웹디자인 강의
Photoshop 메탈 느낌의 멋있는 버튼 이미지를 만들어보자 (다른 기법)
2004.01.19 05:14



안녕하세요.. 이오르입니다 ^^
메탈릭한 버튼을 한번쯤은 강좌로 만들어야겠다고 생각은 하고 있었는데,
강좌 사이트들 가면 어디서나 흔히 볼 수 있는게 메탈릭 버튼이죠.
좀 더 색다른 방법으로 더 멋있는 버튼을 만들어보고 싶어서 고민고민하다,
이제서야 메탈릭 버튼 강좌를 만들게 되네요..
고급 강좌이니만큼 기초적인 부분들은 말로만 설명했습니다.
초보분들은 조금 까다로우실지도 모르겠네요.
그치만 아주 자세히 설명했으니까 초보분들도 충분히 따라하실 수 있을거에요 ^^
건투를 빕니다~
아.. 그리고 강좌는 저작권이 저에게 있습니다.. 도용은 금물입니다 ^^;;;

1. 200 x 200 사이즈의 새작업창을 열어주세요.
나중에 버튼 부분만 레이어로 따로 만들어둬야 하기 때문에,
투명한 작업창을 열어주셔야 합니다.
그래야 이 긴 강좌에서 조금이라도 손이 덜 가게 된답니다 ^^;;
그리고 페인트통으로 회색을 부어주세요..
정확한 색상 코드는 Gray 50% 입니다..

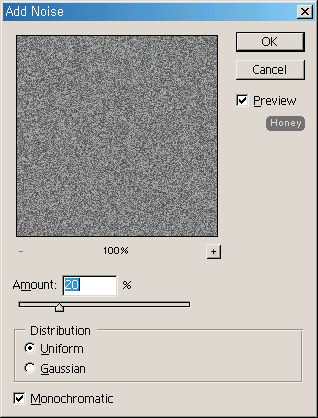
2. Filter - Noise - Add Noise.. 해주세요..
TV 화면 만들때 많이 쓰는 필터죠 ^^
Distribution 은 Uniform 에, Amount 는 20%..
그리고 꼭 Monochromatic 에 체크해주셔야 합니다..

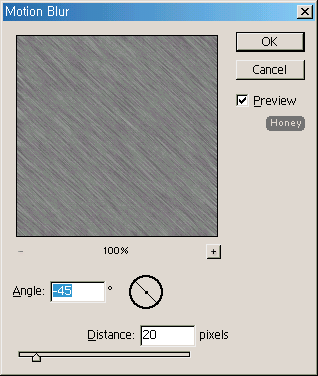
3. 이번엔 Filter - Blur - Motion Blur.. 해주세요..
이 필터는 속도감을 나타내는 이미지에서 많이 쓰이는 필터죠~
Angle 은 -45도에 맞추시고, Distance 는 20 pixel 로 설정해주세요..

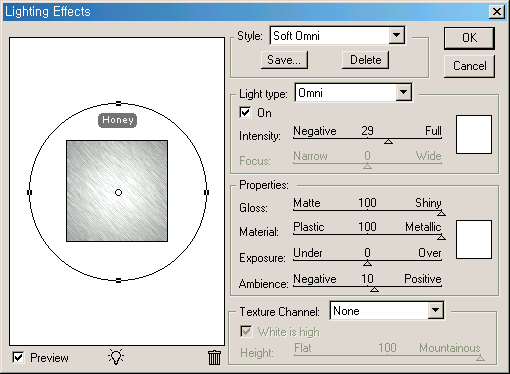
4. 이번엔 명암을 살짝 조절해서 정말 금속 느낌이 나도록 해봅시다~
Filter - Render - Lighting Effects.. 해주세요..
Style 은 Soft Omni 로 설정해주시고, 각 수치들을 위 그림처럼 맞춰주세요..
물론 똑같이 안하셔도 됩니다.. 각자 자기 취향대로 하세요..

