묻고답하기
div 세로 길이 컨텐츠 길이에 맞게 자동으로 되는거 질문이요.
2011.09.20 15:51
아래 질문글 올렸다가 아무래도 이미지를 첨부하는게 좋을거 같아서요...
밑에 이미지가 height:100%로 설정을 했을 경우에 데이터가 없는 div는 아예 출력조차 안되는 모습입니다.
카테고리라는 글씨 옆에 1픽셀짜리 div와 게시판옆에도 라인과 여백 div가 안나오고..
오른쪽도 라인이 안나옵니다...............
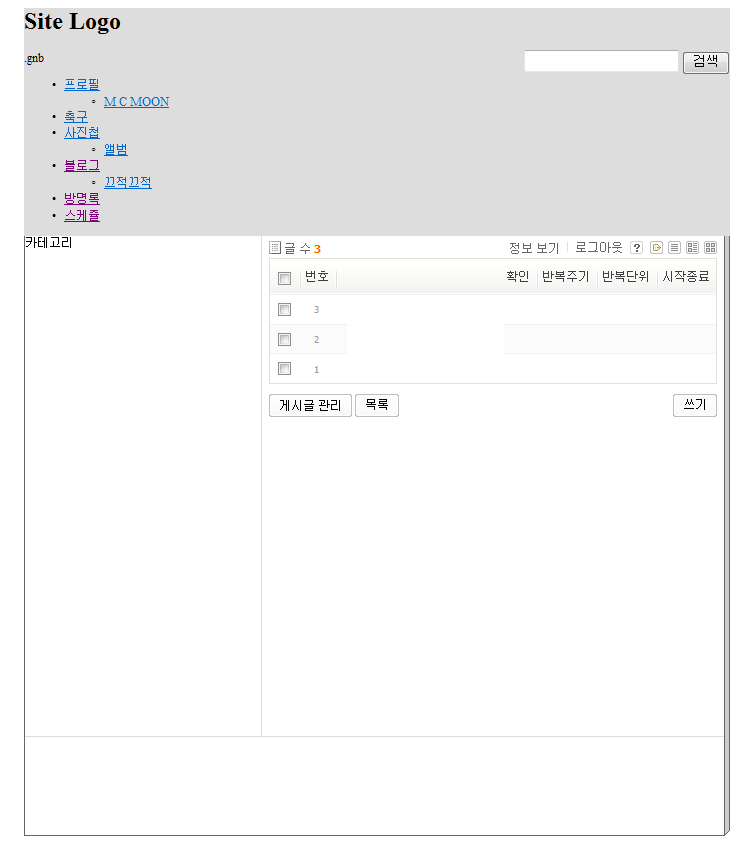
아래 이미지가 500픽셀을 강제로 설정해줬을 경우에 나오는 화면입니다.
강제설정을 하면..... 게시판에 500픽셀보다 길어도 div는 다 500픽셀만 나와요... 길어지지 않음....
픽셀로 고정시키는게 아니라 게시판길이 혹은 게시판이 카테고리보다 더 짧으면 카테고리 길이만큼...
옆에 안나오는 div들도 다 나왔으면 하는데...
네이버 아무리 뒤져도 이런 경우 어찌해야하는지에 대한게 없네요.
레이아웃 html 파일..
<load target="mcmoon.css" />
<load target="mcmoon.js" type="body" />
<div class="mcmoon_layout">
<div class="header">
<h1>Site Logo</h1>
<form action="{getUrl()}" method="get" class="search">
<input type="hidden" name="vid" value="{$vid}" />
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input type="text" name="is_keyword" value="{$is_keyword}" title="{$lang->cmd_search}" />
<input type="submit" value="{$lang->cmd_search}" />
</form>
<hr />
<div class="gnb">
.gnb
<ul>
<li loop="$main_menu->list=>$key1,$val1" class="active"|cond="$val1['selected']"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="body">
<div class="body_line_left"></div>
<div class="body_submenu">카테고리</div>
<div class="body_line_center"></div>
<div class="body_space"></div>
<div class="body_content">{$content}</div>
<div class="body_space"></div>
<div class="body_line_right1"></div>
<div class="body_line_right2"></div>
<div class="body_line_right3"></div>
</div>
<div class="footer">
<div class="footer_line_left"></div>
<div class="footer_line_center">
<div class="footer_line_center_top"></div>
<div class="footer_content">여긴 카피라이트가 들어가는 자리다.</div>
<div class="footer_line_center_bottom"></div>
</div>
<div class="footer_line_right1"></div>
<div class="footer_line_right2">
<div class="footer_line_right2_space"></div>
<div class="footer_line_right2_line"></div>
<div class="footer_line_right2_bottom"></div>
</div>
</div>
</div>
css 파일...
