웹디자인 강의
Photoshop [기능설명]이것때문에라도 8.0을 설치해야한다! Path따라 글쓰기!
2004.02.25 22:57
※ 2004/10/13 강좌 내용 추가
전에 추가했어야 했는데..;;; 가끔 글씨가 안써질때가 있습니다.
레이어팔레트를 보면 분명 써져서 레이어 이름이 자기가 쓴것으로 바뀌었는데도, 화면엔 표시가 안되죠.
그건 글이 써지는 영역의 문제입니다. 선택툴로 해당 text레이어의, path의 시작부근에 가시면,
'I→'요런 포인터가 생길껍니다. 그때 그걸 쭉~ 드래그 해주시면 안보이던 글자들이 숑숑!

아... 정말 기다리고 또또또 기다리던 기능이죠.... 솔직히 이해할수가 없었다는...
이미지레디의 Slice툴도 포토샵으로 들어가면서, 일러스트의 패쓰를 따라 글을 쓰는, 그 기능이 포토샵으로 들어가지 않는다는건 정말 이해할수가 없었습니다.
또 텍스트는 디자인에 있어서 빼놓을수 없는 부분이구요....
이제 드디어 추가되었으니 더욱 역동적인? 텍스트를 쓸수 있다는것에 박수를 포토샵CS를 설치하는 내내쳐도 부족할껍니다.
물론 7.0에서 Warped Text라는 기능이 있긴했습니다. 하지만 부족하죠!!!!
정말 유용한 툴이라서 별 내용이 없음에도 불구하고 이렇게 올립니다. 뭐 추천을 바라는 강좌도 아니구요....
이제 간단한 사용법을 잘 읽어보시고 유용하게 사용하시기 바랍니다!
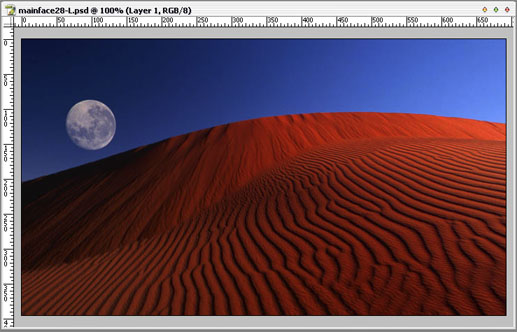
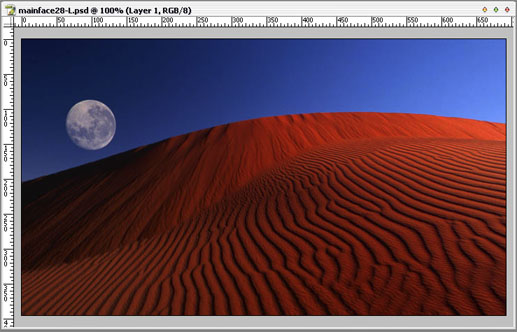
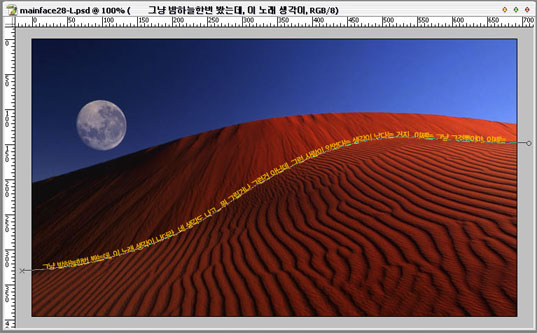
① 이런이미지가 있습니다. 가운데에 있는... 경계랄까? 아무튼 펜툴로 곡선을 그려 텍스트를 넣어보겠습니다.

