웹디자인 강의

이 녀석을 만들어봅시다. 3D라고 보시는 분들도 간혹 있지만,
전 3D 관련 프로그램을 전혀 다룰줄 모르기 때문에 오직 포토샵의 기본적인 기능만을 이용하여 제작해보는 겁니다.
강의 명이 저런 이유는... 생각나는 이름이 없어서 대충 갇다붙였습니다. 네 [...]
숙련자 중심으로 썼습니다. 그래서 제작 과정 내역에 대한 자세한 설명은 물론
우선 필터라든지 여타 고급 기능은 거의 사용하지 않았기 때문에
사용한 도구나 설정법에 대해서 일일히 언급해두지 않았음을 양해부탁드립니다.
(좀 전의 서버 문제로 글 다써놓고 몽땅 날려먹어서 다시 쓰는 귀찮음이 이유가 되기도 하지만 [...] )
글 내용은 차근차근 보완 중입니다.
자 아무쪼록 그럼 시작해볼까요 +_=;
캔버스를 적당한 크기로 하나 열어서, 흰색과 거의 구별이 가지 않을 색상을 alt + delete 등을 이용해 전체에 칠해줍니다.
완전히 흰 바탕을 하셔도 되고, 이후로도 명암비나 색상등은 임의로 결정해주세요.

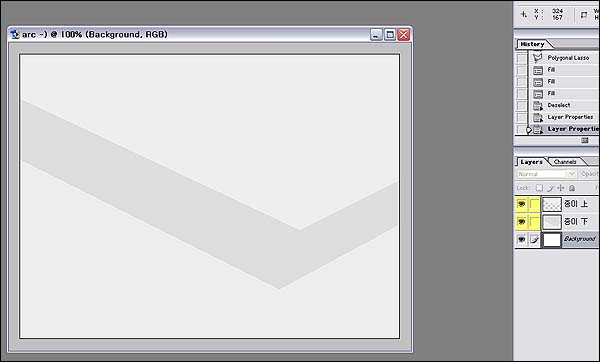
그단 의미는 없습니다만, 장식용으로 종이 두어장을 깔아줘봅시다.
새 레이어를 두개 만들어, polygonal lasso tool 등의 셀렉트,
혹은 폴리곤을 직접 만드는 등의 방법으로 한쪽 각을 비추는 듯이 종이를 깔아봅시다.

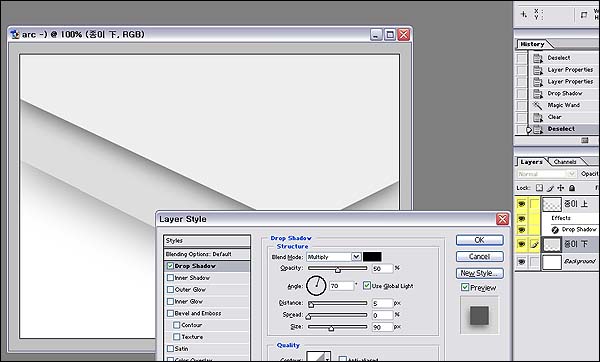
Drop shadow로 종이도 떠있어서 나름대로 약간의 입체감이 생기도록 해봅시다.
약간 더 신경써서 조명감도 생기게 해주려면 Gradient overlay 등을 이용해서
그림자가 생기는 모서리는 약간 그늘지게 만들어주는 것도 좋겠죠.

