웹마스터 팁
XE 게시판에 소셜댓글 라이브리 적용하기
2011.01.26 16:17
안녕하세요?
라이브리 개발팀장 박용재입니다.
소셜댓글 라이브리를 개발해 오면서 제로보드로 운영하시는 분들의 설치문의를 많이 받아볼 수 있었는데요
그 동안에 클로즈베타/오픈베타 등 테스트 형식으로 배포하고 있었던 터라 공식적인 설치에 대한 지원을 할 수 없었습니다.
이번에 라이브리가 개인사용자(비상업용사이트)들에 설치 및 운영하실 수 있도록 소스코드를 배포하게 되었는데
설치방법에 대한 후기들이 블로그 중심으로 올라와 있어서 라이브리를 XE에 적용하는 방법에 대하여 포스팅해봅니다.
스킨들마다 설치 방법들은 모두 다르겠지만 대체적으로 비슷하다고 생각하고 XE 게시판 프로젝트의 기본 스킨으로 설명드립니다.
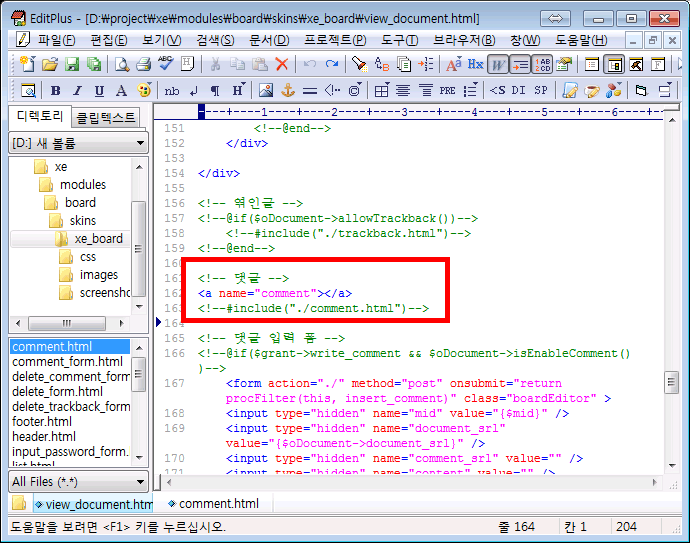
modules/board/skins/xe_board/view_document.html
해당 파일을 조금 수정하셔야 하는데요
<!-- 댓글 --> 이라고 주석 달린 부분 밑에 <a name="comment"></a> 를 찾습니다.
붉게 박싱된 영역 근처에 라이브리 설치코드가 들어가게 되는데요
라이브리에서 발급 받으신 설치 코드를 해당 영역 근처로 넣으시면 됩니다.
1. 기존 댓글을 사용하지 않을때
<!-- 댓글 -->
<a name="comment"></a>
해당 영역 밑의 코드들은 모두 삭제하신 후에 설치코드를 입력합니다.
( 스킨 마다 그렇지 않을 경우도 있습니다. 기본 스킨을 사용하는 경우에만 한합니다 )
2. 기존 댓글과 병행하여 사용하고 싶을때
<!--#include("./comment.html")-->
를 기점으로 윗 부분 혹은 아랫부분에 적절하게 배치합니다.
comment.html 이 댓글 리스트를 불러오는 스킨으로 기존 댓글 모듈의 위/아래 원하시는 위치로 설치소스 코드를 입력하시면 되겠습니다.
