웹디자인 강의
Flash 많이 사용되는 메뉴에요.
2005.01.13 01:09

** 복사용 movie 액션 **
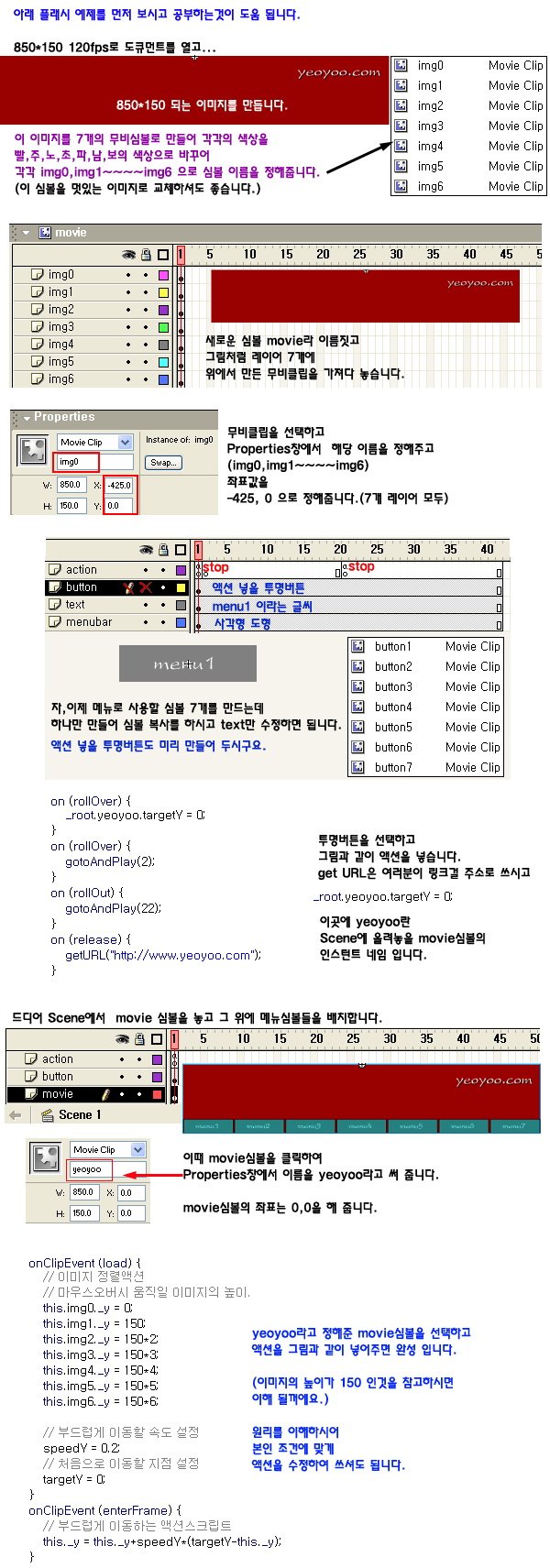
onClipEvent (load) {
// 이미지 정렬액션
// 마우스오버시 움직일 이미지의 높이.
this.img0._y = 0;
this.img1._y = 150;
this.img2._y = 150*2;
this.img3._y = 150*3;
this.img4._y = 150*4;
this.img5._y = 150*5;
this.img6._y = 150*6;
// 부드럽게 이동할 속도 설정
speedY = 0.2;
// 처음으로 이동할 지점 설정
targetY = 0;
}
onClipEvent (enterFrame) {
// 부드럽게 이동하는 액션스크립트
this._y = this._y+speedY*(targetY-this._y);
}
작업이 잘 되시는 분은 button1~7 심볼에서 좀 더 무비를 첨가하여 멋있게 꾸며 보세요.
설명중에 빠진것이 있군요.
투명버튼을 button1~7에 올려 놓았을때
roll over시 쓰는 액션에 좌표값을 각각 설정해 주어야 합니다.