@charset "utf-8";
/* Layout */
hr{ display:none;}
form, fieldset{ border:0; margin:0; padding:0;}
.mcmoon_layout{ width:1258px; margin:0 auto;}
.header{ background:#ddd;}
.header:after{ content:""; display:block; clear:both;}
.header .search{ float:right;}
.gnb{ float:left;}
.lnb{ float:left; width:200px; background:#ddd;}
.account{}
.content{ float:right; width:1000px; background:#ddd;}
.body:after { content:""; display:block; clear:both; }
.body { width:1258px; height:500px; visibility:visible; }
.body_line_left { width:1px; height:100%; background-color:#666666; float:left; visibility:visible; }
.body_submenu { width:236px; height:100%; background-color:#FFFFFF; float:left; visibility:visible; }
.body_line_center { width:1px; height:100%; background-color:#DDDDDD; float:left; visibility:visible; }
.body_space { width:7px; height:100%; background-color:#FFFFFF; float:left; visibility:visible; }
.body_content { width:1000px; height:100%; background-color:#FFFFFF; float:left; visibility:visible; }
.body_line_right1 { width:1px; height:100%; background-color:#666666; float:left; visibility:visible; }
.body_line_right2 { width:4px; height:100%; background-color:#CCCCCC; float:left; visibility:visible; }
.body_line_right3 { width:1px; height:100%; background-color:#666666; float:left; visibility:visible; }
.footer:after { content:""; display:block; clear:both; }
.footer { width:1258px; height:100px; }
.footer_line_left { width:1px; height:100px; background-color:#666666; float:left; }
.footer_line_center { width:1251px; height:100px; background-color:#FFFFFF; float:left; }
.footer_line_center_top { width:1251px; height:1px; background-color:#DDDDDD; }
.footer_content { width:1251px; height:98px; background-color:#FFFFFF; text-align:center; }
.footer_line_center_bottom { width:1251px; height:1px; background-color:#666666; }
.footer_line_right1 { width:1px; height:100px; background-color:#666666; float:left; }
.footer_line_right2 { width:5px; height:100px; float:left; }
.footer_line_right2_space { width:4px; height:95px; background-color:#CCCCCC; float:left; }
.footer_line_right2_line { width:1px; height:95px; background-color:#666666; float:left; }
.footer_line_right2_bottom { width:5px; height:5px; background:url(http://www.mcmoon.net/layouts/mcmoon_Ver2/images/mcmoon_bg_line_right_bottom.gif); no-repeat; float:left; }
어찌해야될까요???
댓글 1
-
송동우
2011.09.20 17:03
-
엠™
2011.09.20 18:04
안되네요. 내용이 들어가는 레이어에서는 그게 되는데 다른곳에서는 안되요. 내용 있는 레이어에다가 해도 최소픽셀에 대해서는 다른 레이어에서 테두리가 나타나는데 내용이 길어지면서 길어진 부분에 대해서는 테두리가 안생겨요. -
송동우
2011.09.20 18:53
설계를 잘못하고 계신듯합니다..... 다른 레이아웃들 참고해 보시는 것이 좋을것 같습니다......


방법: min-height를 사용해 보세요
min-height:500px 이렇게 하면 기본적으로 500픽셀은 잡혀있다가
내용이 500픽셀을 넘어가면 그만큼 길이가 커집니다.