묻고답하기
게시판 모듈(?)의 높이지정이 안되네요
2011.01.25 19:52
xe에 처음 입문한 초보입니다.
html, css를 통해 페이지와 레이아웃 잡는데까지는 완료한 상태입니다.
그래서 만들어 놓은 레이아웃에 iframe을 대체해서
object을 통해 xe에 추가한 게시판 모듈을 연결해
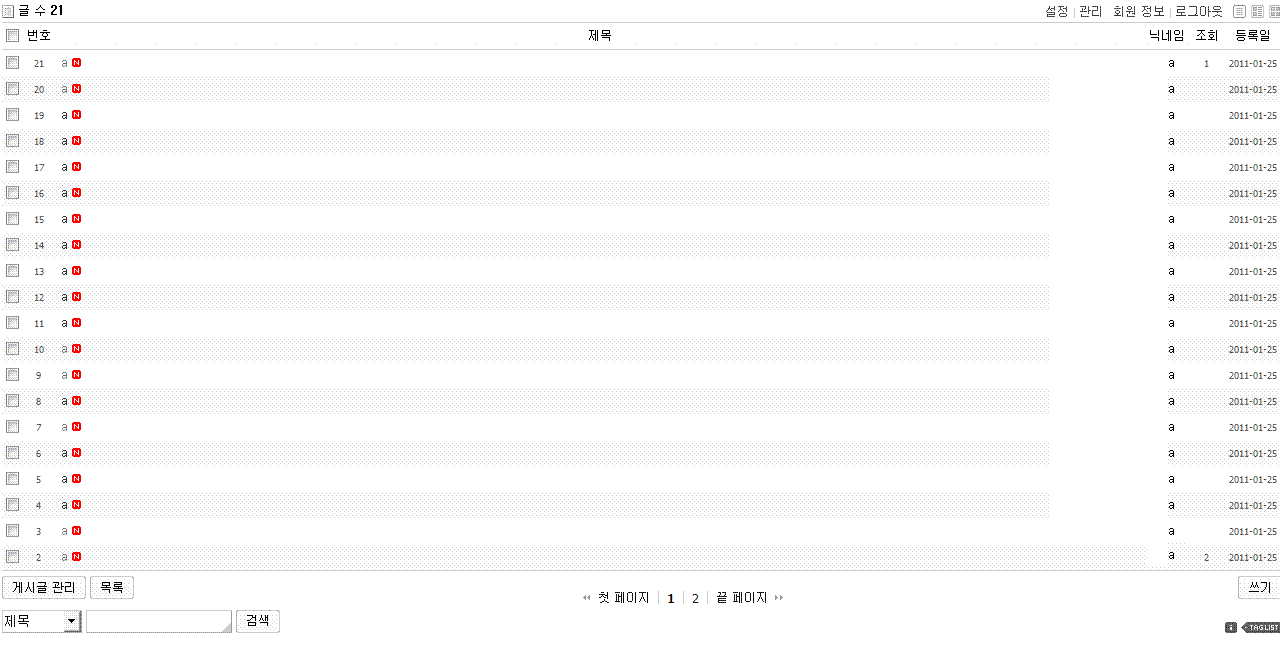
자유게시판을 해당 페이지에 올리는 데까진 성공했는데 의도했던 형태로 구성되지 않아서 질문 드립니다.
