웹마스터 팁
게시판 글쓰기에서 자동링크의 target을 _blank로 일괄 적용
2011.08.23 17:21
게시판에 url을 쓰면 <a href="url">내용</a> 처럼 기본으로 자동 링크가 걸립니다.
문제는 target이 지정되어 있지 않아 해당 url을 클릭하면 현재 창에 뜬다는 것이죠. 전 이게 불편하더군요.
[HTML 편집기]로 직접 target을 지정하거나, URL 버튼을 이용해도 되지만, url이 많을 경우 버겁습니다. 귀찮기도 하구요. -_-;
그래서, XE 기본 편집기인 'xpresseditor'를 수정했습니다. 혹시나, 필요하신 분이 계실까 해서 올려 봅니다.
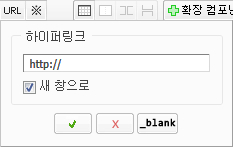
1. 에디터의 'URL' 버튼을 클릭하면 아래 그림처럼 나타나며, '_blank' 버튼을 클릭하면 본문 내용에 있는 A 태그 중에서 target이 지정되지 않은 링크에 target="_blank" 를 설정합니다.

2. 수정한 파일
|
3. editor.html
4. default.css
./modules/editor/skins/xpresseditor/img/ 에 'btn_layer_blank.gif' 버튼 이미지를 만들어 업로드.
- .xpress-editor .tool .layer .btn_area button.confirm{ width:38px; height:21px; background:url(../img/btn_layer_confirm.gif) no-repeat;}
- .xpress-editor .tool .layer .btn_area button.cancel{ width:38px; height:21px; background:url(../img/btn_layer_cancel.gif) no-repeat;}
- .xpress-editor .tool .layer .btn_area button.blank{ width:41px; height:21px; background:url(../img/btn_layer_blank.gif) no-repeat;}
5. Xpress_Editor.js
- xe.XE_Hyperlink = $.Class({
- name : "XE_Hyperlink",
- $init : function(elAppContainer){
- this._assignHTMLObjects(elAppContainer);
- this.sRXATagMarker = this.sATagMarker.replace(/\//g, "\\/").replace(/\./g, "\\.");
- },
- _assignHTMLObjects : function(elAppContainer){
- this.oHyperlinkLayer = $("DIV.xpress_xeditor_hyperlink_layer", elAppContainer).get(0);
- this.oLinkInput = $("INPUT[type=text]", this.oHyperlinkLayer).get(0);
- this.oBtnConfirm = $("BUTTON.confirm", this.oHyperlinkLayer).get(0);
- this.oBtnCancel = $("BUTTON.cancel", this.oHyperlinkLayer).get(0);
- this.oBtnBlank = $("BUTTON.blank", this.oHyperlinkLayer).get(0); // add by 무얼까 mooin@hitel.net 2011-8-23
- this.oCbNewWin = $("INPUT[type=checkbox]", this.oHyperlinkLayer).get(0);
- },
- $ON_MSG_APP_READY : function(){
- this.oApp.exec("REGISTER_HOTKEY", ["ctrl+k", "XE_TOGGLE_HYPERLINK_LAYER", []]);
- this.oApp.registerBrowserEvent(this.oBtnConfirm, "mousedown", "XE_APPLY_HYPERLINK");
- this.oApp.registerBrowserEvent(this.oBtnCancel, "mousedown", "HIDE_ACTIVE_LAYER");
- this.oApp.registerBrowserEvent(this.oBtnBlank, "mousedown", "XE_MAKE_BLANK"); // add by 무얼까 mooin@hitel.net 2011-8-23
- this.oApp.registerBrowserEvent(this.oLinkInput, "keydown", "EVENT_XE_HYPERLINK_KEYDOWN");
- this.oApp.exec("REGISTER_UI_EVENT", ["hyperlink", "click", "XE_TOGGLE_HYPERLINK_LAYER"]);
- },
- $ON_XE_TOGGLE_HYPERLINK_LAYER : function(){
- // hotkey may close the layer right away so delay here
- this.oApp.delayedExec("TOGGLE_TOOLBAR_ACTIVE_LAYER", [this.oHyperlinkLayer, null, "XE_RESET_HYPERLINK_LAYER", []], 0);
