웹디자인 강의
Flash wmode 속성중 transparent 와 opaque 의 차이점
2005.04.22 14:22
1. Ctrl+N을 눌러서 새로운 파일을 만듭니다.
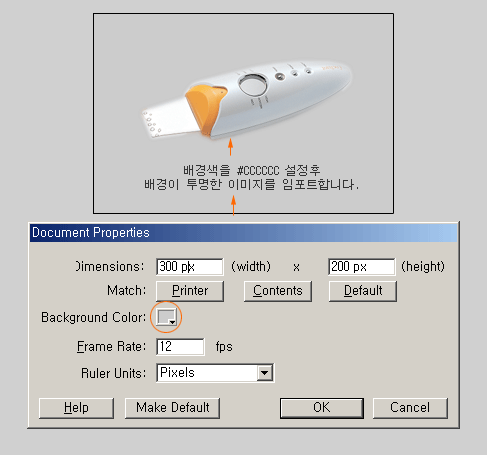
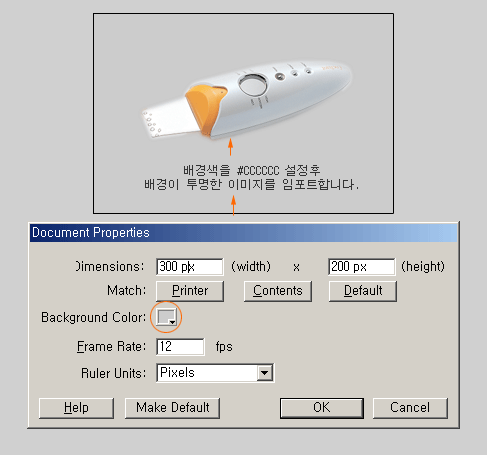
2. Ctrl+J을 눌러서 Background Color색을 변경합니다.
3. 배경이 투명한 이미지를 임포트(Ctrl+R) 시킵니다.

4. 파일이름을 sample01 저장한 후 Shift+F12을 눌러서 HTML파일과 SWF파일을 생성합니다.
5. 생성된 sample01.html 파일을 복사하여 같은 폴더 안에 sample02.html 이름으로 붙여넣기 합니다.
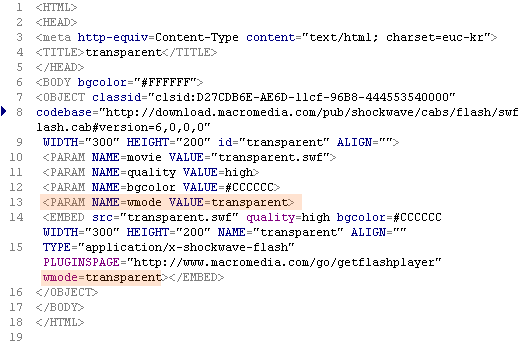
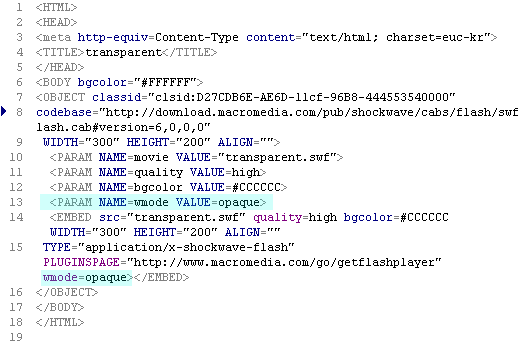
6. sample01.html 파일과 sample02.html파일을 에디터로 열어서 아래 그림처럼 파일을 수정한 후 파일을 저장합니다.
(** 이때 <body bgcolor>를 <body bgcolor=#FFFFFF>변경하셔야 transparent 와 opaque차이를 바로 알아 볼 수 있습니다.**)
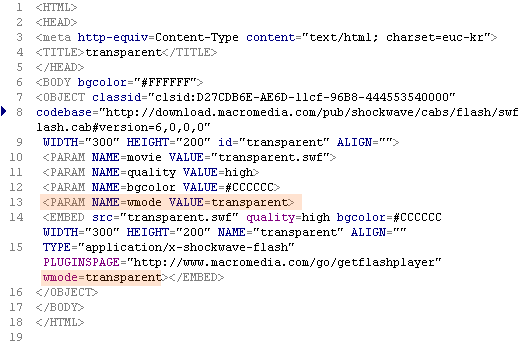
<sample01.html 파일>

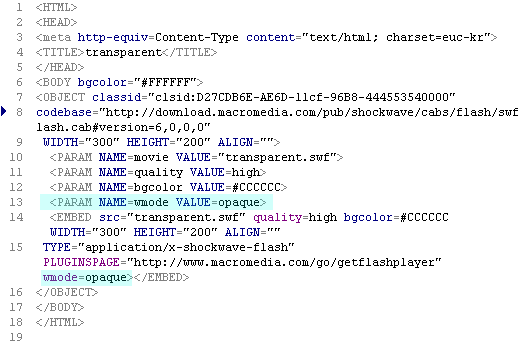
<sample02.html 파일>

sample01.html 파일과 sample02.html 파일을 웹브라우저로 확인해 보시면 다른 결과가 나오는것을 확인할 수 있습니다.
두 HTML파일은 똑같은 swf파일을 사용하고 있지만 결과가 다르게 나오는 이유는 wmode를 다르게 설정 하였기 때문입니다.
wmode 속성중 transparent는 플래시 속성창에서 설정했던 Background Color를 투명하게 나타내고
opaque는 지정한 Background Color색을 그대로 사용합니다.
이상 허접팁이었습니다..
2. Ctrl+J을 눌러서 Background Color색을 변경합니다.
3. 배경이 투명한 이미지를 임포트(Ctrl+R) 시킵니다.

4. 파일이름을 sample01 저장한 후 Shift+F12을 눌러서 HTML파일과 SWF파일을 생성합니다.
5. 생성된 sample01.html 파일을 복사하여 같은 폴더 안에 sample02.html 이름으로 붙여넣기 합니다.
6. sample01.html 파일과 sample02.html파일을 에디터로 열어서 아래 그림처럼 파일을 수정한 후 파일을 저장합니다.
(** 이때 <body bgcolor>를 <body bgcolor=#FFFFFF>변경하셔야 transparent 와 opaque차이를 바로 알아 볼 수 있습니다.**)
<sample01.html 파일>

<sample02.html 파일>

sample01.html 파일과 sample02.html 파일을 웹브라우저로 확인해 보시면 다른 결과가 나오는것을 확인할 수 있습니다.
두 HTML파일은 똑같은 swf파일을 사용하고 있지만 결과가 다르게 나오는 이유는 wmode를 다르게 설정 하였기 때문입니다.
wmode 속성중 transparent는 플래시 속성창에서 설정했던 Background Color를 투명하게 나타내고
opaque는 지정한 Background Color색을 그대로 사용합니다.
이상 허접팁이었습니다..