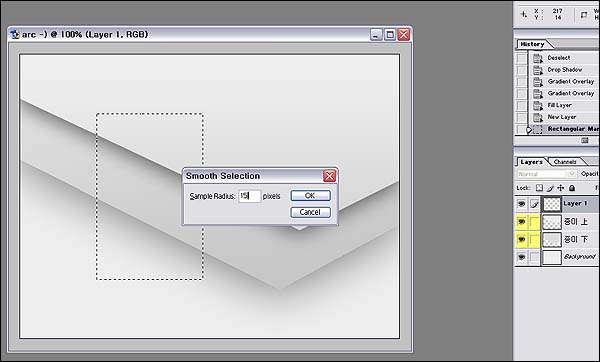
이제부터 본격적으로 아크릴을 만들어볼겁니다. 새 레이어를 만든 후
사각형을 셀렉트툴로 어느 정도의 크기로 영역을 정합니다.
추가로 select -> modify -> smooth 에서 선택한 영역의 모서리를 둥글게 만들어줍니다.
모서리가 딱딱한 것도 좋지만 매끈한게 보기 더 좋으니까요 (-_-)
그리고 그 선택 영역을 흰색으로 채워줍니다.

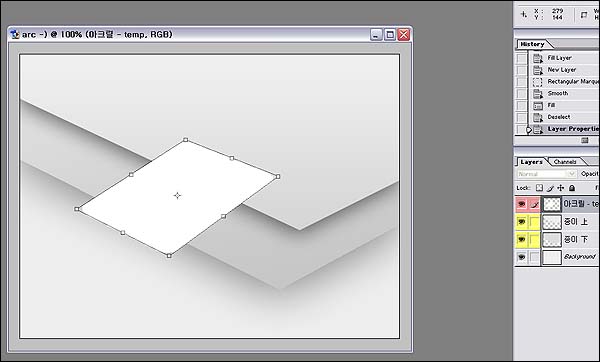
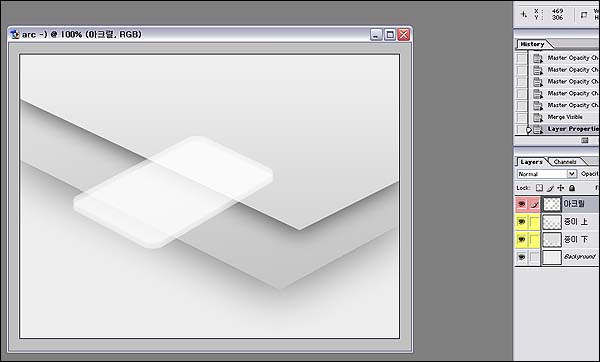
ctrl + t 를 눌러 아까 만들어준 흰 판때기를 형태변형으로 종이 위에 놓인 것 처럼 배치해줍시다.
(모서리를 ctrl 키를 누른채로 조절해주면 됩니다.)
종이와 가로세로 선을 가능한 일직선으로 맞춰야 어색한 감이 적어지겠죠.

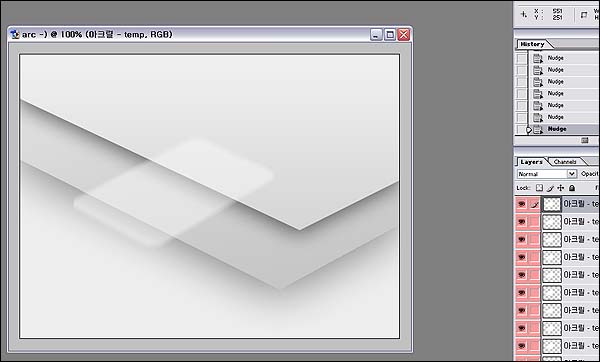
레이어 투명도 (opacity)를 5% 즘으로 맞춘 뒤,
alt + 상단 방향키를 10번 정도 눌러 레이어 복사로 두께를 만들어줍니다.
처음 투명도를 설정할땐 거의 안보일 정도지만 레이어가 겹치면서 일종의 환영같은 것이 만들어집니다.

복사된 레이어 중 최상단과 최하단의 것의 투명도를 50%로 올려주고, 복사된 레이어들만 모조리 합쳐줍니다.