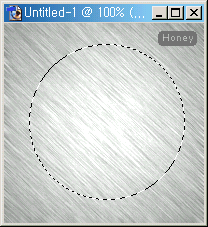
5. 원형 선택툴로 작업창 한가운데서 Shift + Alt 키를 누른채로 쭉 드래그해주세요..
정원형이 만들어질겁니다.. 이 때, 굳이 화면 정가운데를 정확히 맞추실 필요는 없어요..
대강 눈대중으로만 작업하시면 됩니다..
마우스 포인터를 중심으로 정원형을 그리고 싶을때,
Shift + Alt + 드래그.. 잊지 마세요 ^^

6. 선택한 부분을 반전 ( Ctrl + Shift + I ) 하셔서, 백스페이스바나 Delete 키로 지워주세요..
처음에 새작업창을 열어주실 때, 투명한 창을 안여시고 흰색 배경으로 열어주신 분은,
반전해서 지워주시기 전에, Image - Mode - Index 하셔서 지워주시고,
다시 Image - Mode - RGB Color 해주세요..
왜 그렇게 해야 하는지는 다들 아실거라고 생각합니다..
이제부터 들어갈 Layer Style 을 버튼에만 적용시키기 위해서겠죠 ^^

7. 이제 본격적으로 버튼 모양을 만들기 위해서 입체감을 줘봅시다..
레이어 팔레트에서 버튼 이미지가 있는 레이어를 더블클릭하셔서 Layer Style 창을 열어주세요..
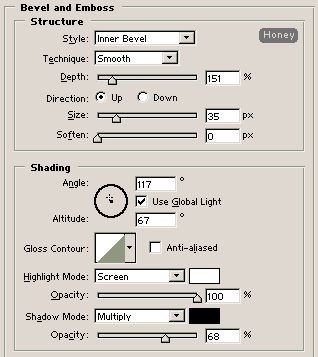
그리고 왼쪽에서 Bevel and Emboss 를 클릭하셔서, 수치를 위 그림처럼 맞춰주세요..
물론, Layer Style 을 적용하는 부분에서도 자기 취향대로 조금씩 수치를 바꾸셔도 됩니다 ^^

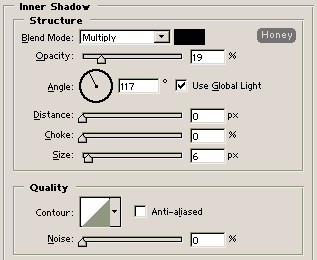
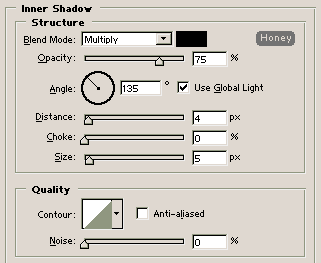
8. 아직 Layer Style 창을 닫지 마시고, 이번엔 Inner Shadow 를 클릭해주세요..
그럼 다음, 역시 위 그림처럼 수치를 맞춰주세요..

9. 마지막으로 버튼에 그림자 효과를 줄 차례입니다..
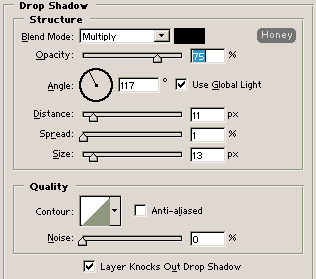
역시 Layer Style 창에서 Drop Shadow 를 클릭하셔서, 수치를 위 그림처럼 맞춰주세요..
다 끝나셨으면 Layer Style 창은 Ok 버튼으로 닫아주시면 됩니다..
제가 Layer Style 을 이것저것 건드려서 급하게 만들어본 거라,
조금 복잡하고 정리가 안된 샘플일지도 모르겠단 생각이 드는군요 ^^;;

10. 완성된 버튼을 좀 더 자세히 보고 싶으시죠~
레이어 팔레트에서 새레이어 추가버튼을 클릭하셔서 새레이어를 하나 추가해주시고,
버튼 이미지 레이어 아래로 드래그해서 순서를 바꿔주세요..
그런 다음, 페인트통으로 흰색을 부으면.. 위 그림처럼 완성된 버튼 이미지를 잘 보실수 있겠죠..
어디 잘못된 부분이 없는지, 빼먹은 부분은 없는지.. 중간점검 해보시고 넘어가세요 ^^

11. 버튼만 만들거라면 위 과정까지만 해도 충분하겠지만,
이번엔 버튼을 더 돋보이게 하는 배경작업을 해보도록 하겠습니다~
전경색과 배경색에 흰색과 검은색을 설정해놓으시고,
Filter - Lender - Cloud 해주세요.. 다들 아시는 구름효과입니다 ^^

