포럼
XE가 느린 이유 중 하나..
2011.08.17 15:29
O'Relly에서 나온 "웹 사이트 최적화 기법 - UI개발자를 위한 필수 지침서" 라는 책을 읽고 제 사이트에 적용하고 있습니다.
챱터 6. 스크립트는 아래에 넣어라.
많은 분들이 알고 계신거고, 또한 객관적인 정확한 자료도 나와 있더라구요.
XE에서는 대부분의 스크립트를 위로 가져와서 처리합니다.
실제로 js 파일이 조금만 늘어나면 메뉴를 클릭했을 때 스크립트 먼저 불러오는 시간떄문에 지연이 발생하더라구요.
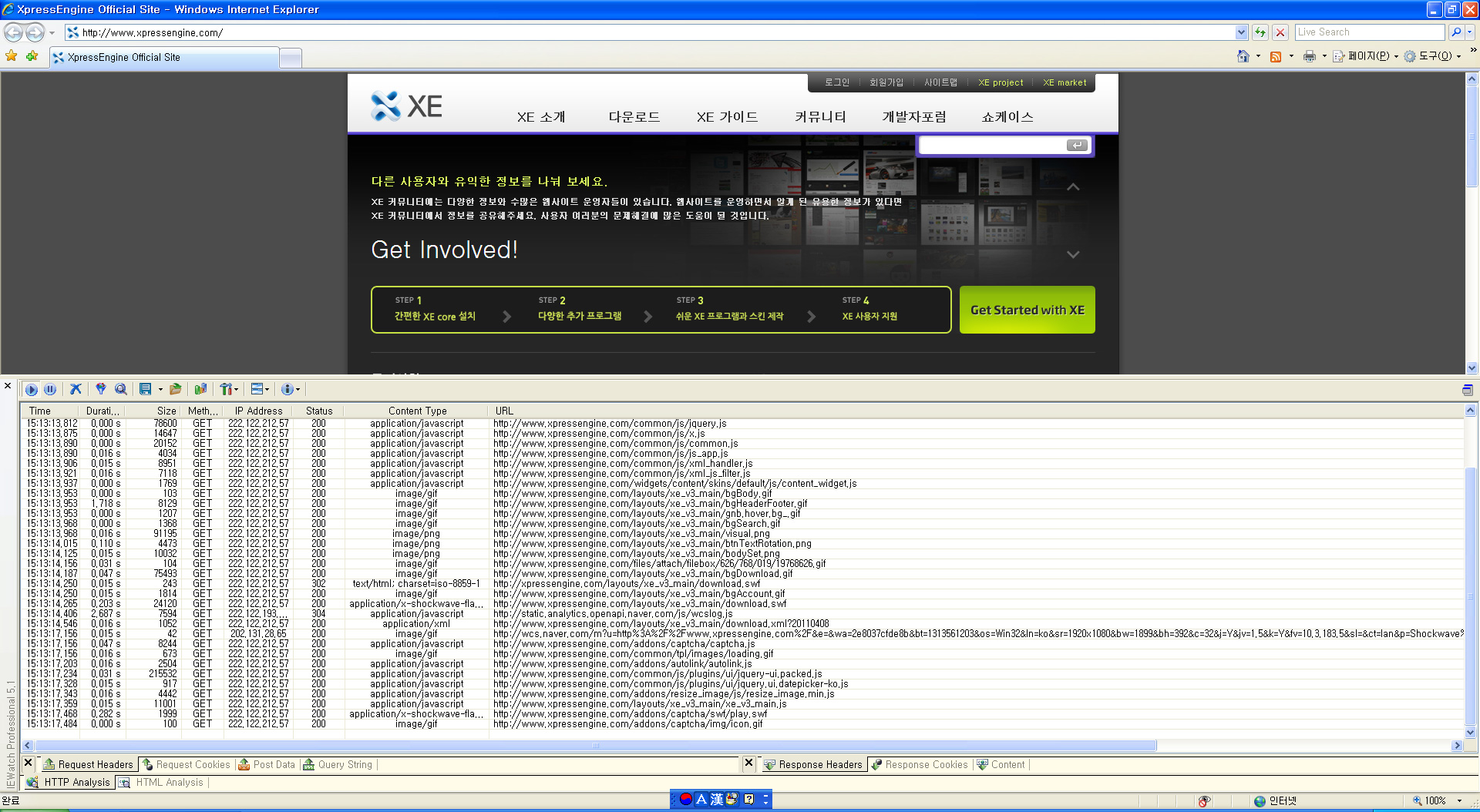
공식홈페이지에 들어왔을 때 로딩순서입니다.

