웹디자인 강의
illust 초보도 그리는 하트^-^♡
2004.01.21 02:12
먼저 절대 이 그림들은 귀차니즘으로 편집을 -_-;; 개떡같이 ㅇㅅㅇ;
했습니다-_ㅠ 매우 죄송합니다;; 그리고 한글판 일러로 작업했습니다^-^;
일단 일러스트 강좌지만 포토샵에서도 됩니다^-^;;
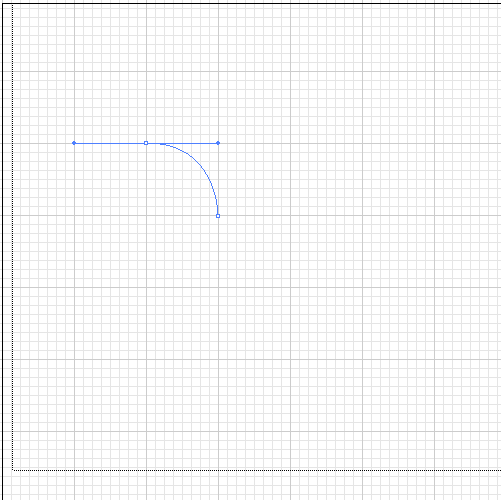
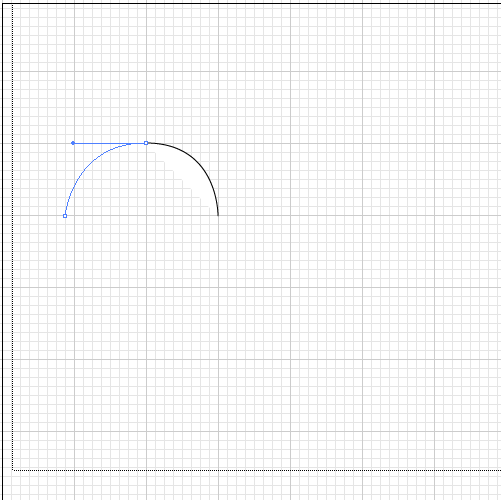
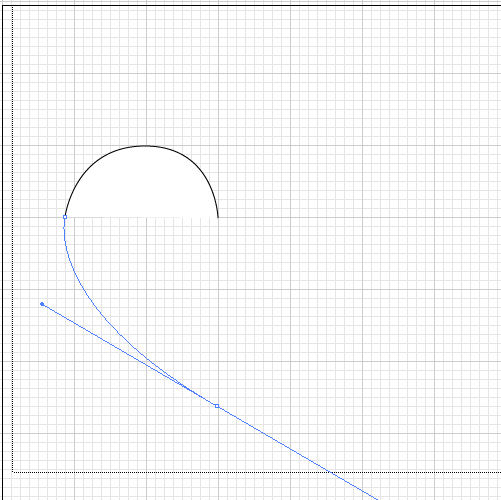
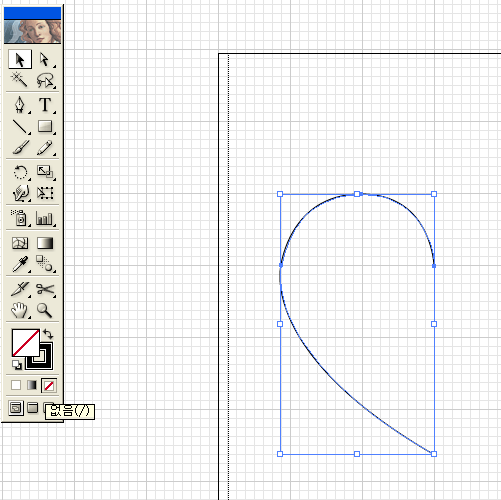
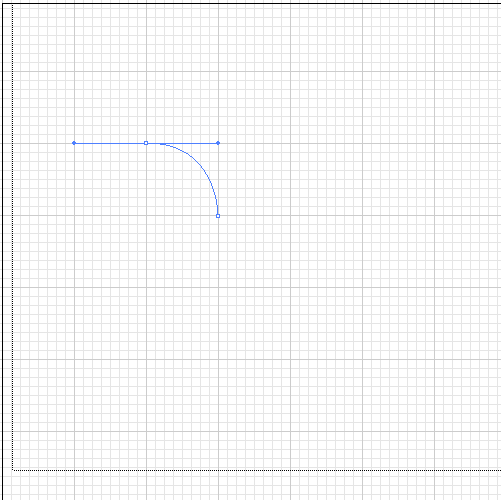
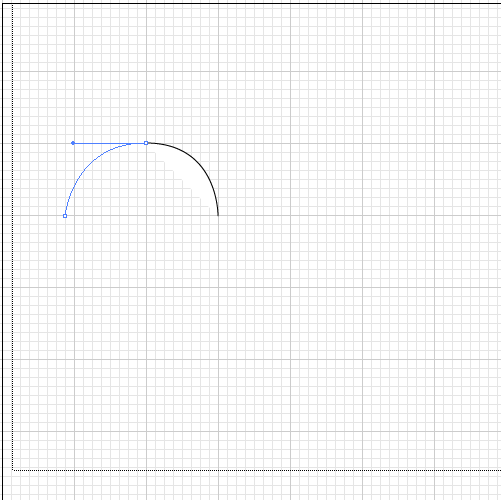
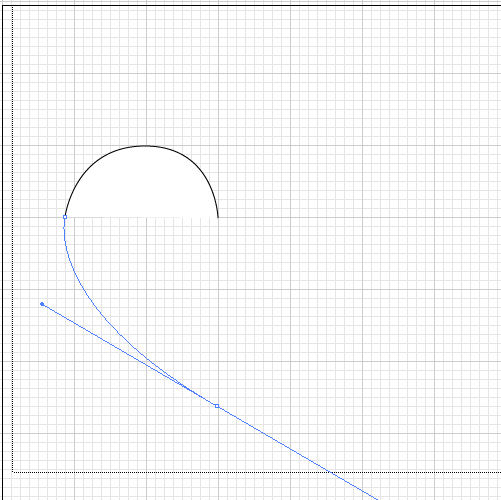
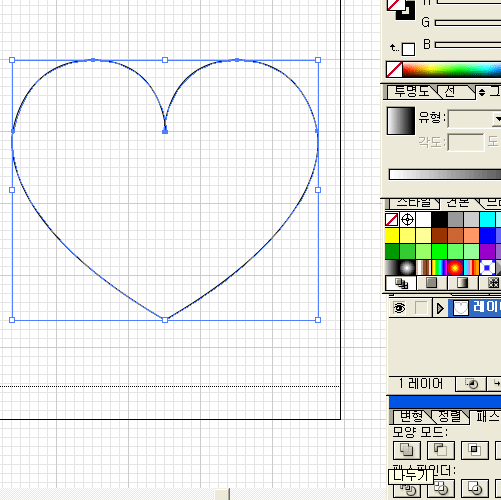
아래와 같이 따라해주세요^-^ 이땐 펜툴을 이용합니다^^