12. 필터 한번만 더 적용해서 멋지게 만들어볼까요?
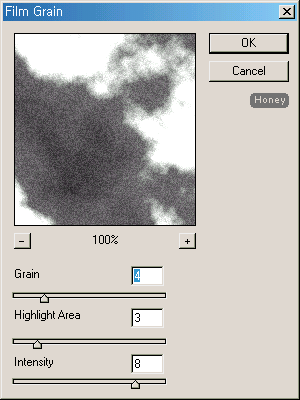
Filter - Artistic - Film Grain.. 해주세요..
필름 안에 점들이 찍히는 듯한 효과를 나타내주는 필터입니다~
세가지 옵션의 기능을 잠깐 소개해드리자면,
Grain 은 점들의 크기를 조절하는 기능을 하고,
Highlight Area 는 하이라이트의 영역을 조절해주는 기능을 합니다..
마지막으로 Intensity 는 점들의 입자의 분포를 나타냅니다..
수치가 낮으면 전체적으로 점들이 퍼지고, 수치가 높으면 어두운 부분에 점들이 퍼집니다..
이건 그냥 알고 넘어가시구요.. ^^; 어쨋든 수치를 위 그림처럼 설정해주세요..
왠지 젖소 얼룩 무늬 같기도 하죠? ^^

13. 짜잔~ 버튼 아래에 배경이 들어가니깐 더 완성도 높은 이미지가 되가는 것 같네요 ^^

14. 버튼 안에 적당한 문구나 이미지를 넣어줍니다..
전 Intel 회사의 로고를 한번 그려봤습니다~
물론, 이때 새 레이어를 추가하셔서 작업하셔야겠지요..

15. 레이어 팔레트에서 문구가 들어간 레이어를 더블클릭하셔서 Layer Style 창을 열어주세요..
(오늘 Layer Style 창을 참 여러번 여는것 같군요 ^^;;)
Inner Shadow 를 클릭하셔서 수치를 위 그림대로 맞춰주세요..
아마 어디서 많이 본듯한 효과가 나타나겠죠.. 눈치 빠르신 분들은 벌써 아시겠지만..
전에 올린 움푹 패인 글씨 만들기 강좌 (비누에 조각한듯한..) 를 응용한 부분이죠 ^^

16. 완성된 모습입니다.. 생각보다 멋있군요 ^^;;;;
강좌에 대한 질문이 있으신 분은
저의 홈에 묻고 답하기 방에 올려주셔야 빨리 답변을 들으실 수 있습니다. ^^
여태까지의 제 강좌들을 보시려면
여기를 클릭하세요~
항상 행복하세요♥
http://honey.co.ly
댓글 8
-
박재형
2004.01.20 19:21
-
midor.
2004.01.20 13:43
베벨이 부드러워서 메탈느낌은 안드는군요, -
김정민
2004.01.19 11:28
우왓~진짜 멋져요 ^^ 복잡하긴 해두^^;; 너무 멋있네요~ 원츄~ -
hozz호찌
2004.01.19 11:39
예나 지금이나 금속[메탈이나..]느낌의 재질 할때는 노이즈가 꼭 빠지지 않는것 같아요:)
그리고 초보자분들을 위해 꼭 Lightning effect를 안쓰고 대충 브러쉬를 찍어 줘도 될것같네요.
[그러니까 .. 기본브러쉬 중 동그란 모양에 퍼져나가는 브러쉬 있죠? 그걸 Opacity 20%정도 해놓고 하얀색으로 중앙 정도에 찍는다는 둥.;]
강좌 잘봤습니다~ -
테이
2004.01.19 07:28
멋져요^^ㅋ 乃乃乃乃乃乃 -
아드레날린
2004.01.20 20:58
메탈보단 바둑알정도가..^^....................;퍽 -
midor.
2004.01.22 12:24
그런데 제 강좌와 다른 기법이라는 생각이 안드는군요 -
hozz호찌
2004.01.24 10:13
저도 -_- 특별한 기법이 아닌것에 중점을 맞춰 첫번째 코멘을 썼습니다 =_=;;
그래도. 응용 범위가 넓은 강좌로군요. 잘 봤습니다.