예 button1)
on (rollOver) {
_root.yeoyoo.targetY = 0;
}
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(22);
}
on (release) {
getURL("http://www.yeoyoo.com");
}
예 button2)
on (rollOver) {
_root.yeoyoo.targetY = -150;
}
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(22);
}
on (release) {
getURL("http://www.yeoyoo.com");
}
예 button3)
on (rollOver) {
_root.yeoyoo.targetY = -150*2;
}
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(22);
}
on (release) {
getURL("http://www.yeoyoo.com");
}
예 button4)
on (rollOver) {
_root.yeoyoo.targetY = -150*3;
}
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(22);
}
on (release) {
getURL("http://www.yeoyoo.com");
}
예 button5)
on (rollOver) {
_root.yeoyoo.targetY = -150*4;
}
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(22);
}
on (release) {
getURL("http://www.yeoyoo.com");
}
예 button6)
on (rollOver) {
_root.yeoyoo.targetY = -150*5;
}
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(22);
}
on (release) {
getURL("http://www.yeoyoo.com");
}
예 button7)
on (rollOver) {
_root.yeoyoo.targetY = -150*6;
}
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(22);
}
on (release) {
getURL("http://www.yeoyoo.com");
}
이런 방법으로 target Y 죄표값을 7개버튼 무비에 모두 삽입해야 합니다.
댓글 9
-
soul&life
2005.02.06 17:21
-
최미영
2005.01.26 17:57
혹... 제가 만든것을 보고 도와주실수 있으신지도 염치 불구하고 어디가 잘못됬는지.. 알려주세요...ㅠ.ㅠ -
여어자
2005.01.26 23:41
최미영씨// 플래시 무비가 커지면 로딩도 늦어지니까, 이곳에 삽입하지말고
상단이든,하단이든 필요한것을 별도의 파일로 만드세요.
그리고는 html,php문서에 삽입시 셀속에 정렬하여 넣으면 되지요. -
최미영
2005.01.26 17:52
저기요 여쭤 보고싶은게 있는데 위에 무비 같은경우는 다른 여백이 없자나요 예를 들면 상단이나 하단에 로고나 다른 여백이 있고
화면의 가운데만 저렇게 움직이게 하고 싶거든요 근데 좌표값이라는게 이해가 잘 안가서 좌표맟추기가 힘드네요
이 강좌의 경우엔 아무 역할을 하지않은 다른 여백이 있을경우 그 여백위로도 메뉴가 움직이면서 색을 덮게 되나요 아니면 img 0123.. 등 그 영역만 보여지게 되는 건가요??? 흠 말이 복잡하지만 좌표에 대해서 잘 모르는 초보라 ㅠ.ㅠ 설명좀 부탁드릴께요 -
Anti-life
2005.01.22 22:40
저기요.. 무비 심볼로 만드는건 어떻게 하나요?ㅡ.ㅡ; -
QQQ
2005.01.14 05:20
좋은 강좌네요...유용하게 사용할께요~ -
최미영
2005.01.27 12:04
답변감사합니다. 우선 여어자 씨 말씀대로 했는데
흠 한가지 여쭈어볼께요 메뉴 1까지는 보이는데 다른 메뉴는 간격에 맞추어 이동은 하는 것 같은대
각 해당하는 이미지는 안보여져요 아무래도 메뉴 1에 같이 끼어 움직이는 것 같거든요..
근데 무비 - 무비클립에서 하나하나올려놓을때 각각 레이어에 다 다르게 넣어 놨는데 이상하네요.. ㅠ.ㅠ 답변한번만더 부탁들려요 -
고봉신
2005.02.21 21:39
감사합니다 ~ ~
정말 감사해요.
여어자님 홈페이지에 들른 저로선 ㅋㅋ...
이거 여어자님 홈피에도 있는 강좌라죠 +_+ ㅎㅎ -
Rain
2006.02.03 14:03
이런 메뉴 제작하신분들 중에..
fla파일 공유해주실분 쪽지부탁드립니다.
좋은 강의 감사합니다...