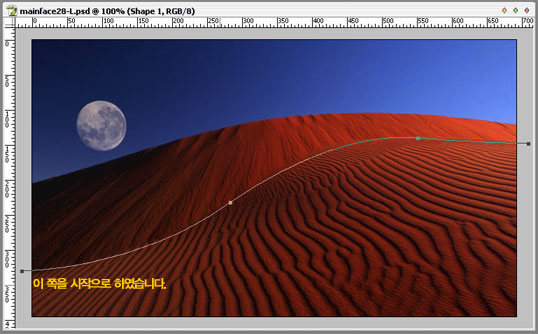
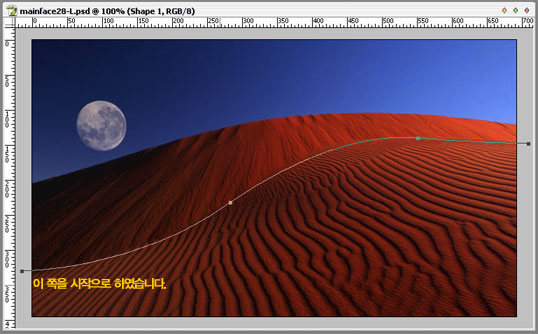
② 이 부분을 말한것이었습니다.. -_-; 펜툴로 요렇게 그려줍니다. 색깔은 칠해져 있어도 상관없으니 걱정마세요~
잠깐!! 중요한점!! 이 기능을 사용할때는 텍스트가 시작되기 원하는 부분부터 앵커포인트(패쓰의 한 점;;)를 시작해야합니다.

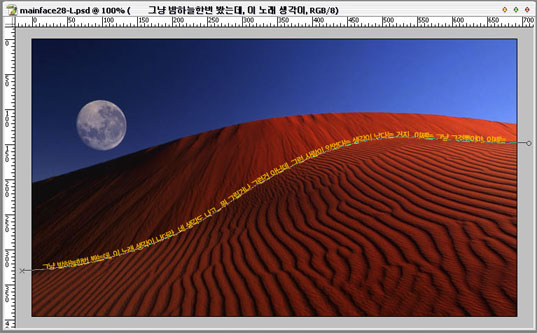
③ 그리고 텍스트 툴을 선택, 패쓰아무곳이나 찍어주면, 새로운 텍스트레이어가 생성되면서 패쓰를 따라 글을 쓸수 있습니다.
④ 이제 이렇게 텍스트를 써주면 패쓰를 따라 패쓰윗쪽에 텍스트가 쓰여지게 됩니다.
⑤ 색깔이 들어가도 상관없다고 한 이유가 여기서 나옵니다. 아까 그 패쓰가 있는 벡터레이어는 삭제해도 상관이 없습니다.새로생긴 텍스트 레이어에 아까의 패쓰가 옮겨 가기때문에, 패쓰의 모양을 바꾸고 싶으시면 텍스트 레이어를 선택후 패쓰선택툴로 선택하여 바꿔주면됩니다. ^^

※참고! 윗쪽을 보시면 맨 처음 시작 앵커포인트부터 텍스트가 시작하지 않은걸 볼수 있는데 그건..... 스페이스바로 띄어쓰기를 했기 때문입니다! -_-;;;;;;;;
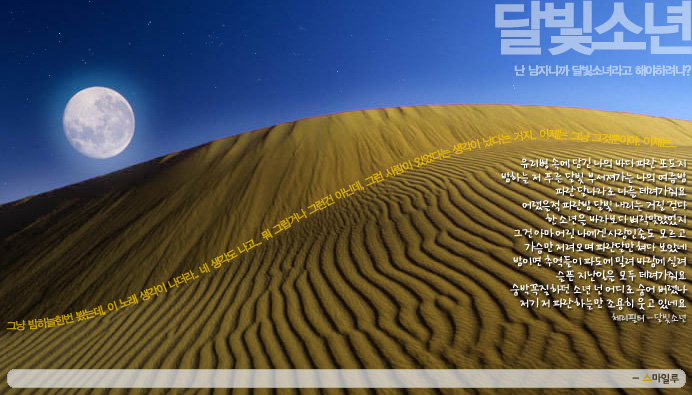
홈페이지용 결과물...;;;