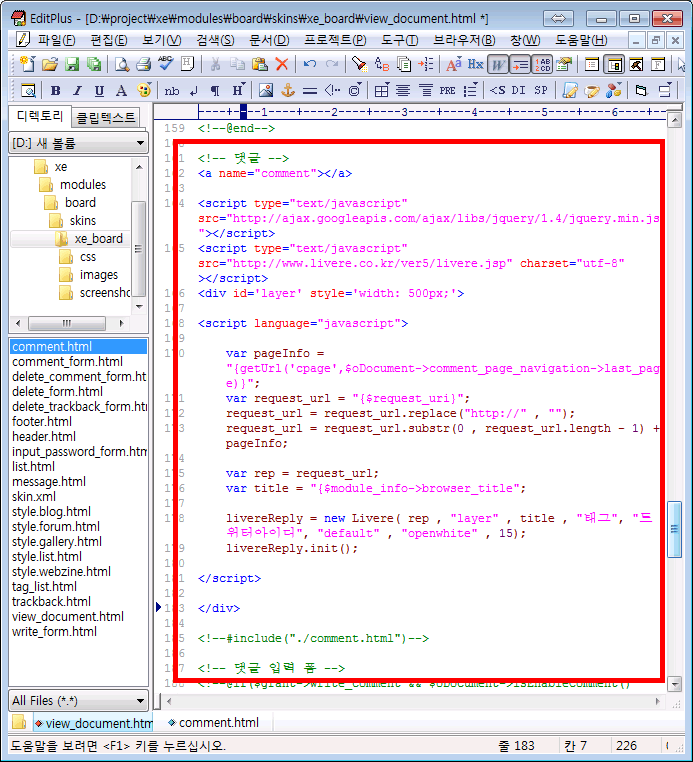
라이브리 설치 코드중 rep 부분과 title 부분이 XE에 맞게 아래와 같이 조금 수정되어야 합니다.
var pageInfo = "{getUrl('cpage',$oDocument->comment_page_navigation->last_page)}";
var request_url = "{$request_uri}";
request_url = request_url.replace("http://" , "");
request_url = request_url.substr(0 , request_url.length - 1) + pageInfo;
var rep = request_url;
var title = "{$module_info->browser_title";
rep 는 해당 페이지로 접속되는 가장 짧은 url이면 좋습니다 ( 검색파라미터 , 페이지파라미터 등은 삭제되어야 합니다 )
이는 라이브리가 해당 페이지의 고유값을 제공되어지는 rep값을 기준으로 삼고있기 때문입니다.
페이지 파라미터, 검색파라미터등이 rep에 함께 입력되어졌을땐 같은 페이지이지만 파라미터 존재유무에 따라 각각 다른 댓글리스트가 로드될 가능성이 있습니다.
아래 첨부파일은 테스트 하며 설치해본 라이브리 코드 부분입니다.
기존 댓글 리스트 윗부분에 설치하였습니다.

위 와 같은 비슷한 모습으로 설치하셨으면 화면에서 라이브리를 보실 수 있습니다.
라이브리 설치 코드는 라이브리공식홈페이지에서 배포하고 있습니다. 제가 라이브리를 개발하고 있는 사람이 아니라면 링크까지 직접 첨부해드릴텐데, 홍보성처럼 보일까 하는 마음에 링크첨부는 하지 않을께요,, 간단한 검색을 통해 쉽게 찾으실 수 있을꺼에요.
현재는 라이브리는 아직 모듈로 제공되고 있는 상태가 아니기에 관리자 페이지에서 댓글관리등의 기능을 사용하실수가 없습니다만 조만간 모듈로의 제공을 통해 완벽한 제로보드 모듈형태의 라이브리를 공급해 드릴것을 약속드립니다.
제로보드를 알게된게 벌써 10년이 훌쩍 넘어버렸네요.
제로보드의 양분을 먹고 자라며 어렸을적부터 개발자의 꿈을 키워왔었고 지금은 제가 가장 즐겁게 일 할 수 있는 개발자라는 직업을 가지고 있습니다. 10년 전의 전 참 곱고(?) 탱탱했었지만 지금은 영락없는 아저씨가 되버렸네요. 하지만 예나 지금이나 변하지 않는 건 지금의 제가 있을 수 있게 해줬던 원동력은 제로보드라고 말 할 수 있는 것이네요... 언제나 도움받아가며 같은 질문 반복해도 늘 친절하게 답변을 달아주셨던 고수분들이 계셨기에 제가 포기하지 않고 열심히 공부할 수 있었던 계기가 됐던것 같습니다.
