웹마스터 팁
youtube (유튜브) 동영상 block없이 게시판에 embed 하기
2011.05.10 07:43
다행히 jwplayer에서 최근 youtube 동영상을 지원하기 시작하였기에 이를 활용하여 youtube 동영상을 embed 태그나 iframe 태그 없이 XE에 내재된 멀티미디어 삽입 컴포넌트를 가지고 이용하는 방법을 소개하고자 합니다.
주의 core의 common.js 파일을 변경하므로, 전문적인 지식이 없으신 분들은 수정전 파일을 백업을 꼭 하셔야 합니다. 수정으로 인한 보안 및 안전에 대한 책임은 본인이 지셔야 합니다.
1. 최신의 JWplayer를 다운 받습니다.
http://www.longtailvideo.com/players/jw-flv-player/
다운 받으실 때, Include Viral, a video sharing plugin 체크를 끄고 다운받으시기 바랍니다 (그래야 동영상 공유화면이 자동으로 뜨지 않습니다)
2.. 다운 받으신 파일을 여시고 파일 내용중에 player.swf 파일을 flvplayer.swf 으로 이름을 바꾸신 이후에
XE 설치 폴더/common/tpl/images/flvplayer.swf 에 덮어 써 주시기 바랍니다.
3. 다운 받으실 폴더에서 jwplayer.js 를 복사하셔서 XE 설치 폴더 내에 임의의 폴더에 복사하시기 바랍니다.
예) XE 설치 폴더/layouts/xe_official/js/jwplayer.js
4. 지금 사용하시고 있는 레이아웃 상단에 위에 옮겨 놓은 js를 loading 하는 스크립트를 작성합니다
레이아웃 편집에서 최상단에 아래 코드 삽입
5. XE 설치 폴더/common/js/common.js 에서 _displayMultimedia 함수를 찾고, 아래 조건문을 삽입
}
2012-02-23 수정 (mp4 재생, mp3 재생 script 포함)
아래는 1.4.5.10 버젼용 common.js 수정입니다.
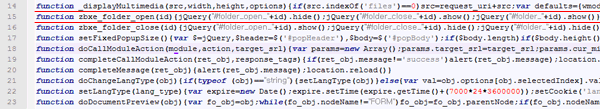
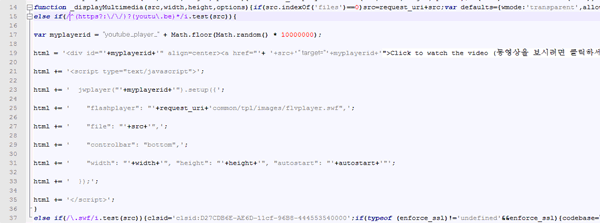
_displayMultimedia 함수를 찾으시고, 아래로 통째로 변경하시면 됩니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | function _displayMultimedia(src,width,height,options){if(src.indexOf('files')==0)src=request_uri+src;var defaults={wmode:'transparent',allowScriptAccess:'sameDomain',quality:'high',flashvars:'',autostart:false},params=jQuery.extend(defaults,options||{}),autostart=(params.autostart&¶ms.autostart!='false')?'true':'false';delete (params.autostart);var clsid="",codebase="",html="";if(/\.(gif|jpg|jpeg|bmp|png)$/i.test(src)){html='<img src="'+src+'" width="'+width+'" height="'+height+'" />'}else if(/\.mp3$/i.test(src)){var jwplayerid = "jwplayer_" + Math.floor(Math.random() * 10000000);html = '<div id="'+jwplayerid+'" align=center><a href="'+src+'" target="'+jwplayerid+'">Click to listen the audio(음악을 들으시려면 클릭하세요)</a></div>';html += '<script type="text/javascript">';html += ' jwplayer("'+jwplayerid+'").setup({';html += ' "file": "'+src+'",';html += ' "controlbar": "bottom",';html += ' "width": "'+width+'", "height": "20", "autostart": "'+autostart+'",';html += ' "provider" : "http",';html += ' "modes": [';html += ' {type: "html5"},';html += ' {type: "flash", src: "'+request_uri+'common/tpl/images/flvplayer.swf"},';html += ' {type: "download"}';html += ' ],';html += ' });';html += '</script>';} else if(/\.flv$/i.test(src)|| /\.mp4$/i.test(src)||/\.mov$/i.test(src)||/\.moov$/i.test(src)||/\.m4v$/i.test(src)){var jwplayerid = "jwplayer_" + Math.floor(Math.random() * 10000000);html = '<div id="'+jwplayerid+'" align=center><a href="'+src+'" target="'+jwplayerid+'">Click to watch the video(동영상을보시려면 클릭하세요)</a></div>';html += '<script type="text/javascript">';html += ' jwplayer("'+jwplayerid+'").setup({';html += ' "file": "'+src+'",';html += ' "controlbar": "bottom",';html += ' "width": "'+width+'", "height": "'+height+'", "autostart": "'+autostart+'",';html += ' "provider" : "http",';html += ' "modes": [';html += ' {type: "html5"},';html += ' {type: "flash", src: "'+request_uri+'common/tpl/images/flvplayer.swf"},';html += ' {type: "download"}';html += ' ],';html += ' });';html += '</script>';}else if(/^(https?:\/\/)?