이 결과물은 닷지툴을 이용하여 달과 언덕을 밝게하고, Hue변경을 통해 언덕의 색상을 바꾼뒤 예전 별그리기 강좌로 별 넣은것이죠...;;
그리고 잠깐!
닷지?(Dodge)툴을 잘 안이용하시는 경향..? 이 있는데 흰색 불투명도가 낮은 브러쉬보단 닷지가 자연스럽게 화면을 밝게 할수 있습니다.
포토샵색상표로 설명을 하자면 흰색브러쉬로 칠하는건 단지 현재 색상에서 윗쪽으로 올린다고 한다면, 닷지툴은 오른쪽 위로 올린다고 할수있죠.^^ 그러니 소외받는 툴을 잘 이용하자는...^^;
정말 이 기능(일러스트에서는 Path Type Tool이라는 이름으로 있어요~) 때문에라도 포토샵 CS를 설치할 만한 가치가 있습니다.
길을 따라 글씨를 쓰거나, 예전 일러스트 예제에서 본것인데 병속에서 병 면을따라 텍스트가 써있는...대략 그런것들! 정말 텍스트 다이나믹의 결정판이 바로 이 기능입니다. 잘 이용하셔서 멋진 결과물 만드시길 바랍니다.
P.S 멋진 강좌거리가 없네요...ㅠㅠ 매트릭스후 정말 할것이 아무것도 없다는...멋진 요청강좌 있으시면 알려주세요~~
전에 추가했어야 했는데..;;; 가끔 글씨가 안써질때가 있습니다.
레이어팔레트를 보면 분명 써져서 레이어 이름이 자기가 쓴것으로 바뀌었는데도, 화면엔 표시가 안되죠.
그건 글이 써지는 영역의 문제입니다. 선택툴로 해당 text레이어의, path의 시작부근에 가시면,
'I→'요런 포인터가 생길껍니다. 그때 그걸 쭉~ 드래그 해주시면 안보이던 글자들이 숑숑!

아... 정말 기다리고 또또또 기다리던 기능이죠.... 솔직히 이해할수가 없었다는...
이미지레디의 Slice툴도 포토샵으로 들어가면서, 일러스트의 패쓰를 따라 글을 쓰는, 그 기능이 포토샵으로 들어가지 않는다는건 정말 이해할수가 없었습니다.
또 텍스트는 디자인에 있어서 빼놓을수 없는 부분이구요....
이제 드디어 추가되었으니 더욱 역동적인? 텍스트를 쓸수 있다는것에 박수를 포토샵CS를 설치하는 내내쳐도 부족할껍니다.
물론 7.0에서 Warped Text라는 기능이 있긴했습니다. 하지만 부족하죠!!!!
정말 유용한 툴이라서 별 내용이 없음에도 불구하고 이렇게 올립니다. 뭐 추천을 바라는 강좌도 아니구요....
이제 간단한 사용법을 잘 읽어보시고 유용하게 사용하시기 바랍니다!
① 이런이미지가 있습니다. 가운데에 있는... 경계랄까? 아무튼 펜툴로 곡선을 그려 텍스트를 넣어보겠습니다.

② 이 부분을 말한것이었습니다.. -_-; 펜툴로 요렇게 그려줍니다. 색깔은 칠해져 있어도 상관없으니 걱정마세요~
잠깐!! 중요한점!! 이 기능을 사용할때는 텍스트가 시작되기 원하는 부분부터 앵커포인트(패쓰의 한 점;;)를 시작해야합니다.

③ 그리고 텍스트 툴을 선택, 패쓰아무곳이나 찍어주면, 새로운 텍스트레이어가 생성되면서 패쓰를 따라 글을 쓸수 있습니다.
④ 이제 이렇게 텍스트를 써주면 패쓰를 따라 패쓰윗쪽에 텍스트가 쓰여지게 됩니다.
⑤ 색깔이 들어가도 상관없다고 한 이유가 여기서 나옵니다. 아까 그 패쓰가 있는 벡터레이어는 삭제해도 상관이 없습니다.새로생긴 텍스트 레이어에 아까의 패쓰가 옮겨 가기때문에, 패쓰의 모양을 바꾸고 싶으시면 텍스트 레이어를 선택후 패쓰선택툴로 선택하여 바꿔주면됩니다. ^^