그때 답변 주셨던 분들 참 많았지만 지금은 행복한고니과 서기님밖에 기억나지 않네요.. 다른 분들 죄송합니다. ㅠㅠ
나도 나중에 열심히 공부해서 저 분들처럼 질문 올리시는 분들에게 답변 꼬박꼬박 달아줘야지 하고 마음먹곤 했었는데.. 실력부족으로 그렇게 하지는 못했었네요.. ㅎㅎ
10년전 프로그램이 뭔지 눈꼽만큼도 몰랐던 상태에 무턱대고 200만원 덜컥 받고 홈페이지 만들어드릴께요! 말하며 후덜덜한 가슴으로 홈페이지 검색하고 php 검색하고 그러다 알게됐던 제로보드 싸이트를 찾아봤을때.. ㅎㅎ 그때의 기분은 참 지금 생각해도 오묘합니당.
라이브리가 많은 분들에 도움이 됐으면 합니다.
다음번엔 정식으로 모듈로써 제공되는 라이브리를 소개드릴 수 있었으면 합니다. 그날을 기다릴께요.
댓글 6
-
띵야
2011.01.26 17:15
-
미자503
2011.01.26 17:56
의견 감사합니다.
아마도 구정 지나고 새 버전에 대한 오픈이 있을 예정입니다 (이건 회사측의 입장이 아닌 단순한 제 의견입니다)
새 버전에선 보다 디테일한 관리 기능들이 추가될 예정입니다.
기능에 대한 부분을 언급해주셨는데, 좋은 아이디어 있으시면 이야기 해주세요~ 개발회의때 적극 참고 하겠습니다.
다른곳도 아니고 XE분들의 의견이라면 한번 더 검토해볼 의향이 있습니다. 제가 얻어간게 참 많은 곳이라서 애착이 있네요.. ㅎㅎ
DISQUS와 비교해 어떤부분이 더 개선되었으면 한다. 라고 명확히 집어 주시면 회의때 꺼내기 조금 더 수월할것 같습니다.
오픈아이디 지원은 라이브리의 초기 FLEX버전에서 지원했던 부분이였는데 HTML 버전으로 컨버전 되면서 잠시 빠져 있는 상태입니다. 이것도 아마 새버전 출시나 혹은 그 이전에 반영될 예정입니다.
오픈아이디 참 좋은 건 저도 백번 동감합니다. ㅋㅋ
아뭏든 좋은 의견 다시 한번 감사드립니다 꾸벅 (__) -
지금 관리기능이 있는것 같지 않는데, 지금 지원되는것 맞나요?
-
제일 끝에 오타가 있네요..
var title = "{$module_info->browser_title";
var title = "{$module_info->browser_title}";
}게 빠져서 계속 {$module_info->browser_title 라고 출력이 되더라구요..^^ -
kumuka
2013.06.17 09:28
core 1.7.3.4 버젼에는 view_document.html 파일이 없습니다.
-
김 기 상
2013.06.18 15:58
혹시 네이버 밴드도 사용가능한가요?


SocialXE, LiveRe, DISQUS...
그렇잖아도 라이브리를 테스트 설치해 보면서 rep, title 부분을 나름 고쳐서 해 봤는데 잘 되지 않아서 아쉬웠는데 자세히 설명해 주시니 고맙습니다.(정상 작동하지 않았던 것이 제대로 설정을 못해줬기 때문이겠지요...?^^)
그동안에는 공개가 되지 않았으니 어땠는지 모르겠습니다만, 나름 선발주자이면서도 아직은 개선의 여지가 많은 듯합니다.(좀 죄송합니다만 DISQUS에 비해서는 기능이 좀...^^)
하여간, 많은 발전이 있길 바라면서...
오픈아이디도 신경 써 주시면 고맙겠습니다.(DISQUS는 오픈아이디 지원되며, SocialXE도 오픈아이디 지원을 검토하시겠다고 하셨습니다. 라이브리도 부탁드립니다.^^)
오픈아이디 참 좋은데, 정말 좋은데... 뭐라고 설명할 방법이 없네~^^;