만들었어요....;;;;
댓글 30
-
슈퍼왕뚜껑
2004.01.09 04:49
WoW!! 멋있어요!! -
Jordan
2004.01.09 08:08
음~~ 정도가 아니라 오우!! 했습니다! 추천! 너무너무 비슷해요*_* -
박춘호
2004.01.09 09:57
정말 멋지네요~~~~ -
Zective
2004.01.09 10:51
위아래 블러 효과만 쪼~~끔 준다면 완벽할 거 같네요^^!
매트릭스 강좌 중에서 아주 좋습니다~!
추천~ -
☺okoru
2004.01.09 11:08
오리지날과 가장 흡사하군요! -
☺okoru
2004.01.09 11:10
오리지날처럼 몇몇 글자는 좌우를 뒤집어서 해도 재밌을 것 같내요. -
Smileru
2004.01.09 11:49
^^ 칭찬해 주셔서 감사합니다. ^^
사실 포스터보다는 영화에서 오프닝시에 나오는것과 비슷한것 같아요.... ^^;;; -
Shin
2004.01.24 03:26
너무 멋지네요 ㅡ_ㅜ;;;;;;;;
으앙 감하삽니다 ㅋㅋㅋ;;; -
☺okoru
2004.01.09 12:55
아하 -
수다
2004.01.09 22:00
=_=.. 2년만에 첫 추천..!!
^^ 너무 감사합니다~ -
Smileru
2004.01.09 22:04
.........^^ 수다님 감사요~~ ^^; -
박병건
2004.01.10 17:16
역시 이번것도 너무멋있고요 또한 친철하고 자세한설명 고맙습니다.
추천한방누르고갑니다~~^^ -
MarilynManson
2004.01.10 17:19
지금까지중에서 가장 괜찮네요
앞으로 이 메트릭스를 꺽을사람이 누구려나 -_-;; -
Smileru
2004.01.10 17:50
박병건님,MarilynManson님 감사요~ : )
nzeo에 매트릭스강좌 많은데 또 올려서 반응 많이 안좋을줄 알았는데, 이정도면 다행이네요. ^^
다음번에는 더욱 멋진 강좌로.......(이번엔 뭔 영화를하지? -_-;)
^-----^ -
오성일
2004.01.12 14:25
진짜 매트릭스 강좌중에서~최고였습니다~굿~ -
Smileru
2004.01.12 14:32
오성일님 감사합니다~~~~~~~~~~! ^^ -
WalkCabbage
2004.01.13 23:30
입이 딱벌어지는..
...... 정말정말 감탄사 연발 ㅇㅅㅇ//
대박!!!!
[왜 난 이런걸까... 볼때마다 우울한 기분 받는다는]
정말 잘하셨어요! -
Smileru
2004.01.14 13:50
^^ 오랜만이네요~~ ㅋ 님도 어서 강좌를...^^ 칭찬해 주셔서 감사요~~ -
L-ai☆。
2004.01.14 20:55
오옷^^ 정말 저도 추천이에요~ 스마일루님 강좌는 유용한게 많지만,,
이것이 대박!!
분석->실행 감각이 아주 뛰어나신!!
그리고 여타 매트릭스 코드 강좌중에 제일 비슷하고 설명도 자세하여 인기가 좋은듯^^
저도 추천누르구 갑니다^^ 행복하세요~ -
Smileru
2004.01.15 01:59
감사합니다! ^_______^ 헤...;;;;;; -
Smileru
2004.01.19 20:34
오아요군// ^____^;;; 솔직히 똑같다기보단 흡사해요....^^;;; -
오아요군
2004.01.18 17:47
이게, 제일 흡사 합니다!!
아니아니!!똑같아요! -
Smileru
2004.01.17 00:22
니키// ^^;;;
아키히로// 백번눌러주세요!!!!! ^______^ -
Smileru
2004.01.18 01:57
고상근//으흣...;; 누가보면제 홈페이지 광고하는줄 알겠어요...^^; -
고상근
2004.01.17 01:33
홈페이지를 갔는데 정말 멋지군요. 제 홈페이지는 비교가 안되네여... 감동 먹었습당~ -
아키히로
2004.01.16 13:17
아~ 정말 이런건 추천 백번 눌러줘야해요>_<d!
최고+_+!! -
니키
2004.01.15 22:59
한글이 더 예뻐요..-_-ㅋ (강좌원츄-) -
BaeGoon
2004.01.21 16:27
줴길!! 멋지잖아!! -
Smileru
2004.01.24 18:18
^^; '감하삽니다'???? ^^;;;;; -
최일곤
2004.01.25 22:23
>>ㅏ~~정말 똑같네요~~