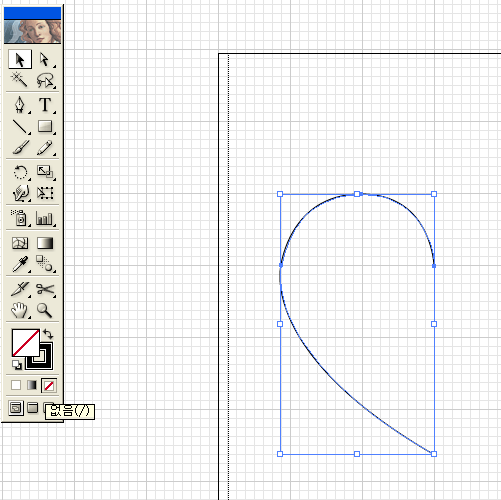
하트 반쪽이 완성이되면^-^;; 색을 편의상없에주세요 -_ㅠ
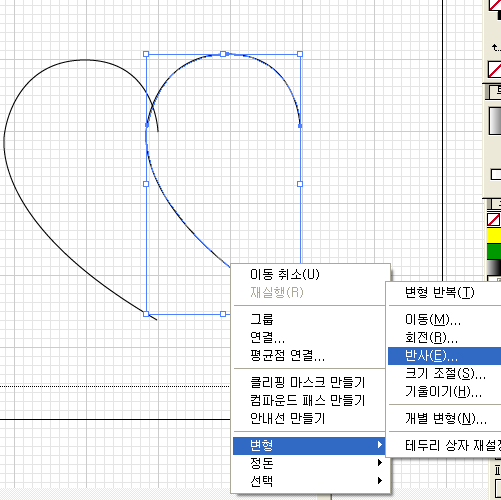
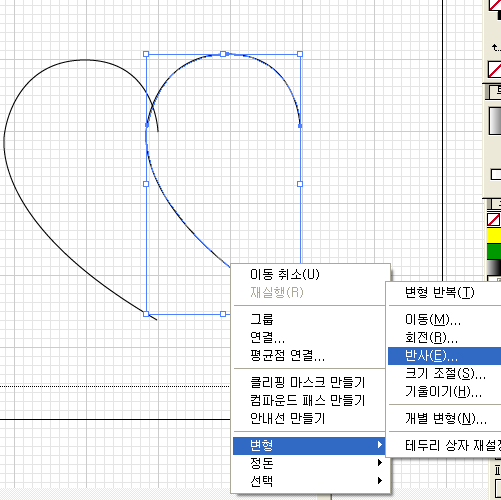
그러신다음 복사하신후 반사^-^

