웹디자인 강의
Photoshop Zboard_Pain#1. 첫강좌 - 간단하게 심플한 버튼 만들기
2006.01.12 17:05
안녕하세요? Zboard_Pain입니다.
처음으로 강좌를 올리게 되서 떨립니다. ;; 첫강좌인 만큼 여러모로 지도 부탁드립니다.
---------------------------------------------------------------------
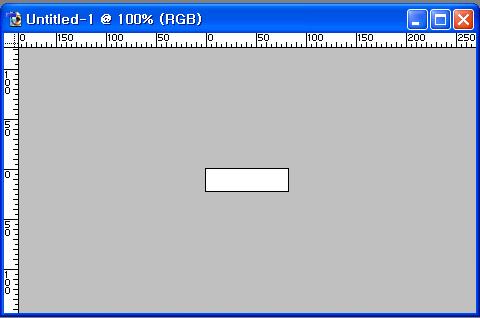
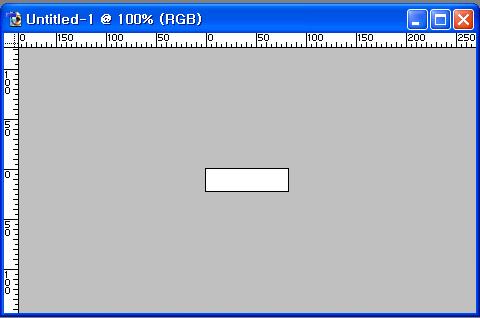
1. 사이즈는 임의로 하셔서 새문서를 만듭니다. [지나치게 크게만드시면 용량의 압박;;]
저같은경우는 넓이 82 높이 22 (82x22)로 만들었습니다.

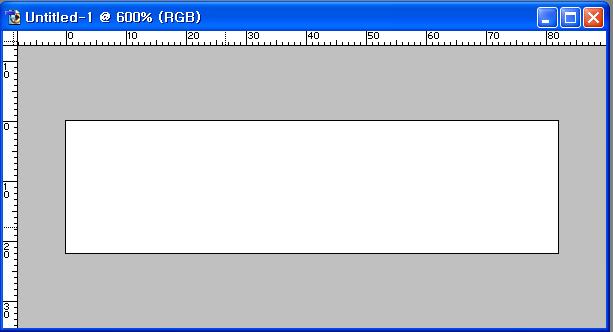
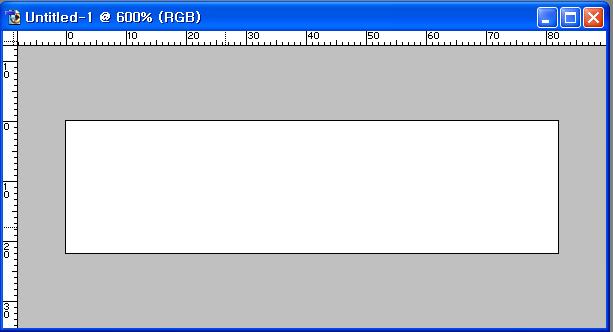
2. 정교한 작업을 위하여 500%정도 확대시킵니다. (저는 600%확대하였습니다.)