- },
- $ON_XE_RESET_HYPERLINK_LAYER : function(){
- this.oApp.exec("FOCUS", []);
- this.oSelection = this.oApp.getSelection();
- var oAnchor = this.oSelection.findAncestorByTagName("A");
- this.oCbNewWin.checked = true; // 무얼까가 'true'로 수정 2011-08-23
- if(oAnchor){
- this.oSelection.selectNode(oAnchor);
- this.oSelection.select();
- var sTarget = oAnchor.target;
- if(sTarget && sTarget == "_blank") this.oCbNewWin.checked = true;
- this.oLinkInput.value = oAnchor.href?oAnchor.href:"http://";
- }else{
- this.oLinkInput.value = "http://";
- }
- this.oLinkInput.focus();
- this.oLinkInput.value = this.oLinkInput.value;
- },
- $ON_XE_APPLY_HYPERLINK : function(){
- var sURL = this.oLinkInput.value, newWin = this.oCbNewWin.checked, sTarget = newWin?'_blank':'';
- this.oApp.exec("FOCUS", []);
- this.oSelection = this.oApp.getSelection();
- if(this.oSelection.collapsed){
- var str = "<a href=" + sURL + "' target="+sTarget+">" + sURL + "</a>";
- this.oSelection.pasteHTML(str);
- }else{
- var nSession = Math.ceil(Math.random()*10000);
- var sMarker = this.sATagMarker+nSession;
- var arg = ( sURL == "" ? ["unlink"] : ["createLink", false, sMarker+sURL] );
- this.oApp.exec("EXECCOMMAND", arg);
- try { this.oSelection.setFromSelection() }catch(e){};
- var oDoc = this.oApp.getWYSIWYGDocument();
- $(oDoc.body.getElementsByTagName("A"))
- .filter('[href^="'+sMarker+'"]')
- .attr('href', function(){
- var rx = new RegExp('^'+sMarker.replace(/([\.\\])/g, '\\$1'), 'i');
- if (sTarget) $(this).attr('target', sTarget);
- else $(this).removeAttr('target'+ ');
- return this.href.replace(rx, '');
- });
- }
- this.oApp.exec("HIDE_ACTIVE_LAYER");
- setTimeout($.fnBind(function(){try{this.oSelection.select()}catch(e){}}, this), 0);
- },
- /* add by 무얼까 mooin@hitel.net 2011-8-23
- * a 태그에 target 속성이 없으면 target="_blank"로 설정
- */
- $ON_XE_MAKE_BLANK : function(){
- var doc = this.oApp.getWYSIWYGDocument();
- var oA = doc.getElementsByTagName("a");
- for(var i=0;i<oA.length;i++) {
- if( !oA[i].hasAttribute('target') ) {
- oA[i].setAttribute('target', '_blank');
- }
- }
- this.oApp.exec("HIDE_ACTIVE_LAYER");
- },
- _validateURL : function(sURL){
- return /^(http|https|ftp|mailto):(?:\/\/)?((\w|-)+(?:[\.:@](\w|-))+)(?:\/|@)?([^"\?]*?)(?:\?([^\?"]*?))?$/.test(sURL);
- },
- $ON_EVENT_XE_HYPERLINK_KEYDOWN : function(oEvent){
- if (oEvent.keyCode == 13){
- this.oApp.exec("XE_APPLY_HYPERLINK");
- oEvent.preventDefault(); oEvent.stopPropagation();
- }
- }
- });
6. 추가로 위 하이퍼링크 설정 창의 '새 창으로' 체크박스가 기본으로 체크되어 있게 수정했습니다.
위 Xpress_Editor.js 파일 소스 중 4673 라인 참고