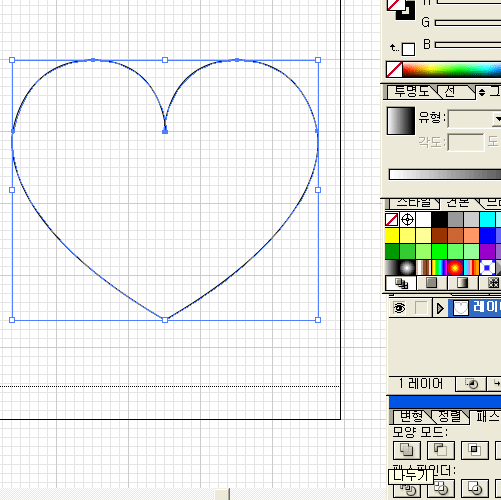
둘이 하트모양이 나게 붙이신다음에요^-^ 튀어나온 부분은 모두 선택한후
페스파인더에서 나누기를 눌러주세요^-^

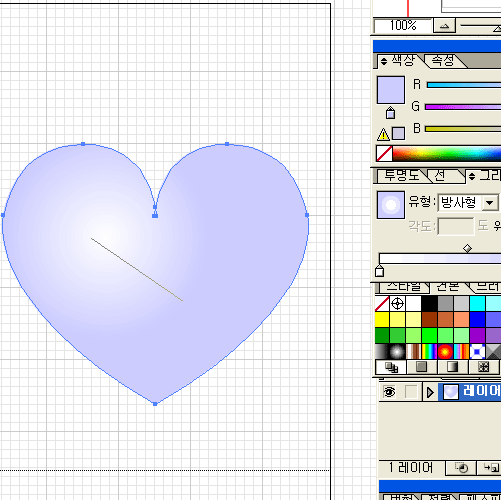
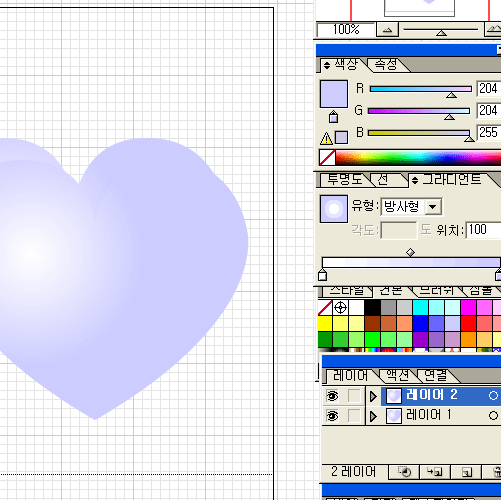
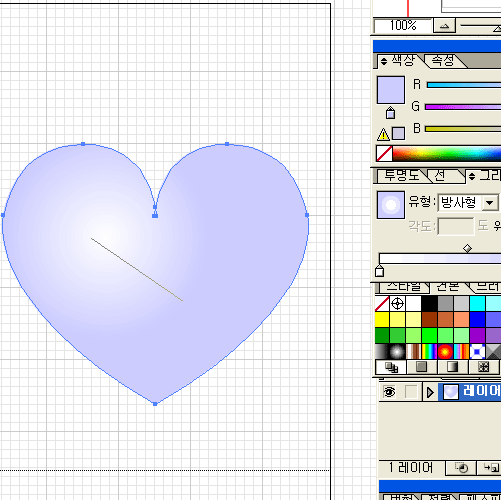
그림과 같은형식의 그라디언트로 칠해주세요^-^(색은 자유롭게^^;;)