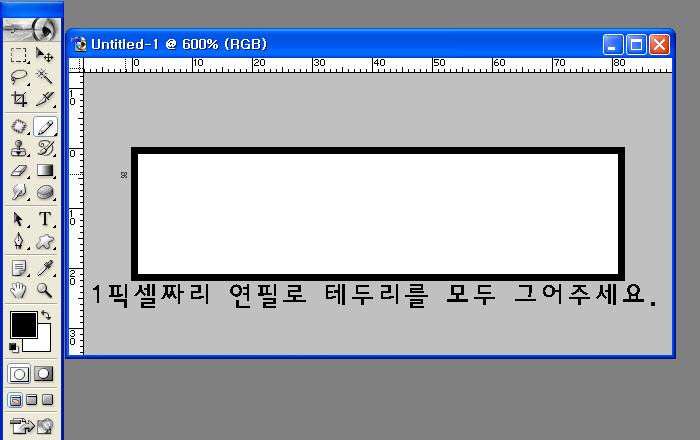
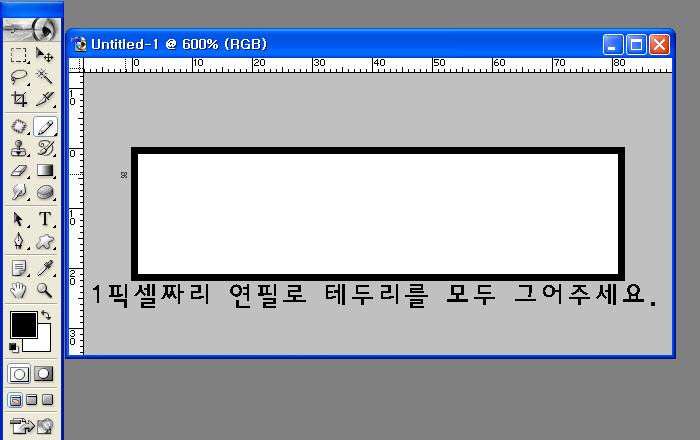
3. 1픽셀짜리 연필툴을 선택하여 테두리를 칠해줍니다.

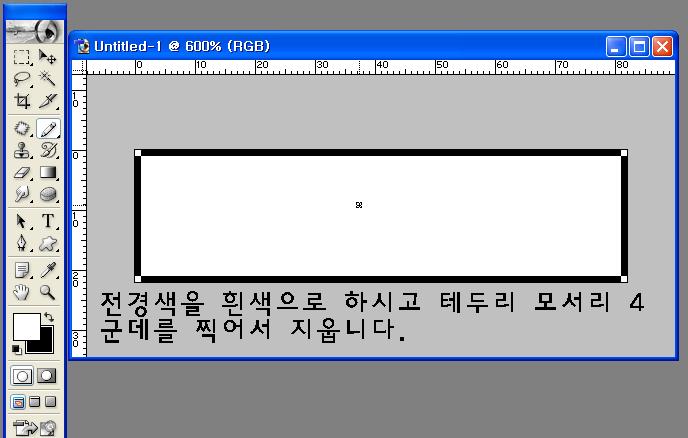
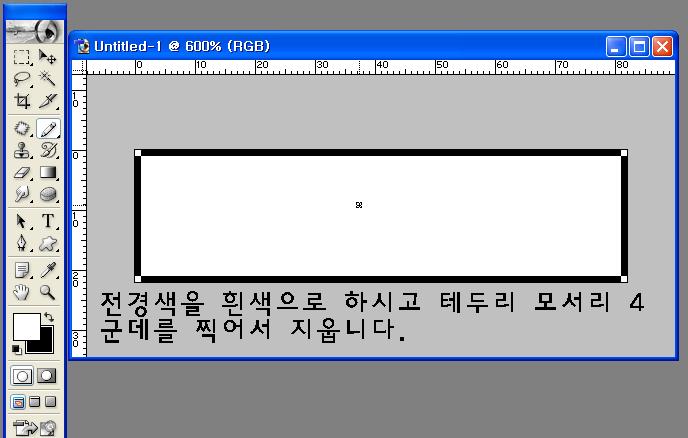
4. 전경색을 흰색으로 지정하시고 연필툴로 4군데 모서리에 찍어서 모서리 4부분을 지워줍니다.

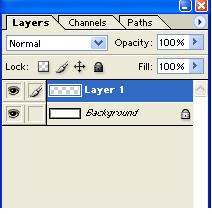
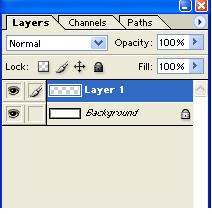
5. 새 레이어를 추가합니다.

