포럼
앵커 #comment ~ 링크클릭시 레이아웃이 위로 밀리는...ㅠㅠ
2011.03.03 22:07
음.. 간만에 레이아웃 스킨 작업하다가 희안한 경우를 발견했네요.
레이아웃의 헤더부분을 다 만들고나서 테스트하다가...
그냥 문서나 페이지간 링크를 이동하면 문제없는데
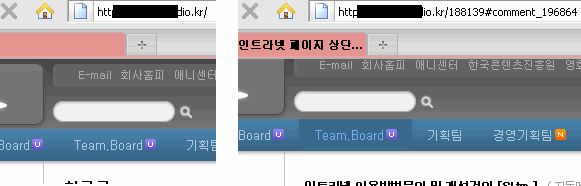
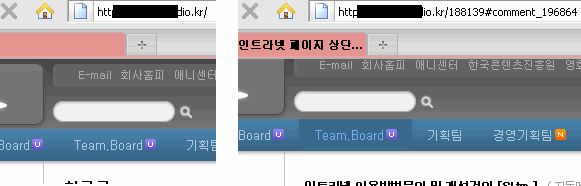
#comment_1234 가 붙은 링크로 이동하면 전체레이아웃이 위로 쑥~ 올라가버리는 증상이 발견됬습니다.

파이어폭스에서는 위 그림정도 올라가고
크롬에서는 통합검색창 가리지 않을 정도까지 더 많이 올라가 버리네요.
흠....
이거 뭐 사이트가 회사 내부전용페이지라 보여드릴 수도없고.. 혹시 이런 케이스를 격으신 분이 계실까요?^^:;
레이아웃의 헤더부분을 다 만들고나서 테스트하다가...
그냥 문서나 페이지간 링크를 이동하면 문제없는데
#comment_1234 가 붙은 링크로 이동하면 전체레이아웃이 위로 쑥~ 올라가버리는 증상이 발견됬습니다.

파이어폭스에서는 위 그림정도 올라가고
크롬에서는 통합검색창 가리지 않을 정도까지 더 많이 올라가 버리네요.
흠....
이거 뭐 사이트가 회사 내부전용페이지라 보여드릴 수도없고.. 혹시 이런 케이스를 격으신 분이 계실까요?^^:;
댓글 3
-
ForHanbi
2011.03.03 23:01
-
다른 브라우저에서도 테스트 해보셨나요?
만약 다른 브라우저에서도 동일한 현상이 발생한다면 이는 버그가 아닙니다.
브라우저는 #comment_1234 라는 ID를 지닌 영역을 뷰포트의 최상단에서 보여주도록 자동으로 스크롤이 되는데 이는 모든 브라우저들이 같은 방식으로 동작합니다. -
두분 감사합니다.
찬명님 위에 문제는 제가 증상설명이 부족했던거같습니다.
메인페이지에서 최근댓글링크를 클릭하면 앵커링크위치로 (페이지이동후 자동 스크롤)이동했다가 스크롤을 위로 올려서 최상단으로 올라온 상태가 저 첨부이미지입니다. 즉, 레이아웃의 body 전체가 마치 margin-top:-10px 한듯한 상태가 되버린거죠.음..
어제 이것때문에 한비님 말씀처럼 머리싸매고 코드 비교하다가 퇴근했습니다.
오늘 출근해서 다시 해봤는데 증상이 없어졌더라는...ㅠㅠ (컴퓨터 재부팅도 안하고 그냥 갔는데... 음...)부끄럽지만 원인은 찾지못했습니다.
뭔가 잘못된 캐쉬문제였을런지도...-.- F5 무지 많이 누르고 브라우져 재시작도 분명해봤었는데... 쩝...


차이가 있을거 같고요.
아마 header 부분을 높이 고정으로 해 버리면 이런 경우는 안생길거 같은데요...
그게 아니라면 ㅠ.ㅠ