보시면 스크립트를 먼저 로드하는데 시간은 거의 발생하지 않지만, 스크립트를 읽으면서 다음 다운로드나 동시 다운로드를 지연시킵니다.

스크립트를 아래로 가져오게 할 수는 없을까요?
(물론, 최적화 방법은 여러가지가 있지만 하나하나 해 나가는 게 좋을 것 같아요. 한꺼번에 말구요.)
아래 주소를 클릭해보세요.
http://stevesouders.com/hpws/move-scripts.php
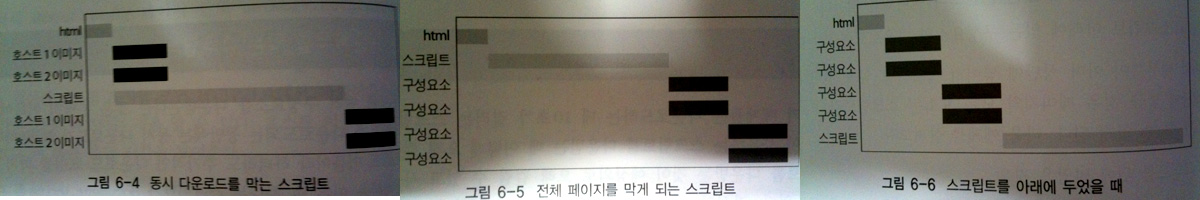
다운로드 10초짜리 스크립트를 받을 때입니다.(테스트를 위한 스크립트)
왼쪽 화면은 스크립트를 위에 넣었을 때 때이고,
오른쪽 화면은 스크립트를 아래에 넣었을 때의 속도차를 볼 수 있습니다.
현재 XE의 스크립트 로딩 방식은 왼쪽인데요, 조금만 스크립트가 많아지면 정말 이렇게 느려져 버려요.ㅠㅠ
댓글 6
-
SMaker
2011.08.17 19:47
-
~@.@~

-
misol
2011.08.17 22:08
모듈 클래스를 부르기만 해도 언어를 로드하는건 문제가 있다고 생각해요. 하위 호환성을 위해 로드하는것을 기본 세팅으로 하더라도 로드하지 않도록 하는 방법도 있어야 한다 생각해요.. -
SMaker
2011.08.17 23:23
conf/module.xml에서 선언할 수 있었으면 좋겠네요.
<action name="어쩌고저쩌고" load_lang_file="false" />
이런식으로요 -
sol
2011.08.23 20:49
XE에서는 jQuery등 일부 공통으로 사용하는 스크립트는 html head에 그 외 스크립트는 body 하단에 출력하고 있습니다.
아무래도 framework 이다 보니 스크립트 파일 수 가 많은 편입니다.
이부분을 XE1.5에서는 CDN을 이용하여 최적화할 예정입니다. -
와우!! 완전 좋은 소식이군요~ 감격ㅠㅠ


XE 같은 경우 확장성을 위해서 불필요한 파일을 불러들이기도 합니다.
자바스크립트나 CSS 최적화로 인한 효과는 생각보다 큽니다.
하지만 클라이언트 Side에서 최적화한다고 해도 어느순간 한계에 다다르게 될테지요.
근본적인 원인은 서버 Side에 있습니다.
그 원인 중 가장 심각한 현상이 메모리 누수현상입니다.
모듈을 실행하거나 DB 쿼리를 실행할 때 막대한 양의 메모리가 세어나가고 있습니다.
모듈의 경우 다국어 지원을 위해 language 파일을 불러들이고 있습니다.
language 파일에 선언된 언어들은 직접 PHP 변수에 할당되고 있을뿐 아니라 Context 클래스의 맴버변수에도 할당하고 있습니다.
불필요하게 선언되는 언어로 인해 서버의 자원이 낭비되고 있습니다.
DB 쿼리를 실행할 경우에는.... 생각만해도 머리가 아프군요;;