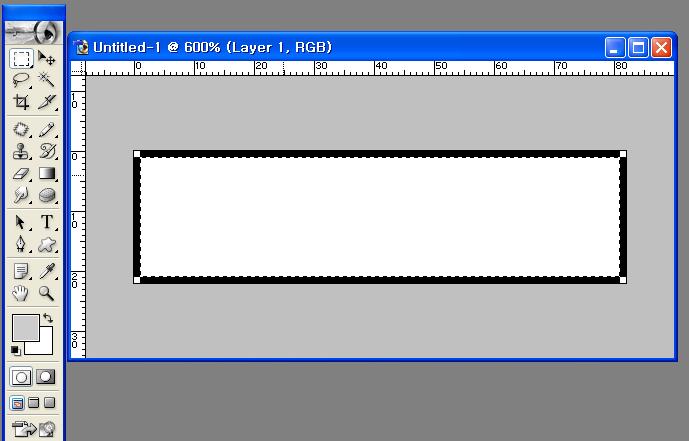
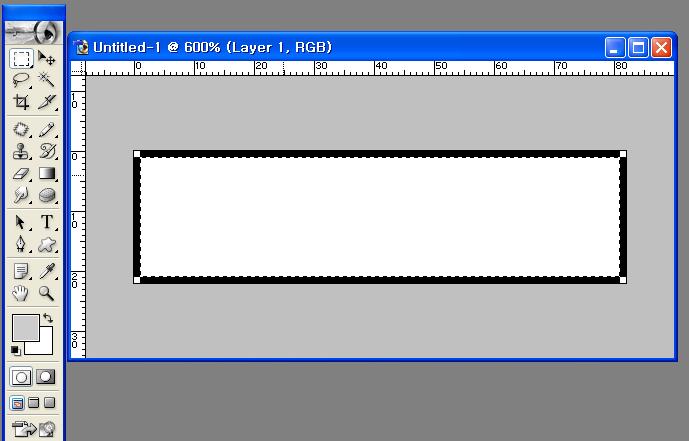
6. 아래와 같이 테두리를 제외한 공간을 선택영역툴로 선택합니다. (안부분만 선택하세요.)

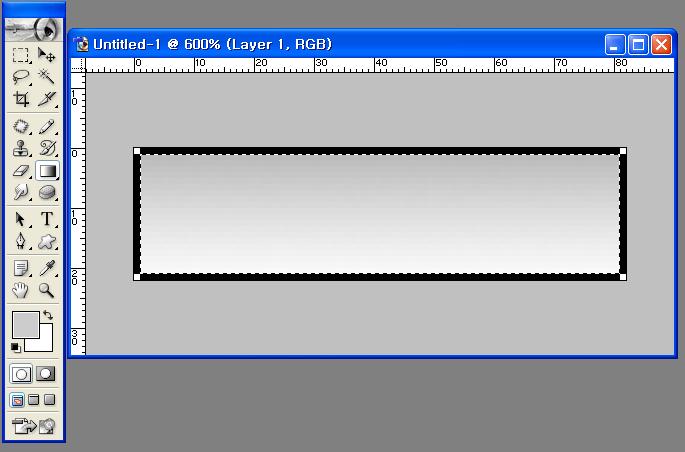
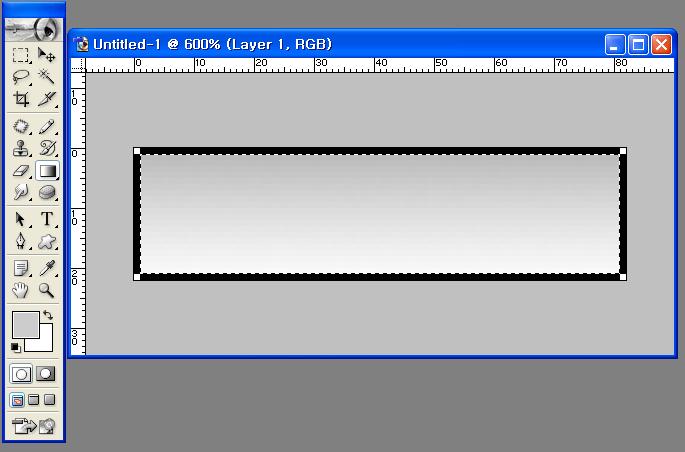
7. 전경색을 #CCCCCC로 하시고 그라디언트 툴로 선택영역에 그어서 효과를 냅니다.