아크릴 레이어의 전체 투명도를 조금 낮춰서 고유의 투명함을 조금 되살려줍니다.
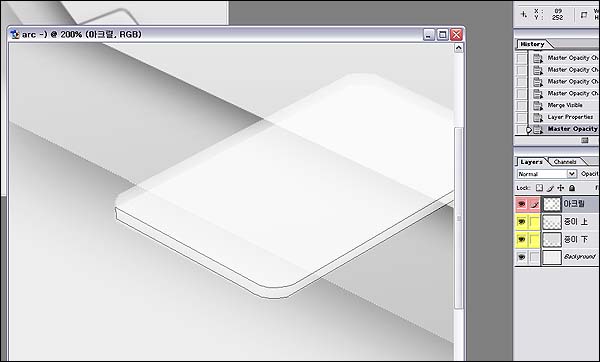
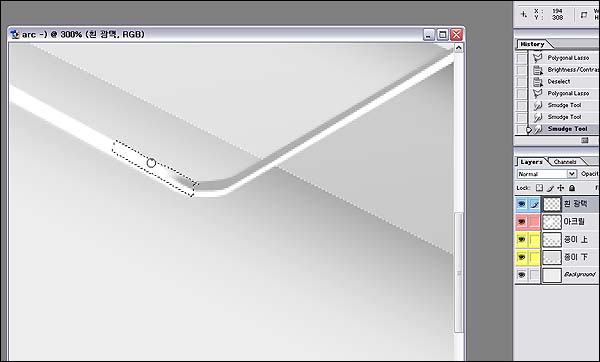
여기서부터 약간의 수작업을 요하는 부분입니다. 시야에 들어오는 바깥쪽 모서리를 희게하여
투명한 물체를 각지게 잘랐을 때 생기는 흰 명암을 만들어주는 작업입니다.
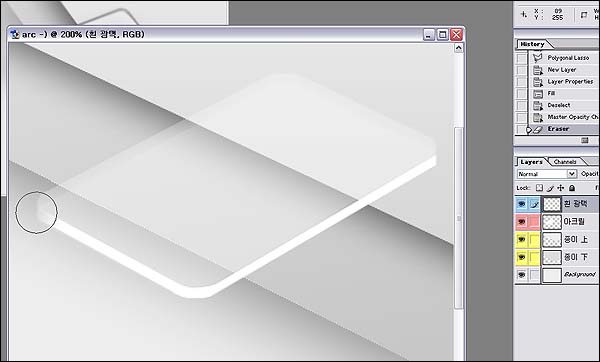
한쪽 모서리를 polygonal lasso tool로 최대한 따냅니다. 둥근 부분 따내기가 좀 번거롭지만
대충하더라도 나중에 보정을 해두면 되겠죠.
그리고 새 레이어를 만드신 후, 흰색으로 채워줍니다.
같은 방법으로 불투명 물체라면 안보여야 할 반대쪽 모서리 각부분을 회색등으로 칠해줍니다.

조금 더 신경 써주려면 지우개를 브러쉬형으로 설정하신 뒤, 끝 모서리등을 정리합니다.

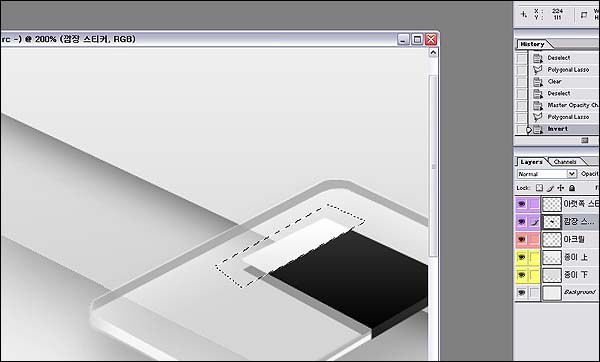
마찬가지로 하지 않아도 상관없는 작업입니다만, 나중에 깜장 스티커를 붙일 때 그 스티커 때문에
흰 광택이 가려지는 부분을 수작업으로 만들어주는 과정입니다.
스티커가 붙여질 부분과 그 그림자가 생기는 부분을 고려해서 셀렉트로 따내신 뒤,
명도 조절등을 통해서 약간 회색으로 만들어줍니다. 어색하게 보이는 끝부분도 blur 등으로 정리해주시고요.