※참고! 윗쪽을 보시면 맨 처음 시작 앵커포인트부터 텍스트가 시작하지 않은걸 볼수 있는데 그건..... 스페이스바로 띄어쓰기를 했기 때문입니다! -_-;;;;;;;;
홈페이지용 결과물...;;;

이 결과물은 닷지툴을 이용하여 달과 언덕을 밝게하고, Hue변경을 통해 언덕의 색상을 바꾼뒤 예전 별그리기 강좌로 별 넣은것이죠...;;
그리고 잠깐!
닷지?(Dodge)툴을 잘 안이용하시는 경향..? 이 있는데 흰색 불투명도가 낮은 브러쉬보단 닷지가 자연스럽게 화면을 밝게 할수 있습니다.
포토샵색상표로 설명을 하자면 흰색브러쉬로 칠하는건 단지 현재 색상에서 윗쪽으로 올린다고 한다면, 닷지툴은 오른쪽 위로 올린다고 할수있죠.^^ 그러니 소외받는 툴을 잘 이용하자는...^^;
정말 이 기능(일러스트에서는 Path Type Tool이라는 이름으로 있어요~) 때문에라도 포토샵 CS를 설치할 만한 가치가 있습니다.
길을 따라 글씨를 쓰거나, 예전 일러스트 예제에서 본것인데 병속에서 병 면을따라 텍스트가 써있는...대략 그런것들! 정말 텍스트 다이나믹의 결정판이 바로 이 기능입니다. 잘 이용하셔서 멋진 결과물 만드시길 바랍니다.
P.S 멋진 강좌거리가 없네요...ㅠㅠ 매트릭스후 정말 할것이 아무것도 없다는...멋진 요청강좌 있으시면 알려주세요~~
댓글 31
-
エジ
2004.02.26 18:52
6.0이나 7.0은 안되려나~ (퍽) -
마녀의조건
2004.02.26 17:28
페스따라 글짜 써지는건가요 ㅡ_ㅡ;;신기 하내요.. 더이상 요리조리 굴릴 필요없이 페스 한번으로
ㅡ_ㅡb -
니키
2004.02.26 23:30
빨리 찾아 깔아야 겠군요..6^-^ 돈이 없는지라..-_ㅠ
나름대로 멋진 기능이라고 생각합니다~ -
이영민
2004.02.26 23:43
퍽~~ 그냥 일러로 하겠습다^^;
아 그리고 제대로 된 cs버젼 크랙은 네이버 지식 검색 함 해보세욤...
악플 반사 ^^
튀자 ==3 ==3 -
체리향기∮
2004.02.26 09:42
아핫,, 그러고 보니 눈 이랑 매트릭스 강좌 해주셨던 분이시군요,ㅎ..
포토샵 CS 깔고 싶긴한데 너무 비싸서..T^T -
hozz호찌
2004.02.26 09:50
스마일루님, 큰 신세 졌네요;)
꼭 알고 싶었던 기능인데 이렇게 간단한 거였다니 -_-.. 참;; 얼른 써야겠네요.
그리고 혹, 브러쉬의 각도를 패스에 따라 조절할 수는 없나요?
그러니까 원을 따라서 별을 찍는다고 하면 별의 한쪽 모서리가 매번 바깥쪽에 나오게 한다던지.;
대강 이해하셨으리라 믿습니다, 설명하기가 약간 까다롭네요. -
Ψ[中·日똑같은놈]
2004.02.26 10:50
아하.. 저두 알고싶었는데 너무 감사해요~*^^ -
카이
2004.02.26 13:13
이넘의 cs는 설치하는게 왜이렇게 까다로운지 다 실패하고 지금은 새로운 크랙을 기다리고 있는중..지금까지 깔아본 프로그램중에 크랙이 제일 안먹히는 넘.........어드비 돈 많이 썻다. -
앳플군
2004.02.26 13:21
액티베이션 필요없는 버젼이 있지요 [..] -
Smileru
2004.02.26 21:03
^^ 칭찬해주셔서 감사합니다. 별로 대단한 강좌도 아닌데 추천도 한개! 해주시고... ^^