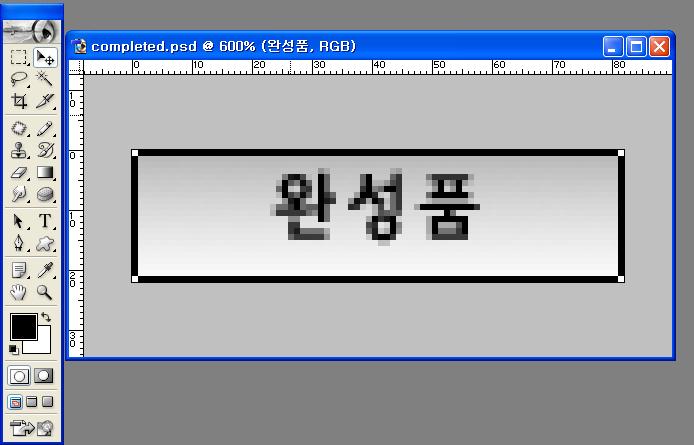
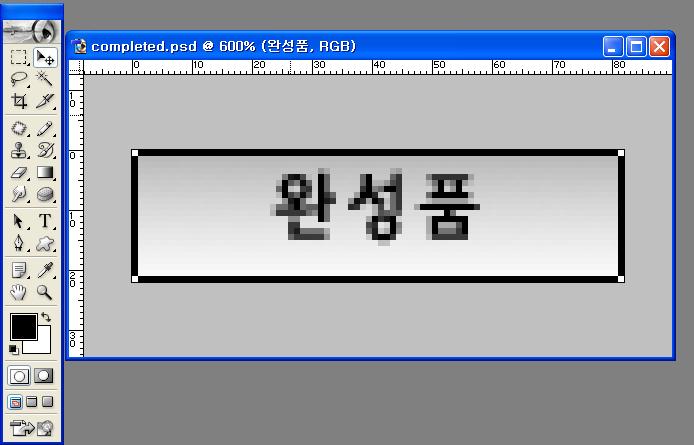
8. 가운데에 글씨를 새겨서 완성합니다.

※완성작

처음으로 강좌를 올리게 되서 떨립니다. ;; 첫강좌인 만큼 여러모로 지도 부탁드립니다.
---------------------------------------------------------------------
1. 사이즈는 임의로 하셔서 새문서를 만듭니다. [지나치게 크게만드시면 용량의 압박;;]
저같은경우는 넓이 82 높이 22 (82x22)로 만들었습니다.

2. 정교한 작업을 위하여 500%정도 확대시킵니다. (저는 600%확대하였습니다.)

3. 1픽셀짜리 연필툴을 선택하여 테두리를 칠해줍니다.

4. 전경색을 흰색으로 지정하시고 연필툴로 4군데 모서리에 찍어서 모서리 4부분을 지워줍니다.

5. 새 레이어를 추가합니다.

6. 아래와 같이 테두리를 제외한 공간을 선택영역툴로 선택합니다. (안부분만 선택하세요.)

7. 전경색을 #CCCCCC로 하시고 그라디언트 툴로 선택영역에 그어서 효과를 냅니다.

8. 가운데에 글씨를 새겨서 완성합니다.

※완성작
댓글 3
-
신명준
2006.01.13 19:33
-
Zboard_Pain
2006.01.14 21:54
다들 감사합니다 ^^ -
이주원
2006.01.13 17:12
와우. 그대로 따라했을 뿐인데... 럭셔리한 버튼이 완성되었네요. 전 개인적으로 HYPost-Light <=== 글씨체가 마음에 들어서 잘 사용하고 있는데... 글씨체랑도 잘 어울리구요... ㅎㅎ
딱 들어와봤는데.. 놀랏어요.. ㅎㅎ 완전 똑같은 버튼이라.. ㅎㅎㅎ