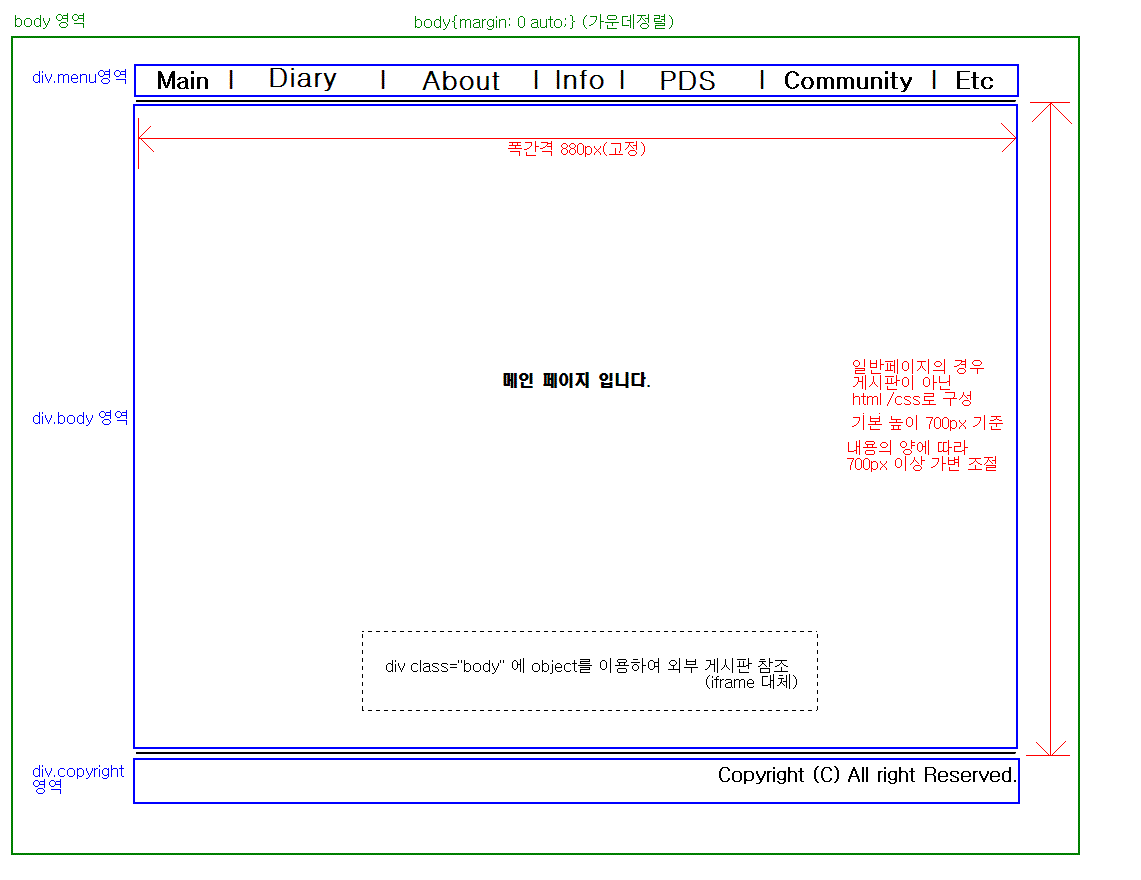
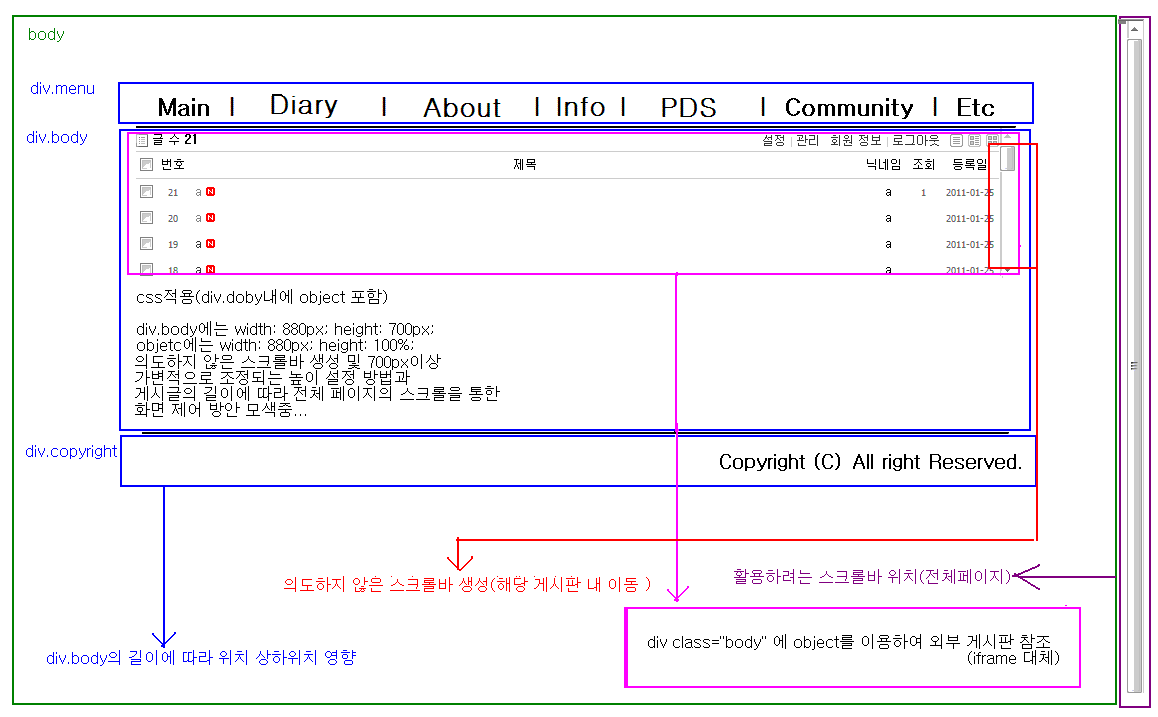
첨부한 그림을 보시면
div.doby내에 object 포함하여 게시판을 참조하려하고 있습니다.
div.body에는 width: 880px; height: 700px;을
object에는 width: 880px; height: 100%;을 주었는데
의도하지 않은 스크롤바가 게시판 쪽으로 생성되었고
700px 이상 가변적으로 조정되는 높이 설정 방법과
게시글의 길이에 따라 전체 페이지의 스크롤을 통한 화면 제어 방안을 찾고 있습니다.

코드는 다음과 같습니다.
-----------------------------------------
<body>
<div class="menu">
<a href="./xe/index" title="Main">Main</a>
<a href="./xe/diary" title="diary">diary</a>
<a href="./xe/about" title="about">about</a>
<a href="./xe/info" title="info">info</a>
<a href="./xe/pds" title="pds">pds</a>
<a href="./xe/community" title="Community">Community</a>
<a href="./xe/etc" title="Etc">Etc</a>
</div>
<hr id="menubar" />
<div class="body">
<p><object data="./xe/freeboard" type="text/html" title="freeboard"></object></p>
</div>
<hr />
<div class="copyright">
<address>Copyright(C)All Right Reserved.</address>
</div>
</body>
-----------------------------------------
body{
border: 0;
width: 880px;
position: relative;
margin: 0 auto;
background-color: white;
}
div.menu{
border: 0;
width: 880px;
height: 32px;
position: relative;
top: 16px;
text-align: center;
}
hr{
margin:0;
padding:0;
border-top:1px solid black;
border-bottom:1px solid black;
}
hr#menubar{
position: relative;
top: 16px;
}
div.body{
border: 0;
position: relative;
width: 880px;
height: 700px;
margin-top: 16px;
text-align: center;
}
object{
border: 0;
width: 880px;
height: 100%;
}
div.copyright{
border: 0;
width: 880px;
height: 70px;
}
-----------------------------------------
해결책이나 object가 아닌 다른 방법등이 있다면 알려주심 감사하겟습니다.


<div class="body">
<p><object data="./xe/freeboard" type="text/html" title="freeboard"></object></p>
</div>
을 아래와 같이.
<div class="body">
{$content}
</div>
만 넣으시면 끝납니다..^^
힘드시면 다운로드에 레이아웃 스킨을 다운 받아서 보시면 이해가 가실게요..~~~~