(youtu\.be)*/i.test(src)){var jwplayerid = "youtube_player_" + Math.floor(Math.random() * 10000000);html = '<div id="'+jwplayerid+'" align=center><a href="'+src+'" target="'+jwplayerid+'">Click to watch the video(Youtube 동영상을 보시려면 클릭하세요)</a></div>';html += '<script type="text/javascript">';html += ' jwplayer("'+jwplayerid+'").setup({';html += ' "width": "'+width+'",';html += ' "height": "'+height+'",';html += ' "modes": [';html += ' {type: "html5"},';html += ' {type: "flash", src: "'+request_uri+'common/tpl/images/flvplayer.swf"},';html += ' {type: "download"}';html += ' ],';html += ' "file": "'+src+'",';html += ' "autostart": "'+autostart+'",';html += ' });';html += '</script>';}else if(/\.swf/i.test(src)){clsid='clsid:D27CDB6E-AE6D-11cf-96B8-444553540000';if(typeof (enforce_ssl)!='undefined'&&enforce_ssl){codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0"}else codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0";html='<object classid="'+clsid+'" codebase="'+codebase+'" width="'+width+'" height="'+height+'" flashvars="'+params.flashvars+'">';html+='<param name="movie" value="'+src+'" />';for(var name in params)if(params[name]!='undefined'&¶ms[name]!='')html+='<param name="'+name+'" value="'+params[name]+'" />';html+='<embed src="'+src+'" autostart="'+autostart+'" width="'+width+'" height="'+height+'" flashvars="'+params.flashvars+'" wmode="'+params.wmode+'"></embed></object>'}else{if(jQuery.browser.mozilla||jQuery.browser.opera)autostart=(params.autostart&¶ms.autostart!='false')?'1':'0';html='<embed src="'+src+'" autostart="'+autostart+'" width="'+width+'" height="'+height+'"';if(params.wmode=='transparent')html+=' windowlessvideo="1"';html+='></embed>'};return html} |
아래는 1.5 버젼용은 xe.min.js를 수정하셔야 하고, CDN 기능을 끄셔야 동작 가능합니다.
6. 멀티미디어 삽입 컴포넌트에서 youtube 공유 주소를 붙여 넣어 삽입해 보십시요~
이제 iframe이나 embed 없이도 youtube 동영상을 XE에 삽입하실 수 있습니다.
다음 링크에서 테스트 해보실 수 있습니다.
1.4 버젼용 예제: http://softmind.pe.kr/xe14/index.php?mid=test&document_srl=60
1.5 버젼용 예제: http://softmind.pe.kr/xe15/index.php?mid=test&document_srl=215
- [2019/01/29] 묻고답하기 크롬에서 동영상 플레이어 문의 *3
- [2017/05/03] 묻고답하기 youtube 영상목록을 불러와서 게시판에 뿌려주는 모듈이나 스킨이 있을까요? *1
- [2016/12/09] 묻고답하기 url 주소를 고정으로 쓰는 방법 *3
- [2016/07/07] 묻고답하기 contact us 전송버튼 누를시 인덱스페이지로 돌아갑니다 *2
- [2015/11/02] 웹마스터 팁 이제는 유튜브동영상 손쉽게 다운로드 받으세요 ミ:つÞ *7
댓글 23
-
Cody
2011.05.10 08:37
그냥 유튜브 embed 소스 중 src 부분과 size만 멀티미디어 자료관리를 통해 등록하면 비디오 떴었는데... 지금은 안되나요? -
쏘프티
2011.05.10 13:00
본 팁을 올린 다양한 이유가 있기는 한데,
1. 모바일 페이지에서 embed로 보이지 않는 디바이스의 경우 동영상 링크 출력
2. 사용자들이 쉽게 youtube 동영상을 삽입할 수 있도록 (html 문법을 알지 못하여도 가능)
3. 관리자들이 embed로 삽입된 구문을 보지 못하는 (보안을 위해 관리자 계정은 차단되어 있음) 경우를 방지하기 위해서 입니다.