뭐 당장 필요성을 느끼지 못할 기능일지 몰라도 정말 멋진기능이라고 생각합니다. 다들 설치하시구요~
6.0과 7.0은 안된답니다~~~ ^^;;;; -
Smileru
2004.02.27 00:22
cs버젼 크랙은... 보통 웹폴더에서 다운받으면 같이 있다는.....
튀자 ==3 ==3 -
카이
2004.02.27 02:24
알려주고 뛰셔야지 5개짜리 받았는데 엑티베이션 안보이고 그냥 설치 끝나니 시디키도 넣을수도 없고 그러니 실행하면 5초후에 자동종료. 누가 포멧하라고 다시 설치하라는데 그냥 7쓰지요.....
튀자 ==3 ==3 ==3 -
혀니ⓥ
2004.02.27 17:08
7.0에서는 안되지만 일러스트레이터에서는 기본적으로 지원하고 있는 기능이죠^^;
이번에 포토샵에도 생겨서 너무 기뻐요;-_-; -
오라클
2004.02.29 09:08
일러스트를 보호하기 위해서가 아닐까요? 자기네 제품이기때문에.. 같이 사용하도록 유도..ㅋ 제생각입니다 -
Smileru
2004.02.29 02:16
혀니ⓥ// 맞아요! ^^ 포토샵에 생겨서 기쁘다는.... 포토샵에도 금방 올수 있는 기능이었는데 왜 8.0에서야 추가되었는지...흣.... 비트맵은 그런게 어렵나봐요... 음.....;; -
바다야
2004.03.02 20:06
후암....엄청나당.....ㄳㄳ -
밥아저씨
2004.03.06 18:53
6인가 7에서 한기억이 있었는데....... -
산들바람
2004.03.07 15:20
8.0 -> CS 라고 하는게 옳겠죠.
CS가 공식적인 타이틀이니... -
Smileru
2004.03.07 23:14
산들바람// 공식적인 타이틀이어도 도움말에 포토샵 8.0이라고 나온답니다. ^^ 버젼명은 분명히 8.0이거든요...ㅋ -
PlasmaG
2004.03.08 00:45
음...그냥 7.0 계속 쓰고 있었는데 업그레이드 불을 지피시는군요 T.T -
Formula
2004.03.08 16:27
CS에 이게 있었다니!.. 컴퓨터가 구져서.. CS깔아놓기만하고 7.0썼는데.. 후회된다는 ㅠ_ㅠ.. -
박희옥
2004.03.23 08:45
cs에서 단축키가 안먹혀서 지워버렸는데... 어떻게 설치하는지 알려주세요... -
Smileru
2004.03.14 13:14
CS좋아요~~~ ㅋㅋ 설치해보아요~~ -
바른손 NZEO
2004.03.16 21:03
CS 찾아보자..-_-;; -
RedEye(kaist)
2004.03.25 19:43
5.5버전 이후 추가된 패스기능 입니다. -
이터니티
2004.03.26 22:24
어둠의 경로로 받아야 겠군요..후후..
돈 없는게 죄지.. -
흠
2004.04.05 17:28
역시 멋져 추천꽝누르고 갑니당~^^ -
Smileru
2004.04.05 21:27
^__________^ 감사합니당~~!! -
成我
2004.04.12 14:59
ㅇ ㅏㅇ ㅏ,,멋지군요-_-!!! 정말 많이 찾아해메던 기능인데,,이런게 CS에 있을줄이요,,, 근데 이거 경제사정도 않좋고,,ㅋㅋㅋ ㅠㅠ 7.0정말 싫어지네요+ㅁ+!!!!-_-;;;;;(어헐,,ㅡㅡ;;) -
김주완
2004.06.15 00:44
cs 에서 하루 사용하고 안되던데 -_ㅠ 어떻게해야해요 -
kiesmint
2004.07.16 16:12
정말 자상도 하셔라..
또 배우고 갑니다..*^^*