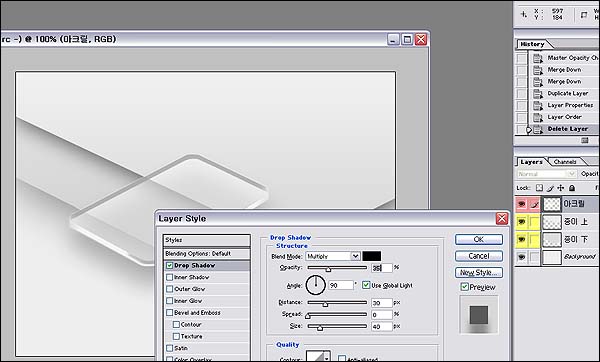
아크릴이 떠있는 느낌을 주기 위해 종이때와 마찬가지로 그림자를 만들어줍시다.
아래로 향하는 drop shadow를 걸어주세요.

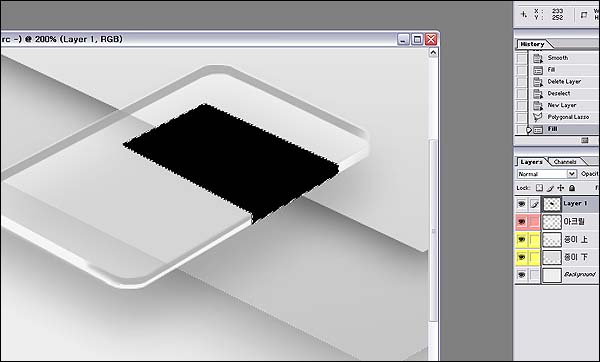
이 이상 진척하지 않아도 아크릴 자체는 완성이라고도 할 수 있지만, 조금 허전하니 스티커를 붙여봅시다.
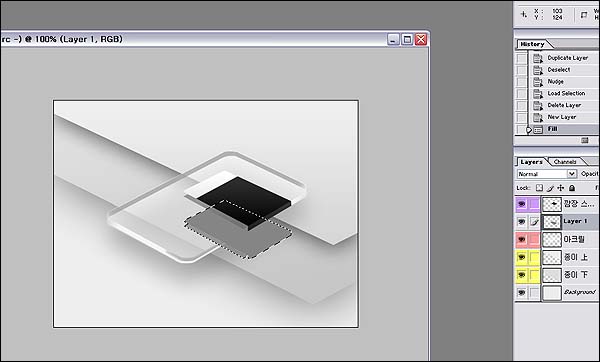
애용해온 polygonal lasso 로 붙어있는 껌은 딱지를 만들어줍니다.
모서리를 신경써서 꺾이는 부분도 만들어줘 봅시다.

반대쪽도 덮혀있는 듯한 느낌을 만들어주는 과정입니다.
새로운 레이어를 적용하여 약간 밝은 명도로 반대쪽 부분이
살짝 보이도록 칠해준 뒤, 모서리 부분을 정리합니다.

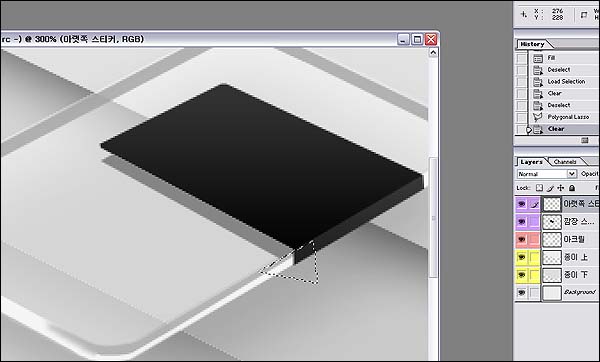
역시 별 의미없지만, 끝 부분을 하얗게 만들어줘 보았습니다. 깜장 스티커니 invert등을 이용하면 되겠죠.