사실 2, 3번이 주이고, 1번 부가적인 요소로 생각하고 있습니다.
말씀하신 부분은 테스트 해보지 않았습니다만 embed 문법을 되도록 피하려고 했습니다. 지금은 표준화 방향으로 자리잡고 다수 브라우져가 모두 지원하지만, embed가 IE 전용 태그로부터 시작했다고 들었기에~~ -
하이쥐
2011.05.10 21:26
jw플레이어는 유튜브 api를 이용해서 재생시키는데 ..
올해 초부터 유튜브 정책이 바뀌었는지..아니면 소속사의 요청인지 ...api로이용시 광고가 안뜨기 때문인지..아무튼... jw(api를 이용하기 때문에)로 재생시킬경우 재생안돼는 영상이 있어서(특히 유명기획사의 뮤비영상들).. 보편적으로 사용하기에는 좀 문제가 있을겁니다. -
쏘프티
2011.05.10 23:53
아~ 그런가요??
혹시 관련 유튜브 영상 주소가 있으시면 남겨주시면 테스트를 해볼 수 있을 듯 합니다.
주소나 가수 영상 알고 계신 것이 있으시면 남겨주시면 감사하겠습니다. -
하이쥐
2011.05.11 15:10
제가 개인적으로 만든 api플레이어 로도 안돼는걸로 보아 버전과는 상관없이 막은걸로 보이는데요..(그래서 광고나오는api로 바꿨음)
암튼 일반유저가 저작권위반해서 올린영상말고
yg나 sm 유튜브공식 영상은 다 안될겁니다.
http://www.youtube.com/watch?v=TGbwL8kSpEk -
리리이
2011.05.12 14:25
이 팁이 바로 동영상을 재생하는게 아니라 링크출력하는거 맞나요?
5번에서 정확히 어느줄에 집어넣는건가요?? 다른 조건문은 삭제하지 않아도 되는건가요?
모바일에서는 아예 안되고
PC에선 jw플레이어로 로딩은 되는데 동영상 플레이 화면이 떠요;
1번에서 분명 체크끄고 받았는데도요. -
쏘프티
2011.05.15 11:05
링크 출력이라기 보다 바로 재생 화면을 출력해 주는 것입니다.
동영상 플레이 화면이 떠야 정상입니다.
유튜브 영상 iframe으로 삽입하면 플레이 버튼을 누르면 나오게 되는 것처럼, 위의 과정을 따르면 브라우져에서 jwplayer으로 재생되는 화면이 생성되게 됩니다.
모바일에서는 플래시 재생을 곧바로 하는 것보다 링크를 걸어놓아 그 링크를 통해 유튜브 영상을 앱으로 보는것이 더 낫기 때문에, 모바일에서는 자동으로 플래시 재생 화면이 뜨지 않고 동영상 링크만 걸리게 됩니다.
5 번은 찾기를 _displayMultimedia 하신 이후에 아래쪽으로 elseif 문들이 계속 나오는데, 잘 찾으셔서 또 하나의 elseif문을 붙이시면 됩니다.