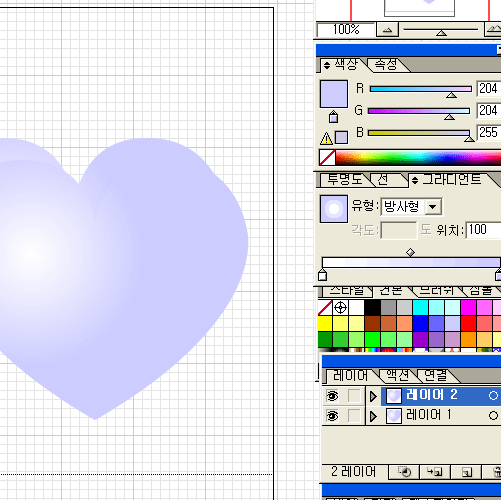
레이어를 하나 추가하시고 각각 레이어마다 하트를 하나씩 넣으세요^-^

그러신다음 하트 배치를 레이어1의하트는 ↖ 레이어2의 하트는 ↘방향이되도록 해주세요^-^
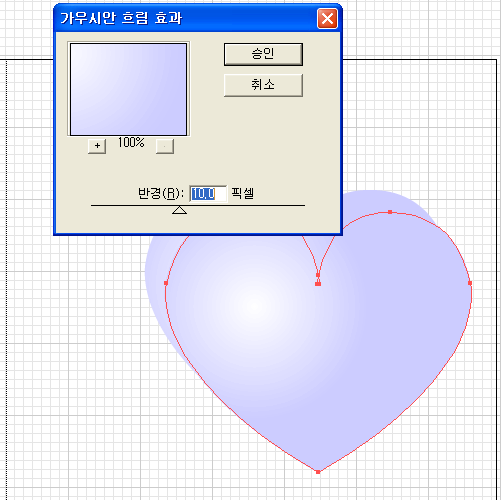
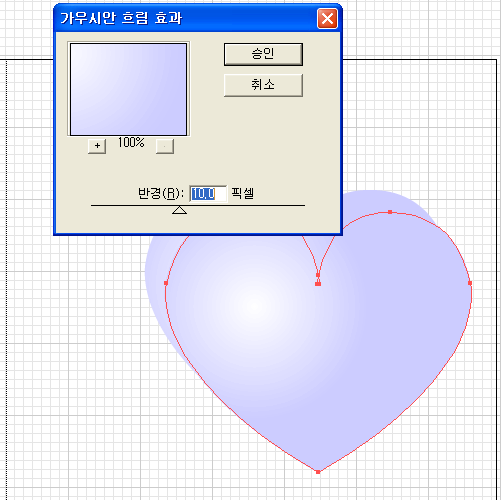
마지막으로 레이어2의 하트에 흐림효과를 적용해주세요^-^ 가우시안 흐림효과^-^;;
작업물 사이즈 마다 틀리지만 400*400기준으로 12px씩 2번주세요^-^