스티커는 일단 반투명이므로 그림자가 더 강하게 생겨야만 하겠죠.
ctrl + 레이어 클릭으로 스티커 부분만큼의 영역지정을 따낸 뒤,
아크릴 레이어 아래에 새로운 레이어를 만들어 거기에 그림자를 나타낼 회색으로 칠해줍니다.

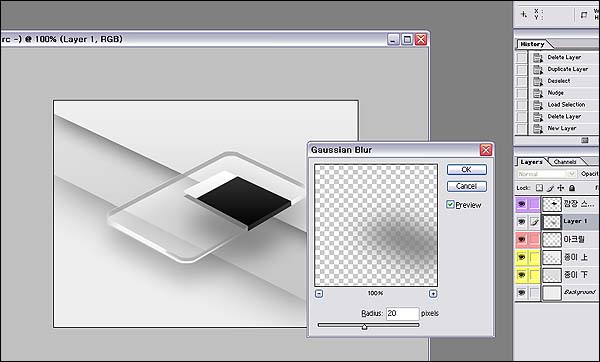
filter 중에 많이 사용하는 gaussian blur를 적용시켜 외각을 흐릿하게 만들어줍니다.

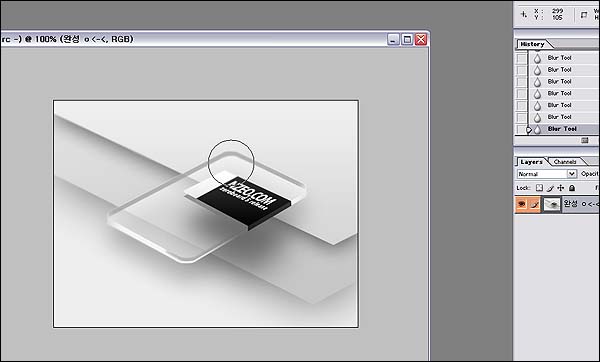
문구등을 집어넣어서 완성 ㅇ<-<
이외에 더 응용해주려면 초점등을 고려해 멀리 있는 쪽을 blur 브러쉬로 찍어발라 주면 느낌이 더 좋습니다.
댓글 15
-
rombardi
2006.09.03 00:10
와우 멋진 강좌네요...잘 보았습니다... -
데니사마
2006.09.03 08:42
우와..감사합니다~ 고급스러워 보이네요!! -
마녀
2006.09.03 20:36
추천 꾹~ 너무 멋지네요 -
ⓢun™
2006.09.04 16:22
정말 멋집니다~ 저두 추천~! ^^ -
niceoyang
2006.09.07 15:02
오.. . 이쁩니다!! +_+ -
poiuty
2006.09.08 01:40
포토샵으로 이런것도 가능하다니...
넘 멋집니다. -
ŁЦŊд..™
2006.09.12 16:16
와.. 대단하세요!! +ㅁ+ -
김의식
2006.09.18 08:21
헐..입체감 대단합니다.^^ -
memoria
2006.10.11 01:34
이야 끝내주네요~ +_+)b -
dmsqls
2006.11.24 10:36
처음 만들때 선택영역에 구멍 뚫으면 모텔 키텍도 될듯 ;; -
zero
2007.02.09 17:47
멋있네요^^ 네이버 블로그에 퍼갈께요 -
정태순
2007.02.16 15:49
어머!ㅋ 대단하시네요! -
William
2008.03.14 21:00
와우! 포토샵으로만 3d효과를 내시다니 대단하십니다. 잘봤습니다. -
내멋으로
2008.04.21 07:38
훌륭하고 멋진 강좌 잘 봤습니다. 감사합니다.... -
clo
2008.06.21 23:13
로그인 했씨유.
할말이 없네요...
감사합니다.