만약 링크만 항상 걸어놓고 싶으시다면 링크 주소를 url으로 게시판에 붙이시면 될 것 같습니다만.. -
로얄1004
2011.05.13 23:28
5. XE 설치 폴더/common/js/common.js 에서 _displayMultimedia 함수를 찾고, 아래 조건문을 삽입
어느 부분에 삽입하면 대나요#함수
function 1.displayMultimedia(src,width,height,options){var html=_2.displayMultimedia(src,width,height,options);if(html)document.writeln(html);}
function _3.displayMultimedia(src,width,height,options){if(src.indexOf('files')==0)src=request_uri+src;var defaults={wmode:'transparent',allowScriptAccess:'sameDomain',quality:'high',flashvars:'',autostart:false};var params=jQuery.extend(defaults,options||{});var autostart=(params.autostart&¶ms.autostart!='false')?'true':'false';delete(params.autostart);var clsid="";var codebase="";var html="";if(/\.(gif|jpg|jpeg|bmp|png)$/i.test(src)){html='<img src="'+src+'" width="'+width+'" height="'+height+'" />';}else if(/\.flv$/i.test(src)||/\.mov$/i.test(src)||/\.moov$/i.test(src)||/\.m4v$/i.test(src)){html='<embed src="'+request_uri+'common/tpl/images/flvplayer.swf" allowfullscreen="true" autostart="'+autostart+'" width="'+width+'" height="'+height+'" flashvars="&file='+src+'&width='+width+'&height='+height+'&autostart='+autostart+'" wmode="'+params.wmode+'" />';}else if(/\.swf/i.test(src)){clsid='clsid:D27CDB6E-AE6D-11cf-96B8-444553540000';if(typeof(enforce_ssl)!='undefined'&&enforce_ssl){codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0";}
else{codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0";}
html='<object classid="'+clsid+'" codebase="'+codebase+'" width="'+width+'" height="'+height+'" flashvars="'+params.flashvars+'">';html+='<param name="movie" value="'+src+'" />';for(var name in params){if(params[name]!='undefined'&¶ms[name]!=''){html+='<param name="'+name+'" value="'+params[name]+'" />';}}
html+=''
+'<embed src="'+src+'" autostart="'+autostart+'" width="'+width+'" height="'+height+'" flashvars="'+params.flashvars+'" wmode="'+params.wmode+'"></embed>'+ '
+'</object>';}else{if(jQuery.browser.mozilla||jQuery.browser.opera){autostart=(params.autostart&¶ms.autostart!='false')?'1':'0';}
html='<embed src="'+src+'" autostart="'+autostart+'" width="'+width+'" height="'+height+'"';if(params.wmode=='transparent'){html+=' windowlessvideo="1"';}
html+='></embed>';}1~3 어느 부분에? 좀 알려 주세요 .
-
쏘프티
2011.05.15 11:06
;}else if(/\.swf/i.test(src)) 에서 ;} 와 else if 사이에 넣으시면 됩니다.
-
엄영균
2011.05.16 00:20
정말 개인적으로 유투브동영상을 방문자가 쉽게 올릴수없다는 부분에...
좋은 정보 감사합니다. 당장 설치해 보겠습니다.
근데 바로 유투브를 올릴 수 있는 방법은 전혀 옶는지...
페이스북처럼...
여튼 감사~ -
리리이
2011.06.04 19:48
제 경우엔 그대로 팁을 적용해봐도 pc에선 제대로 보이고 모바일에선 출력이 안되는 현상이 생겨요.
확인해보니 모바일용 페이지에서는 말씀드린대로 링크로 출력되네요.
하지만 모바일 레이아웃과 뷰를 적용하고 게시판에서 봤을때 ? multimedia 라고 떠요.
url로 붙이기엔 어색해서 이팁이 좋은 팁인거 같은데 제가 뭘 잘못한건지 아쉽네요. ㅠㅠ -
sound4u
2011.07.07 10:37
잘되는구요. 감사합니다.
그런데 어떤 보안적인 문제가 있을수 있나요? -
아람아람아람아람
2011.07.22 11:59
움 ㅠ_ㅠㅋ 제 경우에도 모바일에선 출력이 안되네요
pc에서의 로딩두 상당히 길구욧 재생은 안되욤 -
쏘프티
2011.07.23 02:56
모바일에서 링크 출력으로 되는 것은 저는 잘 되고 있습니다. 모바일 사용 기종이 무엇인지에 따라 다른가요?
그리고, 로딩시간이 오래 걸리는 것은 jwplayer 설정을 살펴보셔서 위의 소스를 약간 변경하시면 html5 으로 로딩합니다.