완성작들입니다^-^


했습니다-_ㅠ 매우 죄송합니다;; 그리고 한글판 일러로 작업했습니다^-^;
일단 일러스트 강좌지만 포토샵에서도 됩니다^-^;;
아래와 같이 따라해주세요^-^ 이땐 펜툴을 이용합니다^^





하트 반쪽이 완성이되면^-^;; 색을 편의상없에주세요 -_ㅠ
그러신다음 복사하신후 반사^-^

둘이 하트모양이 나게 붙이신다음에요^-^ 튀어나온 부분은 모두 선택한후
페스파인더에서 나누기를 눌러주세요^-^

그림과 같은형식의 그라디언트로 칠해주세요^-^(색은 자유롭게^^;;)

레이어를 하나 추가하시고 각각 레이어마다 하트를 하나씩 넣으세요^-^

그러신다음 하트 배치를 레이어1의하트는 ↖ 레이어2의 하트는 ↘방향이되도록 해주세요^-^
마지막으로 레이어2의 하트에 흐림효과를 적용해주세요^-^ 가우시안 흐림효과^-^;;
작업물 사이즈 마다 틀리지만 400*400기준으로 12px씩 2번주세요^-^

완성작들입니다^-^


댓글 13
-
Stylist™
2004.01.21 02:17
예쁘네요...굿 -
mtalk
2004.01.21 10:29
굿
얘쁩니다. -
∑『㈜SH™』
2004.01.21 10:36
허접한 강좌 읽어주셔서 -_ㅠ 감사합니다. -
공중어퍼차기
2004.01.21 14:37
스스로를 허접이라고 하는것은 겸손이 아니라 자기비하라고.. 엔죠어느 게시판에서 봤는데..-_-;; -
버냥씨[라랄]
2004.01.21 14:41
파스텔 톤 색상이 참 예쁘네요 :) -
∑『㈜SH™』
2004.01.21 14:56
ㅇㅅㅇ;; 일러스스로 독학 시작한지 1주차 -_- 허접 맞지요? -
나인
2004.01.21 16:27
그런건 허접이 아니라 천재(...) -
zoroaset
2004.01.21 23:32
수환이 멋진데? ㅋ 난 이거 하다가 귀찮아서 그만뒀는데 ㅋㅋ -
∑『㈜SH™』
2004.01.21 23:49
조로// -_-ㆀ 한번 날렸다 ㅇㅅㅇ// 첫번째 파일에 잘못 올렸다고 -_-ㅋㅋ 매우 귀차니즘 ㅇㅅㅇ;; ㅇ ㅏ학교 숙제하기 귀찮네 ㅎ -
지나가던햏인
2004.01.22 20:25
우와.. 예쁘다, 허허헛..=ㅁ=a 일러스트 한글판 쓰시는군요..;;
쩌업.. 저도 독학을 위해서 한글판을 쓸까 생각중-_-
영문판 쓰니까 뭐가 뭔지 도통 모르겠다는 ;; 허허헛.. -
caramelkiss
2004.01.23 15:26
오오~~ ^^ 일러스트 강좌네요~ 반가워랏 ^^
역시~~ ^-^;; 펜툴을 처음 연습할때는 저도 하트를 제일 먼저 그려봤다는...
왜그럴까요? ^0^;; -
∑『㈜SH™』
2004.01.24 10:06
지나가던햏인//한글판이라도 별로 사용한게 없는지라^-^; 쉬울듯ㅋ
caramelkiss//저도 펜툴연습ㄸㅐ 하트만 그렸어요^-^; 은근히 연습이 잘되더군요^-^; -
이세라
2004.03.07 22:36
캬... 반갑네요.. 그래픽자격증 따려고 연습할때 허구헌날 그려대던 하트-ㅁ-
이젠 일러스트는 아주 질려버려서ㅡㅡ;... 아예 안쓴다죠;;;;... 쓸일도 없지만