그럼 브라우저 자체 로딩이라 좀 빨라질겁니다
동영상을 기본적으로 html5 으로 로딩하고, 여의치 않을 경우 flash로 로딩할 수 있도록 jwplayer가 현재 지원하고 있기 때문입니다.
-
terious83
2011.08.05 12:16
이거 설치해서 적용시키면.... "동영상을 보시려면 클릭하세요"를 클릭하면 새창에서 유투브로 옮겨가서 동영상 보여지는거임? ;;;; -
1.4.10 사용중인데요.. common.js 곳에 문법이 먹히질 않네요 ㅜㅠ.. _displayMultimedia 에 삽입을 하면 문법형식이 틀리게 되버리네요..
기존에 한줄형식 인듯한데 어쨋듯 붙여 넣기 해서 확장 컴포넌트 이용하면 확장컴포넌트가 무응답;;
ㅜㅜ
-
쏘프티
2012.03.13 03:26
기존에 _displayMultimedia 함수에 else if문을 하나 더 삽입하신다고 생각하시면 됩니다.
제가 1.4.5.10에서 사용중인데 정확히 어디가 문제이신지 알기가 어렵네요~
-
이처럼 원본 문법은 한줄 라인 형식인데요.. 자 그래도 무시하고
작성해서 시도 해보았죠..
하지만
확장 컴포넌트를 클릭시 아무런 반응이 없어요.. 이모티콘/이지미추가/등등클릭시 모두 무응답
창이 뜨지도 않구 말이죠;; ㅠㅠ뭔가 잘못된듯 한데 잘모르겠네용
-
쏘프티
2012.03.24 11:57
본 게시물에 전체 함수를 포함시켜놓았습니다. 참고하셔서 수정하시기 바랍니다.
-
차라리 에디터 컴 포넌트에 youtube 주소 링크 플그램을 만들고 유투브에서 지원하는 api를 이용하는것이 훨씬더 깔끔하지 않을까요????
그리고 혹시나 확장 변수를 이용하여 유투브 조소만 받아서 그걸 이용한 링크열기를 한다면 유투브 동영상 링크가 훨씬더 빠를것 같은데요..
-
남자인간
2012.03.15 02:20


전 이렇게 나오는데 뭐가 잘못된걸까요
1.5.X 버젼 씁니다
-
쏘프티
2012.03.21 12:12
1.4 버젼용 예제: http://softmind.pe.kr/xe14/index.php?mid=test&document_srl=60
1.5 버젼용 예제: http://softmind.pe.kr/xe15/index.php?mid=test&document_srl=215
제가 지금 확인해 본 결과, 1.5 버젼용 같은 경우에는 xe.min.js 를 수정하여야 하며, CDN option을 꺼야지만 local에 있는 js를 로딩하여 위 사항을 적용할 수 있습니다.
현재 테스트 게시판에 mp3, mp4 및 youtube를 멀티미디어 컴포넌트로 삽입하는 코드를 수정하여 놓았습니다.
웹에서는 일반적으로 flash으로 열릴 것이며,
모바일에서는 (아이팟터치 테스트) youtube 및 mp4 동영상이 클릭하면 전체화면으로 나와야 정상입니다.
(1.4에서는 모바일 재생이 불가하며 (현재는),1.5에서는 모바일 재생이 가능합니다. 이는 1.5버젼으로 가면서 (최근에) editor component 가 모바일에서 지원되도록 코드가 개선되었기 때문입니다)
1.5 버젼 수정된 소스는 조만간 정리해서 다시 올리도록 하지요~
-
쏘프티
2012.03.21 12:24
mp4 동영상 예제
1.4버젼용 예제:http://softmind.pe.kr/xe14/index.php?mid=test&document_srl=64
1.5버젼용 예제:http://softmind.pe.kr/xe15/index.php?mid=test&document_srl=218
동영상 위에서 오른쪽 버튼을 해보시면 아시겠지만, HTML5가 지원되는 브라우져에서는 JWplayer 버젼이 안 나오고 video 태그를 지원하는 메뉴가 나옵니다.
앞으로 모바일 및 html5 표준에 맞게 영상 삽입이 가능하다는 이야기겠지요?
아참 사용된 jwplayer 버젼은 5.9 입니다.